Come aggiungere una barra di scorrimento personalizzata in WordPress
La barra di scorrimento può essere un piccolo dettaglio sul tuo sito Web, ma solo perché è piccola, non significa che devi attenersi al suo aspetto predefinito. Se creare un’identità visiva unica è una delle tue priorità, ecco la buona notizia: sui siti Web WordPress, c’è sempre la possibilità di cambiare la barra di scorrimento e adattarla al tuo tema, stile e combinazione di colori.
Esistono due modi per personalizzare la barra di scorrimento. Il più semplice è installare il plug-in, che non richiede alcuna abilità di codifica. L’altro modo è inserire CSS aggiuntivi nelle impostazioni di WordPress.
Utilizzo del plug-in avanzato della barra di scorrimento
Advanced Scrollbar è un plugin gratuito, quindi puoi trovarlo nella libreria dei plugin di WordPress. Passare al pannello di amministrazione e fare clic su Plugin > Aggiungi nuovo per aprire la libreria. Nella barra di ricerca, digita "Barra di scorrimento avanzata" e fai clic sul risultato.
Installa il plugin e non dimenticare di attivarlo utilizzando il link di attivazione. I plugin non funzionano se non sono attivati.
Dopo aver attivato il plug-in, potrai modificarne le impostazioni. Navigando alle Impostazioni nel menu principale della dashboard. Fare clic su Impostazioni della barra di scorrimento del colore personalizzato.
Queste sono le impostazioni predefinite.
Ecco come appare la barra di scorrimento con le impostazioni predefinite.
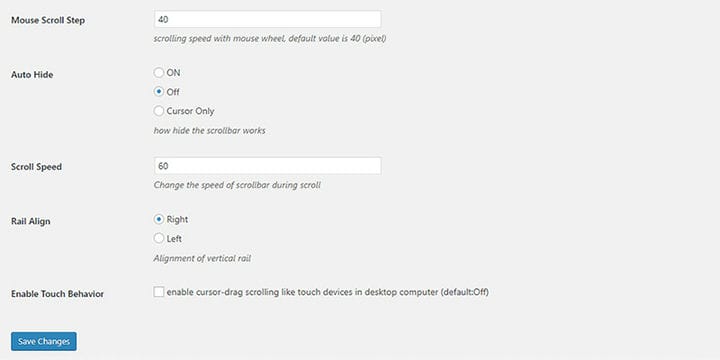
Se desideri modificare le impostazioni di base, puoi modificare la barra di scorrimento e il colore di sfondo della guida.
Inoltre, puoi impostare la velocità di scorrimento del mouse, la velocità della barra di scorrimento e l’opzione per nascondere automaticamente la barra di scorrimento. Puoi anche scegliere se la barra di scorrimento avrà un allineamento a sinistra oa destra. C’è anche un’opzione per abilitare la visualizzazione della barra di scorrimento su dispositivi touch come telefoni cellulari e tablet.
Le impostazioni aggiuntive per modificare lo stile della barra di scorrimento si trovano nella seconda scheda, Impostazioni stile personalizzato barra di scorrimento. Qui puoi modificare la larghezza della barra di scorrimento, il CSS del bordo e il raggio del bordo.
Questo è il risultato finale dei nostri cambiamenti.
Utilizzando il CSS aggiuntivo
La seconda soluzione per aggiungere una barra di scorrimento personalizzata al tuo sito WordPress richiede un po’ di conoscenza del codice. Se non hai ancora esperienza con la programmazione, desideri comunque aggiungere una barra di scorrimento personalizzata in questo modo, segui attentamente le istruzioni.
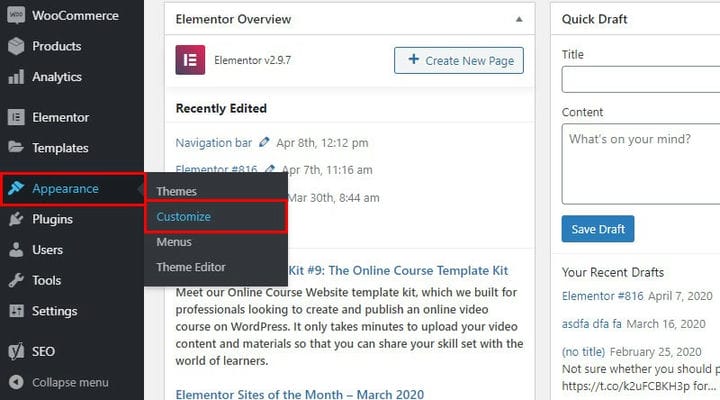
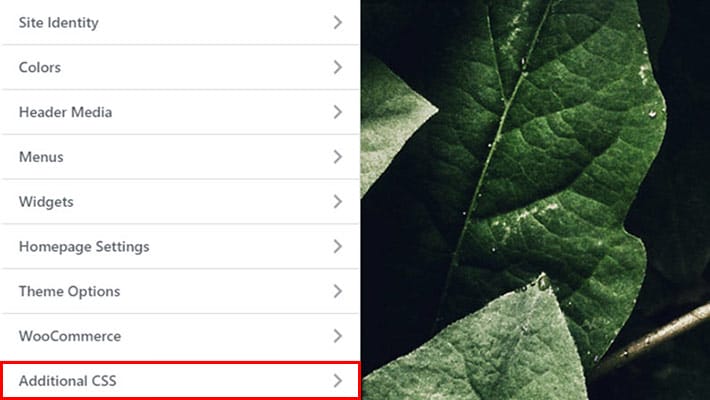
Per aggiungere un CSS personalizzato a livello di sito, vai al menu principale nella dashboard e fai clic su Aspetto > Personalizza.
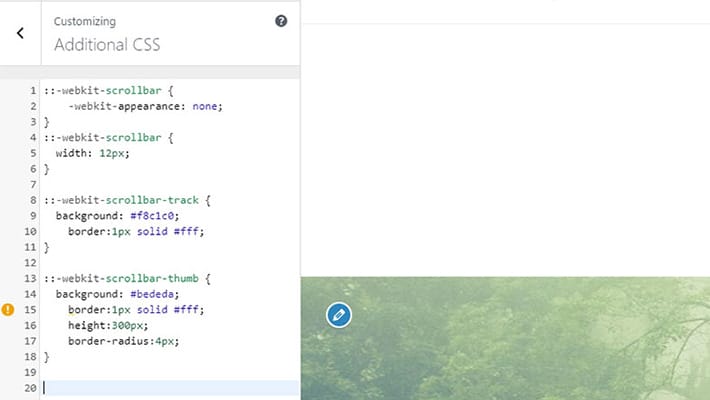
Fare clic sul campo CSS aggiuntivo.
Incolla il codice seguente nella casella CSS aggiuntivo.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Quando aggiungi CSS, fai clic sul pulsante Pubblica e controlla il risultato. Tieni presente che questo codice funzionerà su tutti i browser Internet, ad eccezione di Firefox ed Edge.
Questi sono due semplici modi per aggiungere una barra di scorrimento personalizzata in WordPress. Entrambi sono una scelta praticabile per gli utenti con poca o nessuna esperienza di codifica.
Vuoi saperne di più sui modi rapidi e semplici per migliorare il design e le prestazioni del tuo sito web? Dai un’occhiata a questo elenco di plug-in WordPress indispensabili per avviare un nuovo sito Web!