Tutti i 36 modi per velocizzare il tuo sito WordPress
È follia là fuori.
Non voglio essere cinico, ma ecco la verità:
La maggior parte dei post sui blog sull’accelerazione di WordPress sono un disastro.
Nella parte superiore dell’elenco, includono suggerimenti che accelereranno solo il menu di amministrazione di 0,01 secondi o letteralmente non miglioreranno affatto le prestazioni.
Quindi, in fondo, includono alcune delle tecniche di prestazioni più efficaci disponibili.
Sono solo pazzi. Ecco come è organizzata la mia guida alle prestazioni…
Inizia con i passaggi ad alto impatto.
Ho elencato prima i 9 modi più efficaci per velocizzare il tuo sito. Questi sono di gran lunga i passaggi più importanti che puoi eseguire per caricare il tuo sito più velocemente.
In effetti, se non usi nessuna tattica oltre i primi 9, starai bene.
Successivamente, troverai 27 modi aggiuntivi per velocizzare WordPress. Ognuna di queste tattiche renderà il tuo sito un po’ più veloce accumulando i risultati che hai già ottenuto.
E c’è un’altra cosa che dovresti sapere.
Queste sono le tattiche esatte che uso
Non sto elencando nessuna tattica qui che non sto usando in questo momento.
In effetti, prima di scrivere questo post, mi sono inventato un enorme elenco di tecniche di esecuzione, incluse alcune cose che non avevo mai provato prima e le ho testate tutte.
Competethemes.com si stava già caricando rapidamente, ma dopo aver utilizzato tutte le tattiche di prestazione elencate di seguito, è incredibilmente veloce.
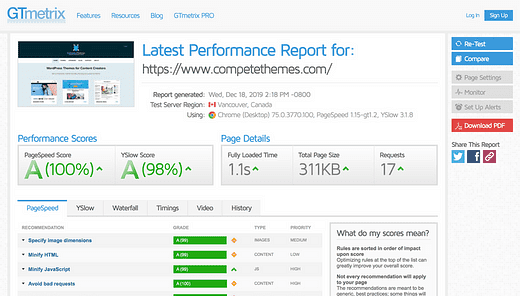
Ecco i risultati di GTMetrix :
La prima volta che ottengo il punteggio PageSpeed del 100%
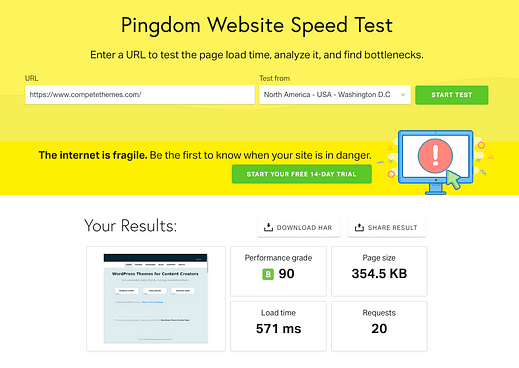
E se utilizzo una posizione vicina in Pingdom, segnalano il caricamento del mio sito in soli 0,571 secondi.
Alcuni benchmark rapidi prima di iniziare:
- > Il tempo di caricamento di 3 secondi è lento
- Il tempo di caricamento di 2-3 secondi è buono
- Il tempo di caricamento di 1-2 secondi è veloce
- Il tempo di caricamento 0-1s è molto veloce
Il tuo primo obiettivo dovrebbe essere quello di caricare il tuo sito in meno di tre secondi. È molto importante raggiungere questo punto di riferimento o sei certo di avere visitatori che se ne vanno prima che il tuo sito finisca di caricare.
Se implementi le prime 9 tattiche di seguito, non dovresti avere problemi a ottenere il tempo di caricamento al di sotto dei 3 secondi.
Se vuoi che il tuo sito si carichi in solo 1 secondo, dovrai usare la maggior parte se non tutte le tattiche elencate qui ed è un sacco di lavoro. Non ti biasimo se riduci qualche secondo con le tattiche 1-9 e chiami un giorno 👍
Probabilmente non vedi l’ora di iniziare ora, quindi ecco il passo più importante che puoi compiere per velocizzare il tuo sito web.
Questo post è scandalosamente lungo! Probabilmente non lo finirai in una volta, quindi assicurati di aggiungere questa pagina ai segnalibri per dopo in modo da poter continuare a tornare mentre ottimizzi il tuo sito.
1 Passa a un host più veloce
L’hosting è la potenza del tuo sito.
Con un hosting più potente, l’intero sito verrà caricato più velocemente.
Puoi implementare ogni altra tecnica con grande efficacia, ma funzioneranno tutte meglio con un host ad alte prestazioni. Inoltre, cambiare host in questi giorni è davvero facile.
Uso Kinsta per i temi Compete e non posso consigliarli abbastanza.
Oltre ai backup giornalieri automatizzati, alla bellissima dashboard utente e al supporto live chat davvero utile…
Faranno caricare il tuo sito velocemente.
Kinsta funziona così bene perché è basato sull’infrastruttura cloud di Google.
Normalmente, questo tipo di tecnologia specializzata è disponibile solo per le aziende a causa dei costi e della difficoltà di implementazione, ma Kinsta si occupa di tutto questo per voi. Ottieni solo prestazioni incredibili.
Uso Kinsta da sei mesi ed ero già soddisfatto del loro servizio quando hanno aumentato in modo casuale le prestazioni di tutti del 30-200% un paio di settimane fa.
Dopo quasi un decennio di esecuzione di siti Web WordPress, non ho mai avuto un host che lo facesse.
L’hosting è la base delle prestazioni del tuo sito, quindi se salti tutto il resto, assicurati di eseguire correttamente questo passaggio.
La prossima cosa più importante che puoi fare per velocizzare il tuo sito WP è aggiungere la memorizzazione nella cache.
2 Aggiungi cache
Quanto fa 9.027 diviso 17?
Per rispondere a questa domanda, devi estrarre una calcolatrice, inserire i numeri e quindi puoi dire con sicurezza la risposta che è 531.
Ora ti chiedo di nuovo, quanto fa 9.027 diviso 17?
Questa volta conoscevi la risposta all’istante perché l’avevi conservata nella tua memoria.
Ecco com’è la memorizzazione nella cache.
Quando qualcuno visita il tuo sito web, esegue una serie di processi per generare la pagina. Senza memorizzazione nella cache, questo accade ogni volta che qualcuno visita il tuo sito web. È come usare una calcolatrice per ottenere la risposta più e più volte.
Come puoi capire, questo è estremamente dispendioso.
Con la memorizzazione nella cache, il tuo sito genera una pagina una volta e poi la salva proprio come hai salvato il numero 531 nella tua memoria. Quindi, quando qualcuno visita di nuovo il tuo sito, la copia memorizzata nella cache viene servita immediatamente senza dover eseguire tutti i processi originariamente utilizzati per creare la pagina.
Ha senso?
Ora parliamo di come sfruttare questa tecnologia sul tuo sito web.
Come aggiungere la cache al tuo sito
Prima di tutto, il tuo host potrebbe fornire la memorizzazione nella cache integrata. Questo è vero per Kinsta e molti altri host ad alte prestazioni. Quindi potresti aver già aggiunto la cache.
Se il tuo host non fornisce la memorizzazione nella cache, ci sono molti plugin tra cui scegliere. Secondo me, l’opzione migliore è WP Rocket.
WP Rocket offre una memorizzazione nella cache ultraveloce e un sacco di altre ottimizzazioni delle prestazioni. Farò riferimento a questo plugin un centinaio di volte in più in questo post, quindi vedrai tutto ciò che può fare.
Anche se Kinsta fornisce la memorizzazione nella cache, utilizzo anche WP Rocket a causa degli altri strumenti per le prestazioni inclusi.
Puoi seguire il mio tutorial di installazione di WP Rocket per iniziare:
Se desideri un’alternativa gratuita, ti consiglio WP Super Cache se desideri qualcosa di facile da usare e W3 Total Cache se desideri opzioni più avanzate.
