Comment créer un flux d’étape à l’aide du widget de processus Elementor
Quel que soit le type de site Web que vous possédez, il est essentiel non seulement d’avoir un contenu de qualité mais aussi de pouvoir l’afficher de manière attrayante. Heureusement, de nombreux outils nous permettent de partager un large éventail d’informations et de données de manière créative. Vous pouvez ajouter un effet de parallaxe pour mettre en valeur le ton moderne de votre site, utiliser des bascules et des accordéons pour obtenir une meilleure structure de contenu, et les widgets de processus sont précieux car ils nous permettent d’afficher des données complexes de manière claire, intéressante et engageante.
Si vous avez un type de contenu qui implique l’affichage d’une sorte de processus, il est essentiel de pouvoir le décomposer pour vos utilisateurs de manière simple, claire et concise, sans perdre aucun détail important qui s’y rapporte. Les magasins en ligne trouveront le widget de processus précieux car il peut être utilisé pour montrer le processus d’achat en ligne étape par étape, les entreprises peuvent partager à quoi ressemble la procédure d’emploi dans leur entreprise, les sites Web médicaux peuvent présenter le processus de guérison à travers les étapes, tout type de flux de travail peut être représenté visuellement par phases – les possibilités sont illimitées.
Dans cet article, nous vous montrerons comment configurer et personnaliser facilement le widget de processus sur votre site Web. Restez à l’écoute pour en savoir plus sur :
Modules Qi pour le widget de processus Elementor
Qi Addons for Elementor est un outil puissant, polyvalent et très facile à utiliser qui ajoute un air d’élégance en plus de la fonctionnalité à votre site Web. À l’heure actuelle, cet outil est la plus grande collection de modules complémentaires gratuits sur le Web et comprend 60 widgets gratuits qui permettent même aux débutants complets d’enrichir leurs sites Web avec des éléments efficaces sans aucune connaissance en codage nécessaire. Outre les widgets gratuits, vous pouvez trouver une incroyable prime 40+.
Le widget de processus inclus gratuitement comprend de nombreuses options de personnalisation et vous permet de créer de superbes affichages de toutes sortes de flux de travail et de processus, qui correspondent parfaitement aux besoins et au style de votre site Web.
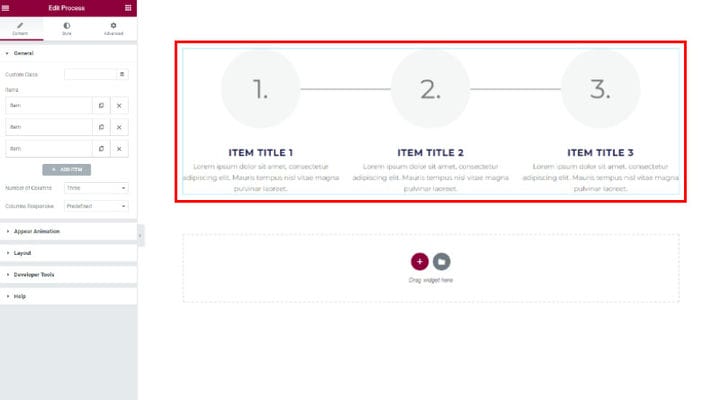
Après avoir fait glisser le widget de processus sur le côté, vous obtiendrez sa vue par défaut que vous pouvez modifier. Il est important de noter que le widget utilise les polices utilisées par votre thème, donc si vous voulez une uniformité dans cette partie vous n’aurez pas à la changer.
Les options de configuration du widget Processus sont les options Contenu et Style. Ici, nous choisirons quel élément nous voulons dans notre widget de processus et nous déterminerons à quoi cela ressemblera en termes de style. Il existe de nombreux paramètres de personnalisation, mais ils sont si bien organisés que vous trouverez très facile d’essayer et d’expérimenter les options.
Widget de processus – Option de l’onglet Contenu
Voici les options générales, les options d’animation, la mise en page du processus et un outil de développement utile, mais aussi l’aide où vous pouvez trouver des instructions et une assistance de l’auteur de l’addon lui -même .
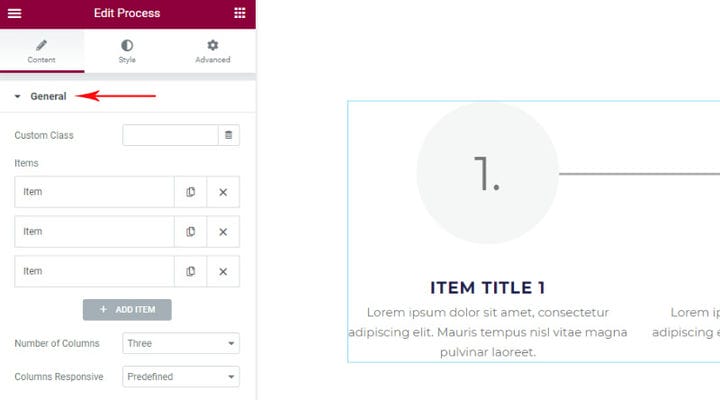
Options générales
La première chose dont vous aurez besoin est de configurer les paramètres généraux du widget lui-même.
