Come creare un flusso di passaggi utilizzando Elementor Process Widget
Qualunque sia il tipo di sito web che possiedi, è essenziale non solo avere contenuti di qualità ma anche poterli visualizzare in modo accattivante. Fortunatamente, molti strumenti ci consentono di condividere un’ampia gamma di informazioni e dati in modo creativo. Puoi aggiungere un effetto di parallasse per evidenziare il tono moderno del tuo sito, utilizzare interruttori e fisarmoniche per ottenere una migliore struttura dei contenuti e i widget di elaborazione sono preziosi in quanto ci consentono di visualizzare dati complessi in modo chiaro, interessante e coinvolgente.
Se si dispone di qualsiasi tipo di contenuto che implichi la visualizzazione di una sorta di processo, è essenziale poterlo suddividere per i propri utenti in modo semplice, chiaro e conciso, senza però perdere alcun dettaglio importante ad esso correlato. I negozi online troveranno il widget di processo prezioso in quanto può essere utilizzato per mostrare il processo di acquisto online passo dopo passo, le aziende possono condividere l’aspetto della procedura di assunzione nella loro azienda, i siti Web medici possono mostrare il processo di guarigione attraverso fasi, qualsiasi tipo di flusso di lavoro può essere rappresentato visivamente attraverso fasi: le possibilità sono illimitate.
In questo articolo ti mostreremo come impostare e personalizzare facilmente il widget di processo sul tuo sito web. Resta sintonizzato per saperne di più su:
Componenti aggiuntivi Qi per il widget di processo Elementor
Qi Addons per Elementor è uno strumento potente, versatile e molto facile da usare che aggiunge un’aria di eleganza oltre alla funzionalità al tuo sito web. Al momento, questo strumento è la più grande raccolta di componenti aggiuntivi gratuiti sul Web e include 60 widget gratuiti che rendono facile anche per i principianti assoluti arricchire i propri siti Web con elementi efficaci senza alcuna conoscenza di codifica necessaria. Oltre ai widget gratuiti, puoi trovare fantastici 40+ premium.
Il widget Process, incluso gratuitamente, include numerose opzioni di personalizzazione e ti consente di creare splendide visualizzazioni di tutti i tipi di flussi di lavoro e processi, che si adattano perfettamente alle esigenze e allo stile del tuo sito web.
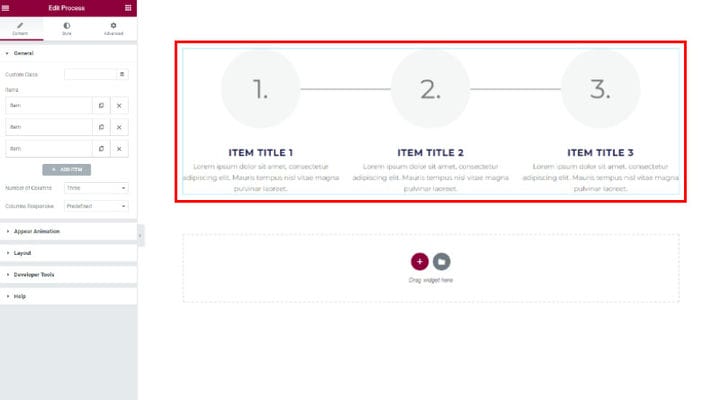
Dopo aver trascinato il widget del processo di lato, otterrai la sua vista predefinita che puoi modificare. È importante notare che il widget utilizza i caratteri utilizzati dal tuo tema, quindi se vuoi uniformità in questa parte non dovrai cambiarlo.
Le opzioni per impostare il widget Processo sono le opzioni Contenuto e Stile. Qui sceglieremo quale elemento vogliamo nel nostro widget di processo e determineremo come apparirà in termini di stile. Ci sono molte impostazioni di personalizzazione ma sono così ben organizzate che troverai molto facile provare e sperimentare le opzioni.
Widget di processo – Opzione scheda Contenuto
Qui ci sono Opzioni generali, Opzioni di animazione, Layout del processo e un utile strumento per sviluppatori, ma anche Aiuto dove puoi trovare istruzioni e supporto dall’autore del componente aggiuntivo stesso.
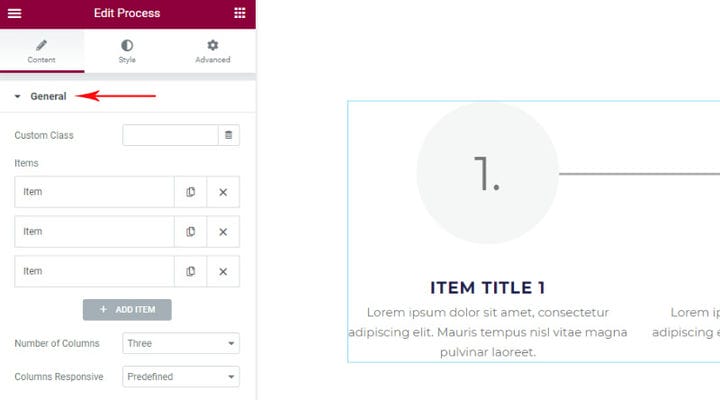
Opzioni generali
La prima cosa di cui avrai bisogno è configurare le impostazioni generali del widget stesso.