L’hosting e la memorizzazione nella cache ad alte prestazioni sono sicuramente le caratteristiche di velocità più importanti di cui il tuo sito ha bisogno. Detto ciò…
È rimasta solo una cosa che può far deragliare completamente la tua performance.
DEVI usare questi tre passaggi successivi
Una volta configurata la memorizzazione nella cache, rivolgi la tua attenzione alle immagini del tuo sito.
Se non ottimizzi le tue immagini, il tuo sito non raggiungerà mai tempi di caricamento di 2-3 secondi, non otterrai mai un punteggio PageSpeed ottimizzato.
Le immagini possono essere un enorme trascinamento sui tempi di caricamento, quindi sto includendo i tre modi in cui puoi ottimizzarle qui.
Il primo modo per ottimizzare le tue immagini è comprimerle.
3 Comprimi le tue immagini
I moderni algoritmi di compressione delle immagini sono sorprendenti.
Possono ridurre la dimensione del file di un’immagine del 70% senza alterarne la qualità in modo evidente. Il punto è che puoi caricare tutte le immagini sul tuo sito molto più velocemente senza degradarne la qualità. Non c’è nessun aspetto negativo – sul serio!
Quando si tratta di ottimizzazione delle immagini, il mio plugin preferito è Optimole.
Imparerai di più su Optimole nei prossimi due passaggi, ma ecco cosa devi sapere prima:
Optimole utilizza un algoritmo di compressione molto efficace per comprimere le tue immagini fino a una frazione della loro precedente dimensione del file. Ciò che è ancora meglio è che è così facile da usare.
Altri plugin per l’ottimizzazione delle immagini modificano le immagini sul tuo sito e utilizzano le risorse del tuo server. Optimole non tocca i tuoi originali: copiano le tue immagini sul loro server e poi le ottimizzano lì. Ciò mantiene organizzata la tua libreria multimediale e il tuo sito non verrà rallentato quando le immagini vengono compresse.
Se vuoi imparare come configurare Optimole sul tuo sito, puoi seguire il mio video completo:
Un’ottima alternativa è il plugin ShortPixel. È un po’ più di lavoro da configurare, ma è comunque abbastanza facile da usare.
Ho usato felicemente ShortPixel su questo sito per anni e sono passato a Optimole solo per questa prossima tattica.
4 Ridimensiona le tue immagini
Fate molta attenzione perché i dettagli sono fondamentali.
Ecco la grande idea:
Più grandi sono le dimensioni di un’immagine, maggiore sarà la dimensione del file.
Ad esempio, un’immagine di 3.000 px di larghezza potrebbe essere 900 kb, ma se ridimensionata a 600 px di larghezza è solo 60 kb. Questa è una riduzione di 15 volte della dimensione del file!
Ecco perché è così importante.
Le immagini in questo post del blog visualizzeranno solo 600 px di larghezza al massimo. Eseguendo il mio esempio, questa immagine è stata ridimensionata a 600 px di larghezza ed è solo 60 kb.
Se non ridimensionassi l’immagine e usassi la versione da 3.000 px, in questo post verrebbe comunque visualizzata solo come 600 px di larghezza. L’immagine ti sembrerebbe la stessa, ma il caricamento richiederebbe 15 volte più tempo.
In altre parole, ridimensionare correttamente le tue immagini prima di inserirle nei tuoi post può fare una grande differenza nella velocità di caricamento del tuo sito.
Ecco il problema.
Probabilmente non sai esattamente quanto sono larghe le tue immagini nei tuoi post. Inoltre, i dispositivi mobili rendono questo modo più complicato. Quando si tratta di dimensioni dello schermo, se consideriamo tutti i diversi monitor e dispositivi mobili, ce ne sono letteralmente migliaia di cui tenere conto.
Se vuoi offrire immagini di dimensioni perfette per i tuoi visitatori, devono essere ridimensionate in modo dinamico ed è per questo che ho iniziato a utilizzare Optimole.
Optimole genera automaticamente versioni perfettamente dimensionate delle tue immagini. Se qualcuno visita il tuo sito e l’immagine viene visualizzata a 400 px di larghezza, Optimole fornisce loro una versione di quell’immagine di 400 px di larghezza.
Un altro visitatore potrebbe atterrare sulla pagina un secondo dopo utilizzando un tablet che visualizza l’immagine a 510 px di larghezza e Optimole caricherà una copia diversa dell’immagine che è esattamente 510 px di larghezza.
I guadagni in termini di prestazioni che ne ottieni sono enormi e la parte migliore è che non devi fare altro che installare il plugin Optimole. Funziona nel momento in cui lo attivi senza nemmeno toccare alcuna impostazione. È fantastico!
C’è un altro modo per ottimizzare le immagini sul tuo sito che può potenzialmente fare una grande differenza.
5 Lazy carica le tue immagini
Questo post sul blog è davvero lungo e contiene molte immagini.
Se hai letto fino a questo punto, probabilmente sei stato su questa pagina per almeno un minuto. Sapendo questo, quanto sarebbe stupido farti caricare tutte le immagini nell’intero post quando hai caricato per la prima volta questa pagina? Non hai ancora raggiunto molte immagini, quindi non è necessario caricarle ancora.
Con il caricamento lento, vengono caricate solo le immagini che appaiono sullo schermo. Quindi, scorrendo la pagina verso il basso, le immagini rimanenti vengono caricate non appena vengono visualizzate sullo schermo.
Ho realizzato una visualizzazione in questo video che illustra come funziona in modo più chiaro di quanto possa spiegare con la scrittura:
Ora che hai capito come funziona il caricamento lento, parliamo dell’implementazione.
Come aggiungere il caricamento lento
Aggiungere il caricamento lento è davvero facile, quindi è una tattica indispensabile secondo me.
Innanzitutto, se hai installato Optimole, aggiunge automaticamente il caricamento lento, quindi hai già finito con questa tattica.
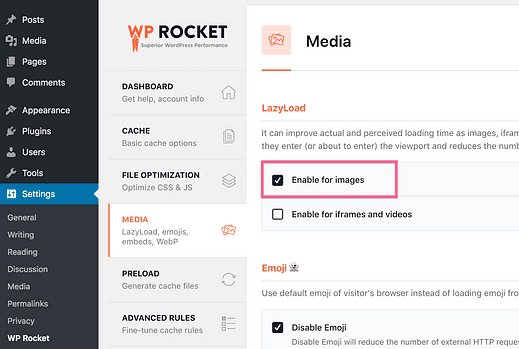
In secondo luogo, se non stai utilizzando Optimole ma hai deciso di utilizzare WP Rocket, seleziona questa casella qui nelle impostazioni:
Infine, se non utilizzerai nessuno di questi due plugin, installa a3 Lazy Load.
a3 Lazy Load è un ottimo plugin e include molte opzioni di configurazione.
Sui post del blog come questo, il caricamento lento è così importante. È una delle mie ottimizzazioni delle prestazioni preferite.
Le prossime due ottimizzazioni vanno di pari passo e sono particolarmente importanti per i siti Web WordPress.
6 Minimizza i tuoi file
Hai appena imparato che comprimere le tue immagini le fa caricare più velocemente perché le immagini compresse hanno una dimensione del file più piccola.
A volte ci riferiamo alla dimensione del file come peso, quindi la compressione di un’immagine ne riduce il peso.
La grande idea è che ridurre il peso del tuo sito lo fa caricare più velocemente. Ciò significa che vuoi ridurre la dimensione del file di ogni file caricato dal tuo sito web.
Oltre alle immagini, il tuo sito Web carica file CSS, file Javascript e file di caratteri tra gli altri tipi di file. Mantieni quel pensiero solo per un momento e parliamo di minimizzazione.
La minificazione è un termine di programmazione di fantasia che fondamentalmente significa compressione per file basati su testo. Comprimi le immagini e minimizzi i file. Per i nostri scopi, non abbiamo bisogno di ottenere ulteriori dettagli.
