Come impostare le immagini in primo piano come miniature di Facebook
Vuoi che Facebook utilizzi le tue immagini?
Questo è facile da fare se hai gli strumenti giusti.
In questo tutorial di WordPress imparerai:
- In che modo Facebook trova le immagini in primo piano nei tuoi post
- Come implementare correttamente il supporto per le miniature di Facebook
- Come eseguire il debug delle miniature di Facebook quando non funzionano.
Come fa Facebook a sapere quale immagine usare?
Facebook usa qualcosa chiamato protocollo Open Graph. In breve, è un modo standardizzato per aggiungere informazioni alla tua pagina sulla tua pagina.
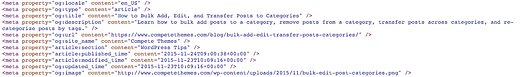
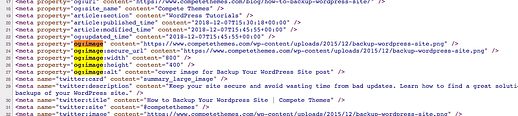
Ad esempio, gli elementi Open Graph sulla tua pagina possono dire a Facebook qual è il titolo, l’URL e l’immagine da mostrare quando vengono condivisi su Facebook. Ecco come appaiono i tag Open Graph in un recente post di blog su Compete Themes:
Puoi vedere tutti i tag Open Graph che iniziano con "og:". Dai un’occhiata in particolare al tag "og:image". Questo è esattamente il modo in cui dici a Facebook quale immagine usare come miniatura quando la pagina è condivisa.
Quindi, tutto ciò di cui hai bisogno è un modo per aggiungere un tag immagine Open Graph ai tuoi post che utilizzerà automaticamente la tua immagine in primo piano.
Non preoccuparti, non è necessario scrivere alcun codice. Hai solo bisogno del plugin giusto.
Ci sono due plugin che funzionano molto bene per aggiungere tag Open Graph. In effetti, potresti persino averne uno già installato.
Aggiungi Open Graph con Yoast SEO
Stai usando il plugin Yoast SEO? Se è così, hai già tutto ciò di cui hai bisogno.
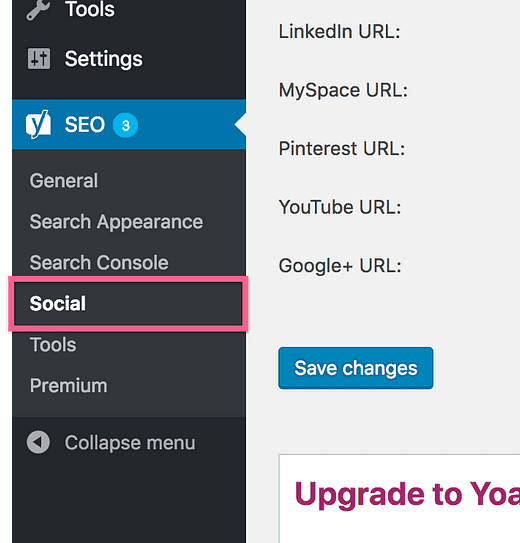
Nel menu Yoast SEO, vedrai il menu Impostazioni social elencato qui:
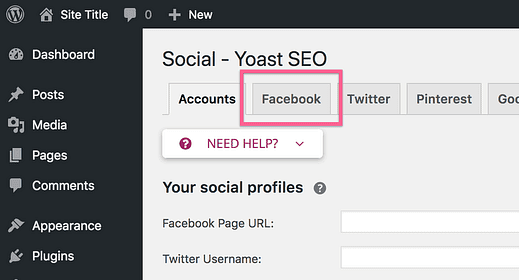
Visita le impostazioni Social e quindi fai clic sulla scheda Facebook.
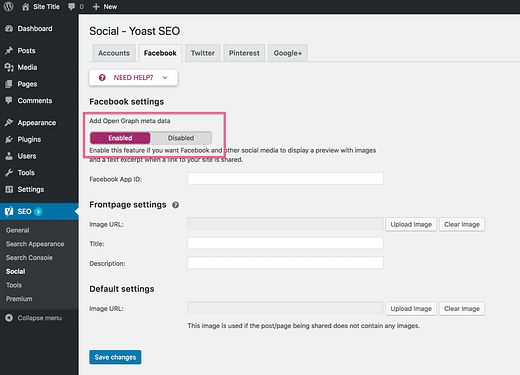
Infine, vedrai l’opzione per abilitare i metadati Open Graph. Assicurati che sia attivato per abilitare se non lo è già.
Questo è tutto ciò che devi fare per aggiungere i tag Open Graph di cui Facebook ha bisogno.
Ora, ogni volta che condividi un post su Facebook, l’immagine in primo piano impostata per il post verrà utilizzata automaticamente.
Scopri come aggiungere immagini in primo piano con Challenger
Nello screenshot qui sopra, puoi vedere che Yoast fornisce anche un’opzione per impostare l’immagine, il titolo e la descrizione che desideri utilizzare per la tua home page. Inoltre, c’è un’immagine di riserva che puoi usare per tutti i post/pagine che non hanno un’immagine in evidenza.
Se vuoi che Facebook mostri le immagini dei tuoi post, ma non vuoi installare Yoast SEO, usa invece i passaggi seguenti.
