Comment ajouter, modifier et personnaliser des colonnes Elementor
Le plugin Elementor WordPress est l’un des constructeurs de pages les plus populaires pour une raison. Le secret du succès d’Elementor réside dans sa facilité d’utilisation et son interface intuitive et conviviale. En premier lieu, Elementor est un éditeur de page visuel et en direct. Cela signifie que vous pourrez voir instantanément à quoi ressemblera votre site Web après avoir appliqué les modifications – vous n’avez pas besoin de passer à un mode de prévisualisation spécial. Deuxièmement, Elementor offre une fonctionnalité de glisser-déposer qui vous permet de sélectionner et de positionner des éléments du menu en un seul clic. De plus, Elementor ne nécessite pas de connaissances en codage puisque vous pouvez ajouter et modifier immédiatement des éléments en fonction de vos besoins. Avec tout cela à l’esprit, il est évident que n’importe qui peut créer un site Web Elementor WordPress réactif. En d’autres termes, peu importe comment vous souhaitez organiser votre contenu, vous pouvez le faire rapidement et facilement avec ce constructeur de pages. Mais si vous souhaitez spécifiquement organiser votre contenu dans des colonnes Elementor de style différent, cet article est pour vous.
Colonnes élémentaires
Lorsque vous souhaitez créer des sections distinctes dédiées à l’histoire de votre entreprise, à vos services ou aux membres de votre marque, les colonnes Elementor vous aideront à le faire facilement. Les colonnes peuvent être manipulées via les options du panneau Elementor à gauche. Vous pouvez également créer des colonnes en cliquant avec le bouton droit sur la poignée de la colonne et en choisissant dans le menu contextuel qui s’affiche.
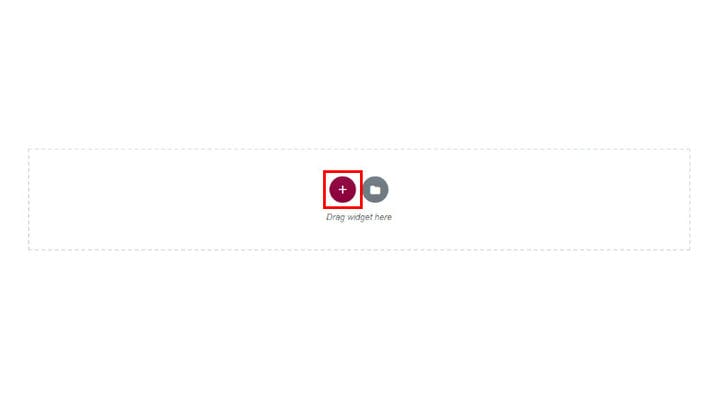
Avant tout, nous devons créer une rangée. Cliquez sur le signe + comme indiqué dans l’image ci-dessous.
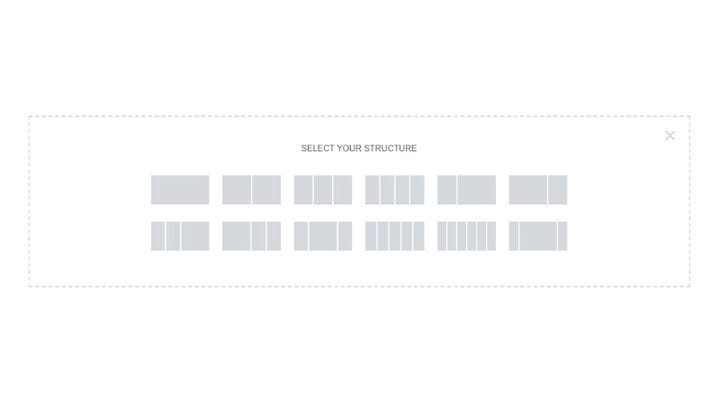
Maintenant, sélectionnez la structure souhaitée, en fonction de votre direction de conception et du type de contenu. Cette fois, nous irons avec deux colonnes.
