Как добавлять, редактировать и настраивать столбцы Elementor
Плагин Elementor WordPress является одним из самых популярных конструкторов страниц по определенной причине. Секрет успеха Elementor заключается в простоте использования и интуитивно понятном интерфейсе. Во-первых, Elementor — это визуальный живой редактор страниц. Это означает, что вы сможете сразу увидеть, как будет выглядеть ваш сайт после внесения изменений — вам не нужно переключаться в специальный режим предварительного просмотра. Во- вторых, Elementor предлагает функцию перетаскивания, которая позволяет вам выбирать и размещать элементы из меню одним щелчком мыши. Кроме того, Elementor не требует знаний в области кодирования, поскольку вы можете добавлять и сразу же изменять элементы в соответствии с вашими потребностями. Имея все это в виду, очевидно, что любой может создать отзывчивый веб-сайт Elementor WordPress .. Другими словами, независимо от того, как вы хотите организовать свой контент, вы можете сделать это быстро и легко с помощью этого конструктора страниц. Но если вы специально хотите организовать свой контент в столбцы Elementor с разным стилем, эта статья для вас.
Элементарные столбцы
Если вы хотите создать отдельные разделы, посвященные вашей бизнес-истории, услугам или представителям вашего бренда, столбцы Elementor помогут вам сделать это с легкостью. Столбцами можно управлять с помощью параметров на панели Elementor слева. Кроме того, вы можете создавать столбцы, щелкнув правой кнопкой мыши дескриптор столбца и выбрав в появившемся контекстном меню.
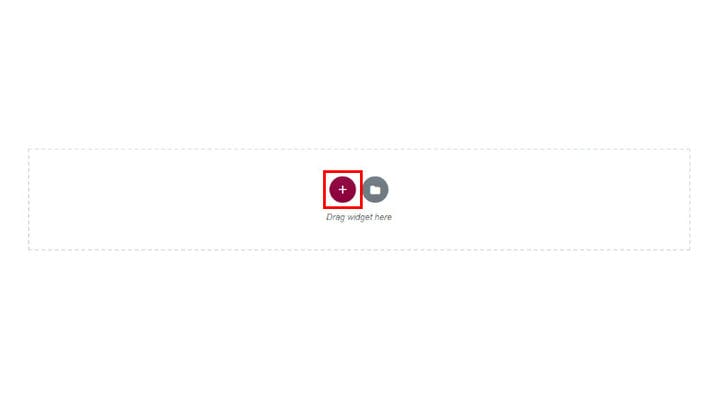
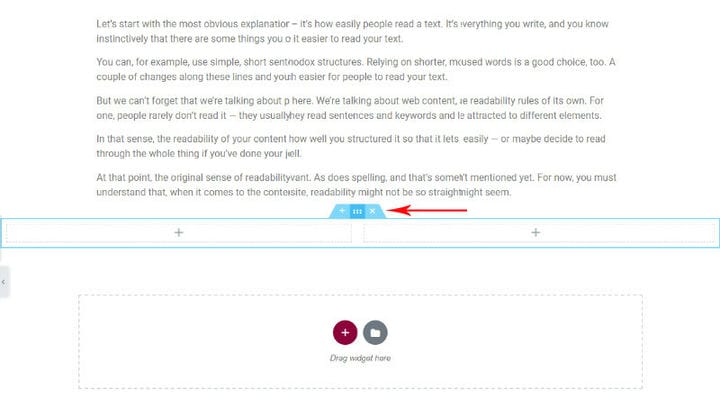
Прежде всего, нам нужно создать строку. Нажмите на знак +, как показано на рисунке ниже.
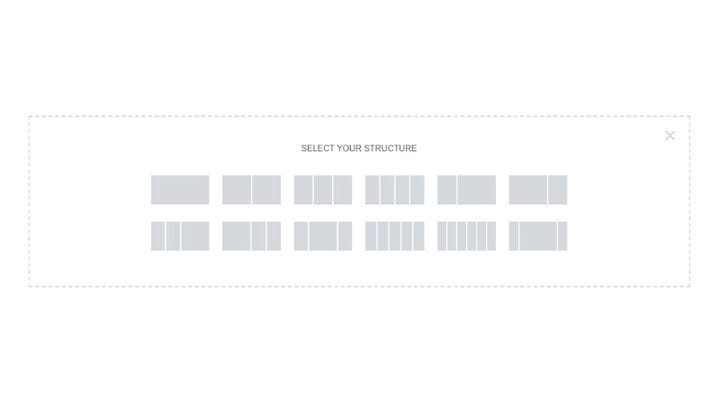
Теперь выберите нужную структуру, исходя из вашего направления дизайна и типа контента. На этот раз мы пойдем с двумя столбцами.
