Comment rendre un élément de menu non cliquable dans WordPress
Vous voulez ajouter un élément de menu non cliquable à votre menu ?
Dans cet article, vous apprendrez les deux étapes rapides requises pour créer un élément de menu non lié, ainsi qu’un conseil bonus pour améliorer l’expérience utilisateur.
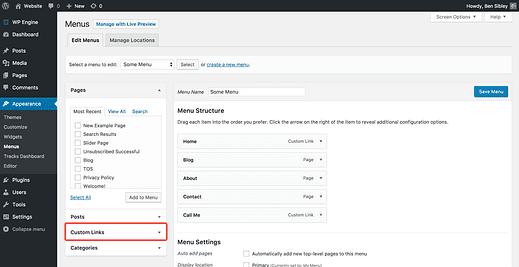
Tout d’abord, connectez-vous à votre site et accédez à la page Menus.
Dans la page Menus, cliquez sur la section Liens personnalisés à gauche.
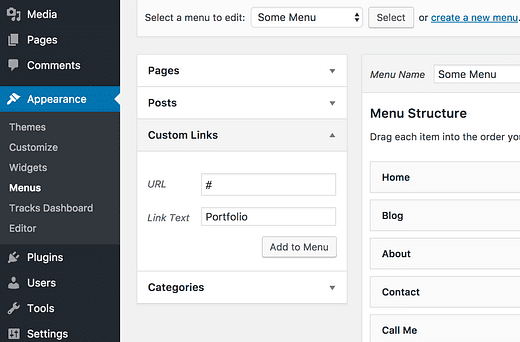
L’option Liens personnalisés vous permet de créer un lien vers n’importe quelle URL de votre choix, mais nous avons une astuce spéciale à la place.
Dans la saisie de l’URL, remplacez « http:// » par un signe dièse « # » et entrez le texte de votre choix pour le texte du lien.
Cliquez sur le bouton Ajouter au menu, puis vous pouvez organiser le nouvel élément dans votre menu. Étant donné que l’élément de menu n’est lié nulle part, les visiteurs ne seront pas dirigés vers une nouvelle page s’ils cliquent dessus.
Le champ URL ne peut pas être vide et l’utilisation d’un signe dièse de cette façon est une convention standard.
Supprimer le pointeur au survol
L’élément de menu n’est lié nulle part, mais il affiche toujours le curseur "pointeur" lorsque vous le survolez. Il y a une étape de plus que vous pouvez prendre pour qu’il soit évident que cet élément de menu n’est pas cliquable.
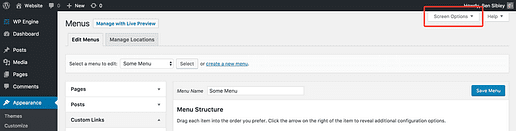
Dans la page Menus, cliquez sur l’onglet Options d’écran en haut à droite.
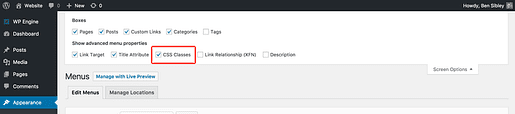
Assurez-vous que la case Classes CSS est cochée, puis fermez la section Options d’écran.
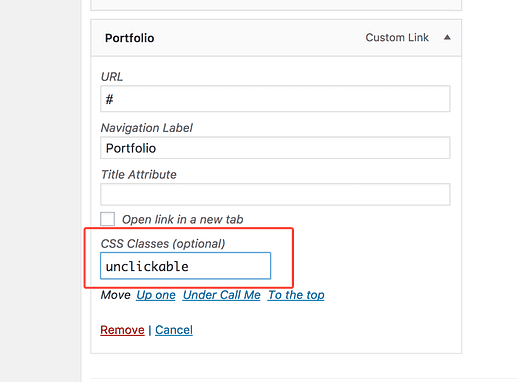
Ensuite, cliquez sur l’élément de menu non lié et ajoutez une classe nommée « non cliquable ».
Avec la classe CSS ajoutée, nous pouvons désormais cibler cet élément de menu spécifique avec CSS.
Le CSS suivant fera en sorte que le curseur reste l’icône par défaut lorsque vous survolez l’élément de menu non lié.
.unclickable > a:hover {
cursor: default;
}Si vous n’avez jamais ajouté de CSS à votre site auparavant, suivez ce guide sur l’ajout de CSS. Cela ne prend qu’une minute ou deux.
La plupart des webmasters WordPress l’utiliseront pour rendre l’élément de menu parent non cliquable dans un menu déroulant. Bien que ce soit une excellente technique pour cela, vous pouvez rendre n’importe quel nombre d’éléments de menu non cliquables, et ils ne doivent pas non plus être des liens de menu de niveau supérieur.
Avez-vous des questions sur ce tutoriel ou une astuce pour d’autres lecteurs? Laissez un commentaire ci-dessous.