Comment ajouter une image de fond au site WordPress
Les sites Web WordPress sont connus pour leurs fonctionnalités de personnalisation élevées. L’ajout d’un arrière-plan à votre site Web WordPress peut rendre votre site Web plus esthétique et plus attrayant. Sur ce blog, je vais vous montrer comment vous pouvez changer l’image de fond du site WordPress.
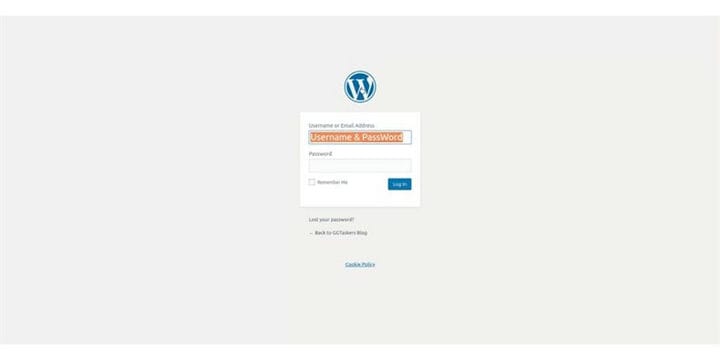
Étape 1 : Pour ajouter une image d’arrière-plan à votre site Web WordPress, vous devez d’abord accéder au backend de votre site Web WordPress, connu sous le nom de Wp-admin. Pour atteindre le backend, vous devez ajouter /wp-admin après l’URL de votre site Web. Par exemple, si l’URL de votre site Web est www.example.com, vous devez écrire www.example.com/wp-admin.
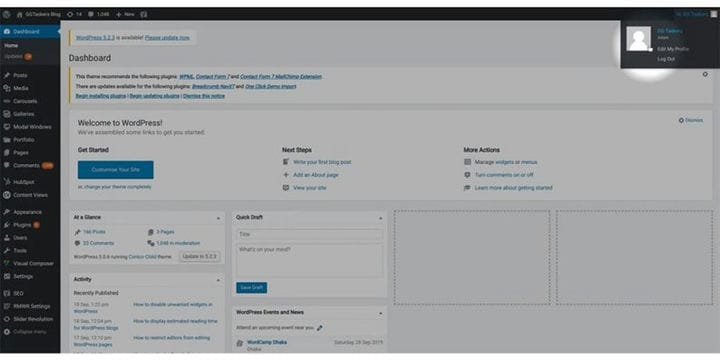
Étape 2 : Une fois que vous vous êtes connecté, vous devez vous assurer d’une chose que vous devez vous connecter avec votre compte administrateur. La modification de l’image principale nécessite une autorisation d’administration. Assurez-vous donc d’utiliser votre identifiant d’administrateur pour vous connecter ou d’utiliser tout identifiant auquel des capacités d’administrateur sont attribuées.
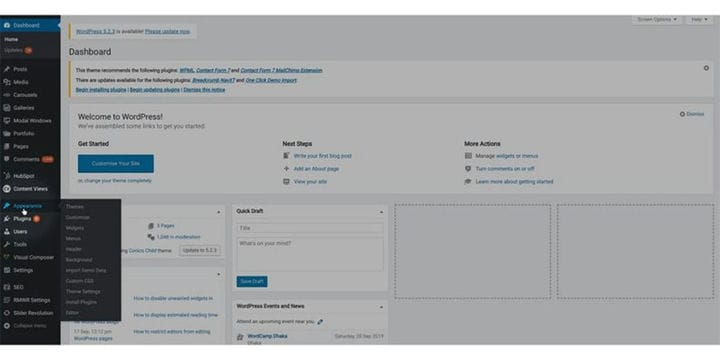
Étape 3 : Sur votre tableau de bord, vous trouverez un onglet appelé « Apparence ». Cliquez sur l’onglet Apparence. Cet onglet contient toutes les informations sur les thèmes que vous utilisez sur votre site WordPress.
Étape 4: Après avoir cliqué sur Apparence, quelques autres onglets s’ouvriront sous l’onglet Apparence. Vous verrez un sous-onglet appelé arrière-plan. Cliquez sur le sous-onglet arrière-plan.
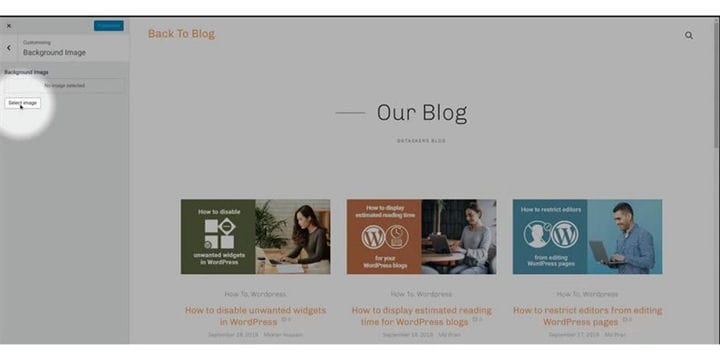
Étape 5 : Lorsque vous cliquez sur l’onglet Arrière-plan, il vous sera demandé de sélectionner une image d’arrière-plan. Il y a un bouton appelé « Sélectionner une image ». Cliquez sur le bouton « Sélectionner une image ».
