Come aggiungere icone di social media sul sito web
Vuoi aggiungere le icone dei social media al tuo sito web? L’aggiunta di icone di condivisione social ti aiuta a diffondere i tuoi contenuti a un pubblico più ampio. In questo articolo, ti mostriamo come aggiungere icone di social media sul tuo sito web.
Se stai gestendo un blog o un tuo sito web, devi aggiungere i pulsanti dei social media ad esso. Quando un visitatore visita la tua pagina e trova utile il tuo contenuto, lo condivide sul proprio account di social media. Di conseguenza, i tuoi contenuti raggiungono più persone. In questo modo otterrai più traffico sul tuo sito web.
Se stai eseguendo un sito Web WordPress, troverai una serie di plug-in che consentono di aggiungere icone di social media. Uno dei plugin popolari per il sito Web di WordPress è Monarch. Questo plugin copre quasi tutte le icone dei social media per condividere i tuoi contenuti e offre una bella esperienza utente.
Ma cosa succede se non si dispone di un sito Web WordPress? Come condividere i tuoi contenuti in questo caso?
Bene, la risposta è ShareThis.
ShareThis è uno strumento per aggiungere pulsanti di condivisione gratuiti sul tuo sito web o blog.
Utilizzando ShareThis, è possibile aggiungere pulsanti di condivisione in linea o permanenti al proprio sito Web o blog. L’utente può scegliere i pulsanti di condivisione preferiti, personalizzarlo. Questo strumento ci consente di mostrare un numero di volte in cui i nostri contenuti vengono condivisi. Avrai la possibilità di scegliere un allineamento, condividere la dimensione del pulsante, ecc.
Per iniziare, è necessario Registrati su ShareThis. Una volta effettuato l’accesso, verrai reindirizzato alla dashboard in cui scegli le icone dei social media.
Sulla dashboard, otterrai il codice che devi aggiungere prima della chiusura di un tag head.
Se scegli l’opzione per i pulsanti di condivisione Sticky, dopo aver aggiunto il codice, inizia a comparire sul tuo sito web.
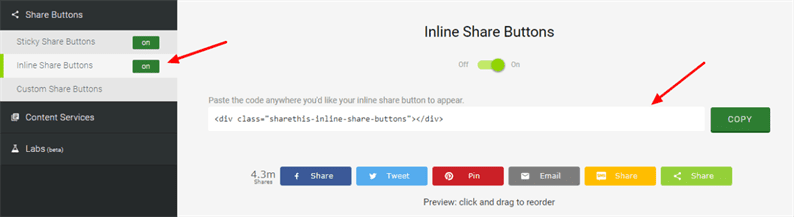
Per i pulsanti di condivisione in linea, è necessario aggiungere il codice di seguito in cui si desidera visualizzare le icone di condivisione.
<div class="sharethis-inline-share-buttons"></div>Nella sezione Canali, un utente può scegliere le icone di condivisione, l’allineamento, personalizzare i pulsanti, ecc. per i propri pulsanti di condivisione in linea.
Nota: ShareThis fornisce anche un plug-in WordPress per l’aggiunta di pulsanti di condivisione. Si prega di consultare il nostro articolo Ottieni pulsanti di condivisione social per il sito Web WordPress
Questo è tutto! Vai avanti e usa questo fantastico strumento gratuito, aggiungi icone di social media e aumenta il traffico del tuo sito web.