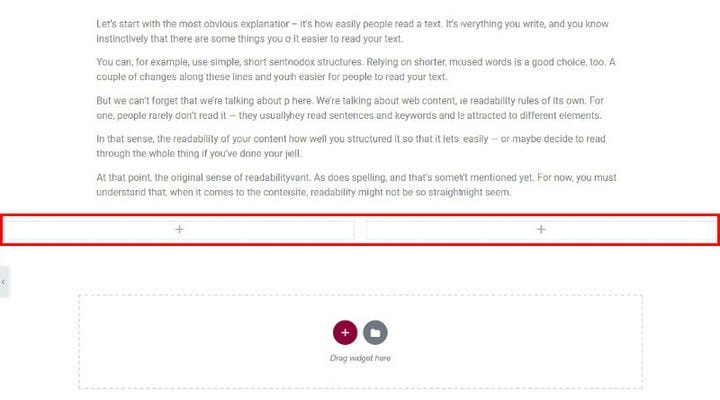
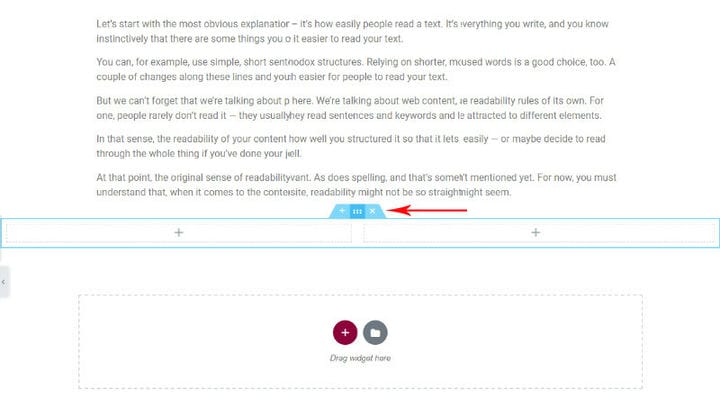
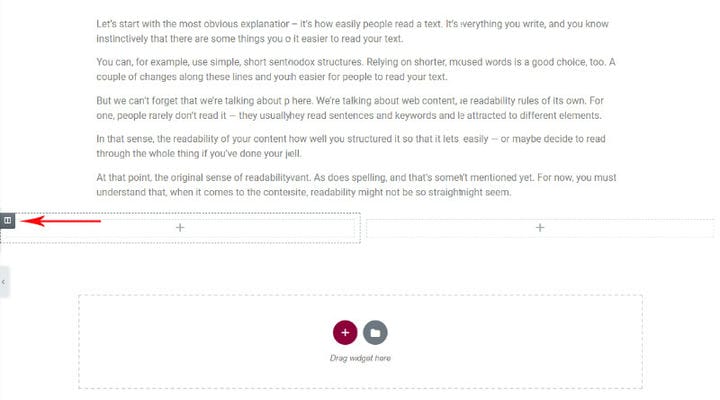
La structure sélectionnée apparaîtra instantanément et vous pourrez immédiatement commencer à ajouter des widgets. Vous pouvez soit faire glisser le widget souhaité depuis le menu, soit cliquer sur + pour ajouter du contenu à votre colonne. Des sections de texte et des images aux widgets spécifiques, vous pouvez ajouter tout ce que vous voulez à votre colonne.
Mais, avant de commencer à ajouter votre contenu/widgets à vos colonnes, vous pouvez ajuster la ligne et ses colonnes en fonction de vos besoins. Comme vous pouvez le remarquer, la ligne est marquée de couleur bleue après avoir survolé celle-ci.
