Che cos’è il CSS e in che modo influisce su WordPress?
Se gestisci un sito WordPress, incontrerai sicuramente il termine "CSS". In questo post imparerai cos’è il CSS e come influisce sul tuo sito.
Questa è una rapida panoramica, quindi non imparerai a scrivere CSS, ma capirai il suo posto nel web e nel tuo sito.
Cos’è il CSS?
I CSS sono usati per dare uno stile alle pagine web. È scritto puramente per cambiare la presentazione di un sito web.
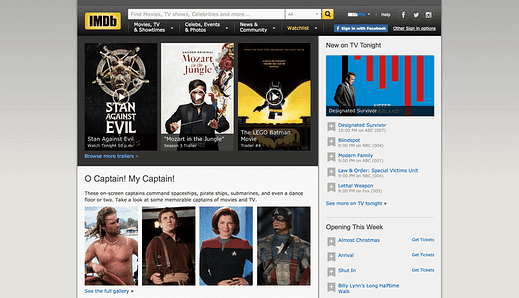
Dai un’occhiata a questo screenshot di IMDb.com:
Schermata 1: IMDb
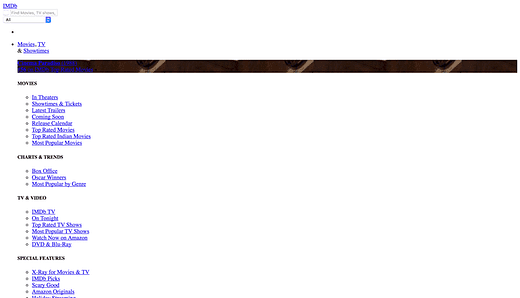
Ora confrontalo con questo screenshot di IMDb con il CSS disattivato:
Schermata 2: IMDb – Nessun CSS
Non così carino, vero?
Il contenuto – le parole, i collegamenti, ecc. – è esattamente lo stesso in entrambi gli esempi. La differenza è l’ovvia assenza di stile.
Quello che puoi vedere nello screenshot 2 è un elenco di collegamenti che normalmente avrebbero uno stile simile a un menu.
Quando ho detto che i CSS sono usati per dare uno stile alle pagine web, intendo dire che è IL modo in cui le pagine web sono stilizzate. Senza di esso, tutti i siti assomiglierebbero allo screenshot qui sopra. Ciò pone la domanda, cosa stiamo vedendo in quello screenshot?
Costruito con HTML, stilizzato con CSS
Per comprendere il ruolo dei CSS nel web, è necessario conoscere l’HTML.
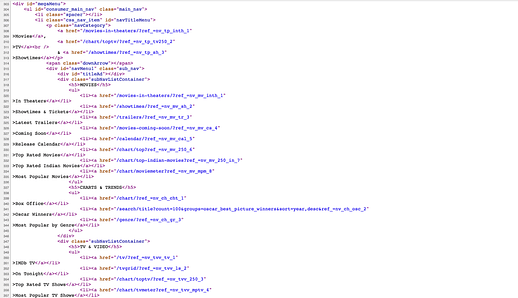
Ecco come appare l’HTML grezzo per quella stessa parte della home page di IMDb:
Schermata 3: IMDb – HTML
Nello screenshot 3, vedi l’HTML che viene spesso definito "codice sorgente". Questo è ciò di cui sono fatti i siti web. È ciò che legge il tuo browser e ciò che Googlebot vede durante la scansione del tuo sito.
Quando visiti una pagina web, il tuo browser prende il codice HTML non elaborato (schermata 3) e visualizza una pagina web utilizzabile (schermata 2). Se sono presenti file CSS, vengono caricati e utilizzati per lo stile della pagina Web (schermata 1).
CSS con WordPress
In sintesi, i siti Web sono realizzati con HTML e stilizzati con CSS. Il tuo sito WordPress non è diverso.
In pratica, è utile sapere che l’HTML viene utilizzato per aggiungere contenuto a una pagina e il CSS viene sempre utilizzato per lo stile. Qualsiasi modifica di stile che potresti voler apportare al tuo sito – aumentare le dimensioni del logo, cambiare il colore di sfondo, ecc. – verrà eseguita con i CSS.
Spero che tu l’abbia trovato utile per comprendere i CSS e il loro posto nel tuo sito. Se hai domande, pubblicale nei commenti qui sotto.
Divulgazione: questo post potrebbe contenere link di affiliazione. L’acquisto di un prodotto tramite uno di questi link genera per noi una commissione senza costi aggiuntivi per te.