Qui scegliamo il numero di colonne e se vuoi che tutti i tuoi elementi siano in una riga, selezionerai il numero di elementi per il numero di colonne. Altrimenti, se metti meno colonne dell’elemento, gli elementi saranno in 2 o più righe, o se selezioni più colonne dell’elemento, rimarrai con uno spazio vuoto nella riga.
Probabilmente saprai quanti oggetti vuoi non appena inizi a costruirlo, quindi mi piace configurarlo subito e, naturalmente, puoi anche personalizzare queste impostazioni in seguito.
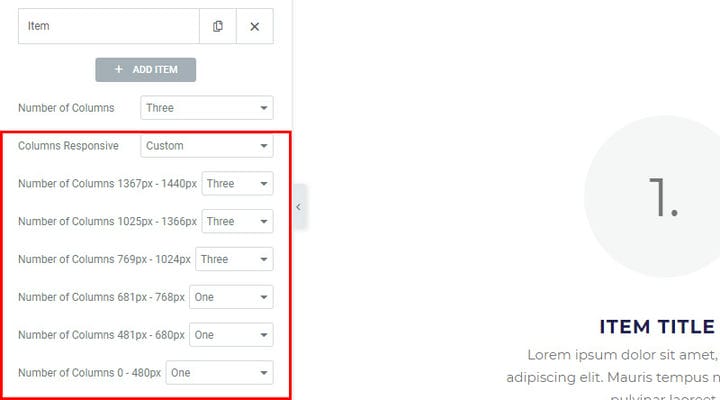
Un’impostazione significativa è Columns Responsive in cui modifichiamo l’aspetto del nostro processo su dispositivi di dimensioni diverse. Puoi selezionare Predefinito o Personalizzato, è una tua scelta.
In base alla nostra esperienza, la dimensione di 618-768px sembra migliore quando si utilizza una colonna, quindi la mettiamo in questo modo.
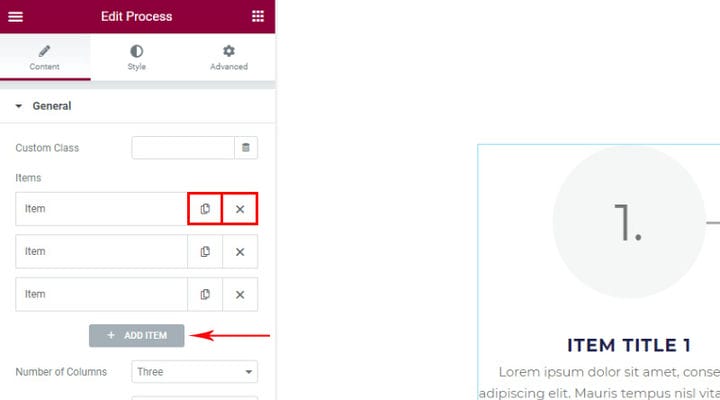
Gli elementi ovviamente servono per aggiungere un elemento al processo. Puoi aggiungerne quanti ne hai bisogno. C’è un’opzione sia per copiare l’elemento che per eliminarlo.
Ogni articolo viene personalizzato separatamente, vengono inserite le sue caratteristiche specifiche ed è possibile impostare determinati articoli per ogni articolo in modo che ogni articolo abbia un aspetto diverso. Tuttavia, se vuoi che tutti gli articoli abbiano lo stesso aspetto, specifichi il loro stile nelle opzioni Stile, non in ogni articolo individualmente. Tutto ciò che è impostato nelle opzioni di stile si applica a tutti gli elementi di processo, ad eccezione di quelli in cui l’elemento stesso è impostato in modo leggermente diverso rispetto alle impostazioni di stile. Tutto ti sarà chiaro quando esamineremo le impostazioni.
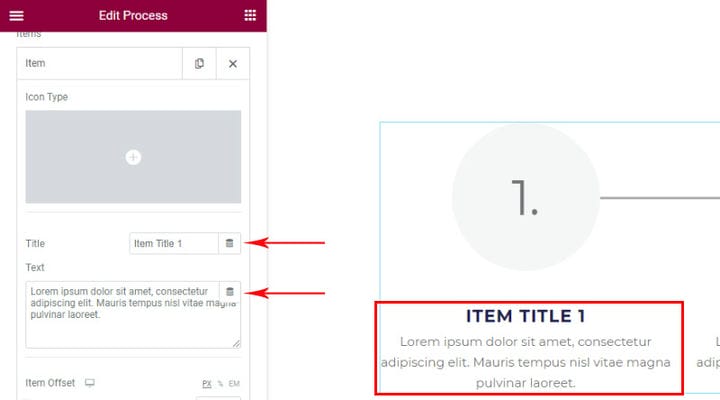
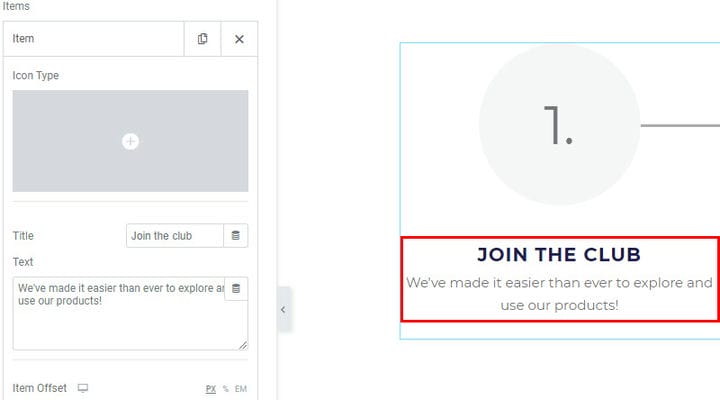
I campi Titolo e Testo vengono utilizzati per inserire il testo che accompagna una fase specifica del processo. Naturalmente, in questo caso è naturale che ogni passaggio abbia un titolo e una descrizione diversi, quindi questo è l’unico posto in cui è possibile inserire questi valori.
