Как добавить фоновое изображение на сайт WordPress
Веб-сайты WordPress известны своими широкими возможностями настройки. Добавление фона на ваш сайт WordPress может сделать ваш сайт более эстетичным и привлекательным. В этом блоге я покажу вам, как можно изменить фоновое изображение веб-сайта WordPress.
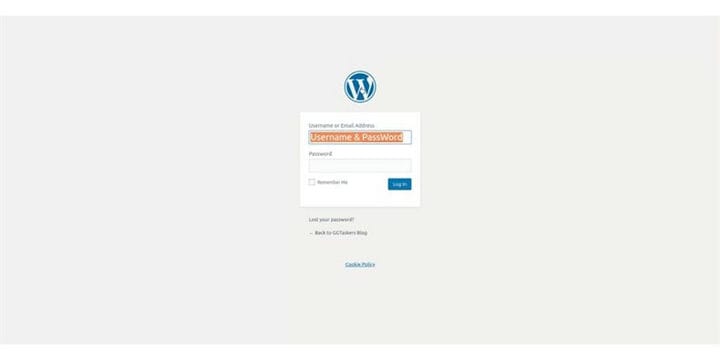
Шаг 1. Чтобы добавить фоновое изображение на свой веб-сайт WordPress, сначала вам нужно перейти на серверную часть вашего веб-сайта WordPress, которая известна как Wp-admin. Чтобы получить доступ к бэкэнду, вам нужно добавить / wp-admin после URL-адреса вашего веб-сайта. Например, если URL вашего веб-сайта www.example.com, вам нужно написать www.example.com/wp-admin.
Шаг 2: После входа в систему вам необходимо убедиться, что вы должны войти в систему с учетной записью администратора. Для изменения внутреннего образа требуется разрешение администратора. Поэтому убедитесь, что вы используете свой идентификатор администратора для входа в систему или используйте любой идентификатор, которому назначены возможности администратора.
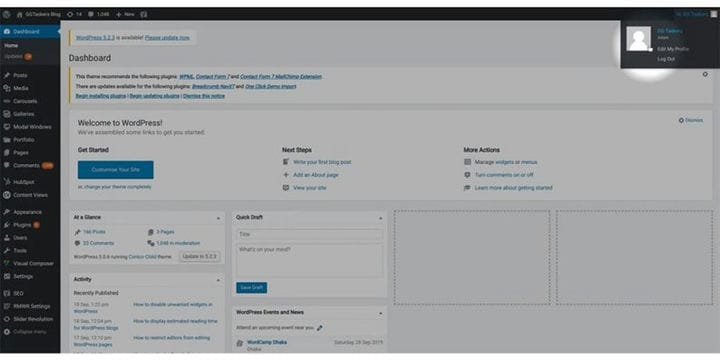
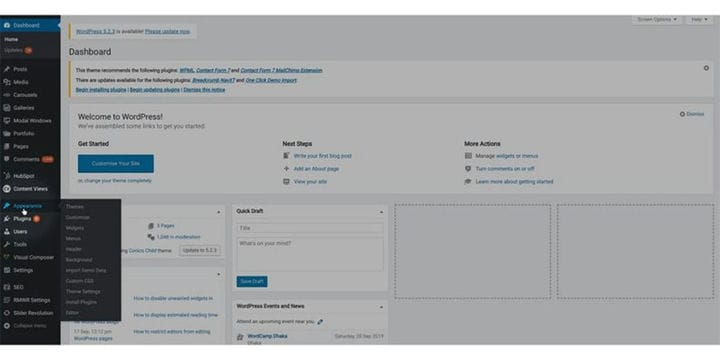
Шаг 3: На панели управления вы найдете вкладку «Внешний вид». Щелкните вкладку внешнего вида. Эта вкладка содержит всю информацию о темах, которые вы используете на своем веб-сайте WordPress.
