Come aggiungere l’effetto di parallasse Elementor in modo facile e veloce
L’effetto parallasse si vede spesso sui siti web che coltivano l’estetica contemporanea. Aggiunge un’impressione di profondità e dinamismo e mette in risalto l’atmosfera moderna del sito web. Esiste un’ampia varietà di temi WordPress dotati di effetti di parallasse, ma hai anche sempre la possibilità di creare un effetto di parallasse da solo. Numerosi siti utilizzano l’effetto di scorrimento della parallasse come potente strumento di coinvolgimento degli utenti e narrazione.
In questo articolo, ti mostreremo come aggiungere l’effetto di parallasse al tuo sito Web utilizzando il generatore di pagine Elementor. Elementor è l’unico generatore di pagine dotato di un’opzione di parallasse Elementor integrata. Tutti gli altri builder richiedono l’uso di un qualche tipo di plugin o strumento. Prima di continuare, assicuriamoci di capire qual è esattamente l’effetto di parallasse. In questo articolo leggerai di:
Qual è l’effetto di parallasse?
L’effetto di parallasse si ottiene quando gli elementi sullo sfondo e gli elementi in primo piano si muovono a un ritmo diverso quando l’utente scorre. Più precisamente, gli elementi di sfondo sono impostati per muoversi più lentamente degli elementi in primo piano ed è così che si crea un’illusione di profondità.
Come trovare l’opzione dell’effetto di parallasse di Elementor
Il generatore di pagine di Elementor ha semplificato l’aggiunta di un effetto di parallasse consentendo di assegnare uno sfondo di parallasse a una determinata riga o colonna. Sopra puoi vedere un esempio dell’effetto di parallasse creato da Elementor.
Puoi applicare un effetto di parallasse di Elementor su una riga che non contiene informazioni, solo per fungere da immagine in movimento, per rendere la pagina più attraente oppure puoi applicarlo su una riga che contiene alcune informazioni, dove l’immagine di parallasse sarà dietro il informazioni.
È anche possibile aggiungere un effetto di parallasse all’intera sezione o alla colonna contenuta nella sezione.
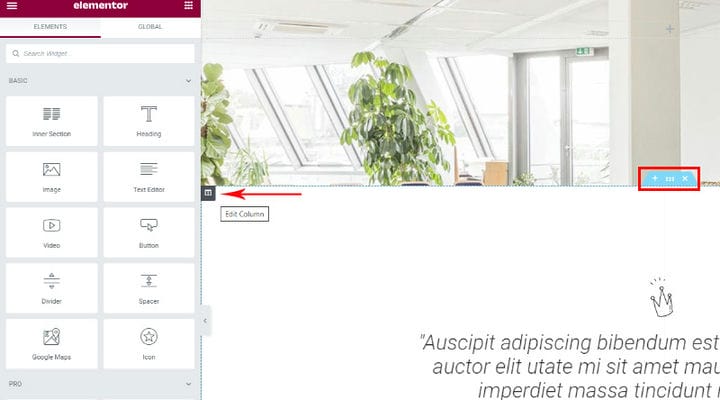
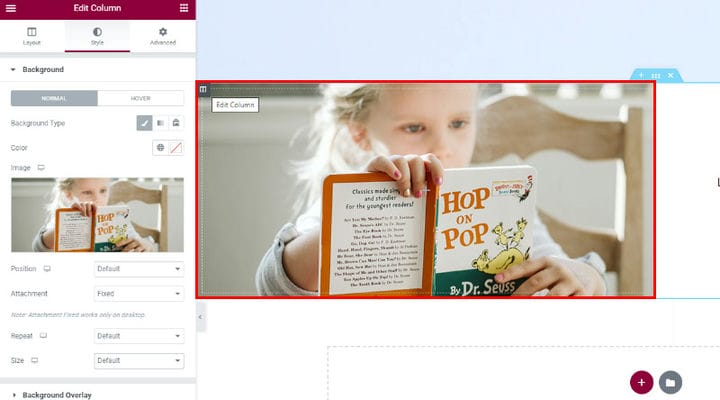
Puoi trovare l’opzione Parallasse facendo clic sulla piccola icona che ricorda un libro aperto e si trova nell’angolo in alto a sinistra della colonna che abbiamo selezionato per aggiungere il parallasse. Se vuoi aggiungere parallasse all’intera sezione e non alla colonna, la stessa opzione si trova anche in una scheda blu che appare al centro della riga quando ci passi sopra. Per accedere all’opzione di parallasse scegli l’opzione Modifica colonna o Modifica sezione. Nel nostro caso, stiamo modificando la colonna.
