Comment ajouter un effet Elementor Parallax rapidement et facilement
L’effet de parallaxe est souvent observé sur les sites Web qui cultivent l’esthétique contemporaine. Il ajoute une impression de profondeur et de dynamisme et met en valeur la modernité du site. Il existe une grande variété de thèmes WordPress qui viennent avec des effets de parallaxe, mais vous avez également toujours la possibilité de créer un effet de parallaxe par vous-même. De nombreux sites utilisent l’effet de défilement parallaxe comme un puissant outil d’engagement des utilisateurs et de narration.
Dans cet article, nous vous montrerons comment ajouter l’effet de parallaxe à votre site Web à l’aide du constructeur de pages Elementor. Elementor est le seul constructeur de pages qui est livré avec une option de parallaxe Elementor intégrée. Tous les autres constructeurs nécessitent l’utilisation d’une sorte de plugin ou d’outil. Avant de continuer, assurons-nous simplement que vous comprenez exactement ce qu’est l’effet de parallaxe. Dans cet article, vous découvrirez :
Qu’est-ce que l’effet de parallaxe ?
L’effet de parallaxe est obtenu lorsque les éléments en arrière-plan et les éléments au premier plan se déplacent à un rythme différent lorsque l’utilisateur fait défiler. Plus précisément, les éléments d’arrière-plan sont réglés pour se déplacer plus lentement que les éléments de premier plan et c’est ainsi qu’une illusion de profondeur est créée.
Comment trouver l’option d’effet Elementor Parallax
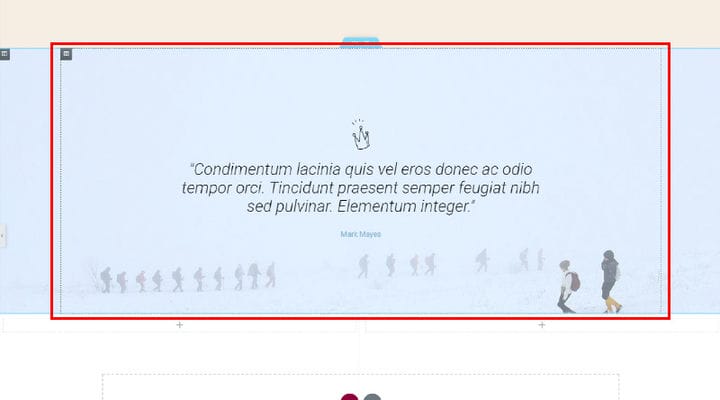
Le constructeur de pages Elementor a facilité l’ajout d’un effet de parallaxe en vous permettant d’attribuer un arrière-plan de parallaxe à une certaine ligne ou colonne. Ci-dessus, vous pouvez voir un exemple de l’effet de parallaxe créé par Elementor.
Vous pouvez appliquer un effet de parallaxe Elementor sur une ligne qui ne contient aucune information – juste pour servir d’image animée, pour rendre la page plus attrayante ou vous pouvez l’appliquer sur une ligne contenant des informations, où l’image de parallaxe sera derrière le informations.
Il est également possible d’ajouter un effet de parallaxe à toute la section, ou à la colonne contenue dans la section.
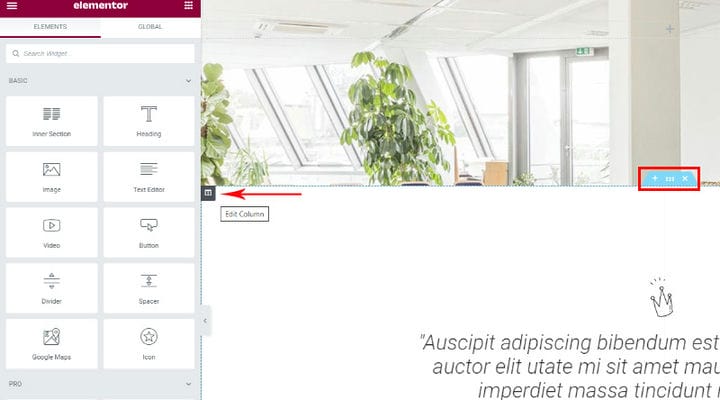
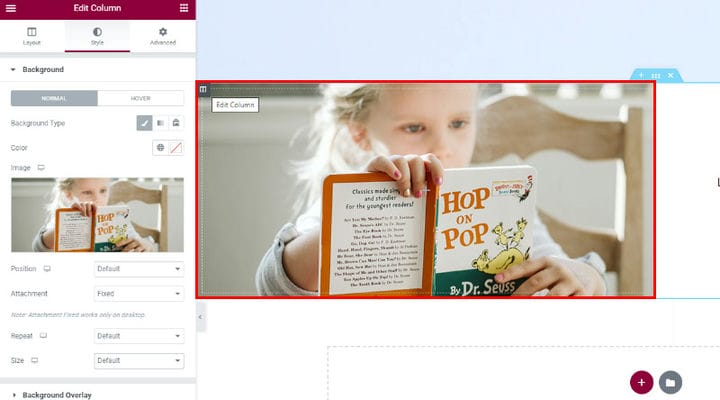
Vous pouvez trouver l’option Parallaxe en cliquant sur la petite icône qui ressemble à un livre ouvert et qui se trouve dans le coin supérieur gauche de la colonne que nous avons sélectionnée pour ajouter la parallaxe. Si vous souhaitez ajouter de la parallaxe à toute la section et non à la colonne, la même option se trouve également dans un onglet bleu qui apparaît au milieu de la ligne lorsque vous la survolez. Pour accéder à l’option de parallaxe, choisissez l’option Modifier la colonne ou Modifier la section. Dans notre cas, nous modifions la colonne.
