Vous souhaitez intégrer DataTable dans votre application? DataTable ajoute des contrôles d’interaction avancés à vos tableaux HTML. De plus, il est open-source, donc tout le monde peut l’utiliser gratuitement. C’est utile lorsque votre table contient des centaines d’entrées. En utilisant DataTable, vous obtiendrez leurs fonctionnalités intégrées telles que le tri, la recherche, la pagination, etc. Dans cet article, je vous montre comment utiliser DataTable en PHP.
DataTables est un choix populaire pour répertorier les enregistrements tabulaires dans l’application. En raison de sa simplicité et de sa facilité d’installation, les développeurs ont préféré l’utiliser.
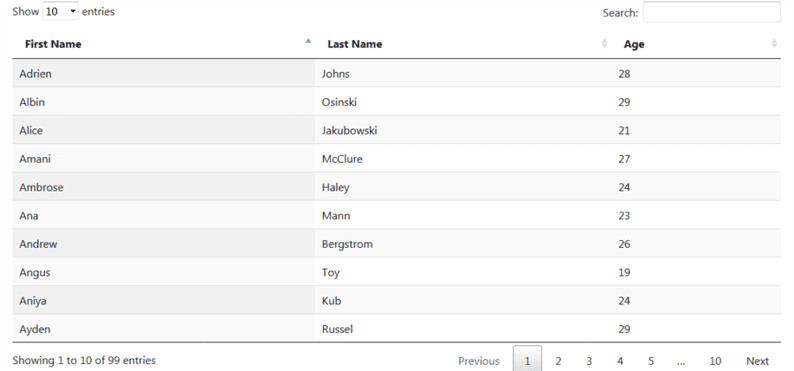
Pour notre tutoriel, je vais créer une table dans la base de données et afficher ses enregistrements dans la DataTable. La sortie finale ressemblera à la capture d’écran ci-dessous :
Commencer
Pour commencer, rendez-vous sur votre phpMyAdmin et créez le tableau à l’aide de la requête ci-dessous :
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;La table ‘users’ contient les colonnes first_name, last_name et age. Ajoutez des entrées fictives dans ce tableau. L’utilisateur peut utiliser la bibliothèque Faker pour ensemencer votre table avec des entrées factices. En utilisant la bibliothèque de faux, on peut ajouter des milliers de fausses entrées dans la base de données en quelques instants.
Ensuite, créez un config.phpfichier et écrivez un code pour la connexion à la base de données.
config.php
<?php
$conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn->connect_errno) {
echo "Error: ". $conn->connect_error;
}Assurez-vous de remplacer les espaces réservés par les valeurs réelles.
Comment utiliser DataTable en PHP
Pour intégrer DataTable, je vais récupérer les enregistrements de la base de données, les parcourir et les afficher dans une table. Et puis appliquez DataTable au tableau HTML.
Créez un index.phpfichier et ajoutez-y le code ci-dessous.
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>Dans le code ci-dessus, j’ai récupéré toutes les lignes de la table ‘users’ et les ai affectées à la variable PHP $arr_users. Maintenant, je vais parcourir cette variable et créer la ligne du tableau une par une.
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>Ici, j’ai donné un identifiant ‘userTable’ à la table. La prochaine chose que je dois faire est d’inclure les fichiers requis de DataTable dans le code HTML.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>Enfin, appelez la méthode DataTable() sur l’identifiant de table donné.
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>Notre code final est le suivant ;
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Datatable</title>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
</head>
<body>
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>
</body>
</html>J’espère que vous pourrez apprendre à utiliser DataTable en PHP. S’il vous plaît partager vos pensées dans la section commentaire ci-dessous.
Articles Liés
- Comment convertir du HTML en PDF en PHP
- Comment exporter des données de base de données MySQL vers Excel à l’aide de PHP
- Comment lire un fichier CSV et Excel en PHP à l’aide de PhpSpreadsheet