I 10 migliori editor HTML gratuiti da provare nel 2021
È giusto dire che, come la musica, il cibo e il dabbing, l’HTML è un linguaggio universale. Sia chiaro, una volta per tutte che non è un linguaggio di programmazione, ma è piuttosto l’acronimo di HyperText Markup Language.
Un linguaggio di markup è un linguaggio informatico utilizzato per definire la visualizzazione e la struttura del testo normale su una pagina web. Fa uso di elementi e tag attorno al testo normale in modo che sia interpretabile dal computer. L’ipertesto, noto anche come "collegamento ipertestuale", è un testo con un collegamento visualizzato su una pagina web, che fornisce l’accesso ad altre fonti o pagine web.
Come lo sappiamo, il web è un oceano HTML. Le righe HTML possono essere utilizzate per visualizzare il testo, fornire struttura a una pagina Web informe e incorporare contenuti multimediali. Oggi, lo sviluppo web significa immergersi nell’HTML per assemblare progetti di app vincenti.
Creare, gestire e modificare pagine web non è mai stato così semplice e senza problemi al giorno d’oggi. I giorni in cui si digitava tutto il codice a mano sono finiti. Tuttavia, ci sono ancora molti webmaster che lo fanno. Per coloro a cui non piace farlo, ci sono editor HTML gratuiti che aiutano a ridurre al minimo il carico.
Gli editor HTML sono strumenti che aiutano a modificare e creare codice HTML, permettendoti di modificare direttamente il tuo codice sorgente. È una parte fondamentale dello sviluppo web. È una buona pratica per gli sviluppatori Web utilizzare gli editor HTML poiché forniscono una chiara comprensione del codice.
Al momento, la maggior parte degli sviluppatori professionisti si affida agli editor per creare e mantenere i propri siti. Per quest’anno, ci sono i migliori editor HTML da verificare.
I migliori editor HTML gratuiti nel 2021
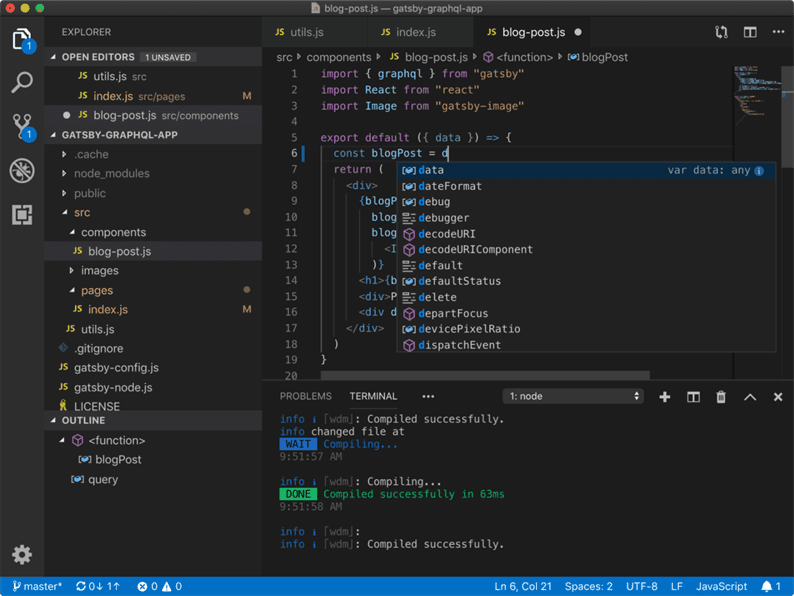
1 codice di Visual Studio
Un editor di testo gratuito e open source con una libreria di estensioni per personalizzare la tua esperienza. Ha il supporto JavaScript integrato per React.js, Node.js e TypeScript. Le diverse estensioni sono progettate per essere eseguite in processi diversi per evitare di rallentare l’editor.
Caratteristiche:
- autocompletamento
- evidenziazione della sintassi
- libreria di estensioni
- Schermata del codice VS
2 Blocco note++
Un editor di testo gratuito basato sulla libreria open source Scintilla. Gli sviluppatori dietro di esso si concentrano fortemente sul potere di conservazione e riducono al minimo l’impronta di carbonio degli utenti. Inoltre, la piattaforma è stata creata con questo in mente. Notepad ++, essendo uno strumento open source, supporta plug-in e tutorial creati dall’utente.