Proprio come hai compresso le tue immagini, puoi minimizzare i tuoi file CSS e Javascript (e HTML) per ridurli e ridurre il peso della pagina.
Come minimizzare i file
Ancora una volta, aggiungere la minificazione al tuo sito è semplice.
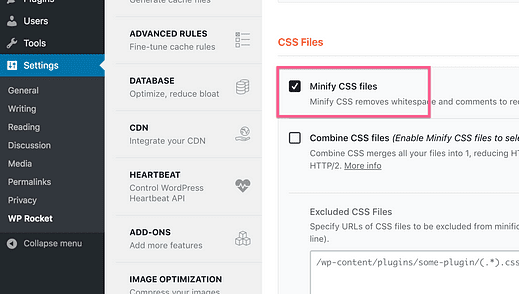
Con WP Rocket, ci sono caselle di controllo per abilitare la minimizzazione per CSS, JS e HTML.
Minimizzare i tuoi file CSS con WP Rocket è semplice
Questo è tutto ciò che devi fare.
La minimizzazione è così importante per i siti WordPress perché probabilmente hai almeno sei plugin e un tema che carica i file sul tuo sito. Molte volte, gli sviluppatori non minimizzano i file da soli, quindi WP Rocket si occupa di questo per te.
Se desideri un’alternativa gratuita per la minimizzazione, dai un’occhiata al plugin Autoptimize.
7 Concatena i tuoi file
Concatenare è un altro termine tecnico che significa "combinare".
Quando concateni i file, li combini.
Ancora una volta, dal momento che hai tutti questi plugin sul tuo sito per caricare i file, è importante usare un plugin come WP Rocket per combinarli nel minor numero possibile di file. Ecco perché…
Hai imparato che la riduzione del peso della tua pagina ne velocizza il caricamento, ma c’è un altro importante fattore di prestazioni da ottimizzare per: le richieste HTTP.
So che questo post sta diventando piuttosto tecnico, quindi lo terrò il più semplice possibile.
Ogni file caricato richiede una richiesta HTTP. Ogni immagine, file JS, file CSS, ecc. Richiedono tutti una richiesta HTTP.
Il tuo sito web ha un numero fisso di richieste HTTP che può gestire contemporaneamente, quindi c’è un effetto di collo di bottiglia che si verifica durante il caricamento dei file. Per questo motivo, meno richieste HTTP fa il tuo sito, più veloce sarà il caricamento.
Ad esempio, se il tuo sito web ha 5 file CSS che sono tutti grandi 5kb, si caricherà più velocemente se li combini in un unico file CSS che è grande 25kb.
Con la minimizzazione, riduciamo il peso dei file del tuo sito, quindi con la concatenazione li combiniamo per ridurre le richieste HTTP.
Come aggiungere la concatenazione
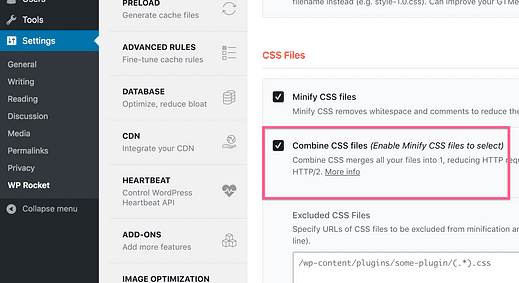
Possiamo anche rivolgerci al plugin WP Rocket per questa ottimizzazione.
Sono presenti caselle di controllo per concatenare file CSS e file JS.
Devi solo selezionare entrambe le caselle, salvare le modifiche e il gioco è fatto.
Queste opzioni sono disponibili anche nel plugin Autoptimize.
Questo prossimo suggerimento potrebbe sorprenderti, ma secondo me è un’altra ottimizzazione indispensabile.
8 Caricare file con un CDN
Internet è magia.
Destra?
Ma davvero, no, non lo è.
È una rete di computer e le connessioni in questa rete sono tutte fisiche.
Potrebbe sembrare strano pensarci, ma la distanza tra il server in cui è archiviato il contenuto del tuo sito e la posizione di un visitatore è molto importante.
Se il tuo server si trova a New York e qualcuno da Tokyo visita il tuo sito web, ci vorrà più tempo prima che i file arrivino a loro rispetto a quando qualcun altro a New York ti visita.
Ho detto che era strano pensarci
E se conservassi una copia del tuo sito anche su un server a Tokyo? Allora non si caricherebbe più velocemente per i visitatori in Giappone?
Sì!
Ed è esattamente ciò che fa un CDN.
CDN è l’acronimo di Content Delivery Network ed è essenzialmente una rete di server che memorizzano copie cache del tuo sito Web in tutto il mondo.
In questo modo, indipendentemente da dove si trovi qualcuno quando visita, c’è un server vicino a loro per fornire i contenuti del tuo sito.
Quando attivi per la prima volta un CDN, potrebbe non sembrare utile se vivi vicino al server di origine del tuo host. La cosa più importante è la velocità di caricamento del sito Web per il resto del mondo.
Come aggiungere un CDN al tuo sito
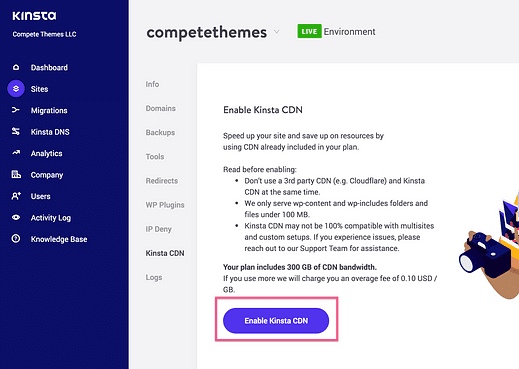
Ci sono alcune solide opzioni per aggiungere un CDN al tuo sito.
Innanzitutto, se vi siete registrati con Kinsta, potete utilizzare il loro CDN integrato. Tutto quello che devi fare è abilitarlo dal menu.
Anche se utilizzo Kinsta, utilizzo il CDN di Cloudflare che è disponibile nel loro piano tariffario gratuito. Uso il CDN di Cloudflare perché uso anche il loro firewall per bloccare molto traffico di bot che questo sito stava ricevendo.
Configurare Cloudflare è piuttosto semplice e offre una serie di altri vantaggi. Puoi seguire i passaggi qui per utilizzare Cloudflare per il tuo sito.
Esistono altri CDN a pagamento popolari oltre a Cloudflare, ma non ne ho provato nessuno personalmente, quindi non posso dare ulteriori consigli.
Ho solo un altro potenziamento delle prestazioni per te prima di tutti gli extra.
9 Scegli un tema veloce
Ok, devo ammettere che quest’ultimo suggerimento è un po’ diverso.
Molti blogger di WP ti diranno di scegliere un tema che si carica velocemente, ma come sviluppatore di temi, lascia che ti spieghi come funziona effettivamente.
Un tema WordPress non velocizzerà il tuo sito. Piuttosto, stai cercando uno che non rallenti il tuo sito. Detto questo, a meno che il tema non sia davvero mal realizzato, non rallenterà molto il tuo sito se stai usando le tattiche che ho elencato sopra. Spiegherò.
Con tutti i miei temi, carico il minimo indispensabile pur continuando a creare un’esperienza utente elegante e moderna. Ciò significa che i temi vengono caricati solo:
- Un file CSS
- Un file Javascript minimizzato
- Una richiesta di Google Fonts
- Il carattere dell’icona Font Awesome (per le icone social)
Senza sacrificare il design (come l’utilizzo di un font di sistema), questo è il minimo possibile per un tema.
Non tutti i temi sono così ottimizzati, ma non è necessariamente un problema. Questo perché anche se il tuo tema non è ben ottimizzato e carica due file CSS e tre file Javascript e nessuno di essi viene minimizzato, un plugin come WP Rocket li concatenerà e li minimizzerà comunque per te, quindi il risultato finale è praticamente lo stesso.
