Come aggiungere un cursore di immagine alla tua home page
Vuoi aggiungere uno slider alla tua home page?
In questo post imparerai:
- Come creare slider in WordPress
- Come aggiungere uno slider di immagini a qualsiasi pagina
- Come includere uno slider solo sulla tua home page
Il dispositivo di scorrimento funzionerà sul tuo sito indipendentemente dal tema che hai installato.
Come aggiungere uno slider alla tua home page
Vediamo come aggiungere uno slider alla tua home page, passo dopo passo, iniziando aggiungendo il plugin di cui avrai bisogno.
Installa e attiva Meta Slider
Innanzitutto, installa e attiva l’eccellente plug-in Meta Slider sul tuo sito.
Meta Slider è il plugin slider più votato su wordpress.org ed è il primo nella mia lista di slider consigliati (gratuiti ea pagamento).
Go Pro: la versione gratuita di Meta Slider è fantastica e ricca di funzionalità, ma esiste anche una versione Pro con slider video, navigazione in miniatura e altro.
Crea uno slider
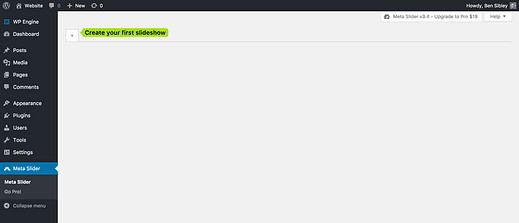
Una volta attivato, troverai un nuovo menu delle impostazioni di Meta Slider nella tua dashboard. Il menu sarà inizialmente vuoto e ti chiederà di creare il tuo primo dispositivo di scorrimento.
Facendo clic sul pulsante più creerai la tua prima presentazione. Una volta creato uno slider, sei pronto per iniziare ad aggiungere immagini.
Aggiungi immagini al tuo dispositivo di scorrimento
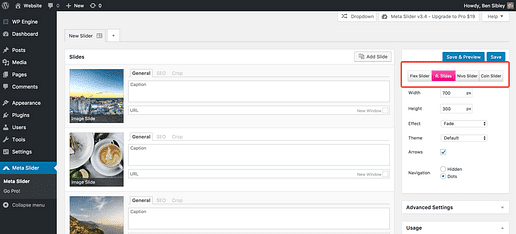
Fare clic sul pulsante Aggiungi diapositiva per visualizzare il catalogo multimediale. Puoi caricare una nuova immagine o selezionare una delle tue immagini esistenti.
Aggiungi alcune immagini ora. Non devono essere le tue immagini finali. Basta aggiungere alcune diapositive in modo da poter seguire il resto del tutorial.
Scegli il tuo dispositivo di scorrimento
Meta Slider include quattro diversi slider. I quattro slider sono:
- Cursore flessibile
- Diapositive reattive
- Livello di scorrimento
- Cursore moneta
L’unico dispositivo di scorrimento che non consiglierei è Coin Slider poiché non è reattivo. Gli altri tre sono tutti fantastici.
Puoi selezionare il dispositivo di scorrimento che desideri utilizzare nella barra laterale destra.
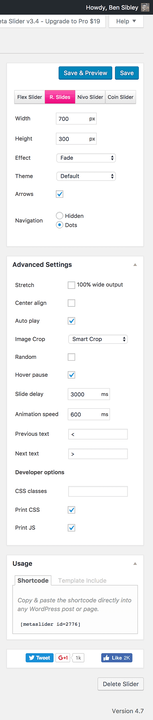
Personalizza lo slider
Dopo aver aggiunto alcune immagini e scelto il dispositivo di scorrimento, il passaggio successivo consiste nel personalizzare l’aspetto e la funzionalità della presentazione.
Meta Slider include opzioni di configurazione di base e anche alcune impostazioni avanzate. Lascio a te la scelta di come vuoi che venga visualizzato il tuo dispositivo di scorrimento, ma ecco un’anteprima delle opzioni disponibili:
Un consiglio: usare l’allungamento fino al 100% della larghezza è solitamente una buona idea perché farà sì che il cursore si adatti alla larghezza dello schermo.