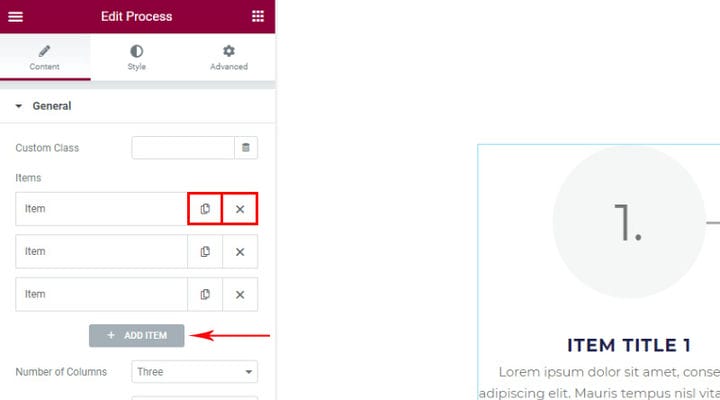
Ici, nous choisissons le nombre de colonnes et si vous voulez que tous vos éléments soient sur une seule ligne, vous sélectionnerez le nombre d’éléments pour le nombre de colonnes. Sinon, si vous mettez moins de colonnes que l’élément, les éléments seront sur 2 lignes ou plus, ou si vous sélectionnez plus de colonnes que l’élément, il vous restera un espace vide dans la ligne.
Vous saurez probablement combien d’éléments vous voulez dès que vous commencerez à le construire, donc j’aime le configurer tout de suite, et bien sûr, vous pouvez également personnaliser ces paramètres plus tard.
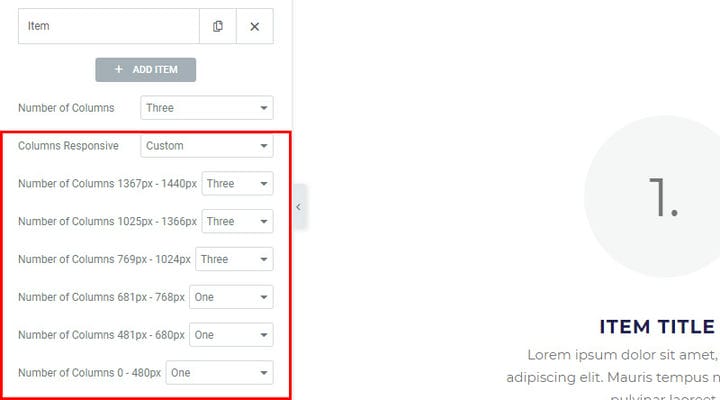
Un paramètre important est Columns Responsive où nous ajustons l’apparence de notre processus sur des appareils de différentes tailles. Vous pouvez sélectionner prédéfini ou personnalisé, c’est votre choix.
Sur la base de notre expérience, la taille de 618-768px semble meilleure lorsqu’elle utilise une colonne, nous l’avons donc formulée de cette façon.
Les éléments servent bien sûr à ajouter un élément au processus. Vous pouvez en ajouter autant que vous le souhaitez. Il existe une option permettant à la fois de copier l’élément et de le supprimer.
Chaque article est personnalisé séparément, ses caractéristiques spécifiques sont renseignées et il est possible de définir certains articles pour chaque article afin que chaque article ait un aspect différent. Toutefois, si vous souhaitez que tous les éléments aient la même apparence, vous spécifierez leur style dans les options de style, et non dans chaque élément individuellement. Tout ce qui est défini dans les options de style s’applique à tous les éléments de processus, à l’exception de ceux où l’élément lui-même est défini légèrement différemment par rapport aux paramètres de style. Tout sera clair pour vous lorsque nous passerons par les paramètres.
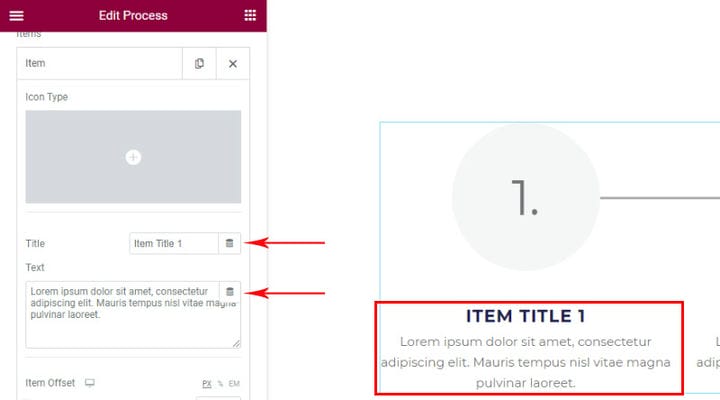
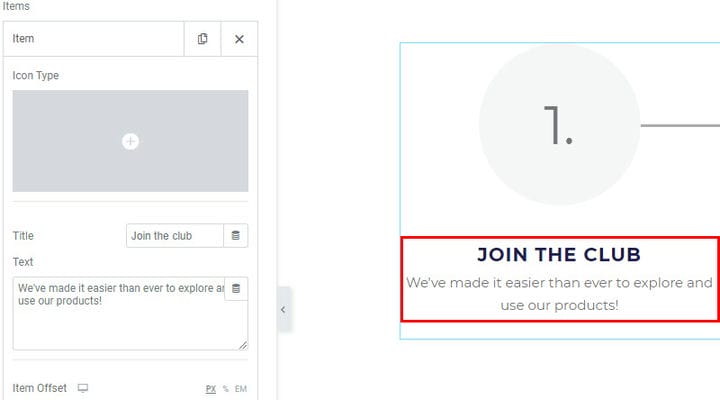
Les champs Titre et Texte sont utilisés pour saisir le texte qui accompagne une étape de processus spécifique. Bien sûr, il est naturel dans ce cas que chaque étape ait un titre et une description différents, c’est donc le seul endroit où vous pouvez entrer ces valeurs.