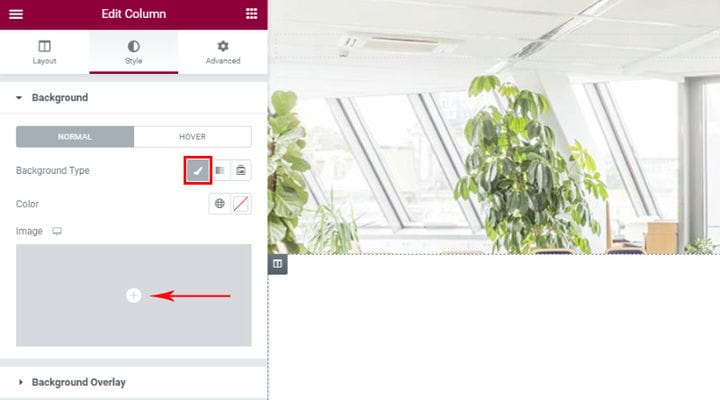
Facendo clic sulla colonna Modifica si apre un menu a sinistra con tre schede principali. Per cominciare, scegli la scheda Stile . Fare clic sull’opzione Tipo di sfondo e verrà visualizzato il campo per l’aggiunta di un’immagine. Puoi aggiungere un’immagine dalla tua Libreria multimediale o caricare un nuovo file.
Dopo aver scelto l’immagine per la sezione di parallasse, puoi procedere con la regolazione delle impostazioni dell’immagine.
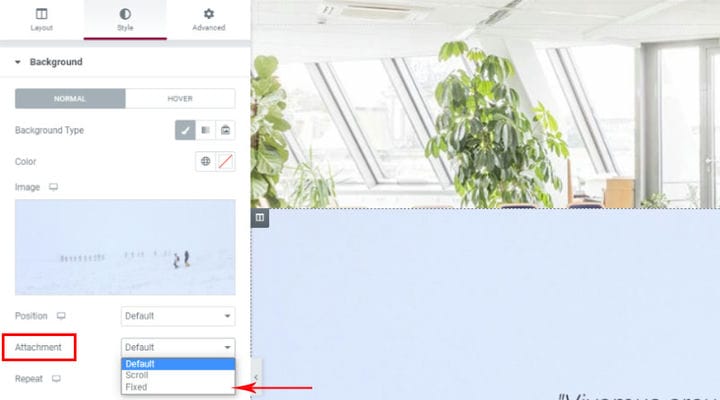
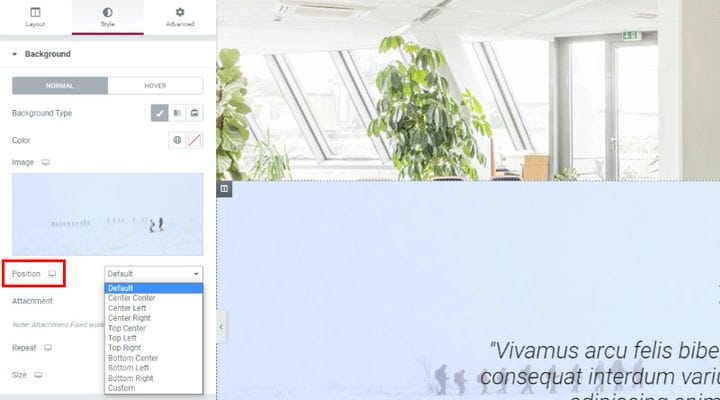
Nelle impostazioni dell’allegato scegli l’opzione Fissa, perché abbiamo bisogno che l’immagine si comporti in modo fisso mentre scorriamo, se scegliamo Scorri qui, l’immagine si sposterà con lo sfondo.