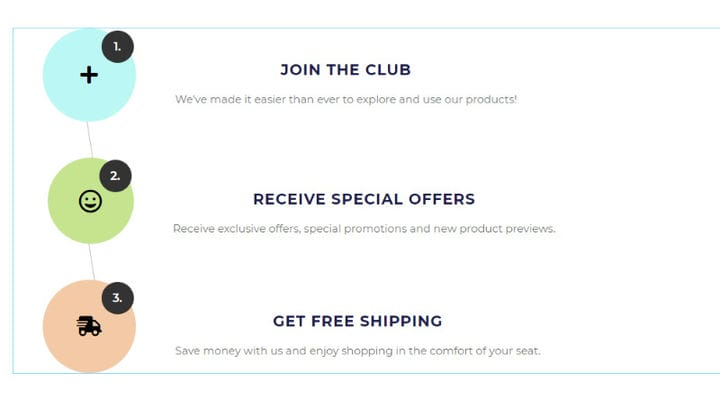
Ecco come appare quando viene sostituito con il nostro testo.
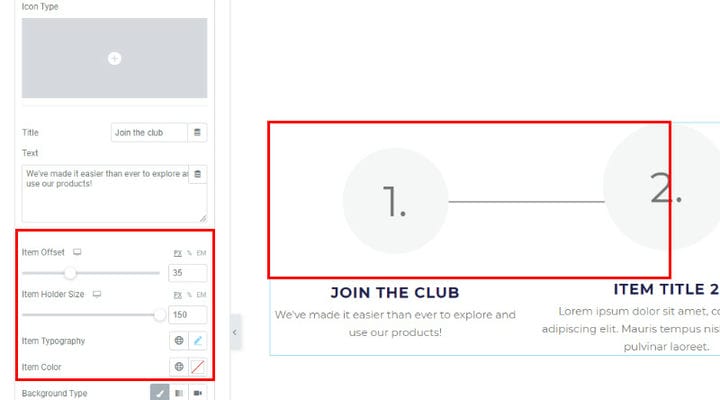
Le opzioni dell’articolo si riferiscono alla parte dell’articolo che non è il titolo e la descrizione. Usiamo Item Offset per posizionare un articolo. Il cerchio con l’unità e la linea che porta al passaggio successivo fanno parte di un elemento e regolando l’Offset oggetto spostiamo questi elementi in basso o in alto. Come puoi vedere nell’immagine, abbiamo impostato un po’ di offset per il primo elemento e ora è leggermente al di sotto del livello dell’elemento successivo.
L’opzione di offset dell’elemento esiste anche nelle opzioni di stile, che, come accennato, qualsiasi cosa impostata lì si applica a tutti gli elementi del processo. Pertanto, se si desidera che tutti gli elementi si trovino su un piano diverso per ciascun elemento, si imposterà l’offset separatamente.
Item Holder Size è la dimensione del campo in cui è attualmente 1, ovvero il numero di passaggi, e più avanti vedremo cos’altro si può trovare qui. (Questa opzione si trova anche nelle opzioni di stile se vogliamo che tutti i portaoggetti abbiano le stesse dimensioni).
La tipografia dell’articolo si riferisce alle caratteristiche tipografiche del numero di passaggi.
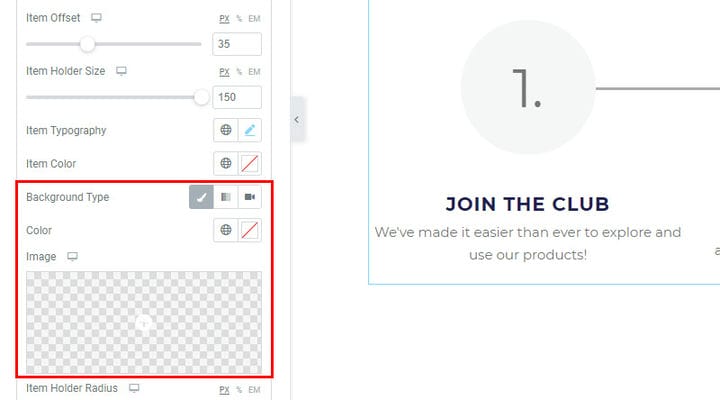
Lo sfondo serve ad assegnare il colore o lo sfondo appropriato all’elemento. Inoltre, possiamo impostare uno sfondo sfumato. Se vogliamo che tutti gli elementi abbiano lo stesso sfondo, lo regoleremo nelle opzioni di stile, se vogliamo che lo sfondo sia diverso per un elemento diverso, lo regoleremo tramite le impostazioni dell’oggetto.
