Come ottimizzare le immagini per migliorare le prestazioni di WordPress
Facciamo un gioco…
Ogni file sul tuo sito contribuisce al "peso della pagina" complessivo in termini di kb/mb. Quanto pensi che il peso della tua pagina derivi dalle immagini?
dieci%?
venti%?
Secondo l’archivio HTTP, le immagini costituiscono il 50% del peso medio della pagina del sito (circa 800 kb).
Poiché la metà dei dati che i visitatori devono scaricare quando visualizzano il tuo sito proviene da immagini, qualsiasi ottimizzazione che fai qui può avere un enorme impatto sulle prestazioni del tuo sito.
In effetti, se le tue immagini non sono affatto ottimizzate, sarai in grado di ridurre il peso dell’immagine del 50-80% seguendo questa guida.
Tre modi per ottimizzare le immagini
Quando si tratta di ottimizzazione delle immagini, ci sono tre semplici tecniche.
Il primo e più efficace modo per ottimizzare le tue immagini è comprimerle.
Clicca qui per provare tu stesso ShortPixel
1 Comprimi le tue immagini
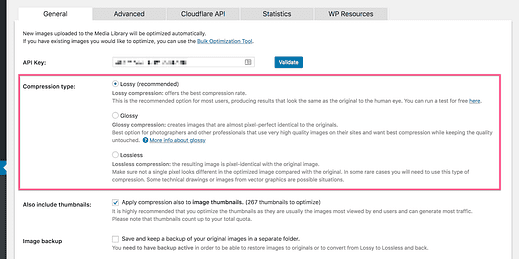
La compressione delle immagini è il mezzo principale per ottimizzare la grafica. Se hai seguito la guida all’ottimizzazione di WP Rocket, avrai familiarità con il concetto di minificazione introdotto lì. La compressione delle immagini non è così diversa.
Quando si comprime un’immagine, un algoritmo riscrive sostanzialmente il codice nell’immagine per ridurre la dimensione totale del file. Esistono due tipi principali di compressione.
Compressione senza perdite
La compressione senza perdita di dati ottimizza le tue immagini mantenendo la stessa identica visualizzazione pixel per pixel. Non c’è motivo di saltare la compressione senza perdita di dati perché riduce la dimensione del file senza fare letteralmente alcuna differenza visiva.
Detto questo, ti ho consigliato di utilizzare invece la compressione con perdita.
Compressione con perdita
La compressione con perdita di dati offre un’ottimizzazione molto maggiore, ma a scapito di un lieve degrado della qualità. Tuttavia, questa perdita di qualità è così piccola che spesso è impercettibile.
La compressione senza perdita di dati è importante per l’imaging medico e i disegni tecnici, ma per le immagini visualizzate su un sito Web, la compressione con perdita soddisfa facilmente i nostri standard di qualità.
Come comprimere le tue immagini
Consiglierò il plug-in ShortPixel per l’ottimizzazione delle immagini che utilizzo qui su Compete Themes. Include la compressione lossy e lossless più la compressione "lucida" che è una sorta di opzione intermedia.
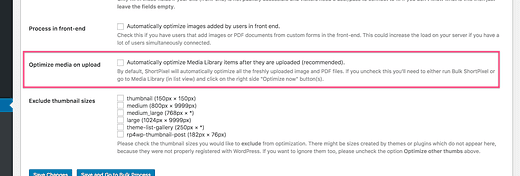
ShortPixel comprime automaticamente le immagini mentre le carichi sul tuo sito, il che può essere davvero conveniente. Sono piuttosto impaziente durante la modifica, quindi preferisco disattivare questa opzione e ottimizzare le immagini dal menu Media in un secondo momento.
La compressione automatica al caricamento può essere disattivata
Puoi usare uno strumento come TinyPNG per comprimere le tue immagini, ma trovo più facile caricare le immagini sul mio sito come sempre e poi ottimizzarle con ShortPixel.
E le immagini che hai già caricato?
È qui che ShortPixel eccelle davvero.
Se utilizzi uno strumento come TinyPNG per ottimizzare le tue immagini, ottimizzerai solo le nuove immagini che carichi sul tuo sito. E tutte le immagini che hai già caricato? Come li ottimizzi?
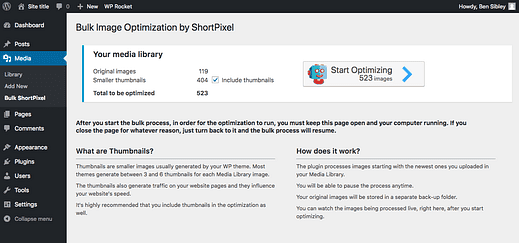
ShortPixel ha una fantastica opzione di ottimizzazione di massa che scorrerà tutte le tue immagini contemporaneamente.
L’immagine sopra è abbastanza autoesplicativa tranne che per la parte "miniature più piccole". Perché ci sono 4 volte più miniature più piccole e cosa sono?
Ottimizza tutte le dimensioni delle immagini
Potresti non saperlo, ma ogni volta che carichi un’immagine su WordPress, crea automaticamente tre dimensioni aggiuntive (se l’immagine è abbastanza grande):
- Miniatura
- medio
- Grande
Puoi visualizzare e modificare le dimensioni di queste dimensioni dell’immagine dal menu Impostazioni > Media.