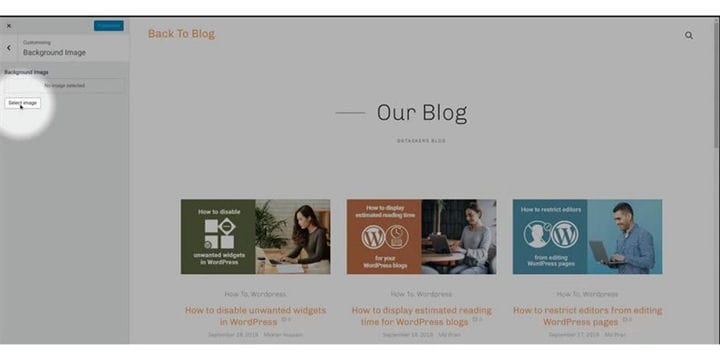
Шаг 4: После того, как вы нажмете «Внешний вид», под вкладкой «Внешний вид» откроются еще несколько вкладок. Вы увидите дополнительную вкладку под названием «Фон». Щелкните на дополнительной вкладке фона.
Шаг 5: При нажатии на вкладку фона вам будет предложено выбрать фоновое изображение. Есть кнопка под названием «Выбрать изображение». Нажмите кнопку «Выбрать изображение».
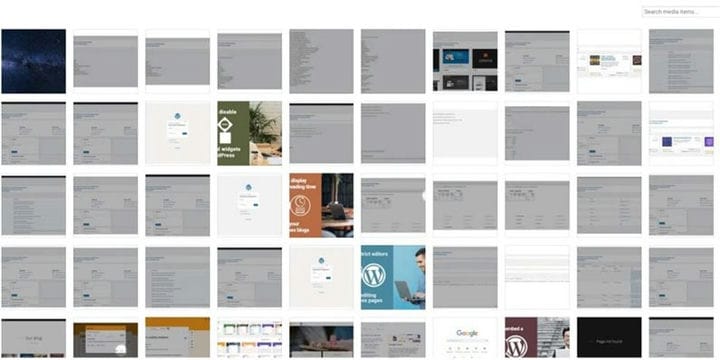
Шаг 6: Теперь вы находитесь на вкладке своей галереи изображений и можете выбрать изображение, которое вы уже загрузили на свой веб-сайт WordPress.
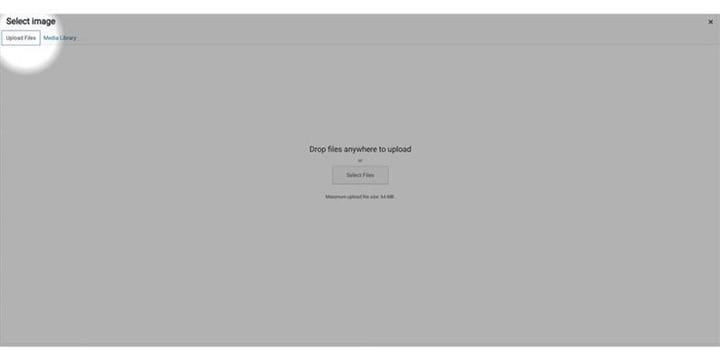
Шаг 7: Если вы хотите загрузить новое изображение, вам нужно нажать кнопку рядом с библиотекой мультимедиа, которая называется «Загрузить файлы». Нажмите на загрузку файлов.
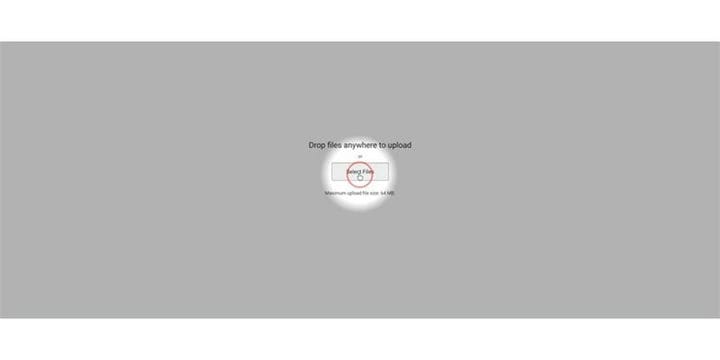
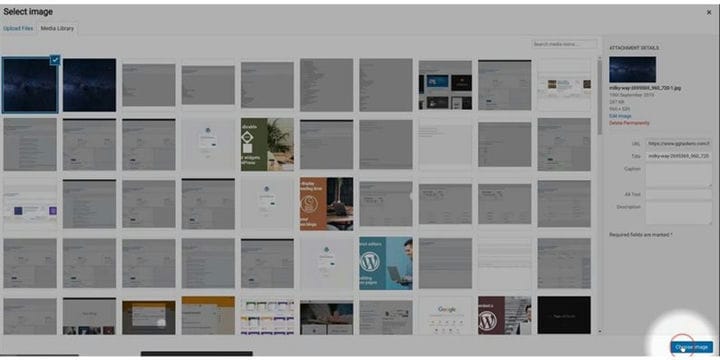
Шаг 8: Пришло время выбрать файл, который вы хотите загрузить. Вам нужно сохранить файл на рабочем столе и выбрать файл, щелкнув опцию выбора файла в середине экрана. Нажмите "Выбрать файлы".