Voici à quoi cela ressemble lorsqu’il est remplacé par notre texte.
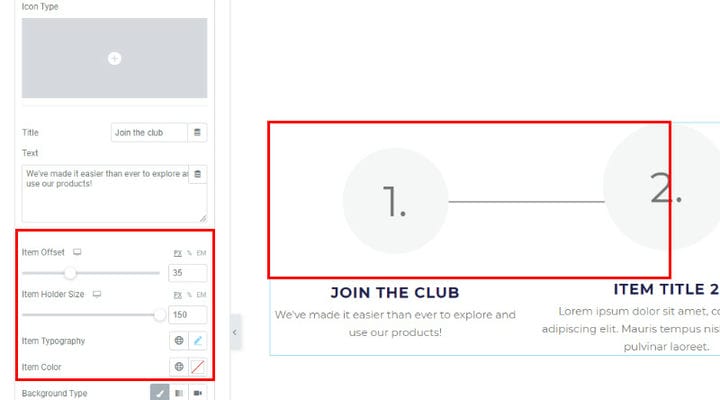
Les options d’élément font référence à la partie de l’élément qui n’est ni le titre ni la description. Nous utilisons Item Offset pour positionner un élément. Le cercle avec l’unité et la ligne menant à l’étape suivante font partie d’un élément et en ajustant le décalage d’élément, nous déplaçons ces éléments vers le bas ou vers le haut. Comme vous pouvez le voir sur l’image, nous avons défini un décalage pour le premier élément et il est maintenant un peu en dessous du niveau de l’élément suivant.
L’option de décalage d’élément existe également dans les options de style, qui, comme nous l’avons mentionné, tout ce qui y est défini s’applique à tous les éléments de processus. Par conséquent, si vous souhaitez que tous les éléments soient dans un plan différent pour chaque élément, vous définirez le décalage séparément.
Item Holder Size est la taille du champ dans lequel il est actuellement 1, c’est-à-dire le nombre d’étapes, et plus tard nous verrons ce que l’on peut trouver d’autre ici. (Cette option se trouve également dans les options de style si nous voulons que tous les porte-objets aient la même taille).
La typographie des items fait référence aux caractéristiques typographiques du nombre d’étapes.
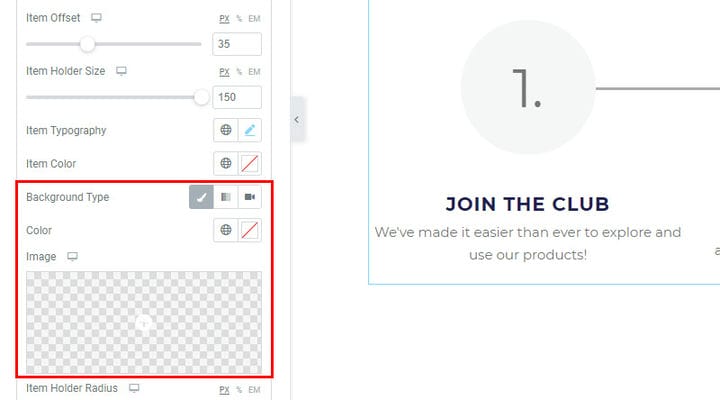
L’ arrière -plan sert à attribuer la couleur ou l’arrière-plan approprié à l’élément. En outre, nous pouvons définir un arrière-plan dégradé. Si nous voulons que tous les éléments aient le même arrière-plan, nous l’ajusterons dans les options de style, si nous voulons que l’arrière-plan soit différent pour un élément différent, nous l’ajusterons via les paramètres de l’élément.
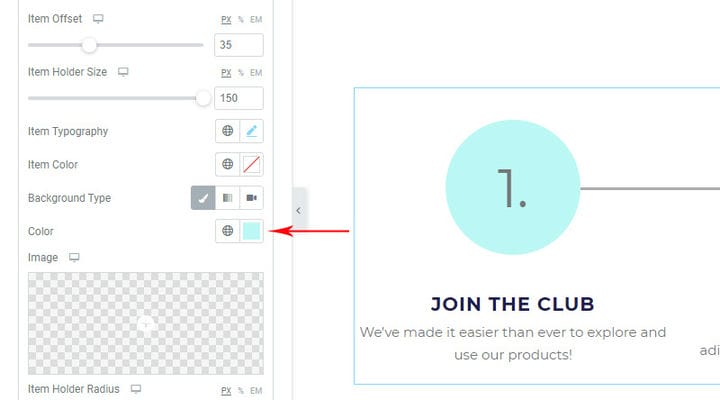
Pour l’instant, nous n’ajouterons que la couleur d’arrière-plan.
