Comment définir les images en vedette comme vignettes Facebook
Vous voulez que Facebook utilise vos images ?
C’est facile à faire si vous avez les bons outils.
Dans ce tutoriel WordPress, vous apprendrez :
- Comment Facebook trouve les images en vedette dans vos publications
- Comment implémenter correctement la prise en charge des vignettes Facebook
- Comment déboguer les vignettes Facebook lorsqu’elles ne fonctionnent pas.
Comment Facebook sait-il quelle image utiliser ?
Facebook utilise ce qu’on appelle le protocole Open Graph. En bref, c’est un moyen standardisé d’ajouter des informations à votre page sur votre page.
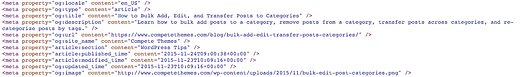
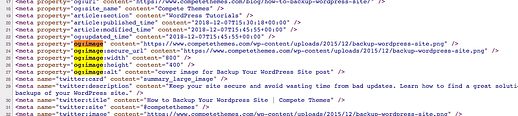
Par exemple, les éléments Open Graph sur votre page peuvent indiquer à Facebook le titre, l’URL et l’image à afficher lorsqu’ils sont partagés sur Facebook. Voici à quoi ressemblent les balises Open Graph sur un article de blog récent sur les thèmes de compétition :
Vous pouvez voir toutes les balises Open Graph qui commencent par "og:". Regardez cette balise "og:image" en particulier. C’est précisément ainsi que vous indiquez à Facebook quelle image utiliser comme vignette lorsque la page est partagée.
Ainsi, tout ce dont vous avez besoin est un moyen d’ajouter une balise d’image Open Graph à vos publications qui utilisera automatiquement votre image en vedette.
Ne vous inquiétez pas, vous n’avez pas besoin d’écrire de code. Vous avez juste besoin du bon plugin.
Il existe deux plugins qui fonctionnent très bien pour ajouter des balises Open Graph. En fait, vous pourriez même en avoir déjà installé un.
Ajouter un graphique ouvert avec Yoast SEO
Utilisez-vous le plugin Yoast SEO? Si c’est le cas, vous avez déjà tout ce dont vous avez besoin.
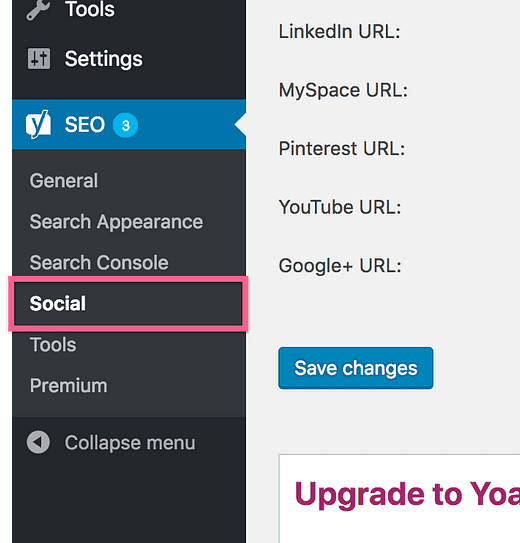
Dans le menu Yoast SEO, vous verrez le menu Paramètres sociaux répertorié ici :
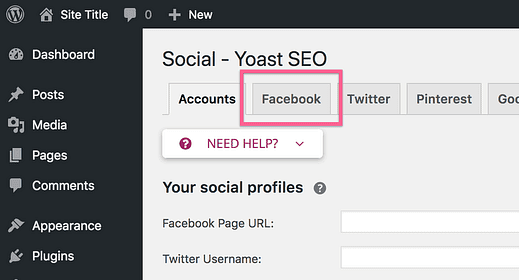
Visitez les paramètres sociaux, puis cliquez sur l’onglet Facebook.
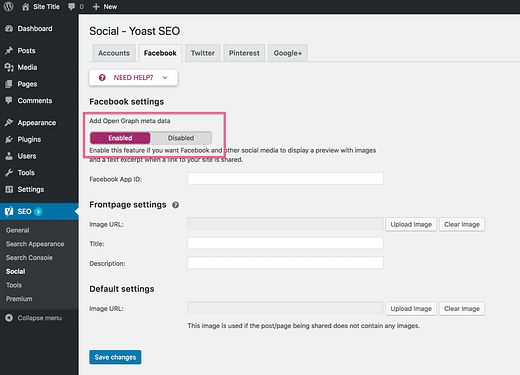
Enfin, vous verrez l’option permettant d’activer les métadonnées Open Graph. Assurez-vous que cette option est activée si ce n’est pas déjà fait.
C’est tout ce que vous devez faire pour ajouter les balises Open Graph dont Facebook a besoin.
Désormais, chaque fois que vous partagez une publication sur Facebook, l’image en vedette que vous avez définie pour la publication sera automatiquement utilisée.
