Comment configurer les liens d’ancrage Elementor en toute simplicité
Les liens d’ancrage Elementor sont très faciles à configurer. Quels sont-ils, cependant?
En termes simples, un lien d’ancrage est un lien qui ne vous mène pas hors de la page sur laquelle vous vous trouvez, mais plutôt vers une autre section de la page. Ils sont particulièrement utiles pour parcourir de longues sections de texte. D’autre part, les liens d’ancrage sont utilisés pour créer une table des matières. La table des matières est une partie importante des articles plus longs, car elle permet une navigation facile dans le texte, et elle est également bénéfique pour le référencement. Bien qu’une table des matières puisse être créée avec un élément d’ancrage de menu, il existe également une méthode plus simple. Nous vous recommandons d’essayer les addons Qi pour le widget Elementor Table des matières car il offre un moyen simple et rapide de créer et de personnaliser la table des matières. De plus, c’est entièrement gratuit.
Donc, si vous pensez que vos pages bénéficieraient de ce type de liens sur la page, et si vous utilisez Elementor page builder, vous avez de la chance. Votre éditeur de page (version gratuite également) possède un élément spécial parfaitement adapté à cet effet – l’élément Elementor Menu Anchor.
Passons maintenant aux aspects pratiques, dans ce texte nous allons vous montrer :
Comment créer des liens d’ancrage Elementor dans WordPress et les utiliser sur la même page
Pour configurer un lien d’ancrage Elementor, recherchez simplement l’élément Menu Anchor dans le menu latéral d’Elementor.
Ensuite, vous devez faire glisser l’élément vers l’endroit où vous souhaitez que le lien mène. Une ancre peut être placée n’importe où sur la page. Il ne sera pas visible pour les utilisateurs, mais vous pourrez le trouver et le configurer.
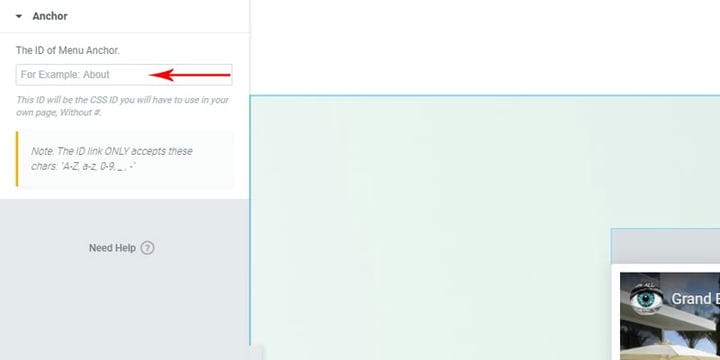
Une fois placée, nommez l’ancre. Une ancre peut porter n’importe quel nom, à condition qu’il s’agisse d’une combinaison non espacée de lettres et de chiffres. Vous pouvez utiliser des majuscules ou des minuscules. Vous ne pouvez pas utiliser d’espaces, mais les tirets (–) et les traits de soulignement (_) sont autorisés. Ainsi, "nom d’ancre" n’est pas un nom d’ancre valide, alors que "nom d’ancre", "nom d’ancre" et "nom_ancre" le sont.
Ce que vous devez ensuite faire est de configurer le lien de l’ancre. Tout élément pouvant contenir un lien peut être lié à l’ancre: texte, image, bouton, menu… Alors qu’un lien normal consiste généralement en une URL complète, un lien vers une ancre est un peu différent.