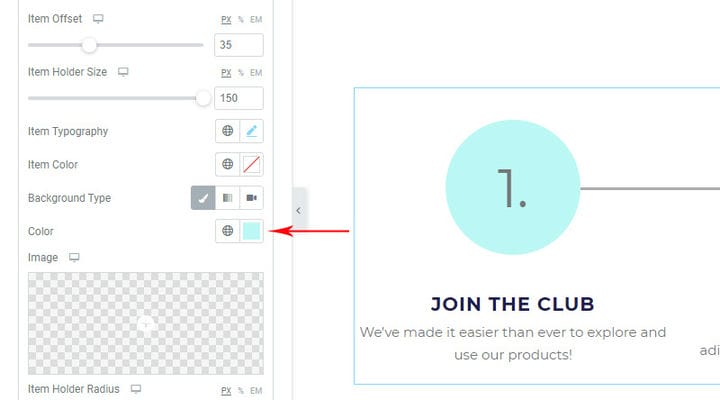
Per ora, aggiungeremo solo il colore di sfondo.
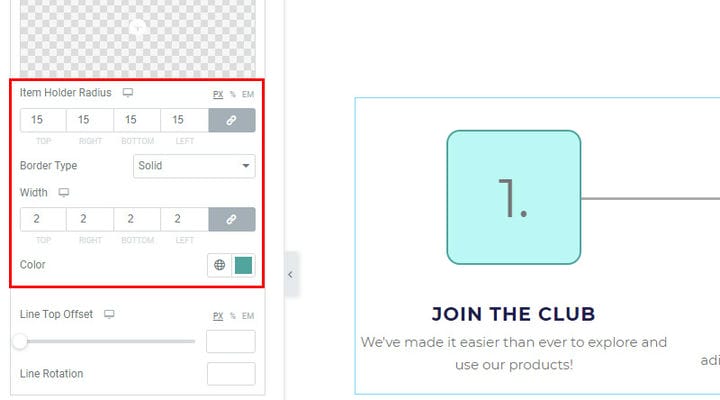
Per impostazione predefinita, gli elementi vengono visualizzati come cerchi, ma se si desidera un quadrato o una forma con determinati angoli Portaoggetti Raggio è il punto in cui lo regolerai. Quando il valore è 0 allora è il quadrato degli angoli retti. Aggiungendo valori vedrai come cambiano gli angoli. Se elimini i valori, ottieni di nuovo un cerchio. Non tutti gli angoli devono essere uguali, puoi impostare un valore diverso per ogni angolo.
Tipo di bordo, Larghezza e Colore si riferiscono agli elementi del bordo. Quando non vuoi un bordo, Bordo è Tipo Nessuno.
Hai anche tutte queste impostazioni nelle opzioni di stile, se vuoi che tutti gli elementi siano uguali.
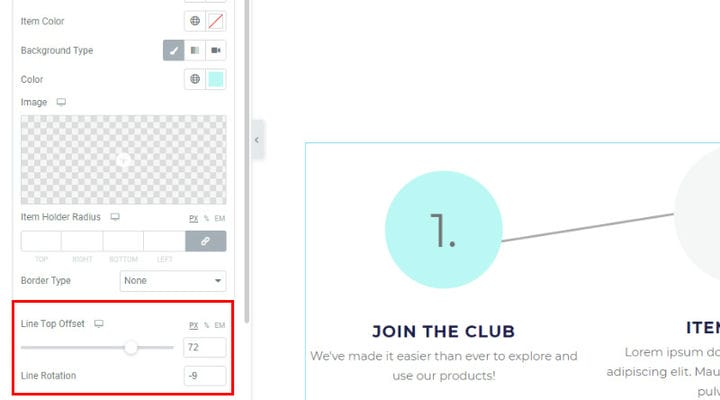
Abbiamo appena visto come modificare l’offset e ora abbiamo due opzioni che ci consentono di modificare la posizione solo della linea che porta al processo successivo. L’ offset superiore della linea viene utilizzato per spostare la posizione della linea (su/giù) e la rotazione della linea viene utilizzata per ruotarla. Come puoi vedere nella nota qui sotto, abbiamo ruotato la linea e non è più ad angolo retto rispetto all’elemento. Hai queste impostazioni solo sull’elemento stesso.
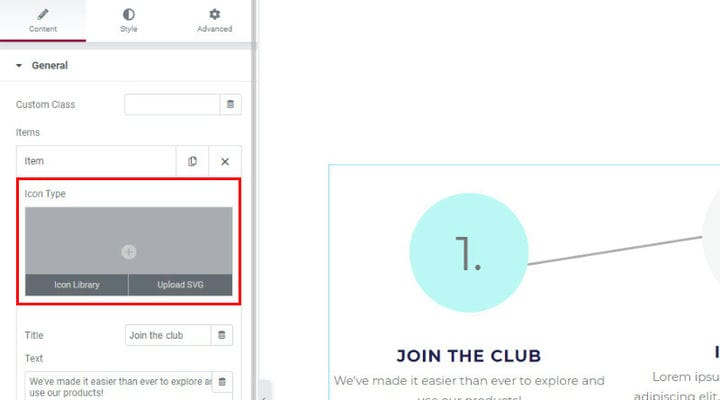
Quello che ci è mancato intenzionalmente all’inizio è l’ opzione Tipo icona, che ci serve per aggiungere un’icona dalla Libreria all’elemento o per caricare la nostra icona SVG.