Fondamentalmente, è improbabile che il tuo tema rallenti molto il tuo sito se utilizzi le strategie di rendimento elencate sopra.
Scegli un tema da uno sviluppatore rispettabile e le prestazioni del tema non saranno un problema.
Ottimizzazioni aggiuntive
Wow!
Questo post è già molto più lungo di quanto mi aspettassi e, se sei arrivato fino a questo punto, spero che tu sia entusiasta di imparare ancora di più sull’ottimizzazione delle prestazioni.
Nel resto di questo post, tratterò ottimizzazioni più specifiche e tecniche. Ho reso questi suggerimenti il più adatti ai principianti possibile. Alcuni sono facili da implementare ma ad essere onesti, alcuni sono molto avanzati ed è proprio così che deve essere 🤷♂️
Usane il più possibile sul tuo sito e ricorda, se hai implementato le prime 9 tattiche e stai seguendo le migliori pratiche di rendimento, allora hai già ottenuto la parte del leone dei risultati.
10 Rinviare Javascript
Se usi solo una tattica dal resto di questo elenco, usa questa.
Senza perdersi troppo nei dettagli tecnici, l’ordine in cui carichi i file sul tuo sito è molto importante. Questo concetto è chiamato ottimizzazione del percorso di rendering.
L’idea è che il CSS del tuo sito debba essere caricato per primo perché il tuo sito web sarà uno schermo bianco vuoto fino a quando ciò non accadrà. Per quanto riguarda i file Javascript, sono probabilmente utilizzati per cose come l’analisi che non devono essere caricate subito.
Invece di mantenere una pagina bianca vuota durante il caricamento di JS, rimandi i file JS fino a quando tutto il resto sul tuo sito non è stato caricato. In questo modo, il tuo sito si carica nello stesso lasso di tempo ma viene visualizzato visivamente prima, il che lo fa apparire più velocemente.
Il concetto è piuttosto avanzato, ma ancora una volta non così difficile da implementare.
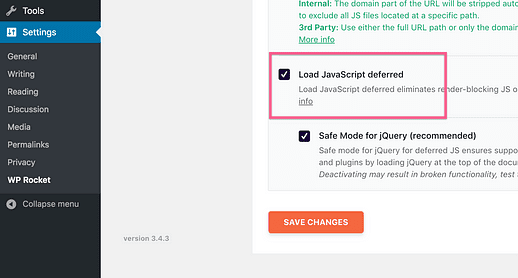
Come rinviare Javascript
Ti piacerà questo.
Per quanto avanzata sia la tattica, tutto ciò che devi fare è selezionare una casella nelle impostazioni di WP Rocket.
A meno che tu non sappia cosa stai facendo, ti consiglio vivamente di lasciare selezionata anche l’opzione "Modalità provvisoria".
C’è anche un modo per ottimizzare il tuo CSS per il percorso di rendering.
11 Ottimizza la consegna CSS
Proprio come Javascript, CSS blocca il rendering, quindi possiamo rimandarlo anche per prestazioni migliori.
Ora so cosa stai pensando: non abbiamo semplicemente posticipato JS in modo che il CSS potesse essere caricato, e ora stiamo rinviando anche il CSS??
Ecco cosa sta succedendo…
Per rimuovere i CSS che bloccano la visualizzazione, inserirai in linea il CSS fondamentale utilizzato per definire lo stile delle parti del tuo sito che vengono visualizzate immediatamente. Quindi il resto del CSS del tuo sito viene caricato in un secondo momento. Ancora una volta, questo significa che il tuo sito viene visualizzato visivamente anche prima.
Questa è una tattica molto avanzata e di cui non mi preoccuperei nemmeno se WP Rocket non l’avesse resa così dannatamente facile.
Come ottimizzare la consegna CSS
Probabilmente ti stai abituando a questo ora…
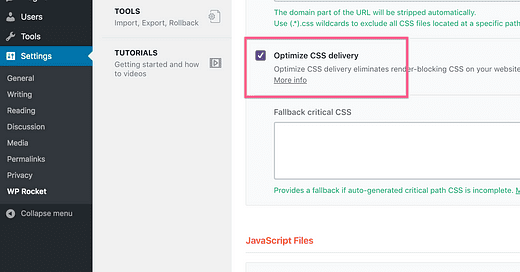
Tutto quello che devi fare per ottimizzare la tua consegna CSS con WP Rocket è selezionare questa casella:
WP Rocket genera quindi il CSS critico necessario per ogni pagina e lo inserisce nell’HTML. Il resto del CSS viene quindi rinviato.
Non proverei mai a farlo manualmente, quindi è un’ottimizzazione killer aver automatizzato in questo modo.
Successivamente, ho altre due vittorie veloci per velocizzare il tuo sito.
12 Disattiva il supporto per le emoji di WordPress
WordPress ha aggiunto il supporto per le emoji nella versione 4.2.
Per garantire che gli emoji funzionino sul tuo sito, WordPress carica un piccolo file Javascript su ogni pagina del tuo sito. Ecco la cosa…
In realtà non abbiamo bisogno di questo file per il supporto emoji perché praticamente ogni dispositivo ha già un font emoji installato. Ad esempio, ho rimosso il supporto per le emoji da questo sito, ma continui a vedere le emoji perché sul tuo dispositivo sono installate 👍
Rimuovendo il supporto emoji, il tuo sito non caricherà più il file Javascript aggiuntivo rendendolo un po’ più veloce.
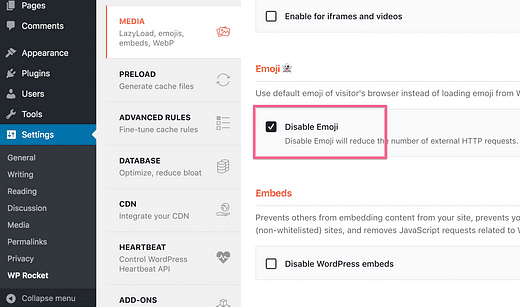
Puoi selezionare questa casella in WP Rocket per rimuovere il supporto per le emoji:
Il plugin Disable Emojis è un’alternativa semplice e gratuita.
13 Disabilitare gli incorporamenti di WordPress
Quando incolli un link da Twitter in un post, WordPress creerà automaticamente una bella casella di incorporamento.
È bello, ma ciò che mi infastidisce è che lo fa anche quando si incollano collegamenti a siti WordPress come questo. Non uso mai questa funzione, quindi preferisco disabilitarla.
Poiché WordPress carica un file Javascript aggiuntivo per questa funzione di incorporamento, rimuovendolo si riduce il peso della pagina e si elimina un’altra richiesta HTTP.
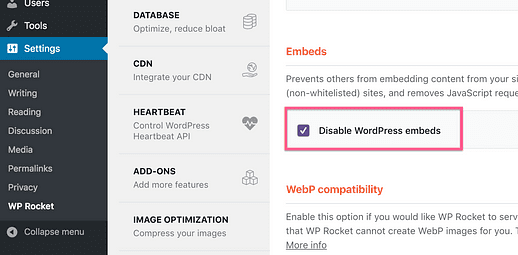
WP Rocket ha un’altra casella di controllo per aggiungere facilmente questa ottimizzazione al tuo sito.
È una piccola ottimizzazione, ma ogni cosa aiuta.
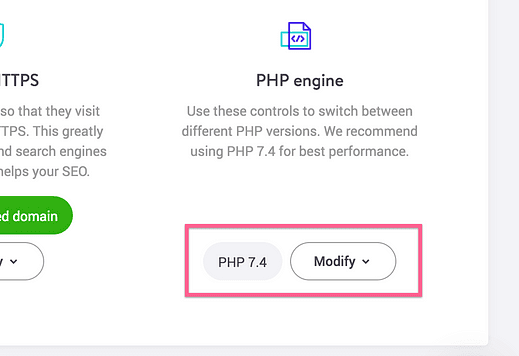
14 Aggiorna la tua versione PHP
I linguaggi di programmazione moderni sono sorprendentemente veloci.
