Cosa sono gli attributi di WooCommerce? La guida di 5 minuti per principianti assoluti
Cosa sono gli attributi di WooCommerce?
E cosa puoi fare con loro?
Gli attributi di WooCommerce sono una parte fondamentale del tuo negozio di eCommerce e possono essere utilizzati per creare prodotti variabili.
In questo tutorial troverai:
- Una definizione degli attributi di WooCommerce
- Come aggiungere attributi al tuo negozio
- Come attribuire attributi ai prodotti
- Come visualizzare gli attributi nelle pagine dei prodotti
- Come visualizzare i campioni di colore invece dei menu a discesa
Iniziamo con una panoramica degli attributi del prodotto.
Quali sono gli attributi del prodotto WooCommerce?
Gli attributi di WooCommerce ti consentono di aggiungere dati extra ai prodotti in modo da poter creare varianti di prodotto.
Ad esempio, se hai in vendita un cappello sia in verde che in giallo, non vorrai vendere i colori come due prodotti separati. Dal momento che è lo stesso design del cappello ma in colori diversi, utilizzerai invece un attributo. Aggiungeresti un nuovo attributo "colore" e poi aggiungeresti entrambe le varianti di colore "verde" e "giallo" al tuo cappello.
Mettiamoci in pratica con alcuni screenshot ed esempi reali.
Come aggiungere nuovi attributi del prodotto
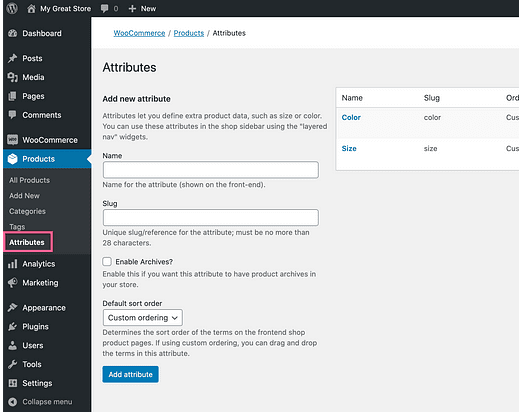
Gli attributi possono essere aggiunti dal menu Attributi elencato nel menu Prodotti.
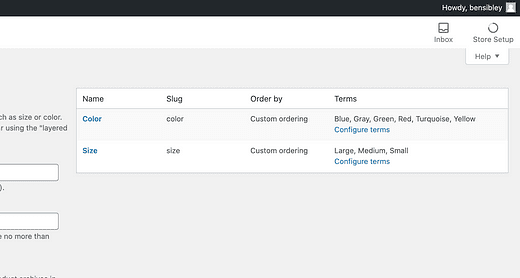
Se hai eseguito la procedura guidata di configurazione di WooCommerce, vedrai gli attributi Colore e Dimensione già creati.
Puoi già vedere i "termini" aggiunti per gli attributi di colore e dimensione
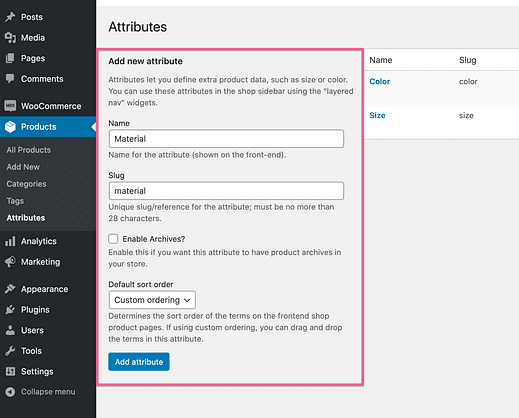
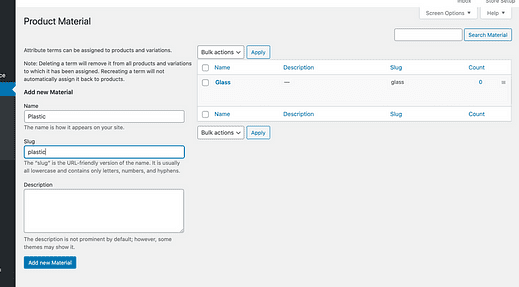
Per aggiungere un nuovo attributo, tutto ciò che devi fare è inserire un nome e uno slug e fare clic su Aggiungi attributo.
Uno slug è un nome tutto minuscolo utilizzato per gli URL. Sostituisci eventuali spazi con trattini nello slug.
