Come aggiungere foto prima e dopo al tuo sito WordPress
Le foto prima e dopo sono una delle tattiche di marketing più efficaci. La strada verso i risultati finali è spesso lunga e raccapricciante. Mostrare alle persone cosa c’è alla fine di quella strada rende un passo di vendita molto convincente.
Se vuoi mostrare le foto prima e dopo sul tuo sito WordPress, non hai bisogno di Photoshop o di competenze di progettazione. In questo breve tutorial, ti mostreremo come creare eleganti foto prima e dopo.
Come funziona l’effetto foto prima e dopo?
Esistono molti modi per creare un’immagine prima e dopo, ma se vuoi renderla rapida e ben progettata allo stesso tempo, installa il plug -in Twenty20 Image Before-After . Quando hai questo plugin, puoi creare nuove foto prima e dopo ogni volta che vuoi e posizionarle su qualsiasi pagina del tuo sito web.
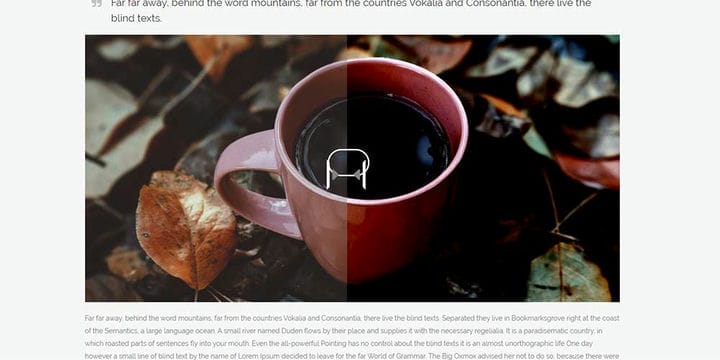
Invece di un’immagine statica, i visitatori del tuo sito web ottengono un dispositivo di scorrimento interattivo. Naturalmente, questo plugin può essere utilizzato per confronti o per visualizzare due lati dello stesso prodotto.
Ora ti guideremo attraverso il processo di configurazione del plug-in e l’aggiunta di foto prima e dopo al tuo sito Web WordPress.
Mostrare la foto prima e dopo in WordPress
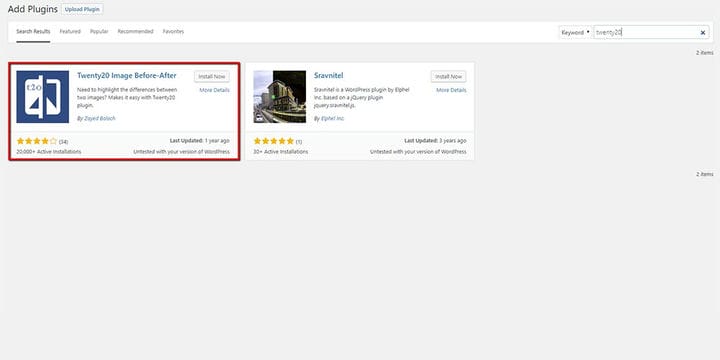
Poiché il plug-in Twenty20 Image Before-After è open source, puoi trovarlo nella directory dei plug-in di WordPress. Basta andare al pannello di amministrazione e fare clic su Plugin>Aggiungi nuovo. Troverai il plugin di cui hai bisogno digitandone il nome nella barra di ricerca.
Seleziona il plug-in e fai clic sul pulsante "Installa". Una volta che WordPress ha scaricato e installato il plug-in, vedrai un messaggio con un link di attivazione. Fai clic su di esso per attivare il plug-in. Ora sei pronto per usarlo. Nel caso tu hai bisogno di una guida video sull’installazione dei plugin, ecco una guida dettagliata all’installazione dei plugin di WordPress.
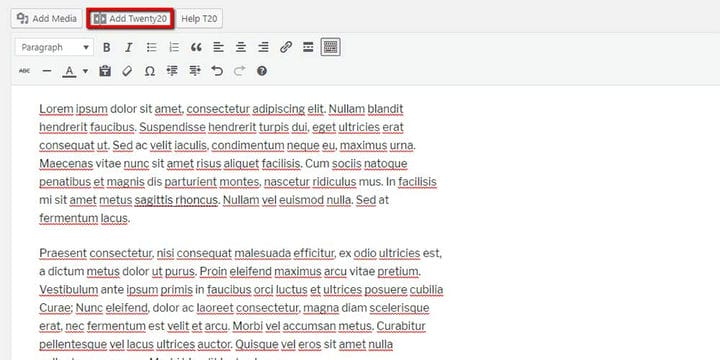
Quando decidi di creare un’immagine di scorrimento prima e dopo, vai al back-end della pagina. Vedrai lo shortcode Twenty20.
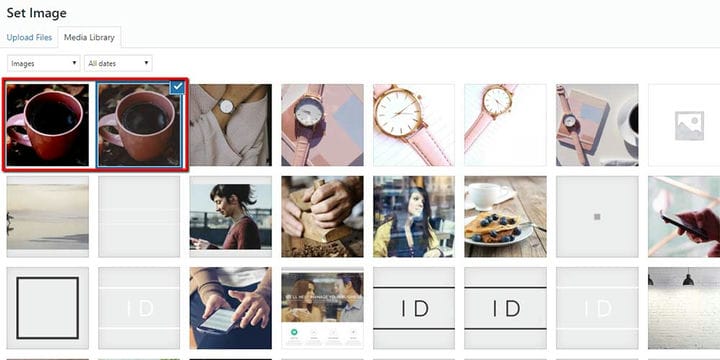
Cliccaci sopra per aprire la libreria multimediale di WordPress o caricare le foto che ti servono. Seleziona due foto e fai clic sul pulsante Inserisci.
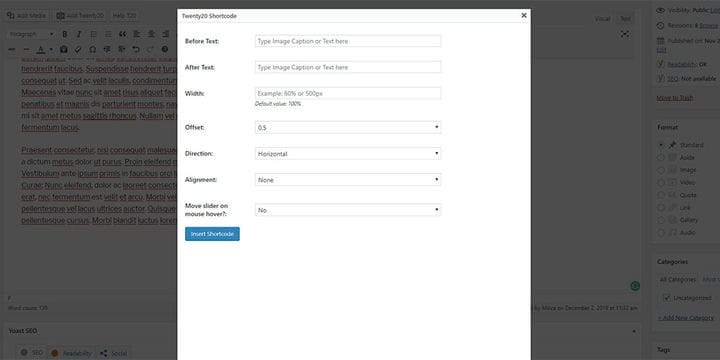
Quando lo fai, vedrai un pop-up con campi in cui puoi aggiungere testo e regolare la larghezza, il valore di offset, l’allineamento, l’azione di attivazione, la direzione del cursore, ecc. Quando personalizzi la tua foto prima e dopo, fai clic sul pulsante Inserisci shortcode.
Visualizza l’anteprima della pagina e controlla come appare la tua immagine prima e dopo. Mentre fai scorrere la maniglia di lato, apparirà l’altra immagine.
Questo plugin per WordPress prima e dopo le foto è reattivo e funzionale su tutti i dispositivi. Come puoi vedere, vanta un’interfaccia utente semplice e pulita. Supporta WP Bakery Visual Composer, Elementor Page Builder e UX Builder di UXThemes.
Ora sei a posto. Con questo plugin puoi creare un numero illimitato di immagini prima e dopo! Se vuoi arricchire il tuo sito web con altri fantastici effetti fotografici, continua con questo elenco dei migliori plugin per slider di WordPress.