Comment ajouter une icône de site à votre site WordPress
WordPress est l’un des systèmes de gestion de contenu les plus utilisés avec plus de 30% de part de marché. Si vous avez un blog ou un site Web d’entreprise, vous devez refléter la présence de votre marque avec votre site Web. Il peut s’agir de votre logo, de votre police, de votre couleur ou de tout ce qui est lié à votre marque. Le moyen le plus simple de refléter la présence de votre marque avec une icône de site ou parfois il peut également être reconnu comme un favicon. Sur ce blog, je vais vous montrer comment ajouter une icône de site à votre site WordPress.
Étape 1 : Vous devez accéder au backend de votre site Web ou à WordPress ; il est connu sous le nom de wp-admin. Wp-admin est le login universel pour le site WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
Étape 2 : Après vous être connecté, vous arriverez sur votre tableau de bord. Maintenant, vous devez vous assurer que vous vous connectez en tant qu’administrateur. Il est essentiel de se connecter en tant qu’administrateur car seul l’administrateur a un accès en édition sur la page d’accueil. Différents rôles peuvent être attribués à différents utilisateurs sur WordPress.
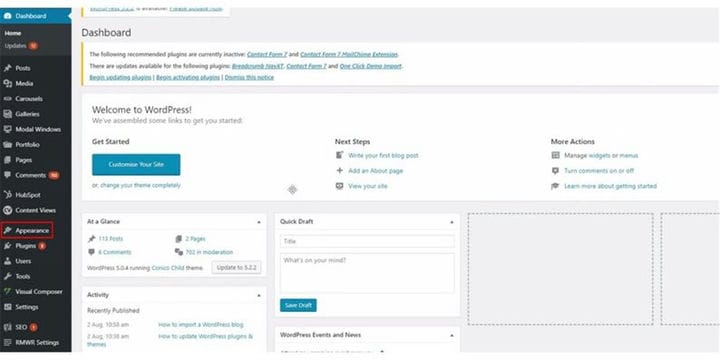
Étape 3 : Sur votre site Web, vous trouverez un onglet appelé apparence. Vous devez cliquer sur l’onglet apparence. Cet onglet contient toutes les options liées au thème de votre site Web.
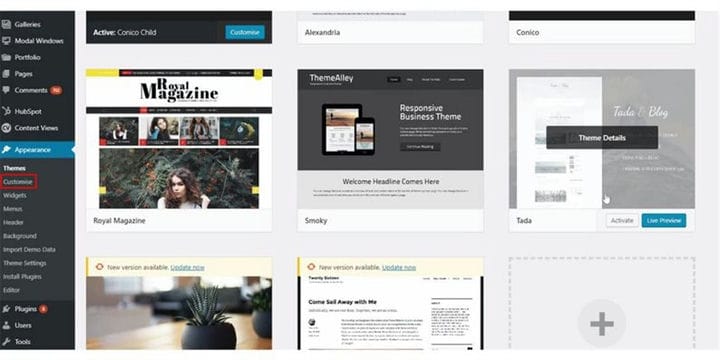
Étape 4: Lorsque la nouvelle fenêtre s’ouvrira, vous trouverez un sous-onglet appelé personnaliser. Lorsque vous souhaitez apporter des modifications liées au thème à votre site Web, vous devez cliquer sur l’onglet Personnaliser.
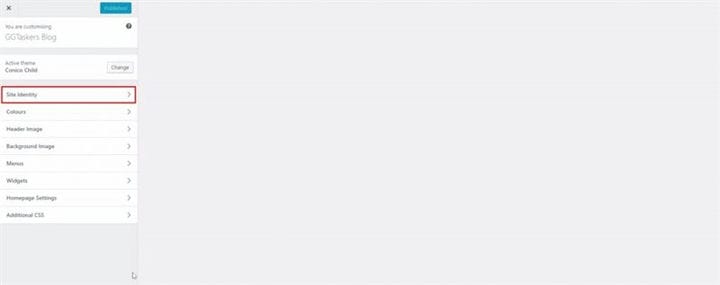
Étape 5 : Une nouvelle fenêtre s’ouvrira après avoir cliqué sur personnalisé. Vous verrez différentes options sur cette fenêtre et ajouterez une icône de site dont vous devez cliquer sur Identité du site.