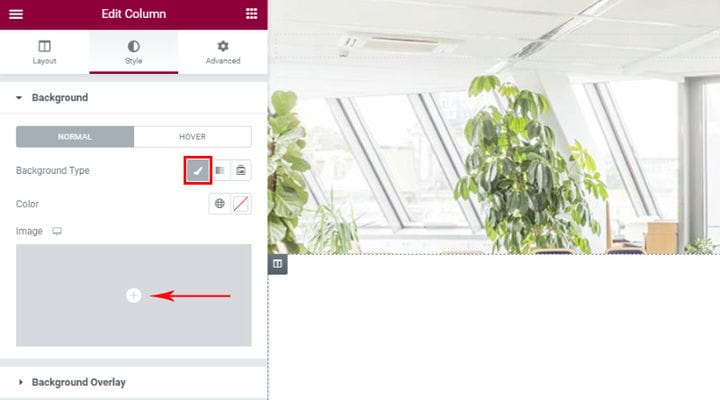
Cliquer sur la colonne Modifier ouvre un menu de gauche avec trois onglets principaux. Choisissez l’onglet Style, pour commencer. Cliquez sur l’ option Type d’arrière -plan, et le champ pour ajouter une image apparaîtra. Vous pouvez ajouter une image de votre médiathèque ou télécharger un nouveau fichier.
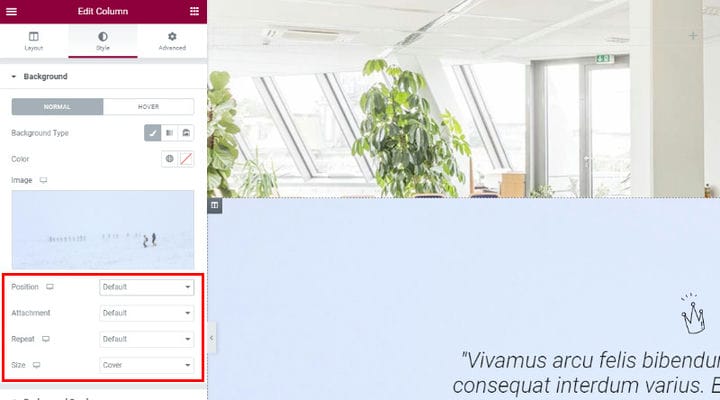
Après avoir choisi l’image pour la section de parallaxe, vous pouvez procéder au réglage des paramètres d’image.
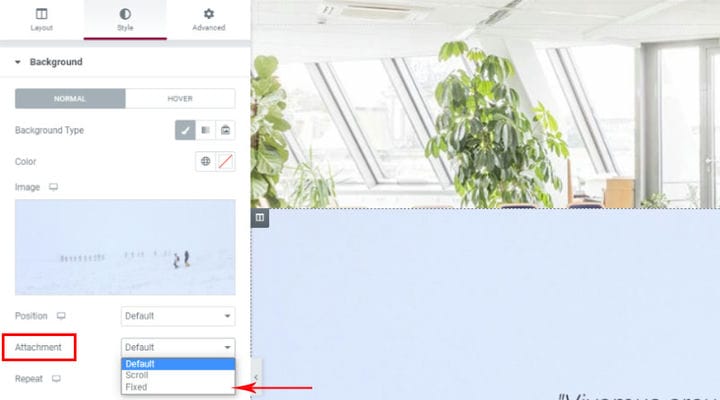
Dans les paramètres de pièce jointe, choisissez l’option Fixe, car nous avons besoin que l’image se comporte de manière fixe lorsque nous faisons défiler, si nous choisissons Faire défiler ici, l’image se déplacera avec l’arrière-plan.