Шаг 9: После того, как файл, который вы выбрали, загрузился, вам нужно выбрать это изображение, нажав кнопку выбора изображения в правом нижнем углу экрана.
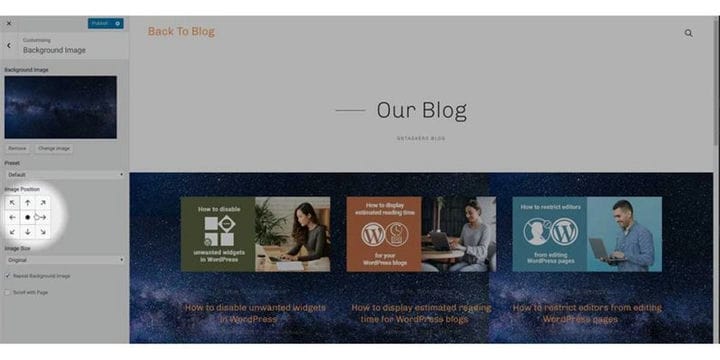
Шаг 10: Пришло время разместить изображения. Это довольно простая задача, просто нажмите кнопку со стрелкой, и будет показан предварительный просмотр. Выберите наиболее подходящую позу.
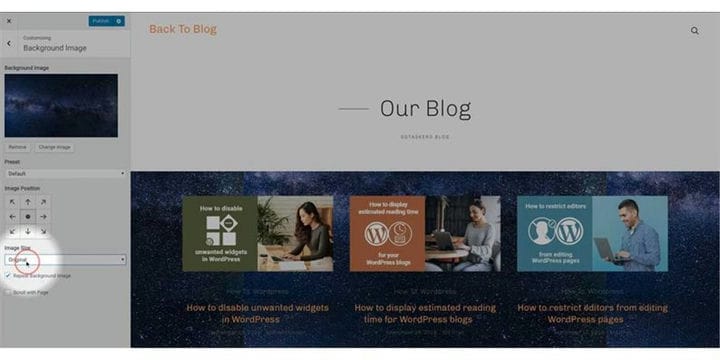
Шаг 11: Чуть ниже позиции изображения вы найдете вариант размера изображения. Вы можете сохранить исходное изображение или подогнать его под размер экрана или заполнить экран.
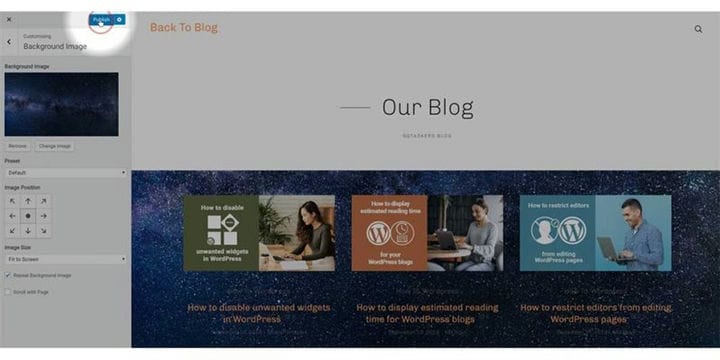
Шаг 12: Теперь вы можете опубликовать изображение, нажав кнопку публикации в верхнем левом углу экрана. Это установит фон на вашем действующем сайте.
Установка фонового изображения для вашего сайта может быть очень интересной задачей, так как это сделает ваш сайт более профессиональным или может сделать ваш сайт неуклюжим. Поэтому убедитесь, что вы выбрали фон, который подходит к общему содержанию вашего сайта.