Come aggiungere didascalie alle immagini in WordPress
Tutti amano le didascalie.
I visitatori potrebbero non leggere ogni parola del tuo post, ma probabilmente leggeranno ogni didascalia dell’immagine. In questo post imparerai:
- Come aggiungere didascalie a nuove immagini
- Come aggiungere didascalie alle immagini esistenti
- Come aggiungere didascalie alle immagini in primo piano
Come aggiungere didascalie alle immagini nei post
Le didascalie possono essere aggiunte quando includi un’immagine o dopo averla già inclusa. Per prima cosa, aggiungiamo una didascalia a una nuova immagine.
Aggiungi una didascalia a una nuova immagine
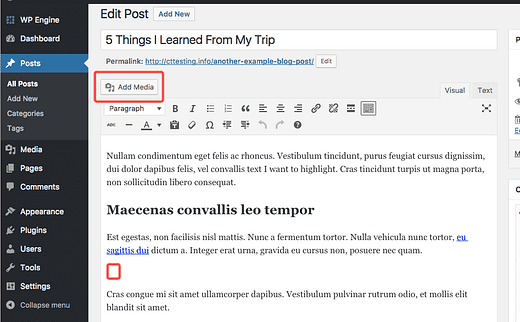
Vai al menu Post e seleziona il post a cui vuoi aggiungere un’immagine. Posiziona il cursore nel punto in cui desideri includere l’immagine, quindi premi il pulsante Aggiungi media.
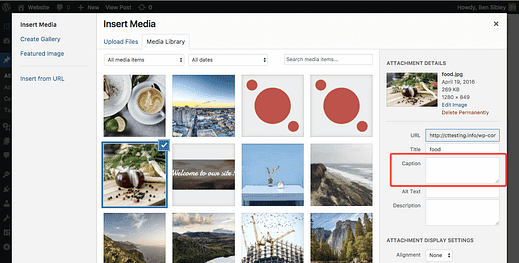
Verrà visualizzata una nuova finestra in cui è possibile caricare un’immagine o selezionarne una esistente. Ad ogni modo, una volta selezionata un’immagine, apparirà una serie di opzioni sul lato destro. Tra queste opzioni c’è la casella di testo delle didascalie.
Qui puoi impostare anche il titolo, la dimensione e il testo alternativo dell’immagine
Dipende dal tuo tema come visualizza la didascalia, ma molto probabilmente posizionerà la didascalia proprio sotto l’immagine con una piccola dimensione del carattere.
Dopo aver aggiunto la didascalia, premi il pulsante blu Inserisci nel post nella parte inferiore della finestra popup per aggiungere l’immagine.
Aggiungi una didascalia a un’immagine esistente
Se hai già aggiunto l’immagine, non c’è motivo di rimuoverla e aggiungerla nuovamente per una didascalia. Invece, fai clic sull’immagine e apparirà una barra degli strumenti.
Ci sono quattro opzioni di allineamento e un pulsante per chiudere la barra degli strumenti. Inoltre, c’è un’icona a forma di matita meno evidente per le opzioni di modifica delle immagini. Fai clic sull’icona a forma di matita e ti verrà presentata la finestra Dettagli immagine.
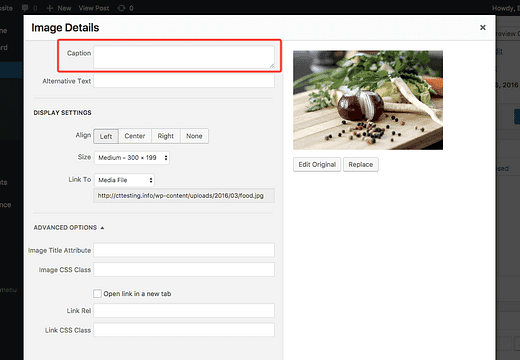
La finestra Dettagli immagine include tutte le stesse opzioni incluse quando si aggiunge una nuova immagine inclusa la casella di testo della didascalia.
Ci sono anche opzioni avanzate non disponibili quando si aggiunge inizialmente l’immagine
Dopo aver aggiunto una didascalia, fai clic sul pulsante Aggiorna nella parte inferiore del popup e la didascalia verrà aggiunta. Assicurati di salvare anche il tuo post, altrimenti la nuova didascalia non verrà salvata.
Come aggiungere didascalie alle immagini in primo piano
Come avrai notato, le immagini in primo piano di solito non mostrano le loro didascalie. Questa è una pratica standard per la maggior parte dei temi, ma potresti voler visualizzare le didascalie.
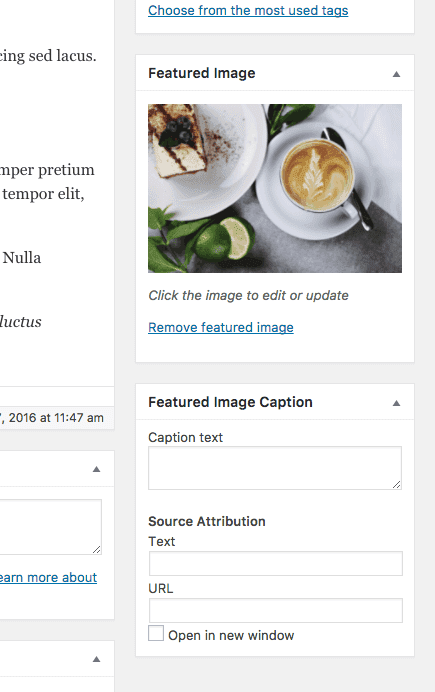
La soluzione arriva in un semplice plugin chiamato Featured Image Caption.
Una volta attivato, aggiunge una semplice meta box sotto la casella Immagine in evidenza, come questa:
Inserisci la tua didascalia nella casella di testo Didascalia e salva. Semplice, vero? C’è anche un’opzione per aggiungere un link di attribuzione alla fonte dell’immagine originale.
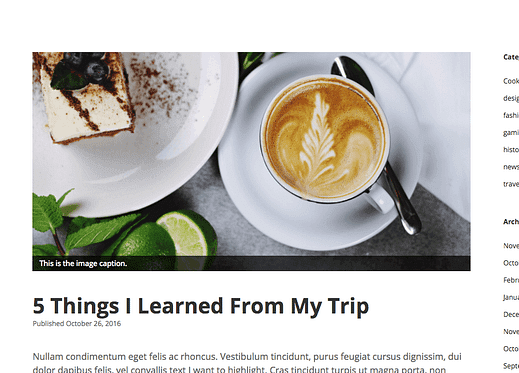
La maggior parte dei temi supporterà questo plugin e tutti i nostri temi hanno un’integrazione speciale con il plugin. Ecco come appare con il tema Apex.
Didascalie WordPress conquistate
L’aggiunta di didascalie alle immagini è piuttosto semplice. Avrai subito l’opzione quando aggiungi nuove immagini ai post. Trovare la casella didascalia per le immagini esistenti può essere un po’ complicato, ma è facile una volta che sai dove cercare.
Se hai idee o domande sulle didascalie delle immagini in WordPress, lascia un commento qui sotto.
Divulgazione: questo post potrebbe contenere link di affiliazione. L’acquisto di un prodotto tramite uno di questi link genera per noi una commissione senza costi aggiuntivi per te.