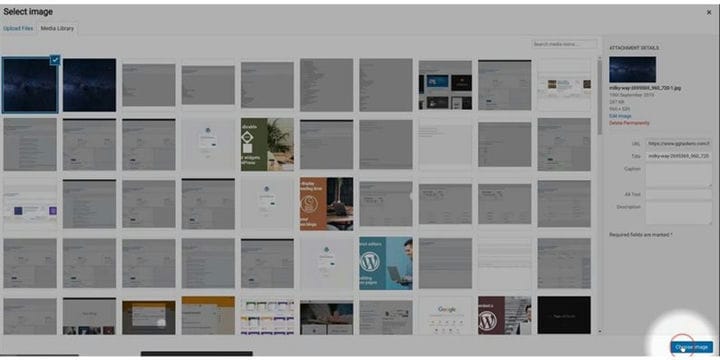
Étape 6 : Vous êtes maintenant sur l’onglet de votre galerie d’images et vous pouvez sélectionner une image que vous avez déjà téléchargée sur votre site WordPress.
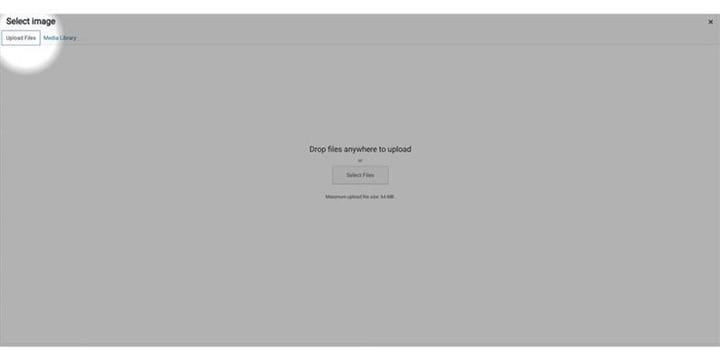
Étape 7 : Si vous souhaitez télécharger une nouvelle image, vous devez cliquer sur le bouton à côté de la bibliothèque multimédia qui est « Télécharger des fichiers ». Cliquez sur télécharger des fichiers.
Étape 8 : Il est temps de sélectionner le fichier que vous souhaitez télécharger. Vous devez enregistrer le fichier sur votre bureau et choisir le fichier en cliquant sur l’option de sélection de fichier au milieu de votre écran. Cliquez sur ‘Sélectionner les fichiers’
Étape 9 : Une fois le téléchargement du fichier que vous avez choisi, vous devez sélectionner cette image en cliquant sur le bouton Choisir une image en bas à droite de votre écran.
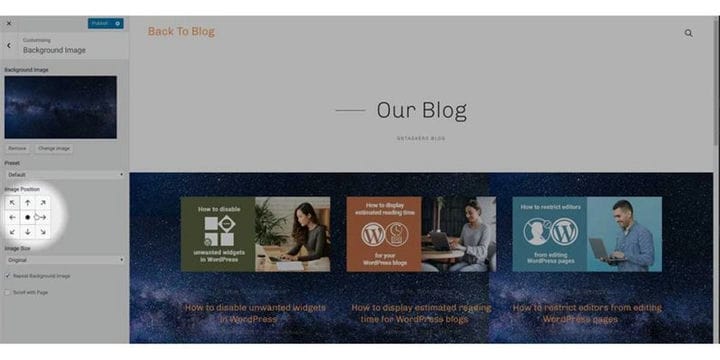
Étape 10 : Il est temps de positionner les images. C’est une tâche assez simple, cliquez simplement sur le bouton fléché et un aperçu s’affichera. Sélectionnez la position qui convient le mieux.
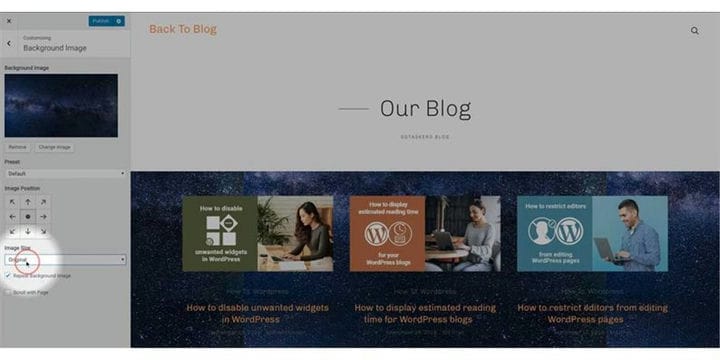
Étape 11 : Juste en dessous de la position de l’image, vous trouverez l’option de taille d’image. Vous pouvez conserver l’image originale ou l’adapter à l’écran ou remplir l’écran.
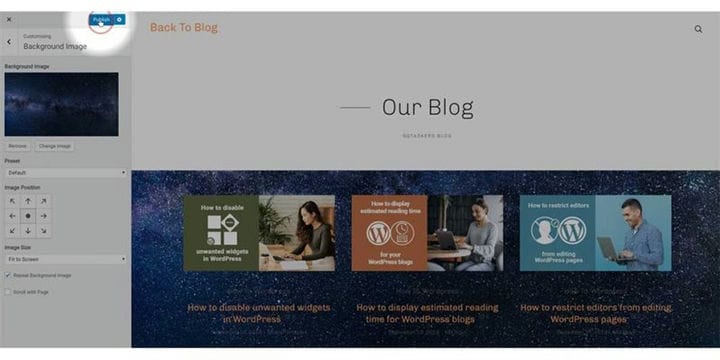
Étape 12 : Vous pouvez maintenant publier l’image en cliquant sur le bouton Publier qui se trouve en haut à gauche de votre écran. Cela définira l’arrière-plan de votre site en direct.
Définir une image d’arrière-plan pour votre site Web peut être une tâche très intéressante car cela donnera à votre site Web un aspect plus professionnel ou cela peut également rendre votre site Web maladroit. Assurez-vous donc de choisir un arrière-plan qui va avec le contenu global de votre site Web.