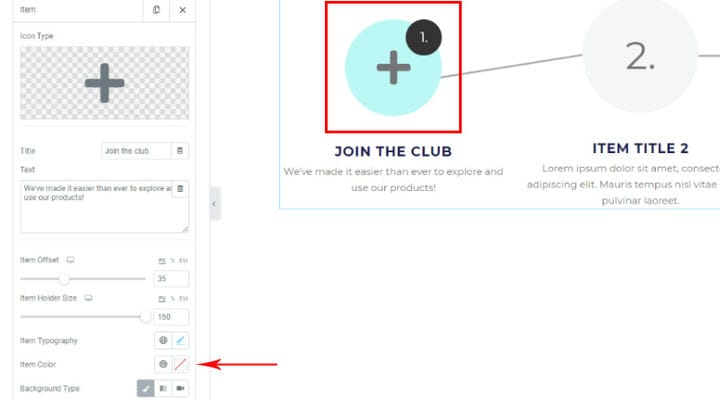
Presta attenzione a ciò che accade dopo, il numero ordinale di passaggi non è più scritto al centro dell’elemento ma come un cerchio aggiuntivo separato.
Ora Tipografia oggetto e Colore oggetto si riferiscono all’icona stessa. Qui regoleremo la dimensione (nell’opzione dimensione tipografia) e il colore per ciascuna icona.
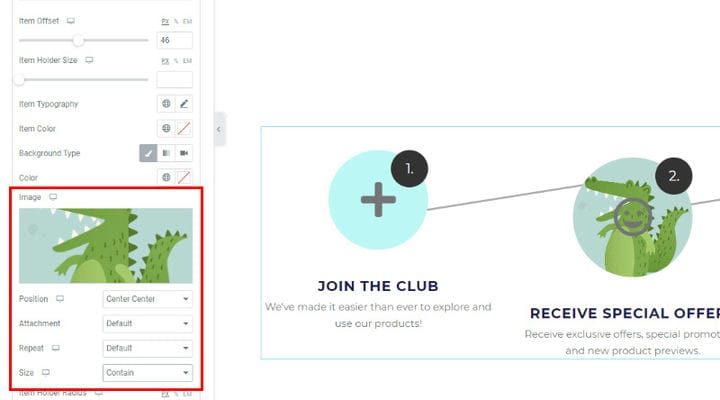
Un’altra cosa che non abbiamo esaminato più in dettaglio sopra è l’immagine di sfondo dell’elemento come nel caso del secondo elemento nell’esempio:
Ogni immagine di sfondo porta con sé alcune impostazioni riguardanti il posizionamento dell’immagine, la sua dimensione e se sarà uno sfondo semplice o con un effetto di scorrimento (opzione di allegato). Avrai tutte queste opzioni quando usi un’immagine di sfondo.
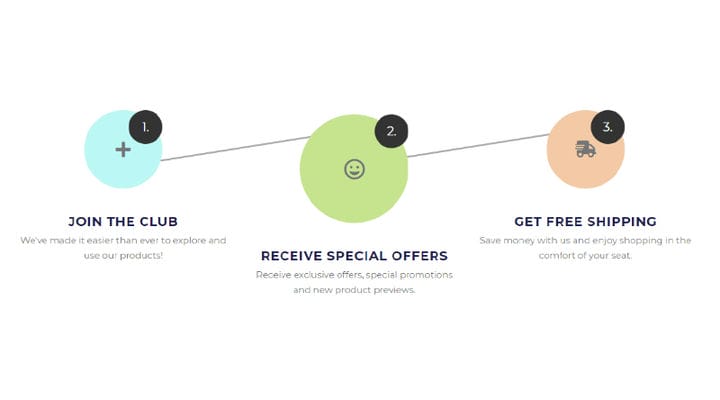
Dopo aver impostato le opzioni generali, il nostro widget di processo si presenta così:
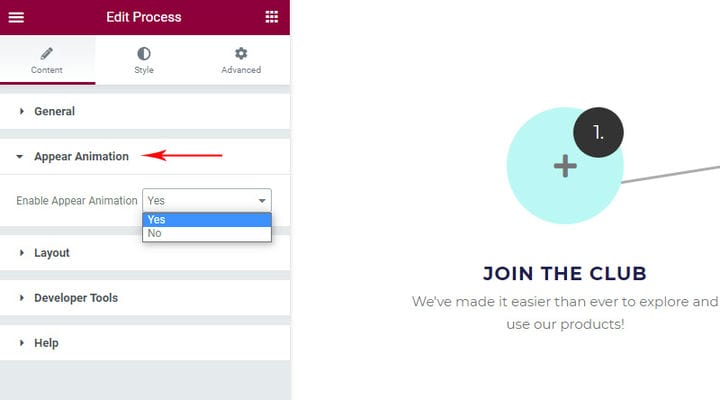
Visualizza le opzioni di animazione
Il widget del processo può avere un’animazione: gli elementi vengono caricati uno dopo l’altro e appaiono nello stesso ordine, e questo è il posto in cui regoleremo se lo vogliamo o meno.