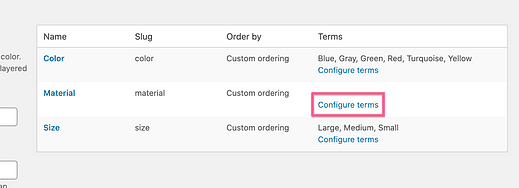
Dopo aver creato il nuovo attributo, fai clic sul collegamento Configura termini per aggiungere opzioni all’attributo.
"Termini" è una parola vaga, ma è la parola che WooCommerce usa per le opzioni all’interno del tuo attributo. Ad esempio, "Colore" è un attributo e "blu, "grigio" e "verde" sono alcuni dei suoi termini.
Nel mio esempio, ho creato un attributo chiamato "Materiale", quindi aggiungerò alcuni nuovi materiali, come "vetro" e "plastica".
Puoi aggiungere tutti gli attributi con tutti i termini che desideri.
Sebbene sia possibile creare attributi specifici per i singoli prodotti, è meglio aggiungerli in questo modo tramite il menu Attributi. Ciò li mantiene disponibili per tutti i prodotti e semplifica notevolmente la gestione. L’aggiunta di attributi ai singoli prodotti diventerà rapidamente disordinata e ingombrante.
Ora che hai creato il tuo attributo personalizzato, ecco come puoi aggiungerlo a un prodotto.
Come aggiungere attributi a un prodotto
Una volta creati gli attributi, sei pronto per assegnarli ai tuoi prodotti.
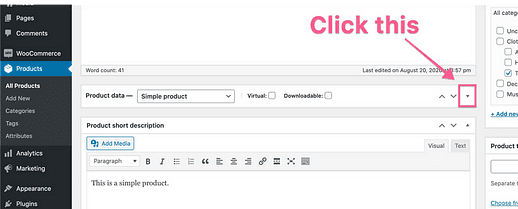
Inizia visitando uno dei tuoi prodotti nella dashboard di amministrazione. Individua quindi la sezione Dati prodotto e fai clic sulla freccia a destra per espanderla.
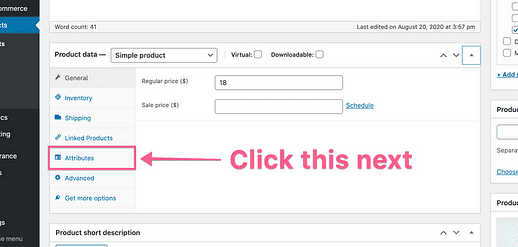
Una volta espanso, fai clic sulla sezione Attributi nella barra laterale sinistra.
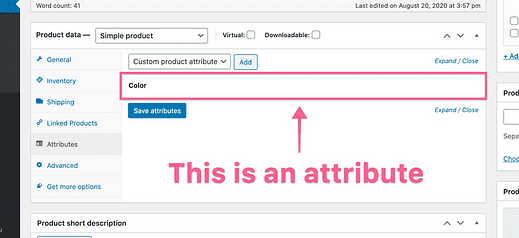
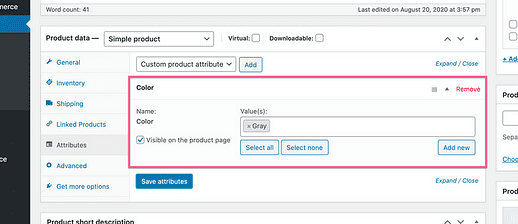
Nel mio esempio, il prodotto ha già un attributo, Colore, elencato qui:
Se fai clic su un attributo, si espande in modo da poter aggiungere e rimuovere diversi valori/termini.
Il pulsante Aggiungi nuovo serve per aggiungere termini completamente nuovi che diventano disponibili per tutti i prodotti.
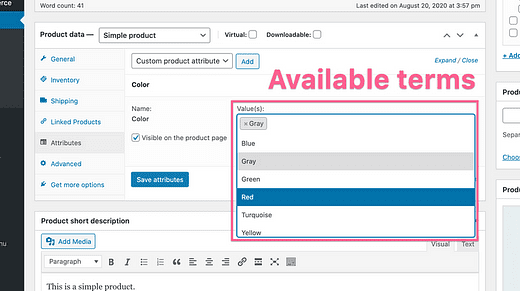
È possibile fare clic nella sezione Valore/i per selezionare i termini esistenti da aggiungere al prodotto.