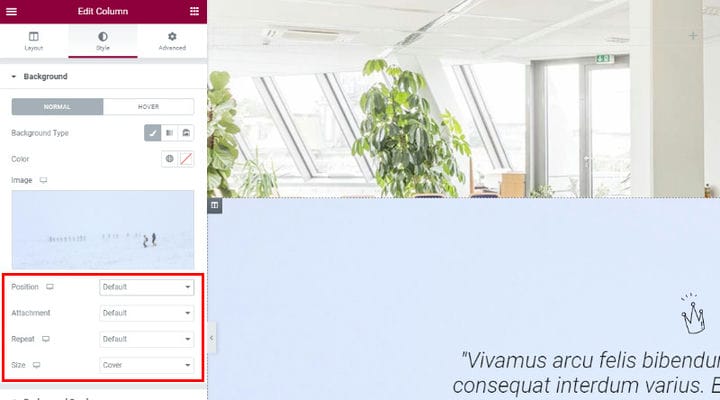
Le impostazioni della posizione dell’immagine offrono molta scelta. Puoi scegliere di impostare l’immagine al centro della sezione, in alto a destra, in alto a sinistra, ecc – la cosa buona è che vedi subito l’anteprima della posizione dell’immagine che rende più facile la decisione.
L’ opzione Ripeti che segue viene utilizzata principalmente quando l’immagine è in realtà un motivo che deve essere ripetuto o nei casi in cui l’immagine è troppo piccola. Nel nostro caso, l’immagine ha le dimensioni giuste, quindi scegliamo l’opzione predefinita. Per l’effetto parallasse, è meglio avere una dimensione dell’immagine di 1920 pixel: in questo modo l’immagine occuperà la larghezza dell’intera sezione. Ma, nel caso in cui la dimensione della tua immagine non sia ottimale, puoi sempre regolarla utilizzando le impostazioni Dimensioni. Questi offrono diverse opzioni tra cui le impostazioni personalizzate che ti consentono di impostare le dimensioni da solo utilizzando un dispositivo di scorrimento. L’anteprima di ogni modifica che apporti è immediatamente disponibile sulla destra in modo da poter provare ciascuna delle opzioni per vedere quale si adatta meglio.
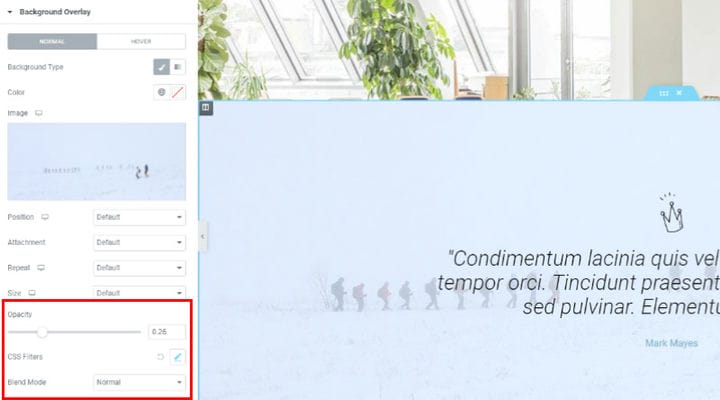
Dopo aver regolato tutte queste impostazioni, puoi passare al menu Sovrapposizione sfondo. Quando lo apri, noterai che tutte le opzioni sono le stesse del menu precedente, ma con alcune impostazioni più interessanti. Questi sono Opacità, Filtri CSS e Modalità di fusione. Il cursore Opacità ti consente di impostare una sovrapposizione di colore di base e giocare con l’opacità per aumentare o diminuire il suo effetto.
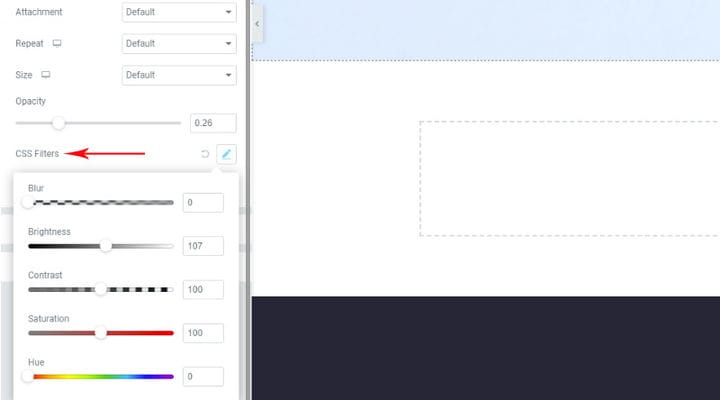
I filtri CSS e la modalità di fusione ti consentono di applicare effetti simili a Photoshop ai tuoi elementi. Gli effetti filtro CSS consentono effetti grafici come sfocatura o spostamento del colore sulle immagini. Per quanto riguarda le modalità di fusione, Elementor ne offre 13: Normale (questa è l’impostazione predefinita e ha una fusione zero), Moltiplica, Schermo, Sovrapponi, Scurisci, Schiarisci, Scherma colore, Saturazione, Colore, Differenza, Esclusione, Tonalità e Luminosità.