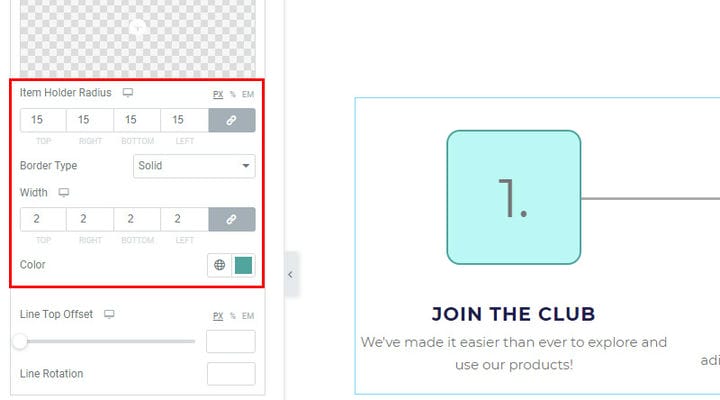
Par défaut, les éléments sont affichés sous forme de cercles, mais si vous voulez un carré ou une forme avec certains angles, le rayon du porte-élément est l’endroit où vous l’ajusterez. Quand la valeur est 0 alors c’est le carré des angles droits. En ajoutant des valeurs, vous verrez comment les angles changent. Si vous supprimez les valeurs, vous obtenez à nouveau un cercle. Tous les angles ne doivent pas nécessairement être identiques, vous pouvez définir une valeur différente pour chaque angle.
Le type de bordure, la largeur et la couleur font référence aux éléments de bordure. Lorsque vous ne voulez pas de bordure, Border est Type None.
Vous avez également tous ces paramètres dans les options de style, si vous voulez que tous les éléments soient identiques.
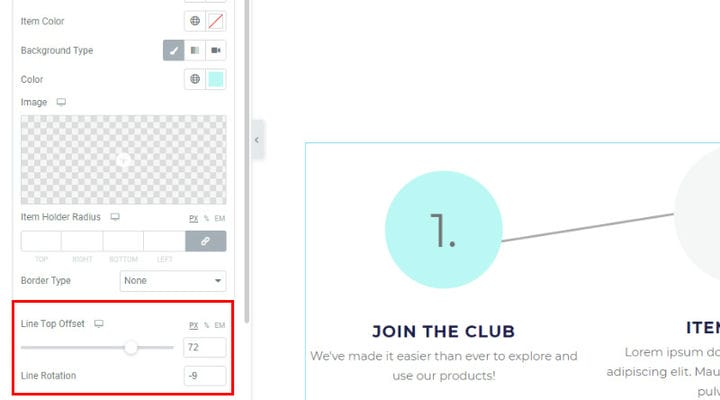
Nous venons de voir comment modifier le décalage et nous avons maintenant deux options qui nous permettent de modifier uniquement la position de la ligne qui mène au processus suivant. Le décalage du haut de la ligne est utilisé pour déplacer la position de la ligne (haut / bas) et la rotation de la ligne est utilisée pour la faire pivoter. Comme vous pouvez le voir dans la note ci-dessous, nous avons fait pivoter la ligne et elle n’est plus perpendiculaire à l’élément. Vous n’avez ces paramètres que sur l’élément lui-même.
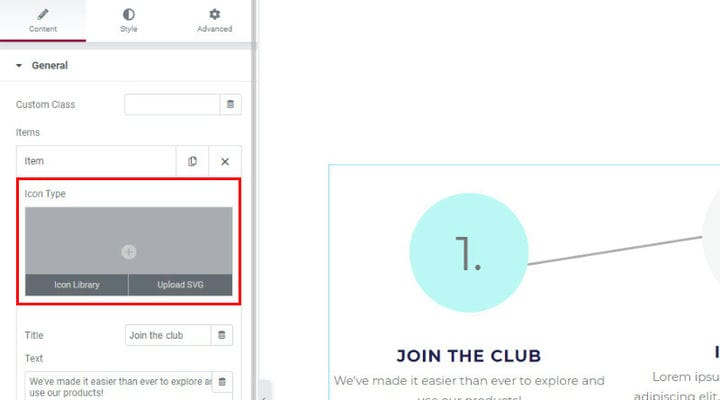
Ce que nous avons intentionnellement manqué au début, c’est l’ option Type d’icône, elle nous sert à ajouter une icône de la bibliothèque à l’élément ou à télécharger notre icône SVG.
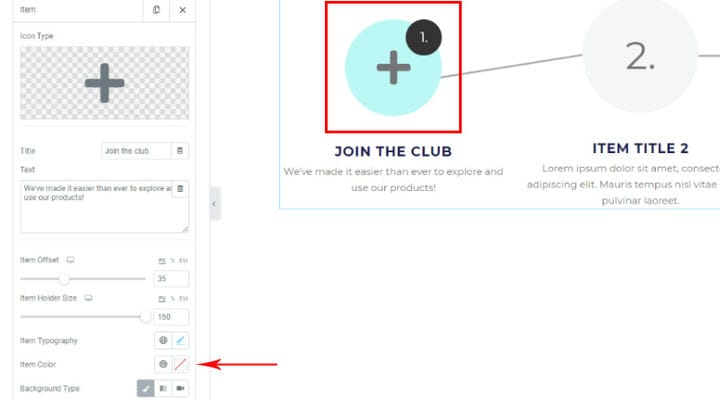
Faites attention à ce qui se passe ensuite, le nombre ordinal d’étapes n’est plus écrit au centre de l’élément mais sous la forme d’un cercle supplémentaire séparé.