Questi termini provengono dal menu Prodotto > Attributi
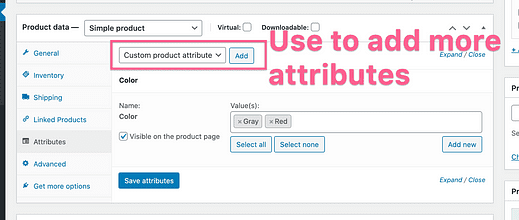
Puoi aggiungere più attributi al prodotto utilizzando questa opzione a discesa:
Se ti stai chiedendo come funzionerebbe, un esempio potrebbe essere una t-shirt che richiede opzioni di colore e taglia. Aggiungeresti sia un attributo Colore che un attributo Dimensione.
Come ho già detto, non consiglio di creare attributi di prodotto personalizzati, ma puoi selezionare attributi preesistenti con il selettore a discesa descritto sopra.
Una cosa che potresti non aspettarti è che una volta aggiunti i tuoi attributi, questi non vengano visualizzati automaticamente nella pagina del prodotto.
Come visualizzare i tuoi attributi sulla pagina del prodotto
Ottenere i tuoi attributi da mostrare sulle pagine dei prodotti è una parte confusa di WooCommerce.
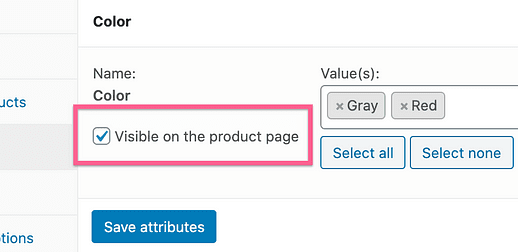
Quando aggiungi attributi a un prodotto, anche se selezioni la casella "visibile sulla pagina del prodotto", le varianti non verranno comunque visualizzate sul tuo sito.
Selezionare questa casella è solo un passaggio del processo
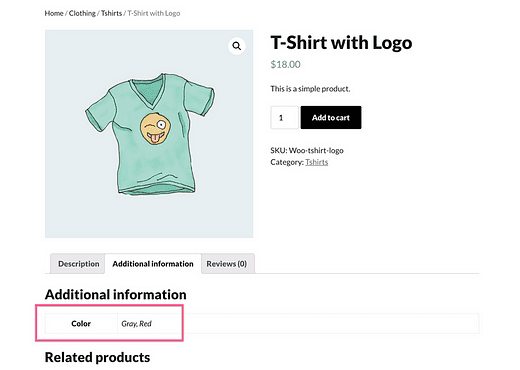
Per impostazione predefinita, l’unica differenza nella pagina del prodotto saranno gli attributi e i loro valori elencati nella sezione Informazioni aggiuntive.
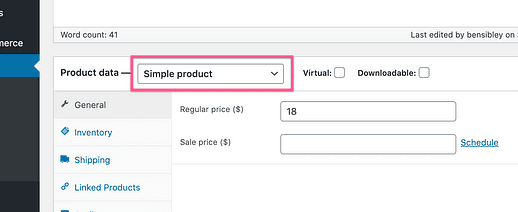
Per aggiungere il menu a discesa per i tuoi attributi, devi prima cambiare il tuo prodotto da "Prodotto semplice" a "Prodotto variabile" utilizzando questo menu a discesa:
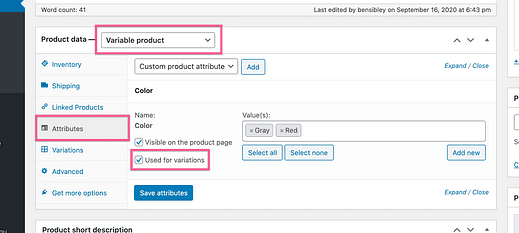
Quindi è necessario aprire la sezione Attributi e selezionare la casella "Utilizzato per varianti" per ciascun attributo.
Assicurati di selezionare la casella per tutti gli attributi che desideri utilizzare
Al termine, fai clic sul pulsante Salva attributi.
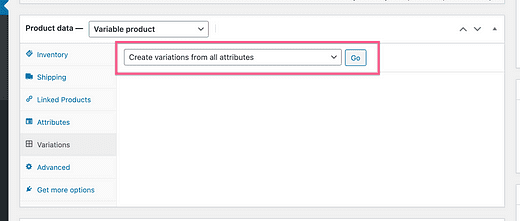
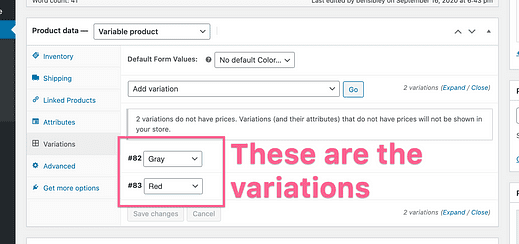
Quindi, fai clic sulla sezione Variazioni. Puoi utilizzare il menu a discesa per aggiungere una variazione alla volta, ma è più veloce utilizzare l’opzione "Crea varianti da tutti gli attributi".