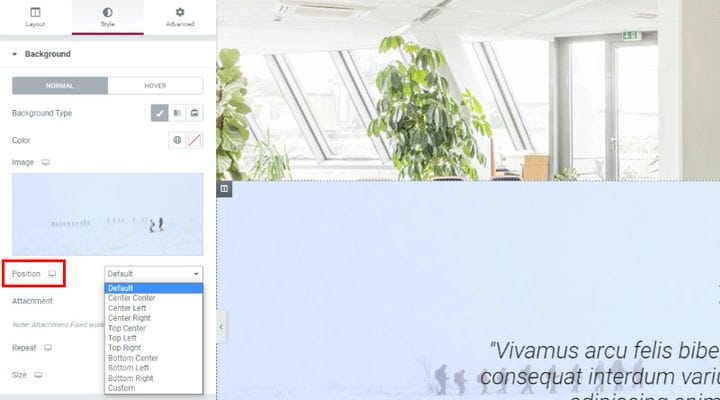
Les réglages de position d’image offrent beaucoup de choix. Vous pouvez choisir de définir l’image au centre de la section, en haut à droite, en haut à gauche, etc. – la bonne chose est que vous voyez immédiatement l’aperçu de la position de l’image, ce qui facilite la décision.
L’ option Répéter qui suit est principalement utilisée lorsque l’image est en fait un motif qui doit être répété ou dans les cas où l’image est trop petite. Dans notre cas, l’image est à la bonne taille donc nous choisissons l’option par défaut. Pour l’effet de parallaxe, il est préférable d’avoir une taille d’image de 1920 pixels – de cette façon, l’image occupera la largeur de toute la section. Mais, si la taille de votre image n’est pas optimale, vous pouvez toujours l’ajuster à l’aide des paramètres de taille. Ceux-ci offrent plusieurs options, notamment les paramètres personnalisés qui vous permettent de définir vous-même la taille à l’aide d’un curseur. L’aperçu de chaque modification que vous apportez est immédiatement disponible sur la droite afin que vous puissiez essayer chacune des options pour voir celle qui convient le mieux.
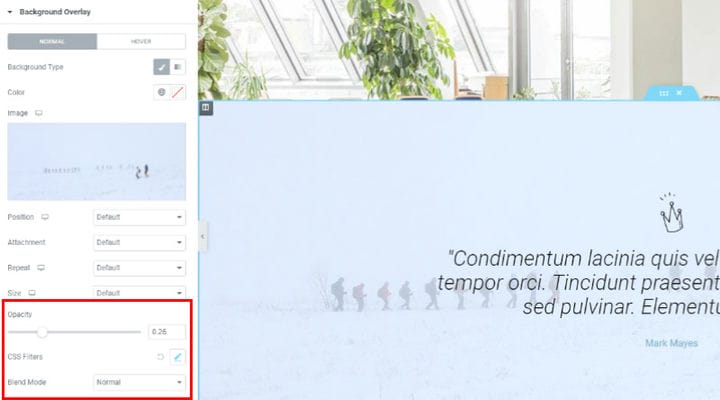
Après avoir réglé tous ces paramètres, vous pouvez passer au menu de superposition d’arrière-plan. Lorsque vous l’ouvrirez, vous remarquerez que toutes les options sont les mêmes que dans le menu précédent, mais avec quelques paramètres plus intéressants. Il s’agit de l’ opacité, des filtres CSS et du mode de fusion. Le curseur Opacité vous permet de définir une superposition de couleurs de base et de jouer avec l’opacité pour augmenter ou diminuer son effet.