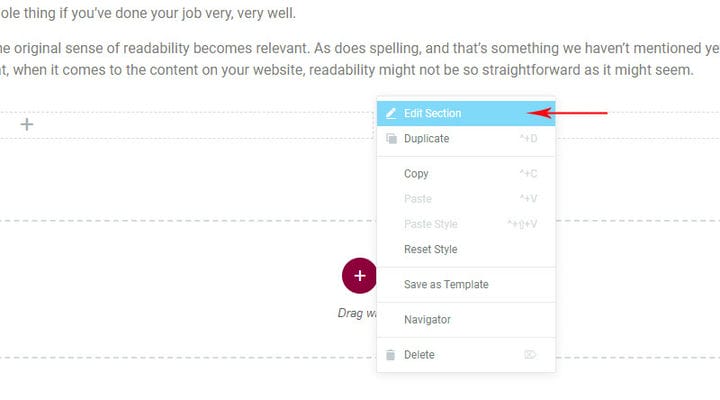
Pour modifier notre ligne, nous ferons un clic droit sur la ligne et cliquerons ensuite sur la section Modifier.
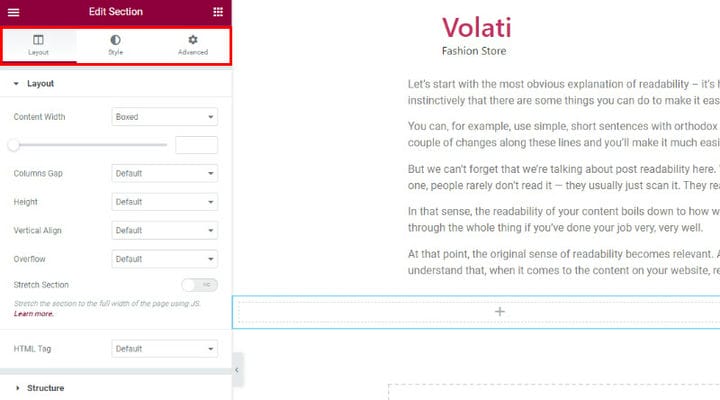
Le champ Modifier la section propose 3 onglets pour la personnalisation des lignes. Vous pouvez définir le type de mise en page, le styliser ou utiliser les options avancées pour un réglage fin.
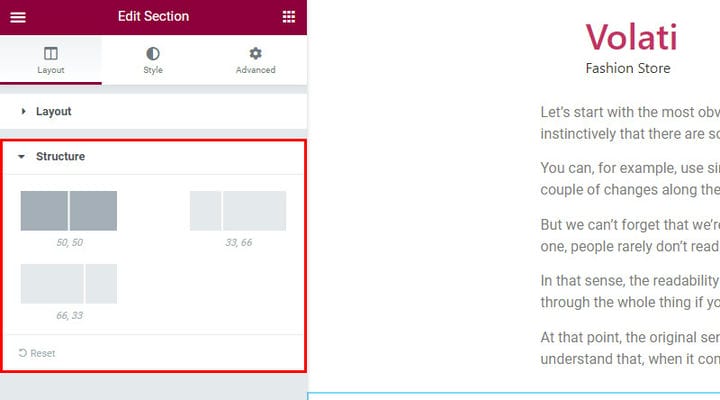
Commençons par les options de mise en page. Ici, vous pouvez définir la structure des colonnes en fonction de différents types de proportions. Cela vous permettra d’ organiser votre rangée en fonction de vos exigences de conception en fonction de vos préférences personnelles.
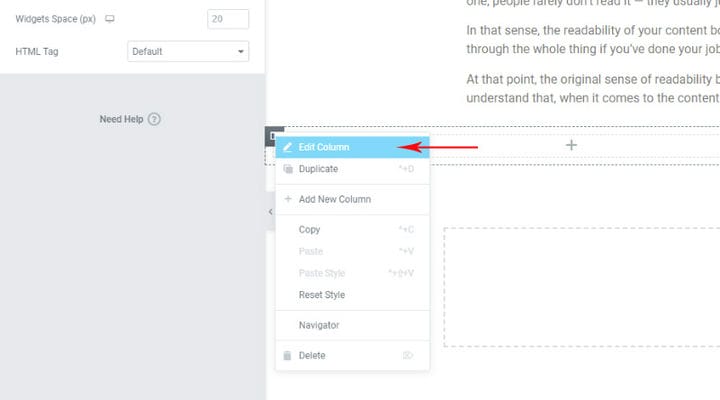
Maintenant, éditons la colonne. Lorsque vous survolez la colonne, le signe qui vous permet de continuer l’édition apparaîtra (comme indiqué dans l’image ci-dessous).
