La pagina e la riga a larghezza intera di Elementor spiegate in dettaglio
I layout a larghezza intera possono sembrare molto impressionanti e vengono spesso utilizzati su siti Web che si concentrano maggiormente sulle immagini rispetto ad altri tipi di contenuto. Questo tipo di layout occupa l’intero spazio della pagina ed è solitamente responsive in modo che l’immagine non perda la sua qualità indipendentemente dalle dimensioni dello schermo. Invece di basare la griglia su pixel impostati, nel caso del layout a larghezza intera la griglia si basa su percentuali e proporzioni della larghezza dello schermo.
La fotografia, il design e un’ampia varietà di siti Web creativi utilizzano il layout di pagina a larghezza intera di Elementor. Ti consente di concentrarti interamente sulle immagini e poiché siamo esseri visivi, questi tipi di siti Web di solito danno un’impressione molto forte. Sebbene sia generalmente considerato che il testo e altri tipi di contenuto siano all’ombra delle immagini sui siti Web con layout a larghezza intera, non è necessariamente vero. Al contrario, se le parole completano le immagini e viceversa, è probabile che non solo le immagini siano ciò che i visitatori ricordano del tuo sito web. Naturalmente, è sempre una buona idea considerare le regole del web design e le tendenze del web design prima di decidere lo stile che funzionerà meglio per te.
In questo articolo scoprirai:
Vantaggi e sfide del layout a larghezza intera di Elementor
La cosa positiva del web design a larghezza intera è che tende ad essere più user-friendly in quanto si adatta naturalmente alla configurazione dell’utente. Spesso fornisce un’esperienza utente molto coinvolgente, anche se ciò dipende in gran parte dalla qualità delle foto che utilizzi. Un altro vantaggio è che spesso, se ben progettato, può eliminare le barre di scorrimento orizzontali in risoluzioni dello schermo più piccole.
D’altra parte, è un dato di fatto che il designer non ha tanto controllo su ciò che vede l’utente quanto potrebbe avere in altri tipi di layout. È inoltre necessario tenere presente che video, immagini e altri tipi di contenuti con larghezze impostate potrebbero dover essere impostati su larghezze multiple per rispondere a risoluzioni dello schermo diverse. E poiché le razioni dell’immagine significano che più ampia è un’immagine, più alta diventa, il che influisce sulle posizioni del contenuto spingendolo più in basso nella pagina poiché l’immagine occupa una parte più ampia dello schermo. Dovresti anche tenere conto del fatto che le immagini immersive possono attirare l’attenzione dell’utente nella misura in cui rendono difficile per l’utente trovare rapidamente le informazioni di cui ha bisogno.
Se ritieni ancora che la pagina o la riga a larghezza intera di Elementor sia un’ottima soluzione per il tuo sito Web, è importante capire qual è il layout della pagina e quali sono le opzioni per la riga a larghezza intera.
Tipi di layout di pagina in Elementor
Il layout di pagina si riferisce all’organizzazione degli elementi visivi su una pagina. La disposizione complessiva di testo e immagini dipende dal tipo di layout scelto. Esistono molti tipi diversi di layout e di solito vengono selezionati in base al tipo di contenuto su cui vuoi concentrarti sul tuo sito web.
Il layout predefinito può essere sotto il controllo del tema attivo o dello stile del tema Elementor e delle condizioni di visualizzazione del modello globale. Include l’intestazione, il piè di pagina, il contenuto e la barra laterale.
Il layout della tela di Elementor mostra solo il contenuto creato da Elementor senza il contenuto, l’intestazione, il piè di pagina o la barra laterale.
Il layout a larghezza intera di Elementor mostra il contenuto creato da Elementor, inclusi l’intestazione e il piè di pagina.
Layout tema mostra il layout predefinito del tema attivo. Tieni presente che il layout del tema può avere più di un tipo di layout. Tutti i layout a parte il layout del tema sono in realtà layout predefiniti, mentre il tema e tutti gli altri tipi di layout dipendono dal tema attivo.