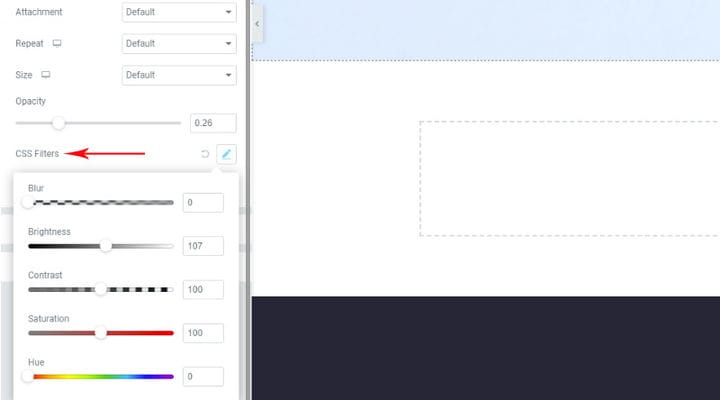
Les filtres CSS et le mode de fusion vous permettent d’appliquer des effets de type Photoshop à vos éléments. Les effets de filtre CSS activent des effets graphiques tels que le flou ou le changement de couleur des images. En ce qui concerne les modes de fusion, Elementor en propose 13 : Normal (il s’agit de la valeur par défaut et n’a aucun mélange), Multiplier, Écran, Superposer, Assombrir, Éclaircir, Color Dodge, Saturation, Couleur, Différence, Exclusion, Teinte et Luminosité.
Comment régler la hauteur de la section de parallaxe
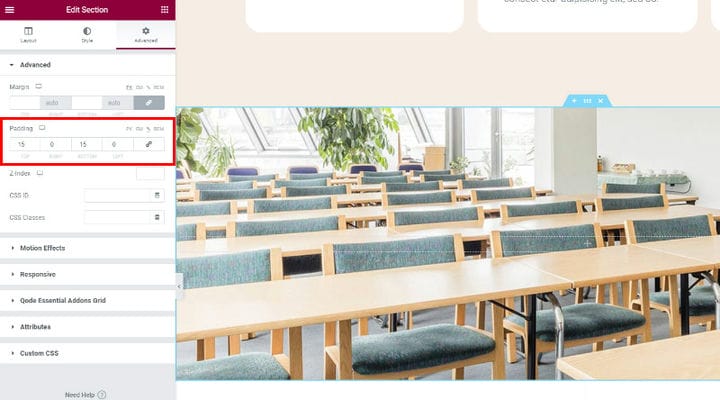
La hauteur de la section de parallaxe peut dépendre du contenu de la section. Si, par exemple, nous avons défini le rembourrage du contenu, ou si le contenu a déjà son propre rembourrage par défaut, la parallaxe s’ajustera de manière à couvrir toute la surface derrière l’élément. Donc, pour régler la hauteur dans ce cas, nous devons ajuster l’élément lui-même.
Si cela ne suffit pas ou si nous avons une section sans contenu, nous reviendrons aux paramètres et choisirons l’ onglet Avancé. Dans les paramètres de rembourrage, nous pouvons définir la hauteur et voir comment cela prend effet immédiatement dans un aperçu en direct.
Comment définir l’effet de parallaxe dans une rangée avec plusieurs colonnes
Que se passe-t-il lorsque nous avons deux colonnes ou plus dans une rangée et que nous voulons avoir l’effet de parallaxe Elementor dans une seule des colonnes ? La procédure est très simple. Allez dans le menu des options de la colonne dans laquelle vous souhaitez définir l’effet de parallaxe. Ajoutez l’arrière-plan comme vous l’avez fait précédemment lorsqu’il n’y avait qu’une seule colonne à la suite. Mais, vous ne pouvez pas définir la hauteur de parallaxe simplement en ajustant le rembourrage, il est nécessaire d’ajouter du contenu à la colonne. Vous pouvez soit insérer le contenu dans la colonne avec l’effet de parallaxe ou vous pouvez insérer le contenu dans l’autre colonne et il sera alors possible d’ajuster la hauteur de la section en ajustant le rembourrage dans le menu Options avancées. Si vous n’aimez pas la façon dont l’image de parallaxe est centrée, vous pouvez toujours revenir aux paramètres de style et ajuster sa position.
Les micro-interactions et les interfaces utilisateur animées sont souvent les éléments qui rendent l’expérience utilisateur attrayante et mémorable. C’est l’une des raisons pour lesquelles l’effet de parallaxe est si populaire sur tous les types de sites Web de nos jours. Il vous permet de révéler les détails de votre contenu de manière dynamique et inspire l’utilisateur à se sentir en contrôle.
L’effet de parallaxe peut vraiment améliorer de nombreux aspects de l’expérience utilisateur. Mais, cela ne doit pas être fait correctement et avec un but. Ajouter de la parallaxe simplement parce que tout le monde l’a n’a aucun sens, et cela pourrait en fait ennuyer les utilisateurs, surtout si cela ne correspond pas au contenu du site Web.