Ecco il problema…
Diciamo che comprimi un’immagine e poi la carichi sul tuo sito. La versione "completa" è completamente ottimizzata, ma le tre dimensioni aggiuntive non lo sono. Se inserisci la versione "media" dell’immagine in un post, quell’immagine non viene compressa. ShortPixel ottimizzerà le immagini originali che hai caricato e tutte le dimensioni aggiuntive create da WordPress.
Otterrai un fantastico aumento delle prestazioni dalla sola compressione, ma ci sono altri due semplici modi per ottimizzare ulteriormente le immagini sul tuo sito.
2 Ridimensiona le tue immagini
Supponiamo che tu carichi un’immagine di 5.000 x 2.500 pixel sul tuo sito. Quindi lo inserisci in un post in cui viene visualizzato a 800 x 400 px. Nonostante il fatto che l’immagine sia larga solo 800 px sullo schermo del visitatore, devono comunque scaricare la versione da 5.000 px.
Inutile dire che un’immagine larga 5.000 pixel è enorme e probabilmente richiederà più tempo per caricarsi rispetto a qualsiasi altro file sul tuo sito combinato.
Ci sono due modi per evitarlo.
Carica immagini più piccole
Come regola generale, non caricare immagini più grandi di 2.000 px di larghezza. Sia che utilizzi Windows o Mac, hai un semplice editor di immagini che puoi utilizzare per ridimensionare rapidamente le immagini troppo grandi prima di caricarle.
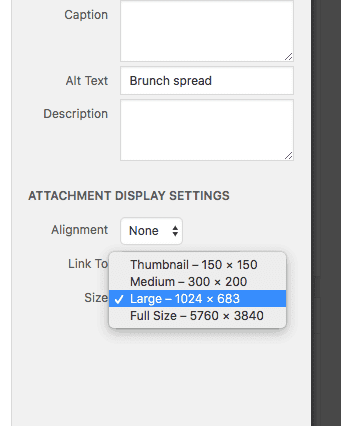
Un altro consiglio è evitare la versione "completa" quando si inserisce un’immagine sovradimensionata in un post. Scegli invece la dimensione "Grande" che è 1024 px per impostazione predefinita.
Ridimensiona le immagini nella tua libreria multimediale
È facile ridimensionare le immagini prima di caricarle, ma per quanto riguarda quelle già presenti sul tuo sito?
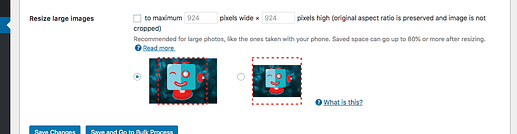
ShortPixel ha un’impostazione che ti consente di impostare una larghezza e un’altezza massime per le tue immagini.
Puoi impostare questa opzione in modo che le immagini non vengano mai ritagliate quando vengono ridimensionate. Dopo aver attivato questa impostazione, puoi eseguire l’ottimizzatore di massa e ShortPixel ridimensionerà le immagini eccessivamente grandi che incontra. Ridimensionerà anche le nuove immagini mentre le carichi.
Se hai utilizzato molte immagini di grandi dimensioni, questo potrebbe essere il passaggio più vantaggioso per il tuo sito. C’è solo un’altra tecnica di ottimizzazione ed è ancora la più semplice.
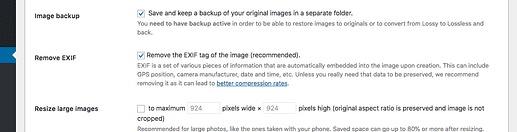
3 Rimuovere i dati EXIF
I file di immagine possono contenere dati aggiuntivi non visualizzati nell’immagine stessa chiamati dati EXIF. L’EXIF può essere piuttosto utile e include informazioni come il produttore della fotocamera, la data e l’ora in cui è stata scattata la foto e persino le coordinate GPS.
Non hai bisogno di questi dati allegati alle immagini che pubblichi sul tuo sito. Per non parlare del fatto che probabilmente è meglio per motivi di privacy che le tue foto non includano le coordinate GPS!
Ancora una volta, ShortPixel lo gestisce facilmente per noi. C’è un’impostazione attivata per impostazione predefinita che rimuove i dati EXIF da tutte le immagini durante il processo di ottimizzazione.
In media, questo porta a un’ulteriore riduzione dell’8,5% delle dimensioni del file.
Immagini più piccole = siti più veloci
Se non hai affatto ottimizzato le tue immagini, questa sarà una giornata fantastica per il tuo sito!
Tutti parlano di hosting e ottimizzazione dei file, ma per qualche ragione l’ottimizzazione delle immagini viene spesso trascurata. È pazzesco perché ci sono enormi guadagni da ottenere.
Uso ShortPixel per gestire tutte le pratiche di ottimizzazione delle immagini descritte in questa guida e lo consiglio a chiunque si preoccupi delle prestazioni del proprio sito WordPress.
Clicca qui per provare ShortPixel ora
Ora che sei sulla buona strada per una libreria multimediale super ottimizzata, potresti prendere in considerazione un host premium come WP Engine per caricare quelle immagini ancora più velocemente. E dovresti dare un’occhiata alla guida di WP Rocket, in particolare la parte sul caricamento lento per un’ulteriore ottimizzazione dell’immagine.