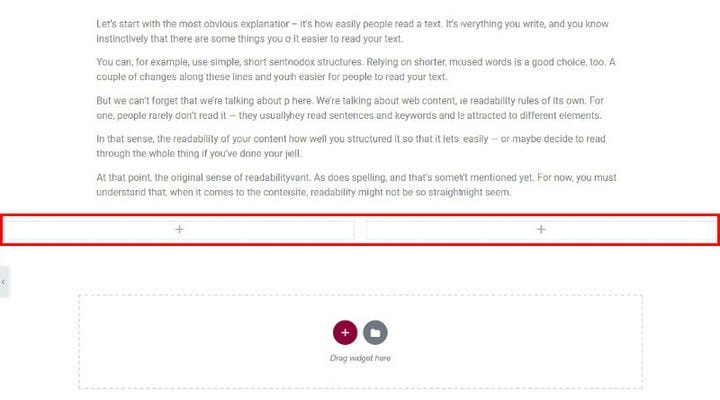
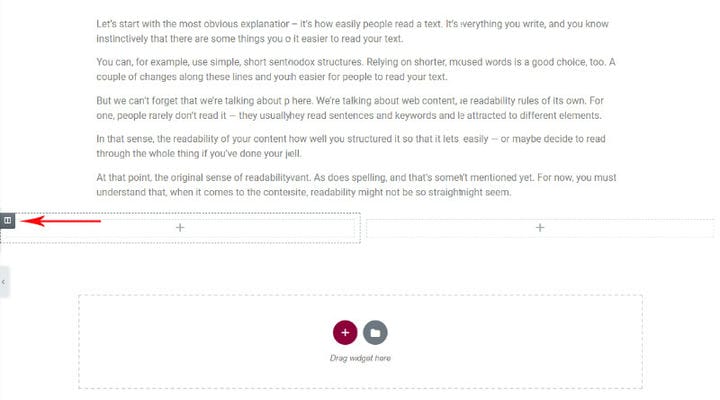
Выбранная структура появится мгновенно, и вы сразу же сможете начать добавлять виджеты. Вы можете либо перетащить нужный виджет из меню, либо нажать +, чтобы добавить содержимое в колонку. От текстовых разделов и изображений до определенных виджетов — вы можете добавить в свою колонку все, что захотите.
Но прежде чем вы начнете добавлять свой контент/виджеты в свои столбцы, вы можете настроить строку и ее столбцы в соответствии со своими потребностями. Как вы могли заметить, строка выделяется синим цветом после того, как мы наводим на нее курсор.
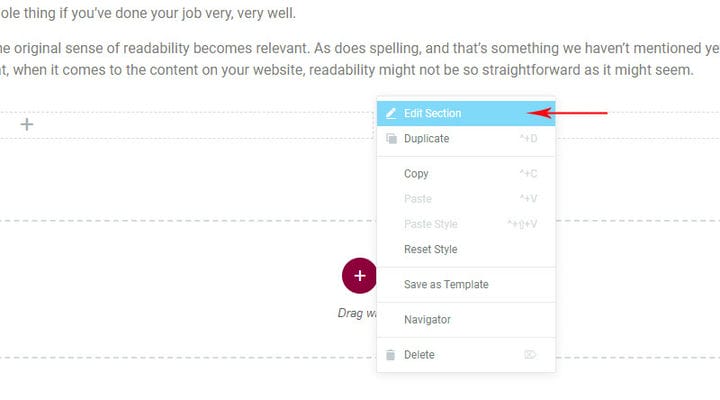
Чтобы изменить нашу строку, мы щелкнем правой кнопкой мыши строку и затем выберем раздел «Редактировать».
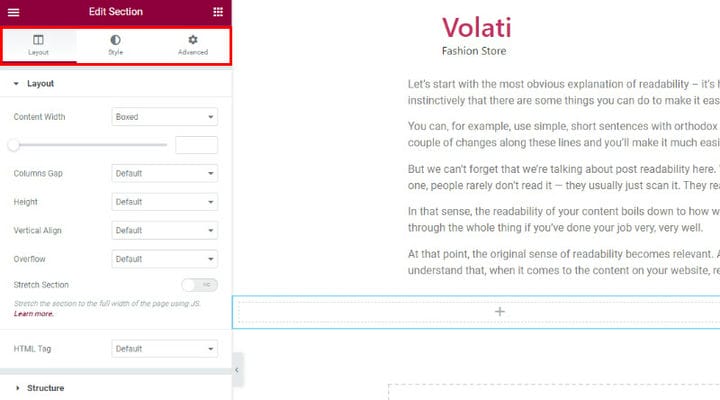
Поле «Редактировать раздел» предлагает 3 вкладки для настройки строк. Вы можете установить тип макета, стилизовать его или использовать дополнительные параметры для тонкой настройки.