Caratteristiche:
- mappa del documento
- completamento automatico
- evidenziazione e piegatura della sintassi
- interfaccia personalizzabile
- Cerca/sostituisci PCRE
- riproduzione e registrazione macro
- supporto per un ambiente multilingue
3 Modifica di Komodo
Un editor di testo multilingue che offre tutto il necessario per le programmazioni di base, come il rilevamento delle modifiche e il completamento automatico. Creato da ActiveState, una società con sede a Vancouver, offre anche diverse altre piattaforme incentrate sugli sviluppatori. Alcuni strumenti, come l’IDE Komodo, che è più ricco di funzionalità, sono offerti in diversi pacchetti in base alle esigenze dell’utente.
Caratteristiche:
- numerose selezioni
- cassetta degli attrezzi
- autocompletamento
- editor multilingue
- set di icone e skin
- responsabile luoghi e progetti
- libreria di estensioni
- tenere traccia delle modifiche
4 atomo
Realizzato da GitHub, Atom è un editor di testo open source. Ha vari temi e strumenti per personalizzare l’esperienza. Inoltre, l’editor HTML potrebbe anche essere integrato direttamente con Git e GitHub. È progettato appositamente per gli utenti di Windows.
Caratteristiche:
- completamento automatico
- gestore di pacchetti integrato
- browser del file system
- numerosi riquadri
- modifica multipiattaforma
- personalizzazione
- trova e sostituisci
5 Google Web Designer
L’editor offre funzionalità che aiutano a creare progetti interattivi basati su HMTL5 e grafica animata, compatibili su qualsiasi dispositivo. Fornisce una facile integrazione con altre importanti app di Google, inclusi Google Ads e Google Drive. La suite di progettazione completa consente la modifica in JavaScript e CSS, oltre a HTML.
Caratteristiche:
- eventi
- flusso di lavoro dinamico
- diverse modalità di animazione
- strumenti per creare contenuti
- Integrazioni Google
6 H5P
Uno strumento utilizzato per creare, condividere e riutilizzare contenuti interattivi con HTML5, l’ultima versione del linguaggio. Gli utenti possono creare contenuti ottimizzati per i dispositivi mobili e reattivi, che includono video, presentazioni, giochi e così via. Inoltre, supporta anche i framework WordPress, Moodle e Drupal tramite moduli e plugin.
Caratteristiche:
- realizzare video, giochi, presentazioni e altri media
- plugin per Moodle, Drupal e WordPress
- contenuto HTML5 interattivo e ricco
- comunità di utenti online
7 parentesi
Open-source, consente ai provider di sviluppo Web front-end come eTatvasoft di funzionare all’interno dei loro browser. Sono inclusi strumenti visivi per fornire ulteriore aiuto quando richiesto. L’editor è specificamente focalizzato sui linguaggi di sviluppo web, come CSS, HTML e JavaScript, ed è stato creato su un framework JavaScript.
Caratteristiche:
- anteprima dal vivo
- editor in linea
- supporto per il preprocessore
8 pesce azzurro
Un editor creato per sviluppatori Web e programmatori per la scrittura di script, siti Web e codice di programmazione. È un’app open source compatibile con macOS, Linux, Windows e altri sistemi operativi. Supporta diversi markup e linguaggi di programmazione, che includono XML, CSS, HTML, Python, PHP e JavaScript.
Caratteristiche:
- supporto al progetto
- leggero e veloce
- cerca e sostituisci
- Oltre 500 documenti che si aprono facilmente
- frammenti della barra laterale
- supporto multi-thread per file remoti
- mappa dei caratteri
9 Microsoft Expression Web
Attualmente, è alla quarta versione. Ha funzionalità per creare e mantenere siti di alta qualità basati su standard in CSS, JavaScript, HTML e altri linguaggi di codifica. È disponibile per il download in inglese, oltre che in spagnolo, francese, tedesco, coreano e molti altri.