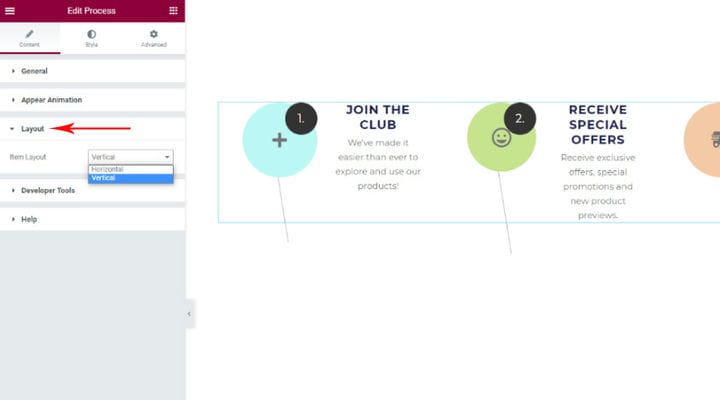
Opzioni di layout
Sono disponibili due opzioni di layout: visualizzazione orizzontale e verticale del processo. Finora, abbiamo mostrato tutto in orizzontale. Tuttavia, se si opta per la visualizzazione verticale, le opzioni sono esattamente le stesse. L’unica cosa a cui prestare attenzione è il numero di colonne (ne abbiamo parlato nelle opzioni generali). Il processo verticale ha sempre una colonna se vogliamo che gli elementi siano disposti uno sotto l’altro in una colonna.
Poiché impostiamo tre colonne per il nostro esempio perché abbiamo 3 elementi, senza passare a una colonna il nostro widget appare così:
Naturalmente, se impostiamo una colonna tutto sarà come dovrebbe essere:
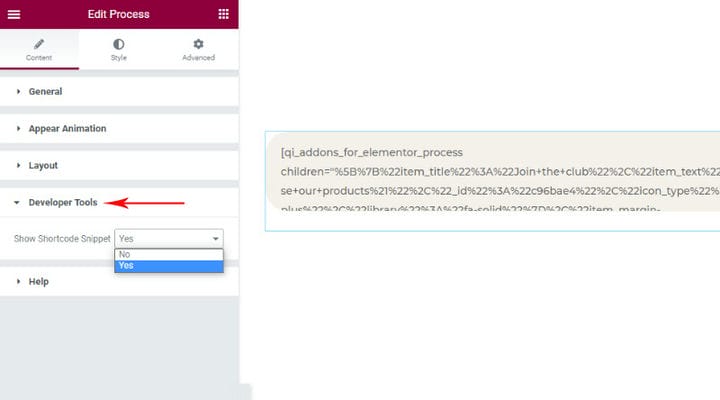
Strumenti di sviluppo
Questa opzione ci dà la possibilità di vedere il widget in formato shortcode se ne abbiamo bisogno.
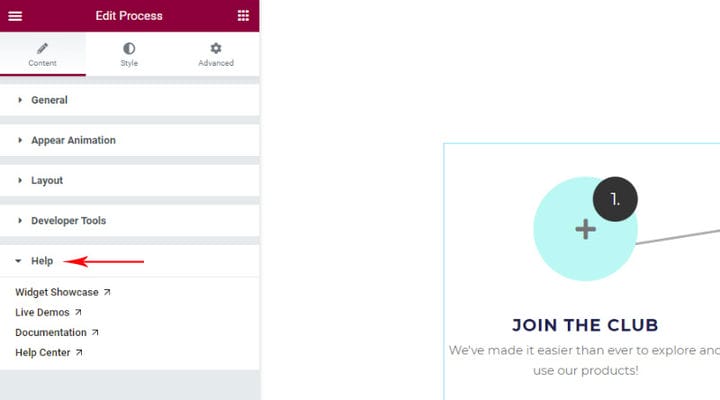
Come accennato, qui possiamo trovare documentazione e aiuto dall’autore degli addon per il widget stesso.
Widget di processo – Opzione scheda Stile
La scheda stile fornisce opzioni per stilizzare parti del processo. Come abbiamo già accennato, tutto ciò che è impostato qui si applicherà a tutti gli elementi nel nostro processo, ad eccezione di quelli in cui è impostato qualcosa di diverso sull’elemento stesso.
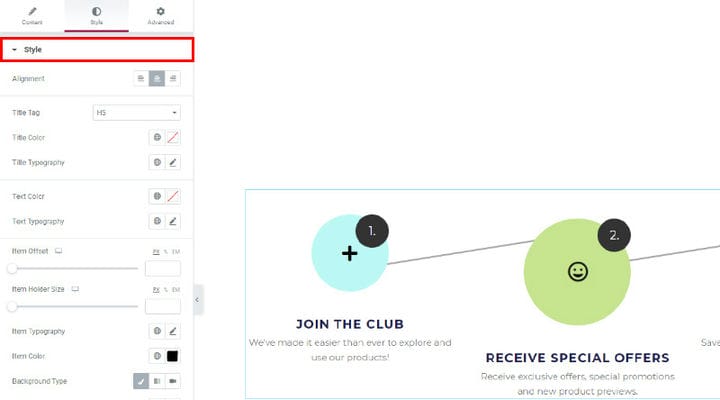
Opzioni di stile
Qui puoi trovare varie opzioni ripetute dagli elementi stessi, come quelle relative a colori, tipografia, offset.
L’unica cosa non presente negli elementi è Allineamento che specifica come verranno centrati il titolo e il testo.