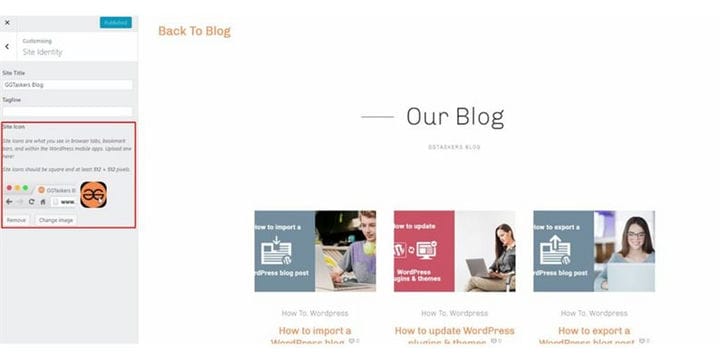
Étape 6 : Si vous avez déjà ajouté une icône comme moi, l’icône s’affichera dans cet onglet. Cette icône est reconnue comme favicon.
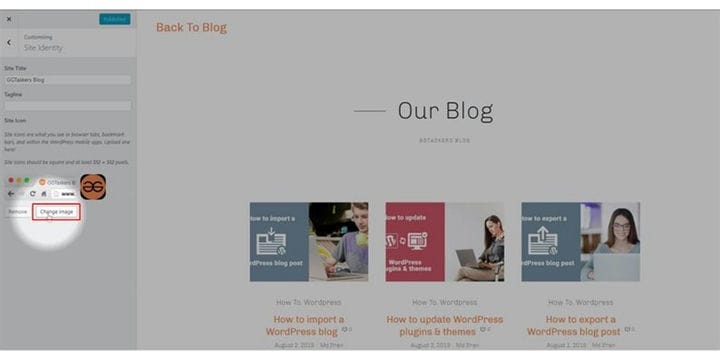
Étape 7 : Pour changer l’icône du site, vous devez cliquer sur le bouton qui dit changer d’image. Cliquez sur changer l’image.
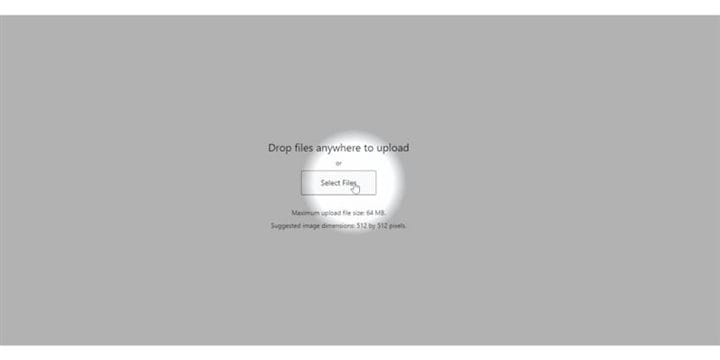
Étape 8 : Vous devez enregistrer l’icône sur votre PC et sélectionner le fichier à l’aide du localisateur de fichiers de WordPress. Cliquez sur Sélectionner un fichier.
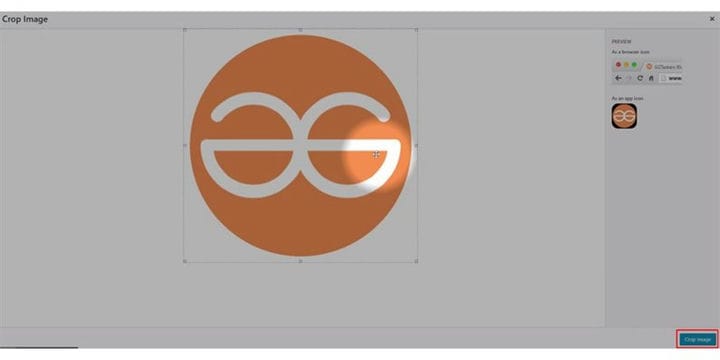
Étape 9 : L’image sélectionnée apparaîtra et la taille de l’idée est de 512 par 512 pixels. WordPress vous dira de recadrer l’image, vous devez donc la redimensionner si nécessaire, puis cliquez sur le bouton de recadrage de l’image qui se trouve dans le coin inférieur droit de votre écran.
Étape 10 : Maintenant, vous verrez un aperçu de l’icône que vous venez d’ajouter à votre site Web. Si vous êtes satisfait de l’aperçu, vous devez cliquer sur le bouton de publication qui se trouve en haut à gauche de votre écran.
Toutes nos félicitations !!! vous venez d’ajouter une icône de site à votre site WordPress. C’était facile non? Si vous avez d’autres questions sur l’ajout d’une icône de site, n’hésitez pas à commenter ci-dessous.