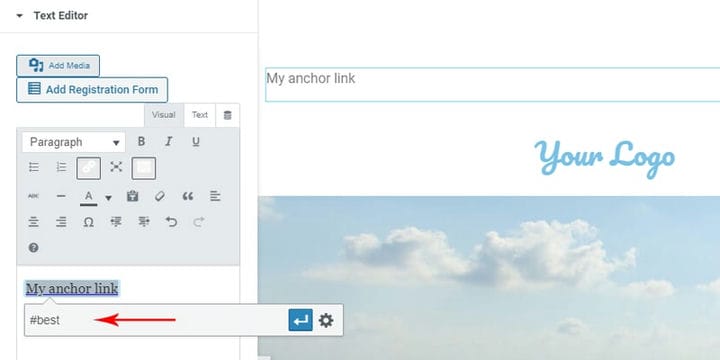
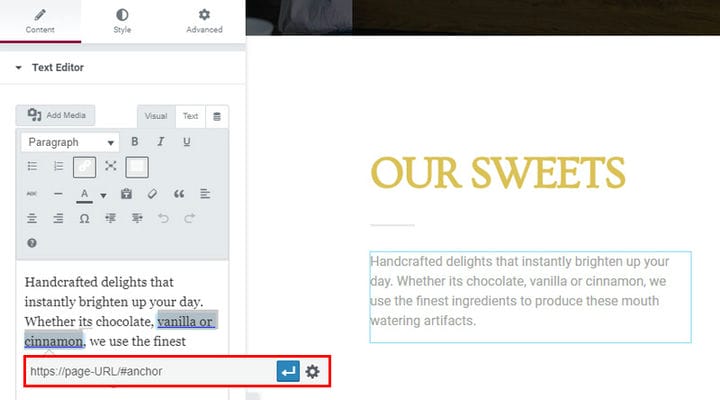
Tout d’abord, choisissez un élément que vous souhaitez lier à l’ancre. Un lien est configuré dans le champ de lien de l’élément que vous avez choisi en saisissant le nom de l’ancre précédé de #, comme dans #anchorname, ou, dans l’exemple ci-dessous, #best. Dans l’image ci-dessous, vous pouvez voir à quoi cela ressemble pour un paragraphe…
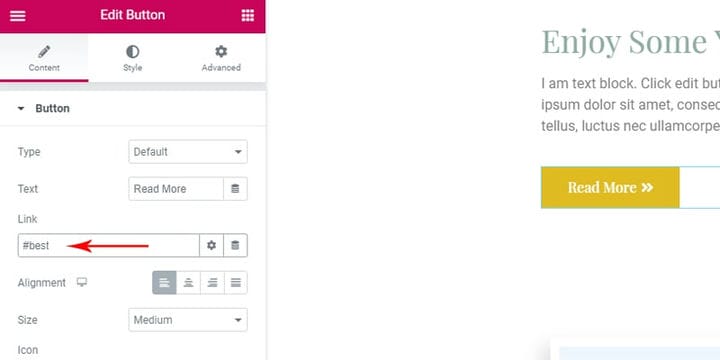
… et c’est là que vous pouvez voir à quoi cela ressemble pour un bouton.
Comment ajouter un lien d’élément d’ancrage à une autre page
Un lien d’ancrage est un lien qui mène à un endroit précis sur une page. Il contient l’URL de la page elle-même plus une ancre vers une partie spécifique. Vous pouvez créer autant de liens d’ancrage Elementor menant à une partie spécifique d’une page que vous le souhaitez, et vous pouvez le faire sur chaque page.
Vous pouvez également voir les liens d’ancrage sur cette page, nous avons ajouté un élément d’ancrage de menu pour créer une table des matières au début. Cependant, bien qu’il s’agisse de l’application la plus courante des liens d’ancrage, nous pouvons également les utiliser sur d’autres pages. Par exemple, si nous écrivons un texte et que nous voulons le lier à une partie spécifique d’une autre page, nous devons créer une ancre sur la partie vers laquelle nous voulons créer un lien, de la manière décrite ci-dessus. Ainsi, lorsque nous utilisons des liens d’ancrage Elementor, au lieu de mettre un lien vers la page souhaitée, nous mettons un lien plus spécifique – un lien URL avec une ancre (#anchor) qui saute vers une partie spécifique de la page.
N’oublions pas que l’élément Menu Anchor Elementor est également utilisé pour créer des sites Web WordPress d’une page. Donc, si vous n’étiez pas sûr de l’utilité de cet élément, vous disposez maintenant de toutes les informations nécessaires pour créer un excellent site Web.
En conclusion
Non seulement cette fonction simple et élégante rend votre page Web facilement navigable, mais vous pouvez également utiliser cette fonction pour diriger vos visiteurs vers l’endroit où vous souhaitez qu’ils aillent, comme une section d’abonnement à la newsletter, une boutique ou une carte de vos locaux. Avec Elementor, la configuration des liens d’ancrage est visuelle et facile. Si vous préférez ou êtes habitué à d’autres éditeurs WP, ne vous inquiétez pas, il est également facile d’ ajouter des liens d’ancrage avec n’importe quel autre éditeur.