Désormais, la typographie et la couleur de l’élément font référence à l’icône elle-même. Ici, nous allons ajuster la taille (en option de taille de typographie) et la couleur de chaque icône.
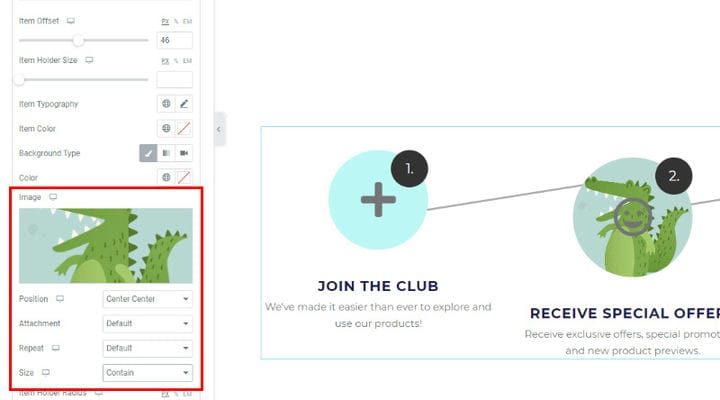
Une autre chose que nous n’avons pas examinée plus en détail ci-dessus est l’image d’arrière-plan de l’élément, comme dans le cas du deuxième élément de l’exemple :
Chaque image de fond comporte certains paramètres concernant le positionnement de l’image, sa taille et s’il s’agira d’un fond uni ou avec un effet de défilement (option de pièce jointe). Vous aurez toutes ces options lorsque vous utiliserez une image d’arrière-plan.
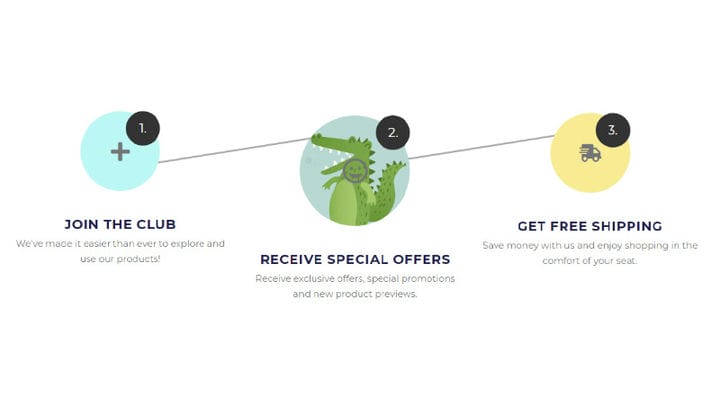
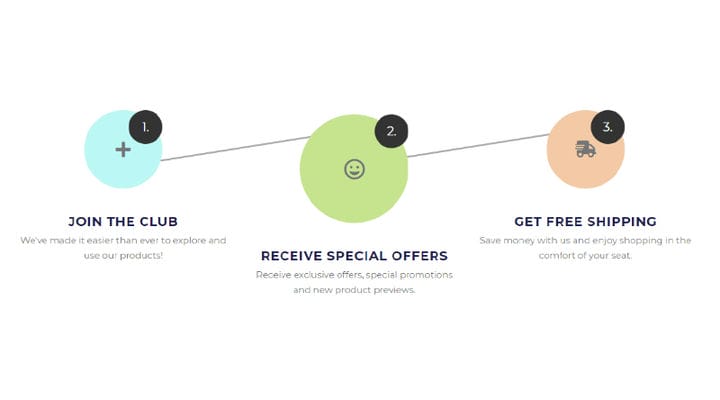
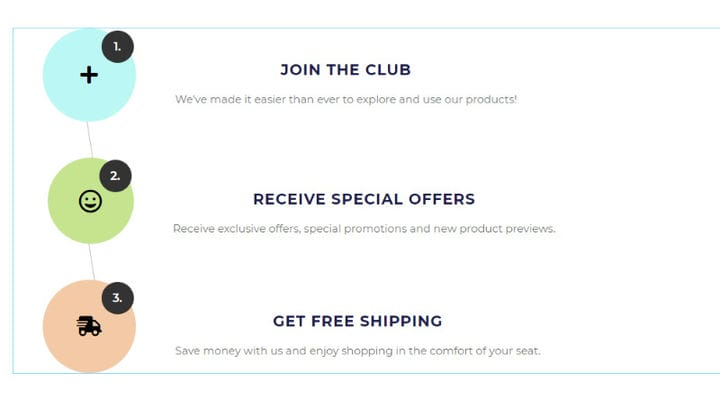
Après avoir défini les options générales, notre widget de processus ressemble à ceci :
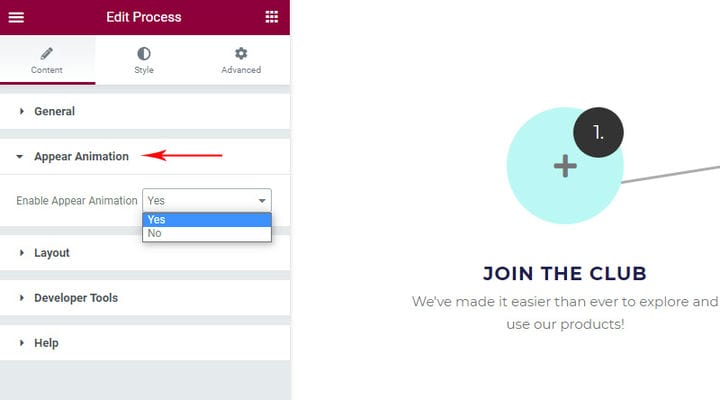
Afficher les options d’animation
Le widget de processus peut avoir une animation – les éléments sont chargés les uns après les autres et apparaissent dans le même ordre, et c’est à cet endroit que nous ajusterons si nous le voulons ou non.