Cliquez avec le bouton droit sur le champ que nous venons de mentionner et cliquez sur Modifier la colonne.
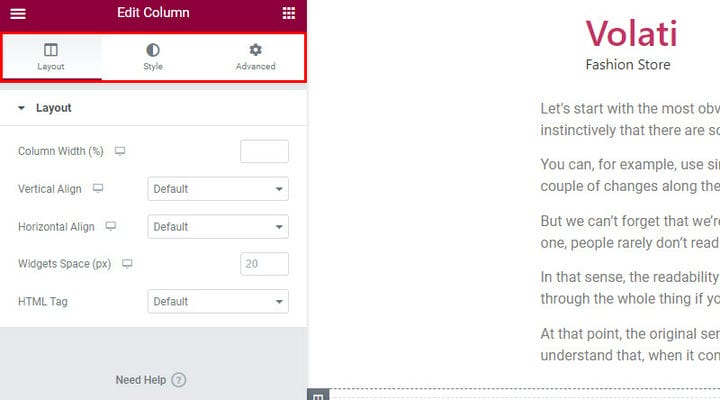
Une fois de plus, nous voyons trois onglets de personnalisation (options de mise en page, de style et avancées). Tout d’abord, nous devons définir notre disposition des colonnes.
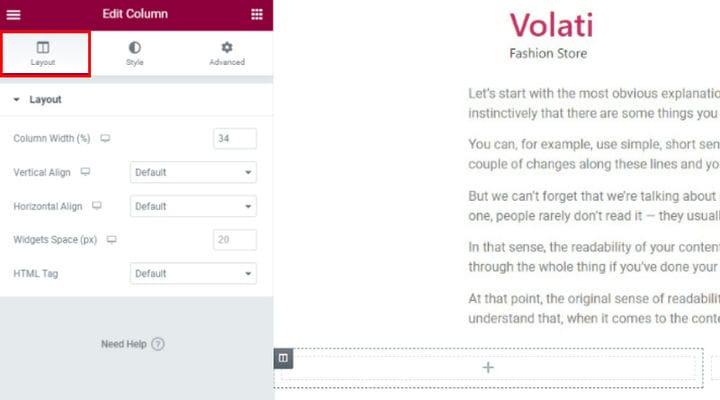
Commencez par définir votre largeur de colonne. Cette option vous permet de modifier vos colonnes au cas où vous n’êtes pas satisfait des dimensions des lignes que vous avez précédemment définies. Ensuite, vous pouvez définir l’alignement vertical du contenu de votre colonne. Vous pouvez choisir parmi les options Haut, Milieu, Bas, Espace entre, Espace autour et Espacer uniformément. Cela placera votre contenu à l’endroit prédéfini dans une section de colonne. En outre, vous pouvez utiliser l’ option Alignement horizontal qui vous permet d’aligner horizontalement les widgets en ligne dans la même ligne. Ici, vous pouvez choisir différents positionnements en ligne, notamment le début, le centre, la fin, l’espace entre, l’espace autour et l’espace uniformément. En plus de cela, il existe une option d’espace Widgetoù vous pouvez définir l’espace entre les widgets que vous prévoyez d’ajouter. Enfin, vous pouvez définir la balise HTML pour votre colonne.