Caratteristiche:
- Funzionalità di progettazione CSS
- supporto integrato per gli standard web
- strumenti diagnostici visivi
10 tazzine da caffè
L’editor HTML ha rilasciato per la prima volta il suo software nel 1996. L’app gratuita consente agli utenti di creare file CSS o HTML da zero o di creare layout e temi inclusi. Ha una vasta libreria di flussi di lavoro e componenti per aiutare a creare siti Web efficaci e organizzati per scopi diversi.
Caratteristiche:
- barre degli strumenti personalizzabili
- layout e temi
- elementi del modulo
- il markdown da testo semplice a HTML supporta attributi, elementi e selettori suggeriti
Editor HTML: i pro ei contro
PROFESSIONISTI
Modifica rapida: per modifiche semplici, spesso è più veloce apportare modifiche a una pagina con l’uso di un editor di testo.
Più commerciabile: uno sviluppatore web che potrebbe scrivere HTML con un editor di testo è più commerciabile rispetto a uno che utilizza solo un editor WYSIWYG. Il primo è più flessibile e potrebbe raggiungere qualsiasi strumento di modifica HTML. quest’ultimo deve ricominciare da capo con ogni nuovo strumento di modifica.
Nessun HTML "funky": l’unico HTML che sarebbe nel documento sarebbero i tag che ci metti deliberatamente. Questo aiuta le pagine a scaricare più velocemente e ad apparire più snelle.
Aiuta nell’apprendimento dell’HTML: gli editor di testo ti insegneranno a leggere l’HTML. Spesso hanno funzioni e procedure guidate per eseguire le attività più comuni, come i tag di base della pagina, ma imparerai la codifica di base e l’HTML se utilizzi un editor di testo.
HTML leggibile dall’uomo: questo è particolarmente importante se lavori con un team di sviluppatori web. L’HTML può essere spaziato come piace al tuo team e ha anche note e commenti per consentire la modifica più efficiente da parte degli altri membri del team.
CONTRO
Curva di apprendimento più ripida: poiché è necessario apprendere sia l’HTML che le funzioni dell’editor stesso, un principiante troverà più difficile utilizzare un editor di testo.
Dovrebbe avere conoscenza HTML: sebbene la maggior parte degli editor di testo HTML possa aiutare a suggerire attributi, tag e così via, questi aiutanti non sostituiscono la conoscenza dell’HTML. Molti editor di testo moderni offrono stili di trascinamento della selezione, inclusi corsivo e grassetto, ma se non riesci a ricordare il codice dello "spazio unificatore", il tuo editor potrebbe non essere di aiuto.
Difficile da "progettare" con: ci sono alcune persone che trovano più difficile per gli editor di testo progettare le pagine poiché non sono in grado di visualizzare l’aspetto della pagina solo dall’HTML.
La ragione per usare un editor HTML
Per assicurarti di avere il controllo completo sulla tua fonte e sui documenti visivi allo stesso tempo, è essenziale lavorare con entrambi. Un editor HTML mostrerà i due editor fianco a fianco e potrai modificarli contemporaneamente in qualsiasi momento, fornendoti il controllo completo di ciò che sta accadendo. Questo è un editor visivo HTML online gratuito e puoi aprirlo direttamente nel tuo browser web.
Sebbene la funzionalità possa sembrare insignificante, ma quando ne hai bisogno, sarebbe molto conveniente. L’editor HTML non è limitato a Mac o Windows e, soprattutto, non è necessario scaricare e installare altro software. Per gli utenti che non hanno familiarità con l’HTML, è altamente raccomandato, così come per coloro che vogliono generare velocemente il codice sorgente.
Se desideri più funzionalità, vai all’editor HTML professionale su htmlg.com. È stato progettato per sviluppatori di siti Web professionisti per la modifica dell’automazione delle attività.
Conclusione
Avere una mano per scrivere codice in modo più efficiente e veloce sta diventando un must assoluto oggi. Che tu sia un principiante o un veterano, gli editor HTML potrebbero essere i tuoi migliori amici. A parte le funzionalità, scegliere il miglior editor HTML che fa per te potrebbe essere difficile, con tutte le scelte disponibili.
Tuttavia, sarebbe una buona idea sperimentare vari editor e scegliere quello che meglio si adatta al tuo flusso di lavoro e al tuo stile.