La maggior parte delle tattiche prestazionali non ha nulla a che fare con la velocità di esecuzione del codice sul tuo sito. Piuttosto, stiamo ottimizzando la velocità con cui i contenuti del tuo sito web vengono consegnati al dispositivo del visitatore. Questa è la parte che richiede tempo.
Questa tattica è diversa perché in realtà accelera la velocità di esecuzione del codice sul tuo sito.
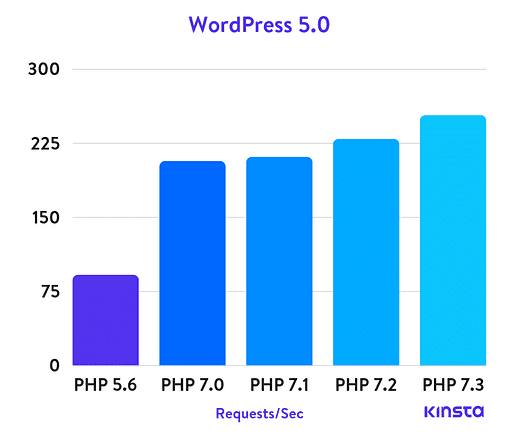
Le versioni più recenti di PHP stanno diventando più veloci, ma se stai ancora utilizzando PHP 5, vedrai enormi guadagni passando alla 7.
Immagine per gentile concessione di Kinsta
È importante capire che raddoppiare la velocità del PHP del tuo sito non farà caricare il tuo sito due volte più velocemente. Rende solo il codice PHP due volte più veloce che è probabilmente una piccola parte del tempo di caricamento del tuo sito.
Detto questo, è potenzialmente un guadagno di prestazioni molto semplice ed è anche migliore per la sicurezza e la compatibilità dei plug-in.
Come aggiornare la tua versione di PHP
Ecco qualcosa che ho imparato nel corso degli anni.
Le società di hosting di qualità inferiore utilizzano versioni obsolete di PHP e le migliori società di hosting rimangono aggiornate con le versioni di PHP.
L’aggiornamento alla versione più recente di PHP velocizzerà il tuo sito e, a seconda del tuo host, dovrebbe essere davvero facile da fare.
Ad esempio, Kinsta ha un’opzione nella dashboard che puoi usare per cambiare la tua versione di PHP con un clic.
Il tuo host controlla la versione di PHP eseguita dal tuo sito e quanto è facile aggiornarlo. Controlla il tuo pannello di controllo e dovresti trovare un’opzione lì per aggiornare.
15 Riduci i plugin
I plugin rallentano il tuo sito?
Una specie di. È complicato. Ti faccio alcuni esempi.
Utilizzo il plug-in MonsertInsights per aggiungere Google Analytics al mio sito. Google Analytics carica due file Javascript su ogni pagina del mio sito, in modo da rallentarlo (più peso e due richieste HTTP).
Uso il plugin WPForms per tutti i miei moduli di contatto. WPForms carica un file CSS e, a seconda delle funzionalità che stai utilizzando, anche alcuni file JS. Tuttavia, carica questi file solo su pagine che hanno moduli di contatto. Ciò significa che ha un impatto zero sulle prestazioni del mio sito ad eccezione della pagina dei contatti.
Infine, utilizzo un plugin chiamato Format Media Titles per aggiungere automaticamente titoli alle mie immagini in base al nome del file. Questo plugin esegue un po’ di PHP nella dashboard di amministrazione quando carico le immagini e non ha alcun impatto sulle prestazioni del mio sito.
Ora puoi capire perché dire "i plugin rallentano il tuo sito" non è vero. Lo fanno, non lo fanno, lo fanno a determinate condizioni, ecc. 🤷♂️
L’unico plugin tra i miei esempi che posso dire rallenta il mio sito è MonsterInsights, ma ho bisogno delle mie analisi, quindi mi va bene lo scambio di una piccola quantità di tempo di caricamento extra per questa funzione.
Come regola generale, se il plug-in cambia qualcosa sul front-end del tuo sito, influirà sulle prestazioni. Al contrario, se il plug-in interessa solo la dashboard di amministrazione, probabilmente non rallenterà il tuo sito.
Il "front-end" del tuo sito è ciò che vedono i visitatori. Il "back-end" è la tua dashboard di amministrazione.
Dai un’occhiata al menu Plugin e seleziona tutti i plug-in che apportano modifiche al front-end del tuo sito. Se ne trovi uno attivo ma non lo stai utilizzando, probabilmente sta rallentando il tuo sito, quindi disattivalo.
16 Usa immagini webP
Sono sicuro che hai familiarità con i formati di immagine come JPG e PNG.
Bene, Google ha rilasciato un nuovo formato di immagine chiamato webP che è stato progettato per prestazioni ottimali. Quando utilizzi il formato webP, l’immagine sembra identica ma si carica più velocemente.
Sembra fantastico all’inizio, ma è qui che diventa complicato.
Non tutti i browser supportano ancora le immagini webP. Ciò significa che se hai utilizzato webP per tutte le tue immagini, potrebbero non essere visualizzate affatto su browser come Safari. Per ora, devi servire immagini webP e avere anche una versione di backup JPG o PNG di ogni immagine.
Ovviamente, sembra più lavoro di quanto ne valga la pena, ma ancora una volta, c’è una soluzione molto semplice.
Come usare le immagini webP
Se usi il plugin Optimole, è completamente gestito per te.
In effetti, non c’è nemmeno un’impostazione per questo.
Optimole crea automaticamente versioni webP delle tue immagini e le offre ai visitatori se il loro browser lo supporta. Un piccolo file Javascript con un polyfill viene caricato per servire le versioni JPG/PNG delle immagini quando il browser del visitatore non supporta webP.
17 Utilizzare il prefetch DNS
Il prelettura DNS è fantastico.
La maggior parte dei file sul tuo sito verrà caricata dal tuo dominio. Ad esempio, il file CSS nel tuo tema che stilizza il tuo sito web è ospitato dal tuo sito web.
Se utilizzi Google Analytics, il tuo sito web caricherà i file Javascript necessari dai server di Google anziché dai tuoi. Questo richiede più tempo del caricamento dei file ospitati sul tuo dominio.
Fondamentalmente, quando utilizzi il prefetch DNS, il tuo sito web inizia il processo di caricamento dei file esterni prima. Infatti, quando qualcuno digita il tuo dominio nella barra degli indirizzi, il prefetch DNS inizia il lavoro per preparare i file esterni prima ancora che visitino il tuo sito web.
I dettagli sono piuttosto tecnici, ma questa è l’idea alla base di questa tattica.
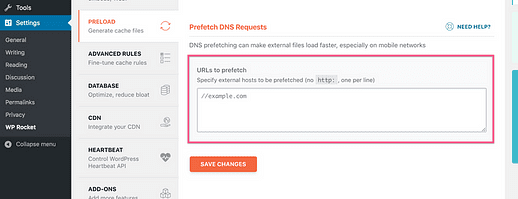
Come utilizzare il prefetch DNS
C’è una semplice opzione fornita da WP Rocket per il precaricamento.
Nel menu Precarica, puoi inserire gli URL per tutti i file esterni caricati dal tuo sito web.
Il tuo sito probabilmente utilizza Google Fonts, quindi l’aggiunta di "//fonts.googleapis.com" abiliterebbe la prelettura per quel nome di dominio.
18 Post limite per pagina
Se gestisci un blog attivo, la tua pagina principale dei post è la pagina più importante del tuo sito. Può anche essere uno dei più lenti.
Ho visto blogger mostrare tutti i loro post sulla loro home page. Quando visiti, l’indicatore di caricamento gira e gira e la pagina non si carica mai completamente. È un’esperienza utente terribile e, peggio ancora, gli sta costando un’enorme quantità di larghezza di banda.
Ad un certo punto, l’enorme quantità di HTML necessaria per i post diventa un problema, ma il problema principale sono tutte le immagini. Questo è il motivo per cui è così importante aggiungere il caricamento lento al tuo sito.