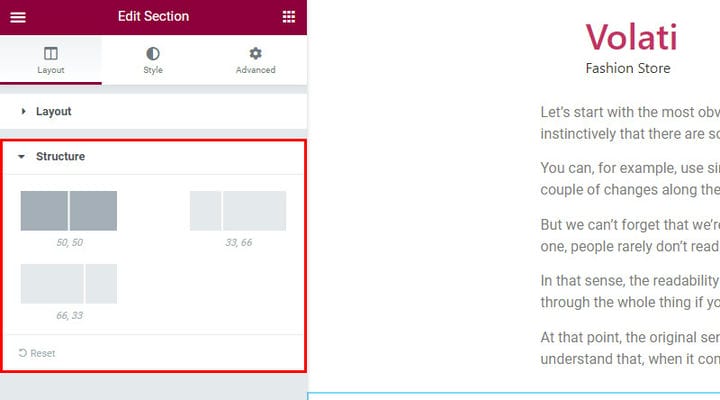
Начнем с параметров макета. Здесь вы можете установить структуру столбцов на основе различных типов пропорций. Это позволит вам организовать свой ряд на основе ваших требований к дизайну в соответствии с вашими личными предпочтениями.
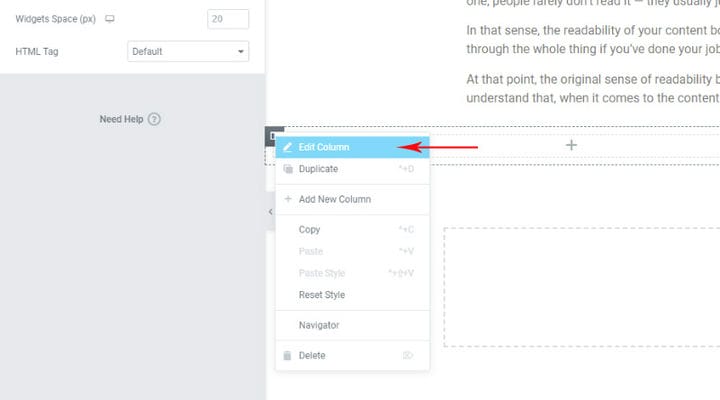
Теперь давайте отредактируем столбец. При наведении курсора на столбец появится значок, позволяющий продолжить редактирование (как показано на картинке ниже).
Щелкните правой кнопкой мыши поле, которое мы только что упомянули, и выберите «Редактировать столбец».
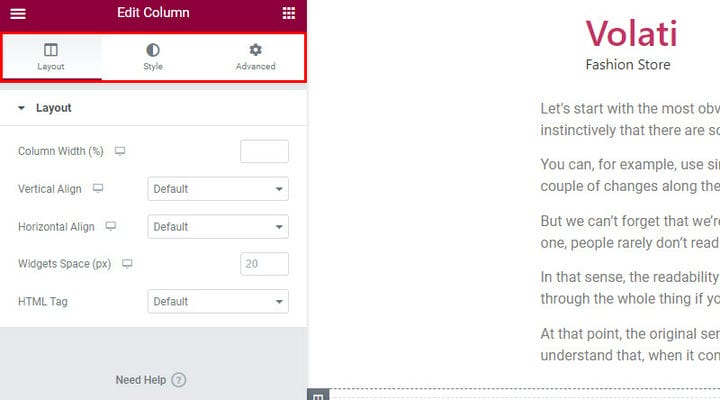
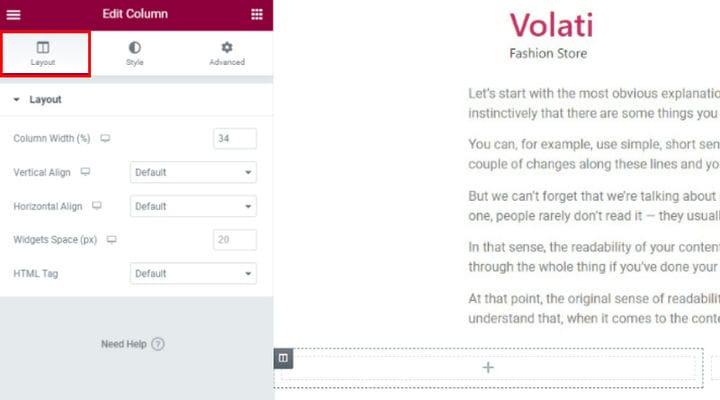
Мы снова видим три вкладки настройки («Макет», «Стиль» и «Дополнительные параметры»). Во-первых, нам нужно установить макет столбца.