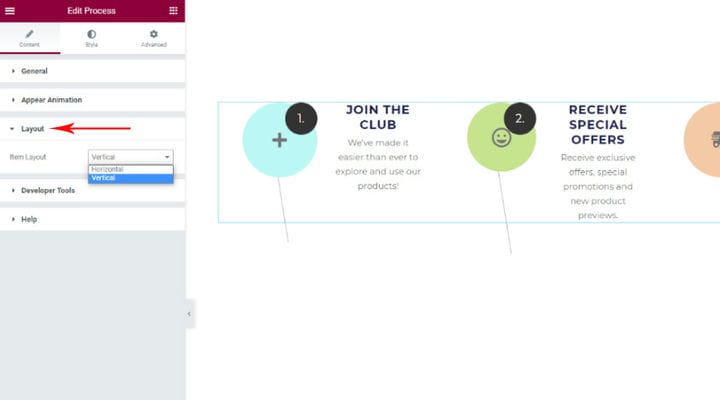
Options de mise en page
Il existe deux options de mise en page – vue horizontale et verticale du processus. Jusqu’à présent, nous avons tout montré horizontalement. Cependant, si vous optez pour l’affichage vertical, les options sont exactement les mêmes. La seule chose à laquelle il faut faire attention est le nombre de colonnes (nous en avons parlé dans les options générales). Le processus vertical a toujours une colonne si nous voulons que les éléments soient disposés les uns en dessous des autres dans une colonne.
Puisque nous avons défini trois colonnes pour notre exemple parce que nous avons 3 éléments, sans passer à une colonne, notre widget ressemble à ceci :
Bien sûr, si nous mettons en place une colonne, tout sera comme il se doit :
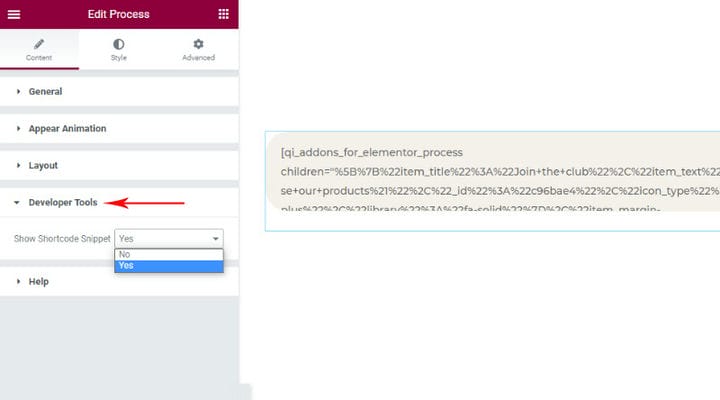
Outils de développement
Cette option nous donne la possibilité de voir le widget sous forme de shortcode si nous en avons besoin.
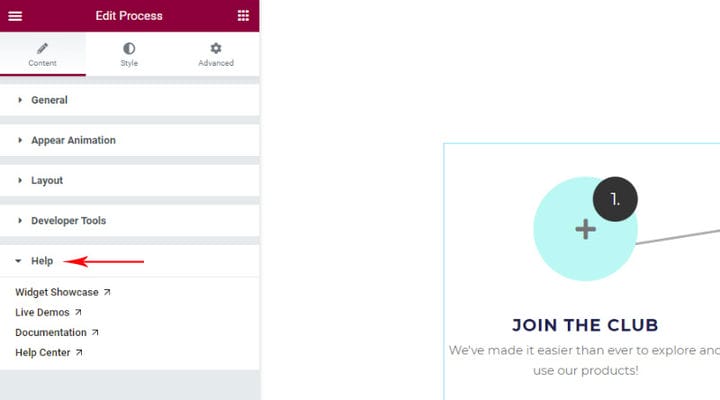
Comme nous l’avons mentionné, nous pouvons trouver ici la documentation et l’aide de l’auteur des addons pour le widget lui-même.
Widget de processus – Option de l’onglet Style
L’onglet style fournit des options pour styliser les parties du processus. Comme nous l’avons déjà mentionné, tout ce qui est défini ici s’appliquera à tous les éléments de notre processus, à l’exception de ceux dans lesquels quelque chose de différent est défini sur l’élément lui-même.
