Как добавить поле изображения в таксономию в WordPress
Таксономия полезна для группировки вещей. Обычно, когда мы добавляем сообщение в WordPress, мы назначаем ему таксономию. Таким образом, у нас будет группа сообщений, подпадающих под определенную таксономию. Категории, Теги – это таксономии по умолчанию в WordPress. Пользователь также может создать свою собственную таксономию с помощью функции register_taxonomy().
По умолчанию Таксономия имеет несколько полей – Имя, Слаг и Описание. WordPress не предоставляет поля изображения для таксономии. Но в некоторых случаях вам может понадобиться изображение для вашей таксономии. В этой статье мы изучаем, как добавить поле изображения в таксономию в WordPress и отобразить его во внешнем интерфейсе.
Добавить поле изображения в таксономию
Для начала вам необходимо установить и активировать плагин Advanced Custom Fields.
Расширенное настраиваемое поле – это конструктор полей, который позволяет легко добавлять поля к типам сообщений, таксономиям в WordPress всего за несколько кликов. В нашем руководстве я собираюсь добавить поле изображения к категориям и отобразить их в интерфейсе пользователя.
После активации плагина перейдите в меню «Пользовательские поля» и нажмите кнопку «Добавить».
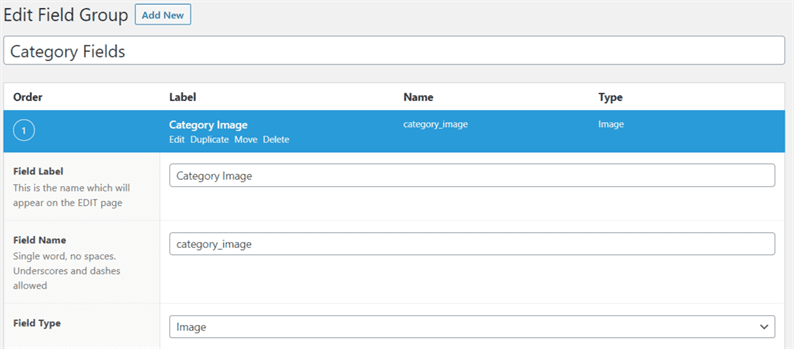
На следующей странице вам нужно добавить заголовок, поля, условия для группы полей.
Как показано на скриншоте выше, я дал заголовок, метку поля. Имя поля автоматически генерируется из метки поля. Под типом поля я выбрал вариант Изображение. Эта опция действует как загрузка файла, что позволяет использовать загрузчик мультимедиа.
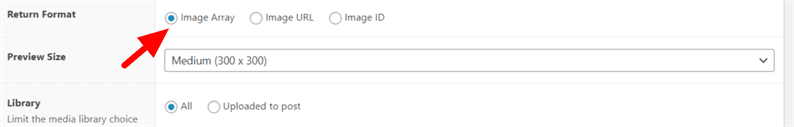
Прокрутите вниз на той же странице и выберите «Вернуть формат как массив изображений».
В разделе «Местоположение» пользователю «Правила» необходимо добавить условие, которое будет применяться к текущей группе полей. В нашем случае я выбираю Taxonomy как равную Category.
Как только вы закончите с вышеуказанными настройками, сохраните изменения.
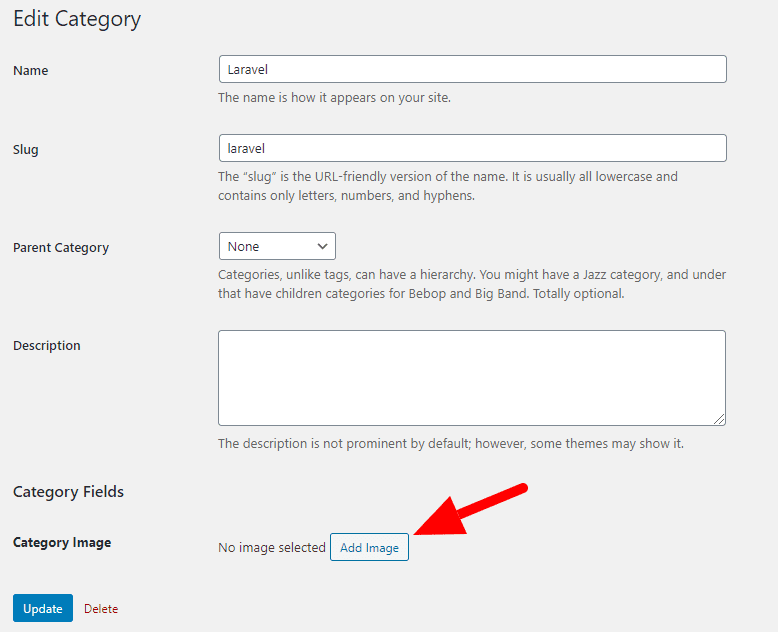
Теперь, если мы перейдем на страницу редактирования категории, мы увидим поле для загрузки изображения.
Здесь пользователь может загрузить изображение для категории. Далее давайте посмотрим, как отобразить это изображение во внешнем интерфейсе.
Отображение изображения категории во внешнем интерфейсе
Плагин расширенных настраиваемых полей предоставляет метод, get_field()который используется для отображения значения поля. Чтобы отобразить значение поля категории, вам необходимо передать имя поля и ‘category_TERM_ID’. Если вы показываете значение поля настраиваемой таксономии, то вторым параметром будет term_TERM_ID. Пожалуйста, обратитесь к документации плагина здесь.
Допустим, мы загрузили изображение для категории с идентификатором 7. Наш код для отображения изображения будет следующим.
<?php
$term_id = 7;
$image = get_field('category_image', 'category_'. $term_id); //'category_image' is our field name
?>
<img src="<?php echo $image['url']; ?>">Переменная $imageимеет путь к изображению с размерами эскиза, среднего и большого. Вы можете выбрать любой размер изображения в соответствии с вашими требованиями. Распечатайте $imageпеременную, и вы получите все метаданные об изображении.
Надеюсь, вы понимаете, как добавить поле изображения в таксономию в WordPress. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Как создать собственный виджет Elementor
- Как добавить код после тега body в WordPress
- Добавление настраиваемой кнопки изображения с помощью загрузчика мультимедиа в WordPress