Se vuoi che tutti gli articoli siano uguali, regolerai lo stile qui. Nel nostro caso, abbiamo principalmente regolato gli articoli perché abbiamo diversi colori di sfondo, diverse dimensioni e posizioni. Quello che impostiamo qui è Item color, ovvero il colore dell’icona che era grigia per impostazione predefinita e ora è nera per noi.
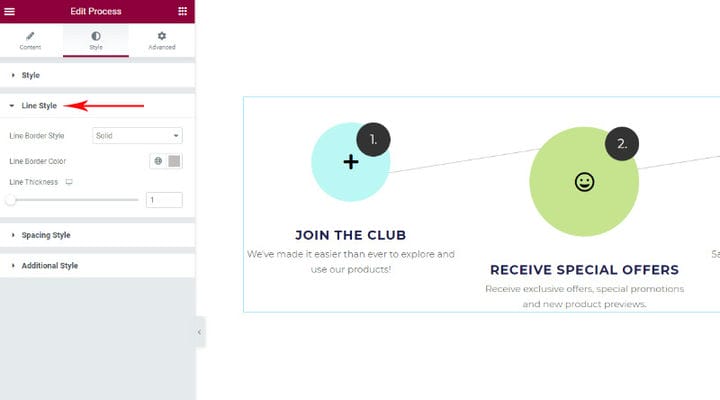
Opzioni stile linea
Stilizzazione della linea di processo: ne abbiamo diversi tipi, possiamo regolare il colore e lo spessore.
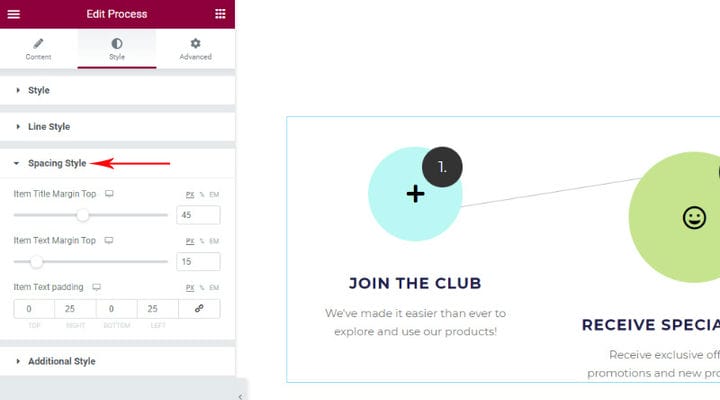
Stile di spaziatura
Spaziatura, spazio sopra il sottotitolo, sopra il testo e riempimento intorno al testo. Questo riempimento attorno al testo serve in un certo senso a "restringere" il contenuto inserendo il riempimento in un campo in cui non sarà possibile visualizzare il testo.
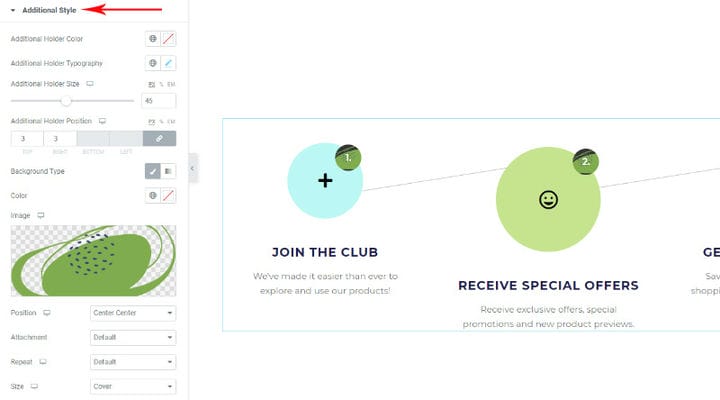
Stile aggiuntivo
Abbiamo queste impostazioni solo quando il nostro articolo contiene un’icona inserita, cioè quando abbiamo questo campo aggiuntivo in cui si trova il numero. Le impostazioni si riferiscono a quel numero e al campo in cui si trova.
Colore titolare aggiuntivo è il colore del campo in cui il numero e la Tipografia titolare aggiuntivo sono tutti correlati alla regolazione dell’aspetto del numero stesso. Additional Holder Size è la dimensione del campo e con l’aiuto di Additional Holder Position possiamo cambiare la posizione del campo.
Possiamo anche aggiungere uno sfondo per il campo dell’elemento normale, ma non possiamo aggiungerlo per ogni campo individualmente qui, verrà applicato a tutti i campi in generale. Abbiamo aggiunto un’immagine di sfondo.