Dopo aver fatto clic su Vai, WooCommerce creerà tutte le diverse possibili varianti di prodotto.
Il mio prodotto ha due varianti a causa dei termini di colore grigio e rosso aggiunti
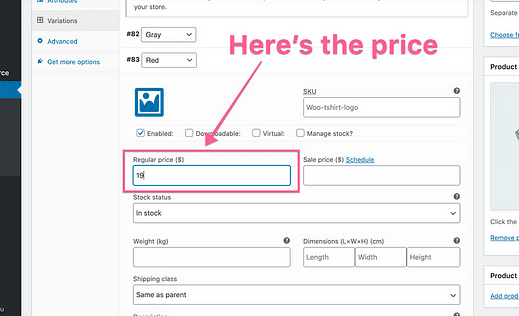
L’ultimo passaggio prima che le tue varianti vengano visualizzate nella pagina del prodotto è assegnare a ciascuna un prezzo.
Dovrai compilare tutti i campi, ma nel mio esempio aggiungerò solo i prezzi.
Una volta che hai finito di aggiungere i prezzi a tutte le tue varianti, fai clic sul pulsante Salva modifiche.
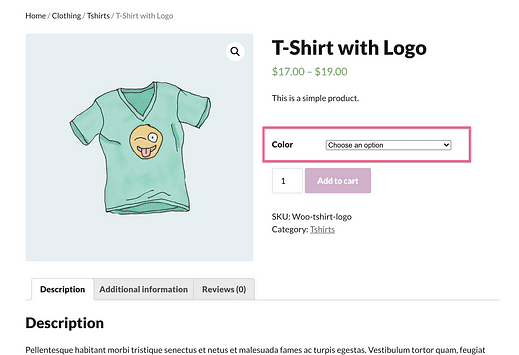
Vedrai ora un menu a discesa che consente agli acquirenti di scegliere le tue varianti.
Il mio esempio utilizza solo un attributo, ma puoi aggiungerne quanti ne vuoi. Ogni attributo avrà il proprio menu a discesa che elenca i termini disponibili.
Sebbene funzioni perfettamente, i selettori a discesa non garantiscono la migliore esperienza di acquisto.
Come visualizzare i campioni di colore
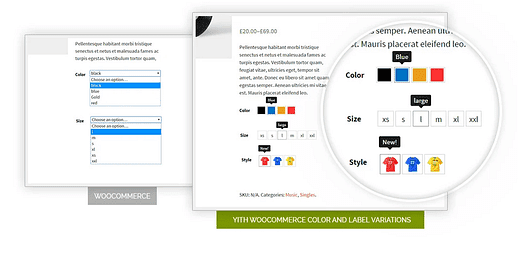
Il menu a discesa predefinito per le varianti del prodotto non crea un’ottima esperienza utente.
Immagina di avere una t-shirt disponibile in cinque colori. Con un menu a discesa, gli acquirenti non possono vedere quanti colori sono disponibili finché non fanno clic su di esso e non vedono le effettive sfumature di colore. Vedono solo la parola "blu", ad esempio, invece della tonalità di blu utilizzata dal prodotto.
Dare ai visitatori campioni di colore tra cui scegliere rende l’esperienza di acquisto decisamente migliore.
Sebbene questa opzione non sia disponibile in WooCommerce, ci sono molti ottimi plugin che possono aggiungere questa funzione al tuo sito:
Questi 6 plug-in di variazione del prodotto per WooCommerce rendono il tuo sito più facile da usare
I plug-in elencati in quella raccolta possono sostituire il menu a discesa per le opzioni di colore, dimensione e stile, aggiungere nuove immagini della galleria per variazione e molto altro ancora.
Padronanza degli attributi WooCommerce
Ora sai quali sono gli attributi del prodotto WooCommerce e come aggiungerli al tuo sito.
L’utilizzo degli attributi sarà una parte fondamentale della gestione del tuo negozio e della vendita delle varianti del prodotto.
Se desideri un nuovo design eccellente per il tuo negozio, ho utilizzato il tema del negozio moderno in questo tutorial. È completamente reattivo, personalizzabile e si carica rapidamente.
Dai un’occhiata al tema Negozio moderno
E soprattutto, è gratis! Provalo sul tuo sito web e vedi cosa ne pensi.
In caso di domande, si prega di postare nella sezione commenti qui sotto. E se hai imparato qualcosa di nuovo, considera di condividerlo con qualcun altro.
Grazie per aver letto!