La versione gratuita di Meta Slider include un numero limitato di effetti di transizione delle diapositive, ma Meta Slider Pro aggiunge molti nuovi fantastici effetti.
Crea una pagina per la tua home page
Il tuo sito sta attualmente visualizzando una Pagina o i tuoi ultimi post.
Se stai mostrando i tuoi ultimi post e non sai come passare a una pagina normale, segui questo tutorial per imparare come fare prima.
Una volta visualizzata una pagina sulla tua home page, vai al passaggio successivo.
Aggiungi lo slider alla tua home page
Il passaggio finale consiste nell’aggiungere lo slider che hai creato alla pagina che stai visualizzando sulla tua home page. Fortunatamente per noi, Meta Slider lo rende molto semplice.
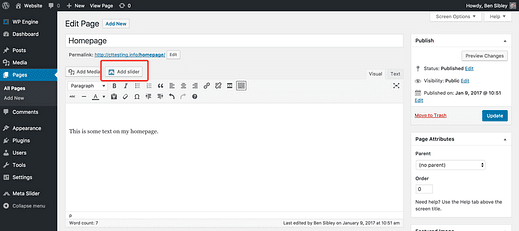
Vai all’editor della pagina e noterai che c’è un nuovo pulsante Aggiungi dispositivo di scorrimento sopra l’editor.
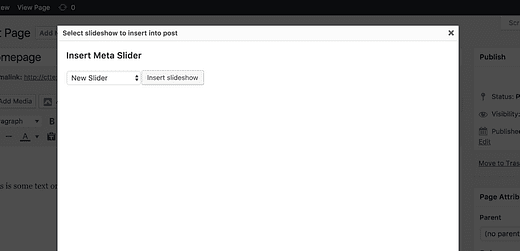
Posiziona il cursore nel punto in cui desideri incorporare il cursore e premi il pulsante Aggiungi cursore per aprire il menu di selezione del cursore.
Seleziona il tuo dispositivo di scorrimento appena creato.
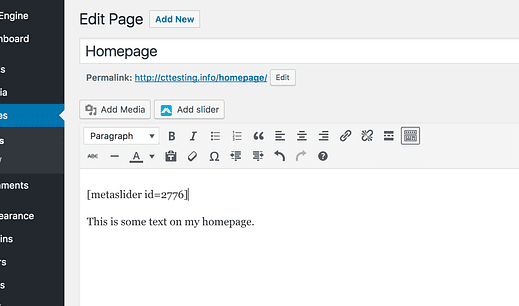
Dopo aver premuto il pulsante Inserisci presentazione, vedrai uno shortcode aggiunto all’editor, in questo modo:
Lo shortcode non sembra molto nell’editor, ma una volta visualizzato sul sito, mostra lo slider che hai creato con Meta Slider.
Se non hai familiarità con gli shortcode, puoi rivedere il nostro tutorial sugli shortcode qui.
Visualizza la pagina ora e vedrai il tuo dispositivo di scorrimento incorporato nella tua home page.
Slider incorporato con il tema Fondatore
Poiché Meta Slider ti consente di incorporare gli slider con uno shortcode, puoi facilmente aggiungere qualsiasi slider che crei a qualsiasi pagina. In questo caso, abbiamo aggiunto uno slider solo alla home page.
Meta Slider include anche un widget in modo da poter posizionare i cursori nelle barre laterali e anche in altre aree dei widget.
Mostra la presentazione della tua home page
Com’è andata? Sei pronto a mostrare il tuo nuovo slider?
Sebbene siano disponibili molti plug-in di scorrimento, credo che Meta Slider sia il migliore.
Se non hai mai usato gli shortcode prima, spero che questa guida ti abbia aperto gli occhi sulle possibilità disponibili. Gli shortcode di Meta Slider ti consentono di incorporare gli slider in qualsiasi punto del tuo sito.
Se hai una domanda sull’aggiunta di slider di immagini o sull’utilizzo di plug-in per presentazioni con WordPress, pubblica un commento qui sotto.