Aggiungi Open Graph con Thumb Fixer per Facebook
Se non desideri utilizzare Yoast SEO, puoi invece installare il plug-in Facebook Thumb Fixer.
Thumb Fixer per Facebook aggiunge automaticamente i metadati di Open Graph ai tuoi post e alle tue pagine. Come con Yoast SEO, le immagini in evidenza verranno utilizzate come miniature su Facebook.
Puoi anche impostare un’immagine predefinita per Facebook che è utile per tutti i post che non hanno un’immagine in primo piano.
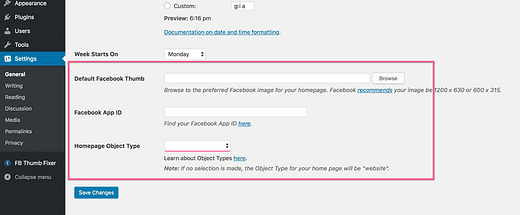
Ecco le impostazioni che questo plugin aggiunge al menu Impostazioni generali.
Non è necessario impostare nessuna di queste impostazioni, ma possono aiutarti a ottimizzare ulteriormente il tuo sito per la piattaforma social.
Facebook non mostra una miniatura!
Hai aggiunto uno dei plugin consigliati sopra?
Le miniature non vengono ancora visualizzate?
Ci sono due passaggi che puoi seguire per risolvere questo problema.
Svuota la cache del tuo sito
Se utilizzi un plug-in di memorizzazione nella cache come WP Rocket, i tag Open Graph potrebbero non essere ancora visualizzati nelle tue pagine.
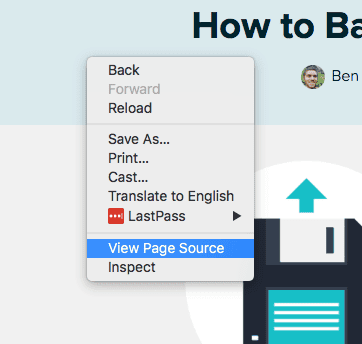
Per verificare se i tag sono stati aggiunti, visita qualsiasi post sul tuo sito. Fare clic con il pulsante destro del mouse e selezionare l’opzione Visualizza origine pagina.
Quindi usa cmd+f (ctrl+f) per cercare nell’origine della pagina il seguente testo: og:image.
Dovresti vedere risultati come i seguenti:
Se non trovi i tag, significa che stai visualizzando una versione cache della pagina. Usa il tuo plug-in di memorizzazione nella cache per svuotare la cache e ricaricare la pagina. Dovresti quindi vedere i metadati di Open Graph nel codice sorgente.
Facebook non utilizza ancora l’immagine?
Hai cancellato la cache e vedi i tag OG nella fonte.
Cosa succede se Facebook continua a non mostrare l’immagine quando condividi il tuo post?
Ciò significa che Facebook sta utilizzando una copia del post dalla propria cache prima di aggiungere i tag Open Graph.
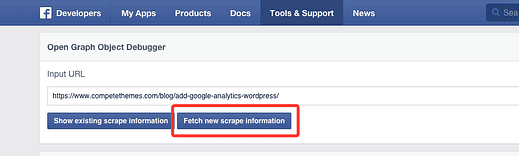
Visita il debugger di Facebook (avrai bisogno di un account FB per accedervi). Inserisci il tuo URL e fai clic sul pulsante Debug. Una volta ricaricata la pagina, fai clic sul pulsante "Recupera nuove informazioni scraping".
Una volta recuperate le nuove informazioni di scraping, Facebook sostituirà la versione memorizzata nella cache con una nuova scrap della pagina contenente i dati di Open Graph appena aggiunti.
Se scorri verso il basso la pagina del debugger, vedrai la tabella popolata con le informazioni sulla tua pagina, inclusa l’immagine in miniatura desiderata. Prova a condividere di nuovo il tuo post su Facebook e dovresti vedere l’immagine visualizzata.
Questo trucco risolve il problema il 99% delle volte, quindi assicurati di tenerlo a mente quando FB non visualizza correttamente la tua immagine.
Altre ottimizzazioni di Facebook
Oltre a ottimizzare il tuo sito con i tag Open Graph, dovresti anche ottimizzare la tua pagina Facebook. Ad esempio, ottenere la dimensione perfetta dell’immagine di copertina di Facebook può aiutare con il branding e il coinvolgimento. Rendi questo il tuo prossimo elemento da fare dopo aver aggiunto i tag Open Graphs al tuo sito.
E se vuoi che più persone pubblichino i tuoi contenuti su Facebook, prendi in considerazione l’ aggiunta di pulsanti di condivisione social a tutti i tuoi post di WordPress.
Conclusione
Convincere Facebook a utilizzare le tue immagini in primo piano nelle miniature non deve essere un problema. In effetti, potresti già avere un plugin installato per aggiungere il supporto necessario.
La prossima volta che hai un problema con le immagini di anteprima di Facebook, non dimenticare di svuotare la cache del tuo sito e utilizzare il debugger di Facebook e raschiare nuovamente la pagina per una nuova miniatura.
Hai domande sulla visualizzazione delle miniature di Facebook dai tuoi post di WordPress? Lascia un commento qui sotto.