Come rendere non cliccabile una voce di menu in WordPress
Vuoi aggiungere una voce di menu non cliccabile al tuo menu?
In questo post imparerai i due rapidi passaggi necessari per rendere una voce di menu non collegata e un suggerimento bonus per migliorare l’esperienza dell’utente.
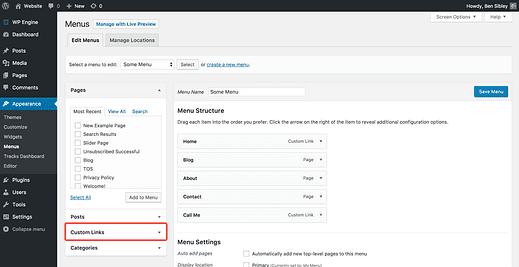
Per prima cosa, accedi al tuo sito e vai alla pagina Menu.
Nella pagina Menu, fare clic sulla sezione Collegamenti personalizzati a sinistra.
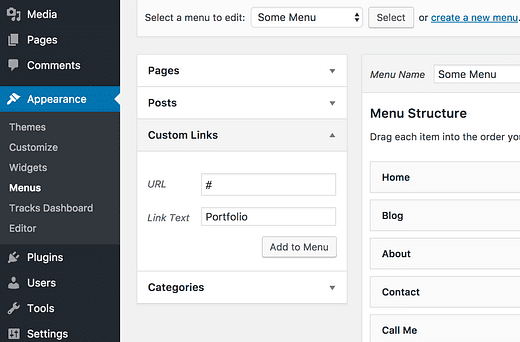
L’opzione Collegamenti personalizzati ti consente di collegarti a qualsiasi URL desideri, ma abbiamo invece un trucco speciale.
Nell’input dell’URL, sostituisci "http://" con un cancelletto "#" e inserisci il testo che desideri per il testo del collegamento.
Fare clic sul pulsante Aggiungi al menu, quindi è possibile disporre il nuovo elemento nel menu. Poiché la voce di menu non è collegata da nessuna parte, i visitatori non verranno indirizzati a una nuova pagina se fanno clic su di essa.
Il campo URL non può essere vuoto e l’utilizzo di un cancelletto in questo modo è una convenzione standard.
Rimuovi il puntatore al passaggio del mouse
La voce di menu non si collega da nessuna parte, ma mostra ancora il cursore "puntatore" quando ci passi sopra. C’è un altro passaggio che puoi fare per rendere evidente che questa voce di menu non è selezionabile.
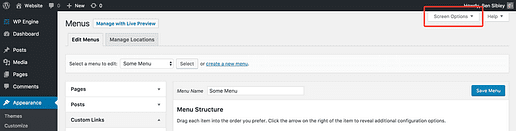
Nella pagina Menu, fai clic sulla scheda Opzioni schermo in alto a destra.
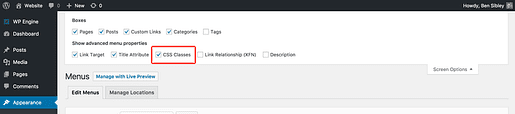
Assicurati che la casella Classi CSS sia selezionata, quindi chiudi la sezione Opzioni schermo.
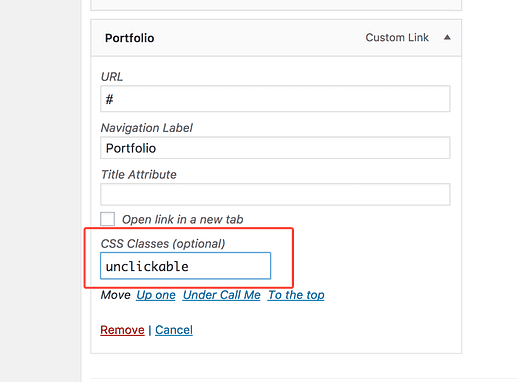
Quindi, fai clic sulla voce di menu non collegata e aggiungi una classe denominata "non cliccabile".
Con l’aggiunta della classe CSS, ora possiamo indirizzare quella specifica voce di menu con i CSS.
Il seguente CSS farà in modo che il cursore rimanga l’icona predefinita quando si passa con il mouse sulla voce di menu non collegata.
.unclickable > a:hover {
cursor: default;
}Se non hai mai aggiunto CSS al tuo sito prima, segui questa guida sull’aggiunta di CSS. Ci vogliono solo un minuto o due.
La maggior parte dei webmaster di WordPress lo utilizzerà per rendere non cliccabile la voce del menu principale in un menu a discesa. Sebbene sia un’ottima tecnica per questo, puoi rendere non cliccabile un numero qualsiasi di voci di menu e non devono nemmeno essere collegamenti di menu di primo livello.
Hai domande su questo tutorial o un consiglio per altri lettori? Lascia un commento qui sotto.