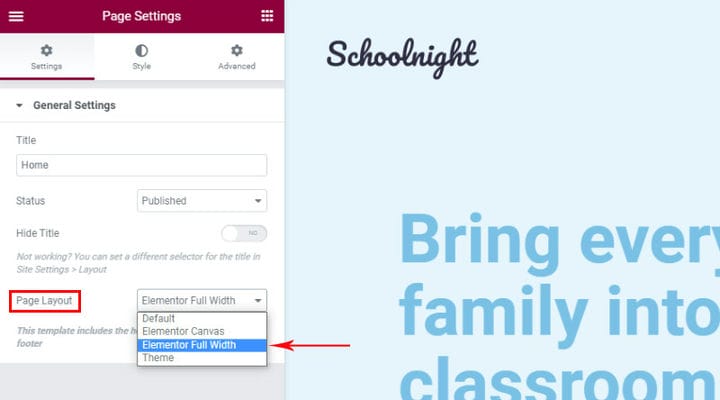
Come impostare la pagina a larghezza intera di Elementor
Se stai costruendo una pagina partendo da una lavagna pulita e desideri il layout a larghezza intera, seleziona questo tipo di layout dall’inizio.
Alcuni temi includono i propri tipi di layout a larghezza intera, che ti danno più scelta.
Se stai modificando il tema o desideri che la pagina o parte di essa sia a larghezza intera per qualsiasi altro motivo e il layout a larghezza intera non fornisce i risultati desiderati, devi impostare la larghezza intera sulla riga esatta in cui vuoi avere l’intera larghezza.
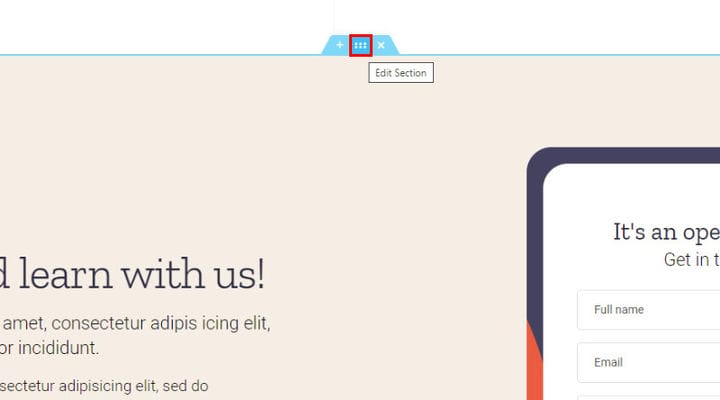
Come impostare Elementor Full – Larghezza riga
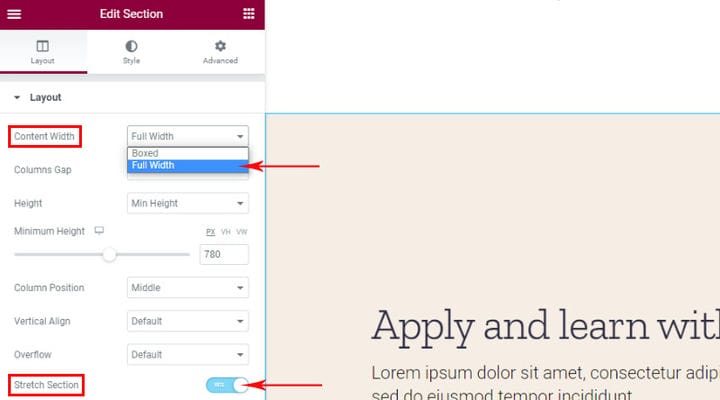
Troverai le opzioni per impostare la riga a larghezza intera nelle Impostazioni riga.
Ci sono due opzioni importanti: Larghezza contenuto che dovrebbe essere impostata su Larghezza intera e l’opzione Allunga sezione che aiuta a espandere la riga in una riga a larghezza intera nel caso in cui il layout di pagina utilizzato non sia del tipo a larghezza intera. Selezionando questa opzione ci assicuriamo che la riga si espanda a tutta larghezza indipendentemente dal layout utilizzato.
Quando sai come utilizzare queste opzioni, puoi impostare qualsiasi pagina o riga in modo che sia a larghezza intera.
Insomma
Il layout a tutta larghezza di Elementor di solito sembra molto impressionante e immerge facilmente l’utente nel contenuto del sito web. È facilmente impostabile, ma devi comunque assicurarti che appaia bene su tutte le dimensioni dello schermo, poiché l’ottimizzazione della velocità del sito, ad esempio, può influire sulle immagini in modo che appaiano visibilmente compresse su schermi più grandi. In caso di domande o domande su questo argomento, non esitare a contattarci e pubblicare una domanda o un commento nella sezione commenti.