Comment définir une image en vedette par programme dans WordPress
Cherchez-vous à définir une image en vedette à l’aide du code dans WordPress? Parfois, vous rencontrez une tâche dans laquelle vous devez écrire un morceau de code qui devrait définir la miniature de publication pour une publication, une page ou des types de publication personnalisés. Dans cet article, nous étudions comment définir une image en vedette par programmation dans WordPress.
WordPress fournit de nombreuses fonctionnalités utiles pour les sites Web. L’un d’eux est Featured Image aka Post Thumbnail. L’image en vedette est une image représentative du type de publication, de page ou de publication personnalisée.
Façon régulière de définir une vignette de publication
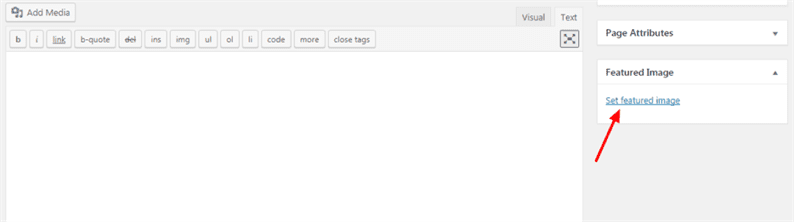
Nous pouvons télécharger des images en vedette dans des articles ou des pages spécifiques en cliquant sur le lien « Définir l’image en vedette ». Il ouvrira un téléchargeur de médias WordPress où vous pourrez choisir une image existante ou télécharger la nouvelle image.
C’est un moyen simple de définir une vignette de publication dans WordPress. Les mêmes étapes doivent suivre pour les pages et les types de publication.
Mais comme mentionné au début, le but de cet article est d’écrire un code qui définit la vignette des messages sans suivre les étapes ci-dessus.
Définir l’image en vedette par programmation
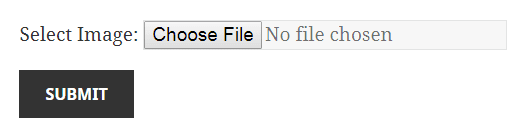
Pour ce didacticiel, je crée un formulaire dans lequel un utilisateur peut sélectionner une image et cette image sera définie comme vignette de publication sur l’identifiant de publication spécifié. Placez le code ci-dessous dans votre fichier modèle.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Ce code affichera le formulaire avec la saisie du fichier et le bouton de soumission.
Maintenant, en cliquant sur le bouton d’envoi, nous devons définir une image en vedette. Écrivez donc le code ci-dessous dans le functions.phpfichier des thèmes actifs .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Ici, j’utilise une méthode wp_upload_bits() qui télécharge l’image et renvoie le chemin absolu et relatif. Nous devons prendre un chemin absolu généré et passer aux méthodes suivantes telles que wp_check_filetype(), wp_insert_attachment(), et wp_generate_attachment_metadata()pour un traitement supplémentaire.
Après cela, si vous accédez à l’écran d’édition d’un article spécifié, vous verrez la vignette de l’article sous la section Image en vedette. Cela signifie que nous avons réussi à définir l’image en vedette par programmation.
Articles Liés
- Télécharger une image à l’aide de la bibliothèque Bulletproof en PHP
- Comment enregistrer des tailles d’image personnalisées et redimensionner des images existantes dans WordPress
- Un guide pour télécharger et compresser des images dans Laravel