Inoltre, dovresti impostare un limite ragionevole per il numero di post che visualizzi su ogni pagina del tuo blog.
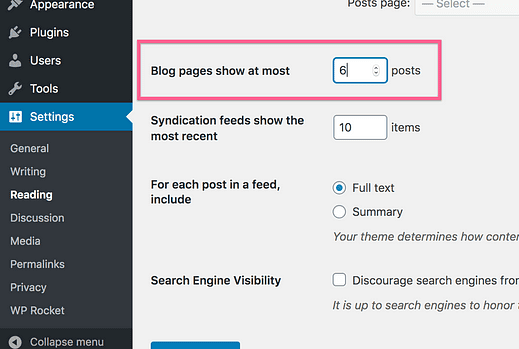
Come limitare i tuoi post per pagina
WordPress ha un’opzione integrata per controllare i tuoi post per pagina nel menu Impostazioni di lettura.
Finché hai abilitato il caricamento lento, puoi visualizzare 10-30 post per pagina senza problemi. Detto questo, 10 è probabilmente il numero medio utilizzato dai blogger e non andrei oltre il 10 senza utilizzare il caricamento lento.
19 Combina le richieste di Google Font
Sono sicuro al 100% che il tuo tema carichi Google Fonts.
Se si tratta di un tema ben codificato, dovrebbe esserci solo una richiesta di Google Fonts, quindi nessun problema.
Tuttavia, è possibile che i plug-in del tuo sito stiano caricando anche Google Fonts o che tu abbia aggiunto più caratteri da solo. In questo caso, il tuo sito sta effettuando più richieste di Google Fonts, il che significa più richieste HTTP. Ricorda, meno richieste HTTP sono, meglio è.
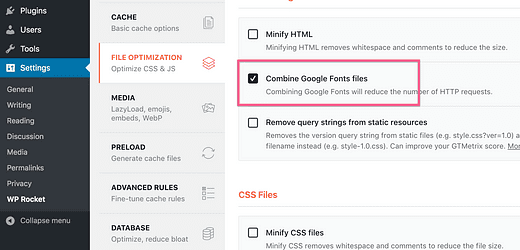
Come combinare la richiesta di Google Fonts
Probabilmente sei abituato a questo ormai…
Per combinare le richieste di Google Fonts sul tuo sito con WP Rocket, seleziona questa casella:
Se non sei sicuro che il tuo sito stia effettuando più richieste di Google Fonts, non c’è nulla di male nell’usare questa opzione, quindi ti consiglio di attivarla sempre.
20 Richieste Ottimizza Gravatar
Quando le persone lasciano commenti sul tuo sito, i loro avatar vengono visualizzati automaticamente. Questo perché WordPress si integra con Gravatar per ottenere gli avatar.
Gravatar è un servizio gratuito e non fa altro che associare un avatar a un indirizzo email. Se crei un account e aggiungi un avatar, lo vedrai apparire automaticamente sul tuo sito e in tutto il web.
Ecco il problema.
Ognuna di queste immagini fa un’altra richiesta esterna ai server Gravatar. Ciò significa che se ricevi 10 commenti su un post, il tuo sito Web eseguirà fino a 10 richieste HTTP esterne: è molto!
Ci sono tre modi per ottimizzare Gravatar in modo che non rallenti il tuo sito.
Come ottimizzare gli avatar Gravatar
La prima opzione è molto semplice: caricamento pigro di immagini Gravatar.
Sfortunatamente, il caricamento lento di Optimole non funziona con le immagini Gravatar. Per caricare le immagini Gravatar in modo pigro, puoi utilizzare il plug-in gratuito a3 Lazy Load.
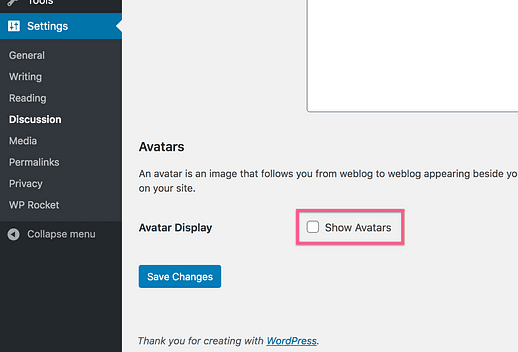
In alternativa, puoi disabilitare completamente Gravatar. Nelle impostazioni Discussione, disattiva gli avatar con questa opzione:
Come implica l’impostazione, questo disabilita completamente gli avatar nei commenti. Se desideri comunque che vengano visualizzati gli avatar predefiniti, puoi installare il plug-in Disabilita utente Gravatar.
Se i commentatori hanno i propri account sul tuo sito, puoi utilizzare il plug-in WP User Avatar per consentire loro di caricare i propri avatar.
La terza opzione è quella di memorizzare nella cache le immagini Gravatar con un plug-in come FV Gravatar Cache, ma questo plug-in ha ricevuto recensioni contrastanti da parte degli utenti.
Sebbene queste tre opzioni siano tutte praticabili, questa prossima ottimizzazione delle prestazioni è un quarto approccio e la soluzione che utilizzo per questo sito Web.
Questa è un’ottimizzazione delle prestazioni davvero interessante che ho appena iniziato a utilizzare.
I commenti sul tuo sito non vengono visualizzati fino a dopo tutto il contenuto del post, quindi perché caricarli subito?
Poiché Optimole non funzionava per caricare le immagini Gravatar in modo pigro, ho installato il plug-in Lazy Load for Comments per caricare in modo pigro l’intera sezione dei commenti. Problema risolto!
Ora, quando qualcuno visita un post, nessuno dei commenti o delle immagini Gravatar viene caricato finché non scorre fino alla sezione dei commenti. Questo rimuove tutte le richieste HTTP da Gravatar fino a ben dopo il caricamento iniziale.
Mentre parliamo di caricamento lento, continuiamo con un’altra implementazione.
22 Lazy carica tutti i video
Incorpori video di Youtube nei tuoi post?
Il caricamento di video può essere un grosso freno alle prestazioni, soprattutto se ne hai più di uno sulla pagina.
Puoi caricare pigramente i tuoi video (e iframe) proprio come le immagini.
Come caricare i video in modo pigro
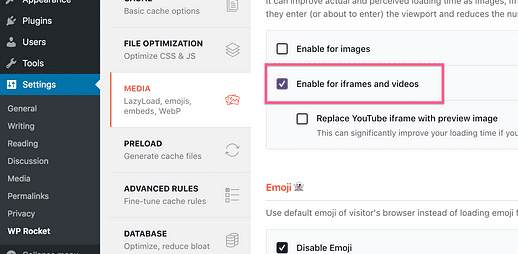
Uso la funzione di caricamento lento di Optimole per le immagini, ma WP Rocket ha un’opzione specifica per iframe e video che puoi abilitare in questo modo:
C’è anche un’opzione per caricare una miniatura al posto del video, ma personalmente non mi piace questa opzione perché fa sì che i visitatori facciano clic due volte sul video, cosa che trovo fastidiosa.
23 Ridurre i reindirizzamenti
Se visiti questo sito Web utilizzando "http", ti reindirizzerà invece alla versione "https".
Inoltre, se visiti senza il "www", verrai reindirizzato alla versione con il "www".
Entrambi i reindirizzamenti sono molto veloci, ma richiedono comunque tempo e quando si tratta di prestazioni, ogni frazione di secondo conta.
Quando ti colleghi al tuo sito web internamente o da un altro sito web, assicurati di utilizzare sempre l’URL finale a cui arrivano i visitatori. Uso sempre " https://www.competethemes.com/ " in modo che non ci siano reindirizzamenti.
Collegandoti sempre alla versione corretta del tuo URL, eviti di inviare visitatori tramite reindirizzamenti che fanno sembrare il tuo sito più lento.
