Come ottimizzare automaticamente le immagini di WordPress al caricamento
L’ottimizzazione delle immagini è uno dei modi migliori per velocizzare il tuo sito.
In un sito medio, le immagini prendono il 50% del peso totale della pagina! Se hai un sito Web ricco di contenuti multimediali con layout di portfolio e gallerie, probabilmente è ancora più alto.
Queste statistiche rivelano come la compressione delle immagini può avere un impatto enorme sui tempi di caricamento.
Come comprimere le immagini
Ci sono molti strumenti gratuiti disponibili per ottimizzare le tue immagini prima di caricarle sul tuo sito. Tuttavia, è meglio usare un plugin per comprimere le tue immagini.
Ci sono due ragioni per cui.
Prima di tutto, usare uno strumento separato per ottimizzare le tue immagini è una seccatura. Con un plug-in di ottimizzazione delle immagini installato sul tuo sito, puoi comprimerle automaticamente mentre le carichi sul tuo sito.
In secondo luogo, che dire delle immagini che hai già caricato sul tuo sito? Dovresti scaricarli tutti, ottimizzarli e quindi ricaricarli. Credimi, questo processo sarebbe un incubo.
Quale plugin usare?
Sono disponibili numerosi plug-in per la compressione delle immagini, ma io uso ShortPixel qui su Compete Themes e lo consiglio anche ad altri utenti di WordPress.
Con pochi semplici passaggi, puoi ridurre le dimensioni delle tue immagini in media fino all’80%. Considerando che le immagini possono costituire la metà del tempo di caricamento, questo è un enorme miglioramento.
Come ottimizzare automaticamente le immagini al caricamento
Una volta installato e attivato il plug-in ShortPixel, vedrai una schermata in cui puoi inserire una chiave API.
Inserisci il tuo indirizzo e-mail e fai clic sul pulsante Richiedi chiave e una chiave API verrà inviata alla tua e-mail. E non preoccuparti, il team di ShortPixel gestisce gli indirizzi e-mail in modo responsabile e non ti invia spam quando riceve il tuo indirizzo.
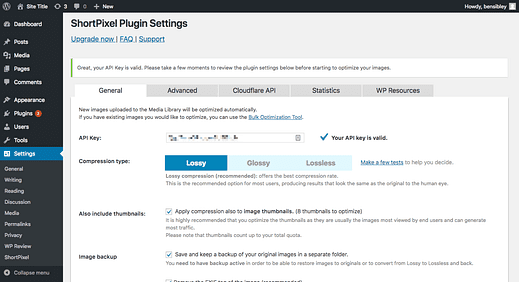
Una volta inserita la chiave, verrai indirizzato al menu delle impostazioni in cui puoi configurare le impostazioni di ottimizzazione dell’immagine.
A mio parere, le impostazioni predefinite sono ottime e probabilmente non dovrai regolare nulla. Nella scheda Avanzate, troverai l’opzione per abilitare la compressione automatica delle immagini al momento del caricamento e questa impostazione è già attivata per impostazione predefinita.
Un’altra grande caratteristica di ShortPixel è che puoi comprimere tutte le immagini già caricate sul tuo sito, il che può velocizzare immediatamente il tuo sito.
Alternative a ShortPixel
Le migliori alternative a ShortPixel sono WP Smush e Imagify.
WP Smush è gratuito e ha un aggiornamento premium che aggiunge alcune funzionalità aggiuntive come la conversione da PNG a JPG. Imagify fornisce un numero limitato di ottimizzazioni delle immagini ogni mese gratuitamente e addebita una piccola commissione per comprimere di più.
Conclusione
La compressione automatica delle immagini sul tuo sito WordPress quando le carichi è in realtà piuttosto semplice. Ci sono alcune buone scelte disponibili, ma ShortPixel si distingue come la migliore.
Abbiamo un tutorial più dettagliato sull’uso di ShortPixel che puoi seguire se desideri ulteriori istruzioni. Dai un’occhiata a quel post se vuoi vedere cos’altro può fare questo plugin.