Page et ligne pleine largeur d’Elementor expliquées en détail
Les mises en page pleine largeur peuvent sembler très impressionnantes et elles sont souvent utilisées sur des sites Web qui se concentrent davantage sur les images que sur d’autres types de contenu. Ce type de mise en page occupe tout l’espace sur la page et est généralement responsive afin que l’image ne perde pas en qualité quelle que soit la taille de l’écran. Au lieu de baser la grille sur des pixels définis, dans le cas de la mise en page pleine largeur, la grille est basée sur des pourcentages et des proportions de la largeur de l’écran.
La photographie, la conception et une grande variété de sites Web créatifs utilisent la mise en page pleine largeur d’Elementor. Cela vous permet de vous concentrer entièrement sur les images et puisque nous sommes des êtres visuels, ces types de sites Web dégagent généralement une très forte impression. Bien qu’il soit généralement considéré que le texte et d’autres types de contenu sont dans l’ombre des images sur les sites Web avec des mises en page pleine largeur, ce n’est pas nécessairement vrai. Bien au contraire, si les mots complètent les images et vice versa, il y a de fortes chances que non seulement les images soient ce dont les visiteurs se souviennent de votre site Web. Bien sûr, il est toujours judicieux de prendre en compte les règles de conception Web et les tendances en matière de conception Web avant de décider du style qui vous convient le mieux.
Dans cet article vous découvrirez :
Avantages et défis de la mise en page pleine largeur d’Elementor
Ce qui est bien avec la conception Web pleine largeur, c’est qu’elle a tendance à être plus conviviale car elle s’adapte naturellement à la configuration de l’utilisateur. Il offre souvent une expérience utilisateur très immersive, bien que cela dépende en grande partie de la qualité des photos que vous utilisez. Un autre avantage est qu’il peut souvent, s’il est bien conçu, éliminer les barres de défilement horizontales dans les résolutions d’écran plus petites.
D’autre part, c’est un fait que le concepteur n’a pas autant de contrôle sur ce que l’utilisateur voit qu’il peut avoir dans d’autres types de mises en page. Nous devons également garder à l’esprit que les vidéos, les images et d’autres types de contenu avec des largeurs définies peuvent nécessiter d’être définis sur plusieurs largeurs pour répondre à différentes résolutions d’écran. Et puisque les rations d’image signifient que plus une image est large, plus elle est haute – ce qui affecte les positions du contenu en le poussant plus bas sur la page car l’image occupe une plus grande partie de l’écran. Vous devez également tenir compte du fait que les images immersives peuvent occuper l’attention de l’utilisateur dans la mesure où elles l’empêchent de trouver rapidement les informations dont il a besoin.
Si vous considérez toujours que la page ou la ligne pleine largeur d’Elementor serait une excellente solution pour votre site Web, il est important de comprendre ce qu’est la mise en page et quelles sont les options pour la ligne pleine largeur.
Types de mise en page dans Elementor
La mise en page fait référence à l’ organisation des éléments visuels sur une page. La disposition générale du texte et des images dépend du type de mise en page que vous choisissez. Il existe de nombreux types de mises en page différents, et ils sont généralement sélectionnés en fonction du type de contenu que vous souhaitez mettre en avant sur votre site Web.
La mise en page par défaut peut être sous le contrôle du thème actif ou du style de thème Elementor et des conditions d’affichage du modèle global. Il comprend l’en-tête, le pied de page, le contenu et la barre latérale.
La mise en page Elementor Canvas affiche uniquement le contenu créé par Elementor sans le contenu, l’en-tête, le pied de page ou la barre latérale.
La disposition pleine largeur d’Elementor affiche le contenu créé par Elementor, y compris l’en-tête et le pied de page.
La disposition du thème affiche la disposition prédéfinie du thème actif. Notez que la mise en page Thème peut être fournie avec plusieurs types de mise en page. Toutes les mises en page à l’exception de la mise en page du thème sont en fait des mises en page par défaut, tandis que le thème et tous les autres types de mise en page dépendent du thème actif.