Apprenez à ajouter des images en vedette avec Challenger
Dans la capture d’écran ci-dessus, vous pouvez voir que Yoast fournit également une option pour définir l’image, le titre et la description que vous souhaitez utiliser pour votre page d’accueil. De plus, il existe une image de secours que vous pouvez utiliser pour tous les articles/pages qui n’ont pas d’image en vedette.
Si vous souhaitez que Facebook affiche vos images de publication, mais que vous ne souhaitez pas installer Yoast SEO, utilisez plutôt les étapes suivantes.
Ajouter Open Graph avec Thumb Fixer pour Facebook
Si vous ne souhaitez pas utiliser Yoast SEO, vous pouvez installer le plugin Facebook Thumb Fixer à la place.
Thumb Fixer for Facebook ajoute automatiquement des métadonnées Open Graph à vos publications et pages. Comme avec Yoast SEO, les images en vedette seront utilisées comme vignettes sur Facebook.
Vous pouvez même définir une image par défaut pour Facebook, ce qui est utile pour tous les messages qui n’ont pas d’image en vedette.
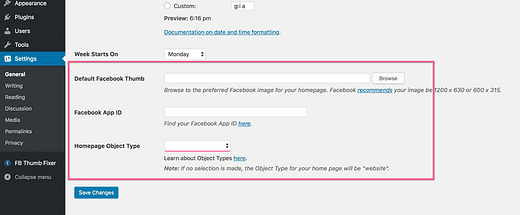
Voici les paramètres que ce plugin ajoute à votre menu Paramètres généraux.
Vous n’avez besoin de définir aucun de ces paramètres, mais ils peuvent vous aider à optimiser davantage votre site pour la plate-forme sociale.
Facebook n’affiche pas de vignette !
Avez-vous ajouté l’un des plugins recommandés ci-dessus ?
Les vignettes ne s’affichent toujours pas ?
Il y a deux étapes que vous pouvez suivre pour résoudre ce problème.
Videz le cache de votre site
Si vous utilisez un plugin de mise en cache comme WP Rocket, les balises Open Graph peuvent ne pas encore apparaître dans vos pages.
Pour vérifier si les balises ont été ajoutées, visitez n’importe quel article de votre site. Cliquez avec le bouton droit et sélectionnez l’option Afficher la source de la page.
Utilisez ensuite cmd+f (ctrl+f) pour rechercher dans la source de la page le texte suivant : og:image.
Vous devriez voir des résultats comme les suivants :
Si vous ne trouvez pas les balises, cela signifie que vous affichez une version mise en cache de la page. Utilisez votre plugin de mise en cache pour vider le cache et recharger la page. Vous devriez alors voir les métadonnées Open Graph dans le code source.
Facebook n’utilise toujours pas l’image ?
Vous avez vidé le cache et vous voyez les balises OG dans la source.
Et si Facebook n’affichait toujours pas l’image lorsque vous partagez votre publication ?
Cela signifie que Facebook utilise une copie de la publication de son cache avant d’ajouter les balises Open Graph.
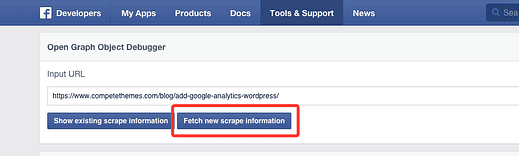
Visitez le débogueur Facebook (vous aurez besoin d’un compte FB pour y accéder). Entrez votre URL et cliquez sur le bouton Déboguer. Une fois la page rechargée, cliquez sur le bouton "Récupérer les nouvelles informations de scrape".
Une fois que vous avez récupéré de nouvelles informations de scrape, Facebook remplacera leur version en cache par une nouvelle scrape de la page contenant les données Open Graph nouvellement ajoutées.
Si vous faites défiler la page du débogueur, vous verrez le tableau rempli d’informations sur votre page, y compris l’image miniature souhaitée. Essayez de partager à nouveau votre publication sur Facebook et vous devriez voir l’image s’afficher.
Cette astuce résout le problème 99% du temps, alors assurez-vous de garder cela à l’esprit lorsque FB n’affiche pas correctement votre image.
Plus d’optimisations Facebook
En plus d’optimiser votre site avec des balises Open Graph, vous devez également optimiser votre page Facebook. Par exemple, obtenir la taille parfaite de l’image de couverture Facebook peut aider à l’image de marque et à l’engagement. Faites-en votre prochaine tâche après avoir ajouté des balises Open Graphs à votre site.
Et si vous souhaitez que plus de personnes publient votre contenu sur Facebook, envisagez d’ ajouter des boutons de partage social à toutes vos publications WordPress.
Conclusion
Faire en sorte que Facebook utilise vos images en vedette dans les vignettes n’a pas besoin d’être pénible. En fait, vous avez peut-être déjà installé un plugin pour ajouter le support nécessaire.
La prochaine fois que vous rencontrez un problème avec les images miniatures Facebook, n’oubliez pas de vider le cache de votre site, d’utiliser le débogueur Facebook et de re-gratter la page pour une nouvelle miniature.
Vous avez des questions sur l’affichage des vignettes Facebook de vos publications WordPress? Laissez un commentaire ci-dessous.