Come impostare l’altezza della sezione di parallasse
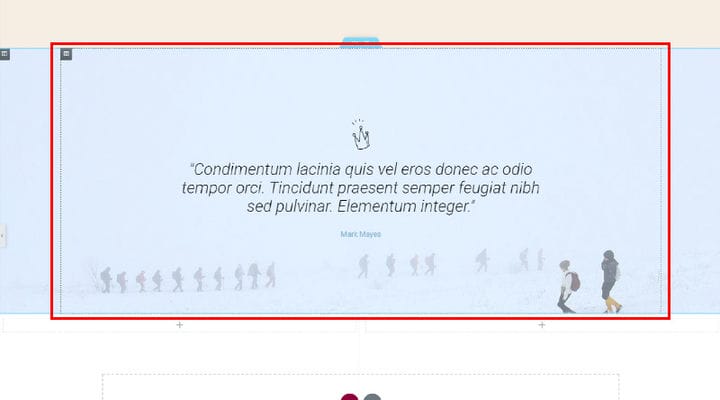
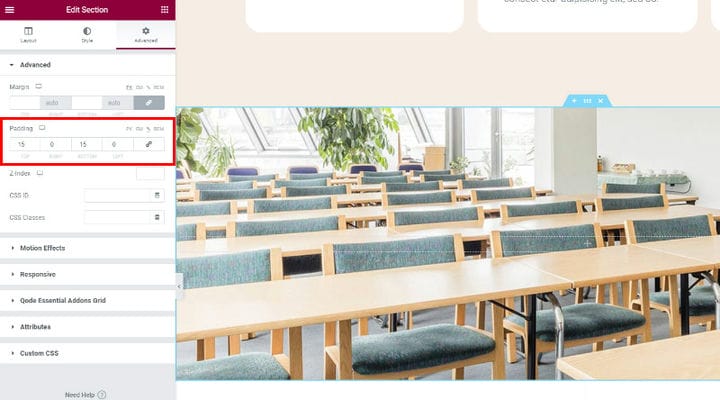
L’altezza della sezione di parallasse può dipendere dal contenuto della sezione. Se, ad esempio, abbiamo definito il padding del contenuto, o il contenuto ha già un proprio padding predefinito, il parallasse si regolerà in modo tale da coprire l’intera superficie dietro l’elemento. Quindi, per impostare l’altezza in questo caso, dobbiamo regolare l’elemento stesso.
Se ciò non bastasse o abbiamo una sezione che non contiene contenuti, torneremo alle impostazioni e sceglieremo la scheda Avanzate. Nelle impostazioni Padding possiamo impostare l’altezza e vedere come ha effetto immediatamente in un’anteprima dal vivo.
Come impostare l’effetto di parallasse in una riga con più colonne
Cosa succede quando abbiamo due o più colonne di fila e vogliamo avere l’effetto di parallasse di Elementor solo in una delle colonne? La procedura è molto semplice. Vai al menu delle opzioni della colonna in cui vuoi impostare l’effetto di parallasse. Aggiungi lo sfondo proprio come hai fatto in precedenza quando c’era solo una colonna in una riga. Ma non puoi impostare l’altezza della parallasse semplicemente regolando il padding, è necessario aggiungere del contenuto alla colonna. Puoi inserire il contenuto nella colonna con l’effetto parallasse oppure puoi inserire il contenuto nell’altra colonna e poi sarà possibile regolare l’altezza della sezione regolando il padding nel menu Opzioni avanzate. Se non ti piace il modo in cui l’immagine di parallasse è centrata, puoi sempre tornare alle impostazioni di stile e regolarne la posizione.
Le micro-interazioni e le interfacce utente animate sono spesso gli elementi che rendono l’esperienza utente coinvolgente e memorabile. Questo è uno dei motivi per cui l’effetto di parallasse è così popolare su tutti i tipi di siti Web al giorno d’oggi. Ti consente di rivelare i dettagli dei tuoi contenuti in modo dinamico e ispira l’utente a sentirsi come se avesse il controllo.
L’effetto di parallasse può davvero migliorare molti aspetti di un’esperienza utente. Ma non deve essere fatto bene e con uno scopo. Aggiungere parallasse solo perché tutti ce l’hanno non ha alcun senso e potrebbe effettivamente infastidire gli utenti, soprattutto se non si adatta al contenuto del sito web.