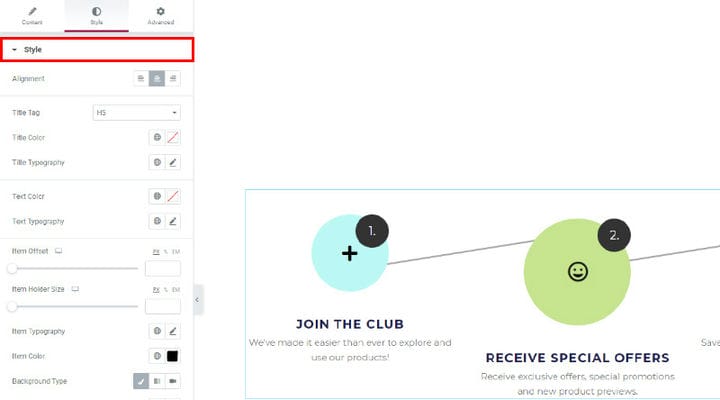
Options de style
Ici vous pouvez trouver diverses options répétées à partir des éléments eux-mêmes, telles que celles liées aux couleurs, à la typographie, aux décalages.
La seule chose qui ne figure pas dans les éléments est l’ alignement qui spécifie comment le titre et le texte seront centrés.
Si vous voulez que tous les éléments soient identiques, vous ajusterez le style ici. Dans notre cas, nous avons principalement ajusté les éléments car nous avons différentes couleurs d’arrière-plan, différentes tailles et positions. Ce que nous avons défini ici est la couleur de l’élément, c’est-à-dire la couleur de l’icône qui était grise par défaut et qui est maintenant noire pour nous.
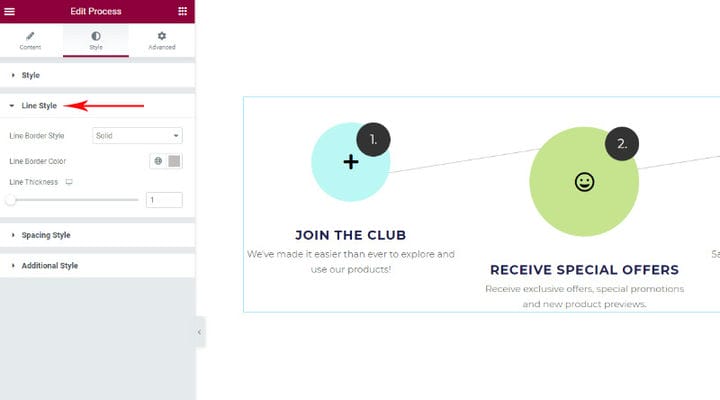
Options de style de ligne
Stylisation de la ligne de processus – nous avons plusieurs types, nous pouvons ajuster la couleur et l’épaisseur.
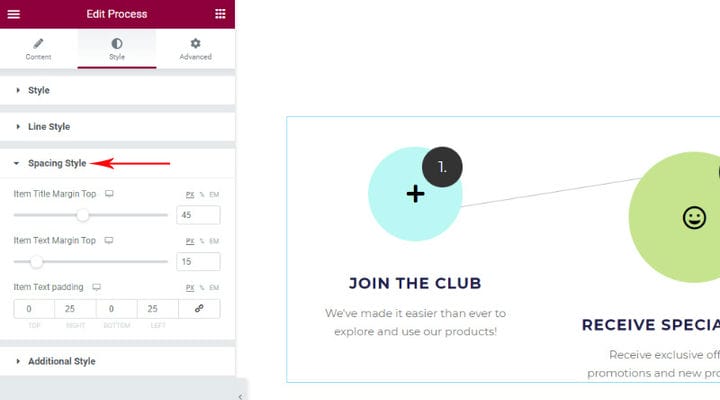
Style d’espacement
Espacement, espace au-dessus du sous-titre, au-dessus du texte et remplissage autour du texte. Ce rembourrage autour du texte sert en quelque sorte à "rétrécir" le contenu en plaçant le rembourrage dans un champ où il ne sera pas possible d’afficher le texte.
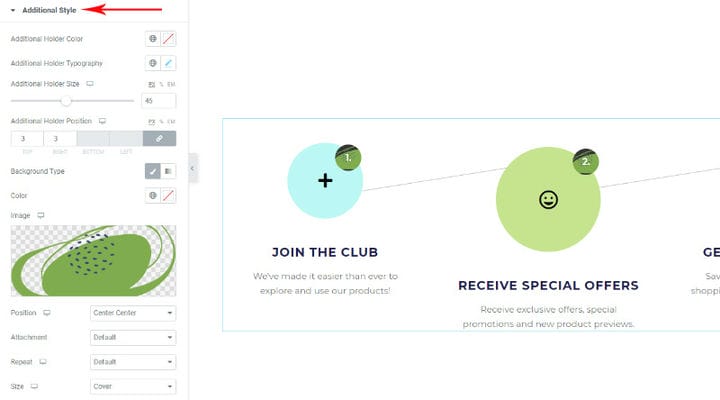
Style supplémentaire
Nous avons ces paramètres uniquement lorsque notre élément contient une icône insérée, c’est-à-dire lorsque nous avons ce champ supplémentaire dans lequel se trouve le numéro. Les paramètres font référence à ce numéro et au champ dans lequel il se trouve.
La couleur du support supplémentaire est la couleur du champ dans lequel le numéro et la typographie du support supplémentaire sont tous liés à l’ajustement de l’apparence du numéro lui-même. La taille du support supplémentaire correspond à la taille du champ et, à l’aide de la position du support supplémentaire, nous pouvons modifier la position du champ.