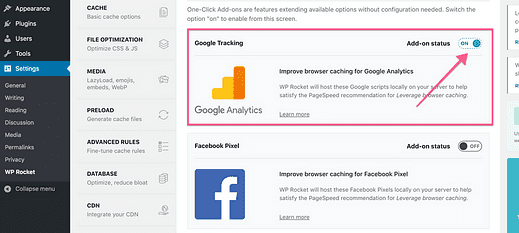
24 Ospitare Google Analytics localmente
Ho menzionato Google Analytics alcune volte finora perché è un inevitabile consumo di prestazioni.
Uno dei motivi per cui rallenta il tuo sito è che devi caricare i file da un server esterno (Google) che richiede più passaggi rispetto al caricamento di un file dal tuo server.
Ospitando i file di Google Analytics localmente, puoi caricarli un po’ più velocemente.
Come caricare Google Analytics localmente
Ancora una volta, il plugin WP Rocket ha reso tutto questo incredibilmente facile e affidabile.
Nel menu Componenti aggiuntivi, c’è una semplice opzione che puoi abilitare per ospitare Google Analytics localmente invece di caricarlo dai loro server.
Questa opzione funziona con la maggior parte dei plug-in utilizzati per aggiungere Google Analytics, incluso MonsterInsights.
Un’ottima alternativa gratuita è il plugin CAOS.
25 Usa meno caratteri
Hai già ottimizzato JS e CSS, quindi prendiamo sul serio anche l’ottimizzazione dei caratteri.
Quando si tratta di prestazioni, i caratteri sono costosi.
Se leggi il mio post su come rendere il tuo sito più bello, allora saprai che sostengo l’utilizzo di uno o due caratteri al massimo. Oltre ad essere una buona regola di progettazione, è anche una buona regola di prestazione.
Ogni carattere che carichi ha un impatto sulle prestazioni del tuo sito, quindi meno ne usi, meglio è.
Ora andiamo un po’ più nel dettaglio.
26 Usa meno spessori dei caratteri
Ogni peso del carattere moltiplica il costo delle prestazioni della tua scelta di carattere.
Ad esempio, se utilizzi il carattere Roboto, caricherai il peso predefinito. Se lo vuoi anche in corsivo e in grassetto, si tratta di set di caratteri completamente diversi e significa che ora stai caricando tre file di caratteri tutti più o meno della stessa dimensione.
Se stai utilizzando anche il carattere Playfair Display e carichi una versione in grassetto e corsivo, ora stai caricando sei file di caratteri che avranno un grande impatto sulla velocità del tuo sito.
Il tuo sito può avere un bell’aspetto ed essere versatile con un singolo carattere caricato in uno stile predefinito, in corsivo e in grassetto. Se vuoi assolutamente un altro carattere, usalo per i titoli in modo che non debba avere più pesi o corsivo.
27 Carica solo il set di caratteri della tua lingua
Hai appena appreso che il caricamento di un font con pesi diversi moltiplica il numero di file che il tuo sito deve caricare.
Seguendo lo stesso thread, più caratteri nel font, più grande è il file. Il punto è che vuoi caricare solo i caratteri di cui hai bisogno.
Assicurati di caricare Google Fonts solo nella lingua che utilizzi. Per gli utenti inglesi, è necessario solo il set di caratteri latini e non il latino esteso che viene spesso caricato per impostazione predefinita.
A seconda di come aggiungi Google Fonts al tuo sito, potresti avere o meno la possibilità di cambiarlo, quindi controlla con il tema o le opzioni del plug-in disponibili.
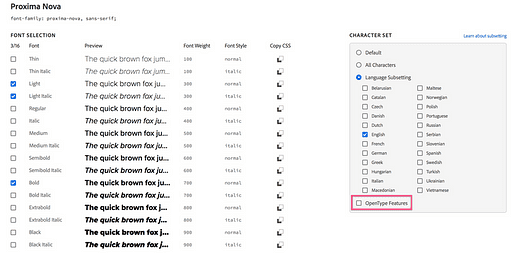
28 Disattiva le funzionalità OpenType in Adobe Fonts
Se utilizzi Adobe Fonts (precedentemente TypeKit) per i tuoi font, probabilmente avrai accesso ad alcune funzionalità OpenType.
Sebbene le funzionalità OpenType siano fantastiche per l’aggiunta di bellissime frazioni, maiuscoletto e molte altre funzionalità tipografiche, molto probabilmente non ne hai bisogno.
Poiché OpenType include molti nuovi glifi di carattere, rende i file dei caratteri più grandi con conseguenti tempi di caricamento più lunghi.
Quando modifichi il tuo progetto, disabilita le funzionalità OpenType qui:
Come puoi vedere nel mio esempio, sto caricando solo i tre pesi dei caratteri di cui ho bisogno e il sottoinsieme inglese come spiegato nelle tattiche precedenti.
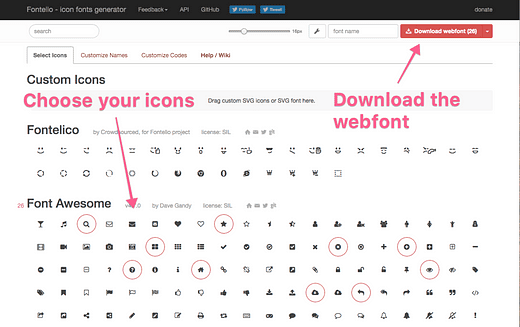
29 Sostituisci Font Awesome con Fontello
Questa tattica è molto tecnica, ma poiché mi ha aiutato, la includo per chiunque altro legga il cui comodo codice di scrittura.
Se usi Font Awesome o un altro font icona per il tuo sito, probabilmente stai caricando l’intero font, cioè stai caricando centinaia di icone. Molto probabilmente, stai utilizzando solo una manciata di icone sul tuo sito.
Con Fontello, puoi creare il tuo pacchetto di caratteri icona utilizzando solo le icone Font Awesome che stai effettivamente utilizzando.
Dato che sto usando solo 26 icone diverse su questo sito, sono stato in grado di ridurre enormemente la dimensione del file del carattere e del suo foglio di stile (circa 100 kb).
Se hai il pieno controllo tecnico sul tuo sito, rimuovere Font Awesome e sostituirlo con un pacchetto webfont personalizzato di Fontello è un modo eccellente per migliorare ulteriormente le prestazioni del tuo sito.
Altre ottimizzazioni
Vedo altri siti Web che consigliano sempre i prossimi suggerimenti, ma ecco il punto…
Queste tattiche finali non velocizzeranno il caricamento del tuo sito. Ottimizzeranno le prestazioni del tuo sito web, ma non esattamente in modo da velocizzarlo.
Ridurrai la quantità di spazio su disco utilizzato dal tuo sito, renderai potenzialmente più sicuro il tuo sito e ridurrai persino la larghezza di banda che utilizzi. Questo è abbastanza per rendere queste tattiche utili ai miei occhi, ed è per questo che le ho incluse alla fine di questo post.
Ecco le ultime 7 tattiche.
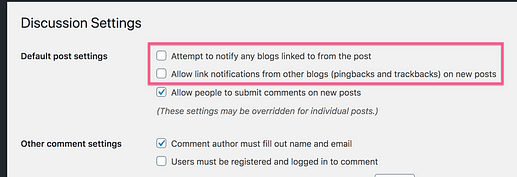
30 Disattiva pingback e trackback
Nessuno usa più pingback o trackback per motivi legittimi.
Prima dei social media, quando le persone gestivano blog personali, i pingback erano un po’ come @-ing qualcuno. In altre parole, ti farebbero sapere quando un altro blogger fa riferimento al tuo sito.
Al giorno d’oggi, vengono utilizzati più o meno esclusivamente per lo spam e lo sfruttamento di vulnerabilità di sicurezza (come DDoSing). È meglio disabilitarli semplicemente con queste due opzioni nelle impostazioni Discussione.
Nessun plugin necessario.