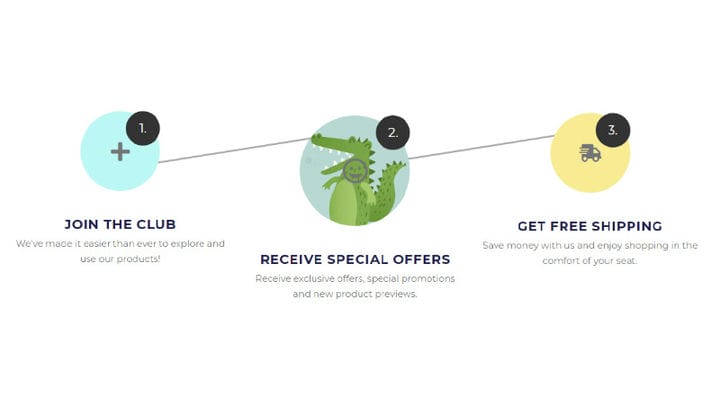
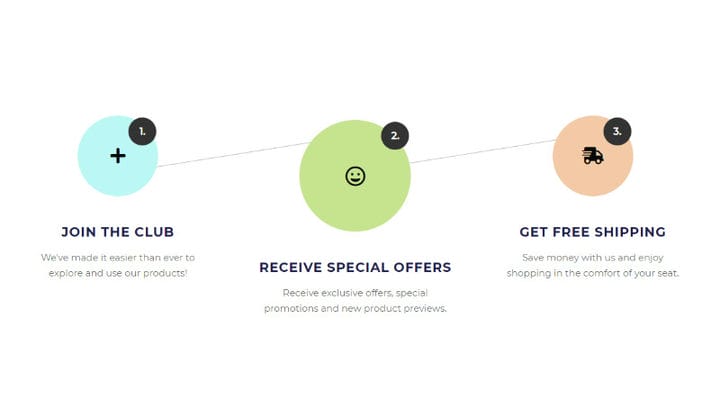
Vediamo se ci capiamo bene e in base alla presentazione possiamo vedere come sono stati eseguiti determinati processi. Questo può aiutarti a crearne uno tuo e sapere immediatamente dove impostare cosa.
Abbiamo già mostrato un esempio di orizzontale. Quello che possiamo notare a prima vista è che abbiamo 3 colonne e in esse, gli elementi in cui sono icone: un campo aggiuntivo con il numero ci dice che l’elemento è un’icona e non un’immagine perché abbiamo detto che solo allora appare .
Poiché gli articoli hanno colori diversi, sappiamo che queste impostazioni sono state effettuate negli articoli stessi, non nelle opzioni generali.
Potremmo anche notare che l’offset è regolabile perché non tutti gli elementi sono sullo stesso piano.
Tutte le icone e i testi hanno gli stessi colori che ci dicono che questo è impostato nelle opzioni della scheda stile.
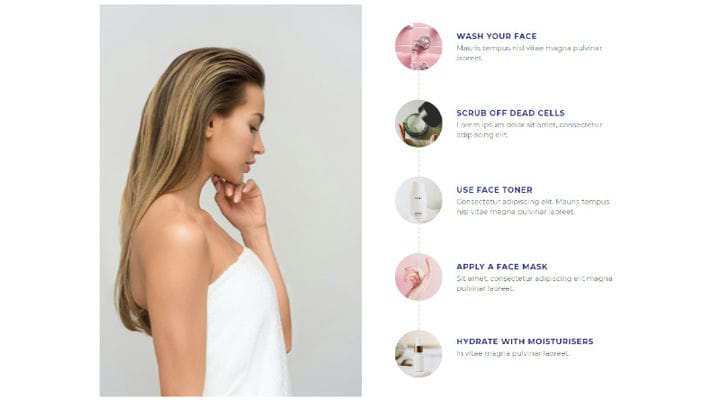
Il secondo esempio, sebbene sembri più complicato, è ancora più semplice da eseguire. Qui, la riga sulla pagina è divisa in due parti. A sinistra c’è l’immagine ea destra il processo.
Il processo ha un layout verticale, il che significa che il numero di colonne di quel processo è 1 e che tutti e 5 gli elementi sono posizionati uno sotto l’altro.
Tutti gli elementi sono disposti simmetricamente uno sotto l’altro, il che significa che non è impostato alcun offset.
Tutti i testi hanno le stesse caratteristiche, quindi lo stile è impostato nella scheda stile.
Qui possiamo vedere che ogni articolo ha un’immagine di sfondo (e che non ci sono campi aggiuntivi per il numero), ma possiamo anche notare che il numero non è al centro dell’articolo come avviene per impostazione predefinita.
C’è un trucco che puoi usare per nascondere il numero nel caso in cui non desideri che il numero venga visualizzato. Tutto quello che devi fare è impostare Dimensione tipografia oggetto su 0px nella scheda Stile nelle Opzioni generali. In questo modo il numero non verrà visualizzato.
Questo può essere utile se non vuoi mostrare il processo ma usa semplicemente questo widget per le altre tue esigenze e ti dà fastidio visualizzare il numero o i passaggi.
Insomma
Aggiungere un widget di processo al tuo sito Web con i componenti aggiuntivi Qi per Elementor non è solo facile, ma anche divertente e ti consente anche di esprimere la tua creatività. Ti invitiamo a continuare a esplorare i modi in cui puoi arricchire il design e le funzionalità del tuo sito web. Se il tuo sito Web si concentra principalmente sui contenuti visivi, potresti anche essere curioso di saperne di più sull’aggiunta di pagine e righe a larghezza intera al tuo sito Web WordPress, oppure se desideri ottenere una migliore struttura dei contenuti, potresti essere interessato a saperne di più sulle schede di WordPress. Come accennato, Qi Addons viene fornito con 60 widget gratuiti, quindi sperimentare e provare nuove possibilità non sarà una minaccia per il tuo budget, ma potrebbe solo ispirarti a migliorare il tuo sito Web e aggiungere funzionalità più utili ad esso.