Nous pouvons également ajouter un arrière-plan pour le champ d’élément régulier, mais nous ne pouvons pas l’ajouter pour chaque champ individuellement ici, il sera appliqué à tous les champs en général. Nous avons ajouté une image de fond.
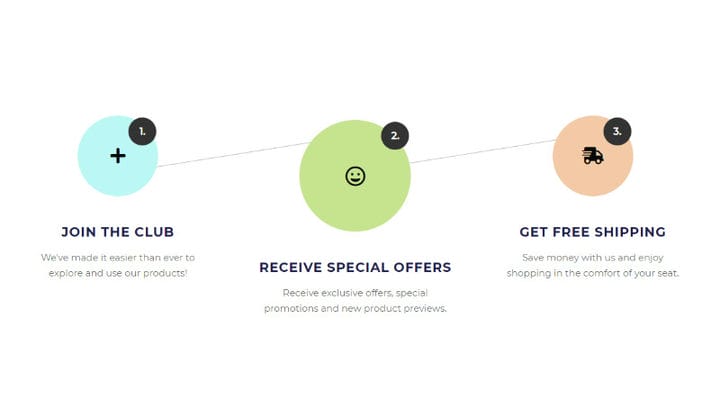
Voyons si nous nous comprenons bien et sur la base de la présentation, nous pouvons voir comment certains processus ont été effectués. Cela peut vous aider à créer le vôtre et à savoir immédiatement où définir quoi.
Nous avons déjà montré un exemple d’horizontale. Ce que nous pouvons remarquer à première vue, c’est que nous avons 3 colonnes et dans celles-ci, les éléments dans lesquels se trouvent des icônes – un champ supplémentaire avec le numéro nous indique que l’élément est une icône et non une image car nous avons dit que ce n’est qu’alors qu’il apparaît .
Étant donné que les éléments ont des couleurs différentes, nous savons que ces paramètres ont été définis dans les éléments eux-mêmes, et non dans les options générales.
On peut aussi remarquer que le décalage est ajustable car tous les éléments ne sont pas dans le même plan.
Toutes les icônes et tous les textes ont les mêmes couleurs, ce qui nous indique que cela est défini dans les options de l’onglet style.
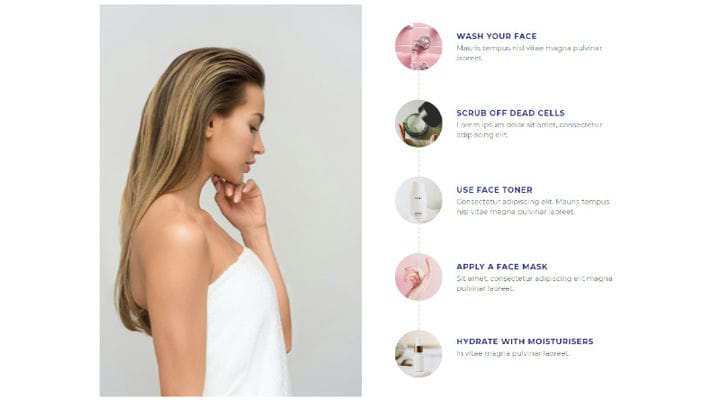
Le deuxième exemple, bien qu’il semble plus compliqué, est encore plus facile à exécuter. Ici, la ligne sur la page est divisée en deux parties. À gauche, l’image et à droite, le processus.
Le processus a une disposition verticale, ce qui signifie que le nombre de colonnes de ce processus est de 1 et que les 5 éléments sont placés les uns en dessous des autres.
Tous les éléments sont disposés symétriquement les uns sous les autres, ce qui signifie qu’aucun décalage n’est défini.
Tous les textes ont les mêmes caractéristiques, le style est donc défini dans l’onglet style.
Ici, nous pouvons voir que chaque élément a une image de fond (et qu’il n’y a pas de champs supplémentaires pour le numéro), mais nous pouvons également remarquer que le numéro n’est pas au milieu de l’élément comme c’est le cas par défaut.
Il existe une astuce que vous pouvez utiliser pour masquer le numéro au cas où vous ne voudriez pas qu’il s’affiche. Tout ce que vous avez à faire est de définir la taille de la typographie de l’élément sur 0px dans l’onglet Style des options générales. De cette façon, le numéro ne sera pas affiché.
Cela peut être utile si vous ne souhaitez pas afficher le processus mais utilisez simplement ce widget pour vos autres besoins et cela vous dérange d’afficher le nombre ou les étapes.
En conclusion
Ajouter un widget de processus à votre site Web avec Qi Addons pour Elementor est non seulement facile, mais aussi amusant et vous permet également d’exprimer votre créativité. Nous vous encourageons à continuer à explorer les moyens d’enrichir la conception et les fonctionnalités de votre site Web. Si votre site Web se concentre principalement sur le contenu visuel – vous pouvez également être curieux d’en savoir plus sur l’ajout d’une page et d’une ligne pleine largeur à votre site Web WordPress, ou si vous souhaitez obtenir une meilleure structure de contenu, vous voudrez peut-être en savoir plus sur les onglets WordPress. Comme nous l’avons mentionné, Qi Addons est livré avec 60 widgets gratuits, donc expérimenter et essayer de nouvelles possibilités ne sera pas une menace pour votre budget, mais ne pourra que vous inspirer pour améliorer votre site Web et y ajouter des fonctionnalités plus utiles.