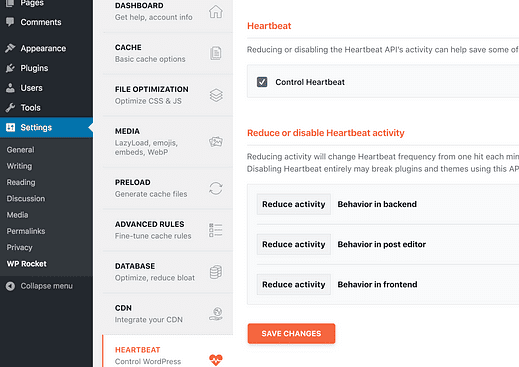
31 Rallenta l’API Heartbeat
L’API Heartbeat viene eseguita in WordPress per mantenere determinate funzionalità in esecuzione nel browser. Ad esempio, WordPress salva automaticamente i tuoi post mentre ci lavori per impedirti di perdere i tuoi contenuti in caso di errore o errore.
Questa API viene normalmente eseguita una volta al minuto e potresti riscontrare che ti rallenta un po’ mentre lavori su un post o utilizzi altre funzionalità nel tuo amministratore.
Anche se non è un grosso problema per la maggior parte delle persone, puoi anche rallentarlo con questa impostazione nel plugin WP Rocket:
La riduzione dell’attività indica semplicemente all’API Heartbeat di essere eseguita una volta ogni due minuti anziché ogni minuto.
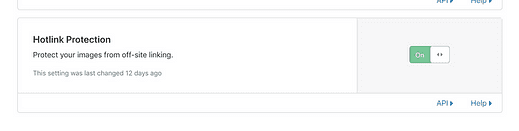
32 Disabilita collegamento rapido
L’hotlinking si verifica quando qualcuno visualizza un’immagine sul proprio sito Web ma utilizza un URL dell’immagine dal tuo sito per pubblicare l’immagine. Quello che succede allora è che ogni volta che qualcuno visita il loro sito, l’immagine viene richiesta dal tuo server invece che dal loro.
La linea di fondo è che quando qualcuno collega una delle tue immagini, paghi per la larghezza di banda e non ottieni alcun vantaggio. È rubare.
Cloudflare include il loro servizio ScrapeShield nel livello gratuito che ha un’opzione per impedire alle persone di collegare le tue immagini.
Non ami tutte queste semplici opzioni click-to-enable?
L’ho attivato di recente e mi ha risparmiato un sacco di larghezza di banda. Immagino che l’hotlinking abbia iniziato a sommarsi per il mio dominio nel corso degli anni e questa opzione ha immediatamente annullato queste richieste.
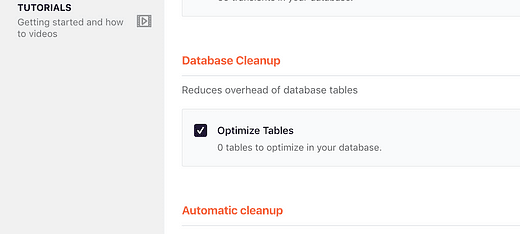
33 Ottimizza il tuo database
La pulizia del database probabilmente non renderà il tuo sito più veloce, ma ridurrà la quantità di spazio su disco che utilizzi.
Se hai molto ingrossamento nel tuo database, è più probabile che rallenti la tua dashboard di amministrazione rispetto al front-end del tuo sito. Ad esempio, se hai decine di migliaia di commenti spam, il caricamento del menu Commenti potrebbe richiedere più tempo a causa dell’enorme volume di dati.
Ci sono molti plugin disponibili per ottimizzare il tuo database, ma questo è qualcosa che faccio anche con WP Rocket.
Il menu Database nelle impostazioni di WP Rocket include opzioni per l’eliminazione automatica di commenti spam e altri dati inutili dal database.
Ancora meglio, puoi pianificare questa automazione in modo che venga eseguita per te ogni giorno, settimana o mese.
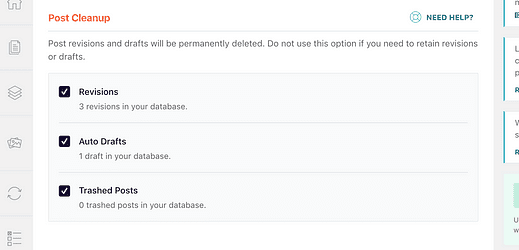
34 Disabilitare o limitare le revisioni dei post
Hai appena appreso che WordPress utilizza l’API Heartbeat per salvare regolarmente le bozze dei tuoi post. Bene, WordPress salva anche le revisioni che puoi ripristinare in seguito, se necessario.
Il problema con l’archiviazione di tonnellate di revisioni è che occupano spazio nel database. Un post con 19 revisioni è come memorizzare 20 post nel tuo database. Mentre puoi disabilitare le revisioni con un plugin o limitarle, puoi anche semplicemente eliminarle.
Il menu Database in WP Rocket include un’opzione per eliminare le revisioni dei post.
Puoi eseguire questa opzione manualmente o pianificarla.
E solo un avvertimento, dovresti sempre eseguire il backup del tuo sito prima di eseguire qualsiasi ottimizzazione del database.
Ho programmato WP Rocket per eseguire questa ottimizzazione ogni giorno perché Kinsta esegue anche il backup del mio sito ogni giorno.
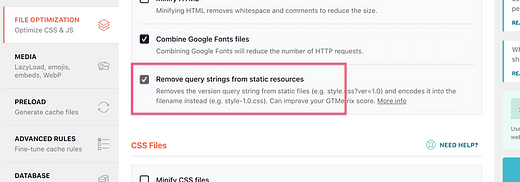
35 Rimuovere le stringhe di query
C’è molto da spiegare qui, ma poiché non accelererà il tuo sito, arriverò direttamente alla linea di fondo.
Le stringhe di query sugli URL dei file possono potenzialmente impedirne la memorizzazione nella cache. Con la maggior parte dei plug-in di memorizzazione nella cache, come WP Rocket, questo non è il caso, quindi la presenza di stringhe di query non è un problema.
Inoltre, le stringhe di query spesso non dovrebbero essere rimosse perché sono necessarie per il corretto funzionamento dei plug-in.
Basta attivare questa opzione in WP Rocket e basta:
Hanno ottimizzato questa funzione in modo che non interrompa le cose sul tuo sito e non vedrai avvisi da GTMetrix e altri strumenti di controllo delle prestazioni necessari per rimuovere le stringhe di query dalle risorse statiche.
36 Elimina plugin inattivi
Quando disattivi un plug-in, lo stai semplicemente disattivando. Puoi riattivarlo e le impostazioni precedenti verranno ripristinate.
Tuttavia, se elimini un plug-in, normalmente vengono eliminate le tue impostazioni e i dati creati dal plug-in. Questo perché la maggior parte dei plug-in ha un processo di pulizia che viene eseguito quando viene eliminato in modo da non lasciare confusione nel database.
Se disponi di plug-in inattivi che non hai ancora eliminato, eliminarli può aiutare a ottimizzare il database. Inoltre, è solo una buona pratica in generale 🙂
Goditi il tuo sito web più veloce
Con oltre 7.000 parole, questo è ufficialmente il post sul blog più lungo che abbia mai scritto. Volevo includere tutto!
C’è solo un’altra cosa che devo dirti…
Quando si tratta di ottimizzazione delle prestazioni, il tuo lavoro non è mai veramente finito. Dopo aver implementato le tattiche che desideri provare sul tuo sito, assicurati di tornare qui una o due volte l’anno per scorrere nuovamente l’elenco e riottimizzare il tuo sito.
Trovo che devo ri-ottimizzare il mio sito almeno una volta all’anno per mantenerlo in perfetta forma.
Potresti anche scoprire che la prima volta che usi questo elenco, alcune tattiche erano troppo tecniche per essere capite. Man mano che diventi più un professionista di WordPress, potresti tornare a trovare queste tattiche molto più semplici da applicare.
Se hai domande, lascerò aperta la sezione commenti, quindi per favore pubblica qui sotto!