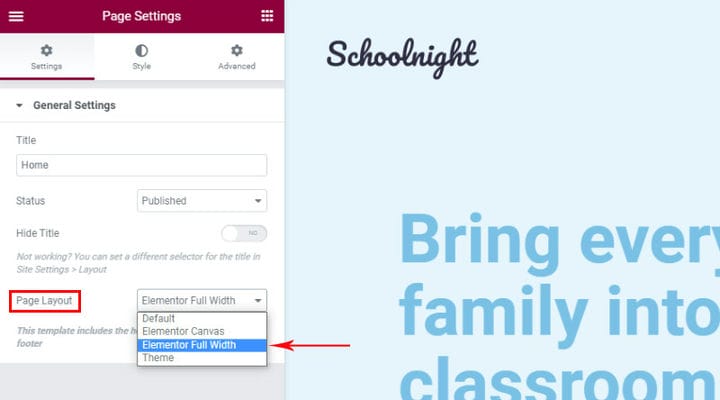
Comment définir la page pleine largeur d’Elementor
Si vous construisez une page à partir d’une table rase et que vous souhaitez une mise en page pleine largeur, sélectionnez ce type de mise en page dès le départ.
Certains thèmes incluent leurs propres types de mise en page pleine largeur, ce qui vous donne plus de choix.
Si vous modifiez le thème ou si vous souhaitez que la page ou une partie de celle-ci soit en pleine largeur pour toute autre raison, et que la mise en page en pleine largeur ne donne pas les résultats souhaités, vous devez définir la largeur totale sur la ligne exacte où vous voulez avoir toute la largeur.
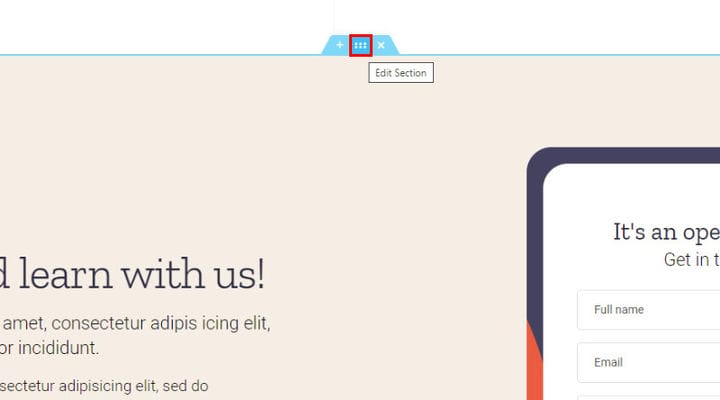
Comment définir Elementor Full – Largeur de ligne
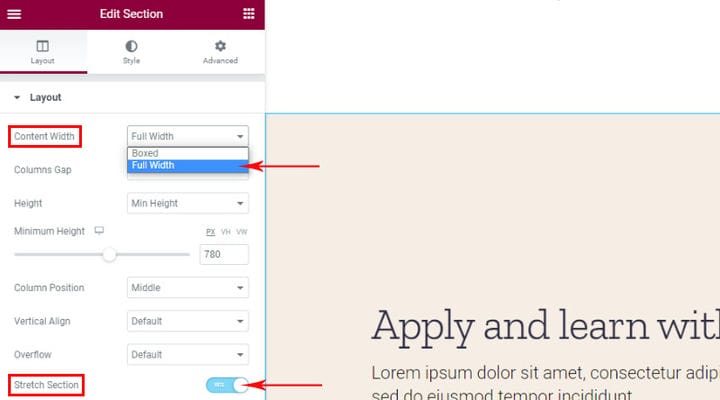
Vous trouverez les options permettant de définir la ligne pleine largeur dans les paramètres de ligne.
Il existe deux options importantes – la largeur du contenu qui doit être définie sur l’option Pleine largeur et Section d’étirement qui permet d’étendre la ligne en une ligne pleine largeur au cas où la mise en page utilisée n’est pas du type pleine largeur. En cochant cette option, nous nous assurons que la ligne s’étend sur toute la largeur, quelle que soit la mise en page utilisée.
Lorsque vous savez comment utiliser ces options, vous pouvez définir n’importe quelle page ou ligne sur toute la largeur.
En conclusion
La mise en page pleine largeur d’Elementor est généralement très impressionnante et plonge facilement l’utilisateur dans le contenu du site Web. Il est facile à configurer, mais vous devez toujours vous assurer qu’il est beau sur toutes les tailles d’écran, car l’optimisation de la vitesse du site, par exemple, peut affecter les images pour qu’elles apparaissent visiblement compressées sur des écrans plus grands. Si vous avez des questions ou des demandes de renseignements sur ce sujet, n’hésitez pas à nous contacter et à poster une question ou un commentaire dans la section des commentaires.