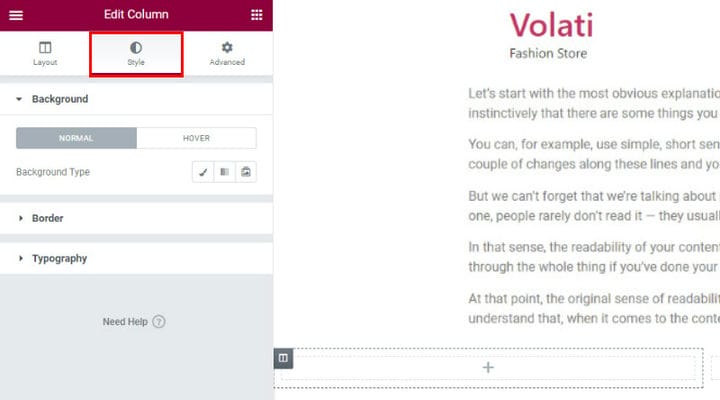
Il est maintenant temps de styliser votre colonne. Avant tout, choisissez le type d’arrière-plan – arrière-plan classique, dégradé ou diaporama. La disposition d’arrière-plan classique vous permet de définir une couleur ou une image d’arrière-plan. En revanche, un fond dégradé permet de définir un fond dégradé de couleur. Comme son nom l’indique, un fond de diaporama permet de créer un fond de type diaporama. De plus, vous pouvez définir la superposition d’arrière-plan, le mode de fusion ou jouer avec les filtres CSS – choisissez entre Flou, Luminosité, Contraste et Saturation.
Lorsque l’arrière-plan de la colonne est défini, vous pouvez styliser la bordure de la colonne. Tout d’abord, définissez un type de bordure et un rayon de bordure. Deuxièmement, ajoutez une ombre de boîte si votre conception l’exige.
Étant donné que la typographie peut faire une réelle différence, n’oubliez pas de définir des couleurs de typographie pour votre section de colonne.
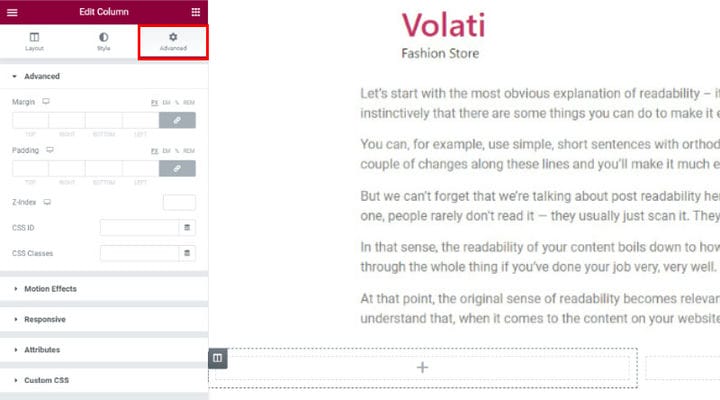
Comme vous le savez, la marge contrôle l’espace à l’extérieur de la bordure de l’élément que vous modifiez. De l’autre côté, le rembourrage contrôle l’espace à l’intérieur de la bordure et le contenu de l’élément que vous modifiez. Ces deux options peuvent être définies dans l’onglet Options avancées. Bien que ce champ comporte de nombreuses autres options avancées, nous vous recommandons de prêter attention au champ Responsive. Ici, vous pouvez afficher ou masquer des colonnes sur un ordinateur de bureau, une tablette ou un mobile, ce qui peut affecter l’expérience utilisateur de plusieurs manières.
Résumons-le
L’ajout de colonnes Elementor est pratique pour de nombreuses raisons. Il vous permet d’organiser votre contenu avec plus de flexibilité et de personnaliser facilement ses éléments. Grâce aux fonctionnalités intuitives d’Elementor, vous n’avez besoin d’aucune connaissance préalable pour créer des colonnes Elementor en quelques minutes. Nous espérons que cet article vous aidera à le faire encore plus rapidement !