Начните с установки ширины столбца. Этот параметр позволяет изменить столбцы, если вас не устраивают размеры строк, которые вы установили ранее. Затем вы можете установить вертикальное выравнивание содержимого столбца. Вы можете выбрать один из вариантов: «Сверху», «Посередине», «Снизу», «Пространство между», «Пространство вокруг» и «Равномерное пространство». Это поместит ваш контент в предопределенное место в разделе с одним столбцом. Кроме того, вы можете использовать параметр «Горизонтальное выравнивание», который позволяет горизонтально выравнивать встроенные виджеты в одной строке. Здесь вы можете выбрать различное встроенное позиционирование, включая «Начало», «Центр», «Конец», «Промежуток между», «Пространство вокруг» и «Расстояние равномерно». В дополнение к этому, есть опция «Пространство виджета».где вы можете установить расстояние между виджетами, которые вы планируете добавить. Наконец, вы можете установить тег HTML для своего столбца.
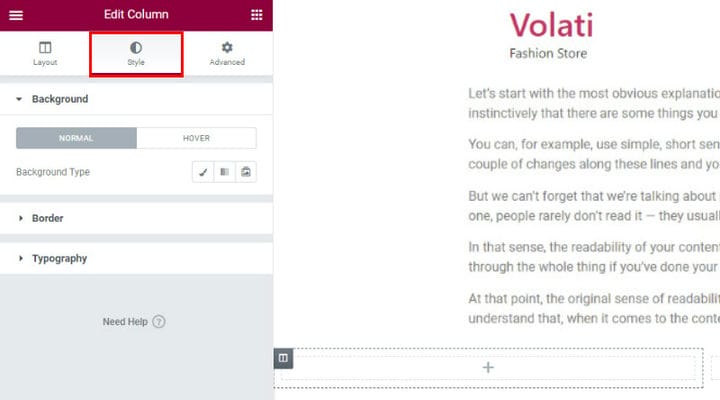
Теперь пришло время стилизовать вашу колонку. Прежде всего, выберите тип фона — классический, градиентный или фон слайд-шоу. Классический макет фона позволяет установить цвет фона или изображение. С другой стороны, градиентный фон позволяет установить цветовой градиент фона. Как следует из названия, фон слайд-шоу позволяет создать фон типа слайд-шоу. Кроме того, вы можете установить наложение фона, режим наложения или поиграть с CSS-фильтрами — выбирайте между размытием, яркостью, контрастностью и насыщенностью.
Когда фон столбца установлен, вы можете задать стиль границы столбца. Во-первых, установите тип границы и радиус границы. Во- вторых, добавьте тень блока, если этого требует ваш дизайн.
Поскольку типографика может иметь большое значение, не забудьте установить цвета типографики для раздела столбца.
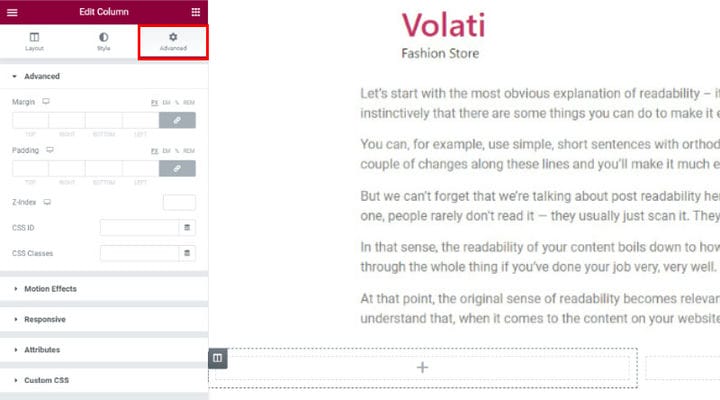
Как вы знаете, поле определяет, сколько места находится за границей редактируемого элемента. С другой стороны, отступы определяют, сколько места находится внутри границы и содержимого редактируемого элемента. Оба этих параметра можно установить на вкладке «Дополнительные параметры». Хотя это поле включает в себя множество других расширенных параметров, мы рекомендуем вам обратить внимание на поле «Адаптивный ». Здесь вы можете отображать или скрывать столбцы на компьютере, планшете или мобильном телефоне, что может во многом повлиять на работу пользователей.
Давайте подведем итоги
Добавление столбцов Elementor практично по многим причинам. Это позволяет вам организовать свой контент с большей гибкостью и легко настраивать его элементы. Благодаря интуитивно понятным функциям Elementor вам не нужны какие-либо предварительные знания для создания столбцов Elementor за считанные минуты. Надеемся, эта статья поможет вам сделать это еще быстрее!