Как создать видеогалерею YouTube для вашего сайта
Хотите создать отзывчивую видеогалерею на YouTube? Вы можете разместить на веб-сайте вместе видео YouTube. Обычный процесс для этого – отображение эскизов видео. И когда кто-то нажимает на миниатюру, соответствующее видео должно воспроизводиться во всплывающем окне. В открывшемся всплывающем окне пользователи могут переходить к следующему и предыдущему видео. Так должны вести себя видеогалереи.
В этой статье я покажу вам, как создать видеогалерею YouTube с помощью Bootstrap и fancybox.
Зачем нужна видеогалерея на сайте?
Видеогалерея используется для организации вашей видеоколлекции. Создав видеогалерею, ваши пользователи могут просматривать вашу коллекцию видео в одном месте. Кроме того, могут быть и другие причины для размещения галереи на сайте. Допустим, вы завершили деловое мероприятие или встречу и теперь хотите показать пользователям все видео с мероприятия на веб-сайте.
Видеогалерея также полезна для увеличения просмотров вашего канала YouTube.
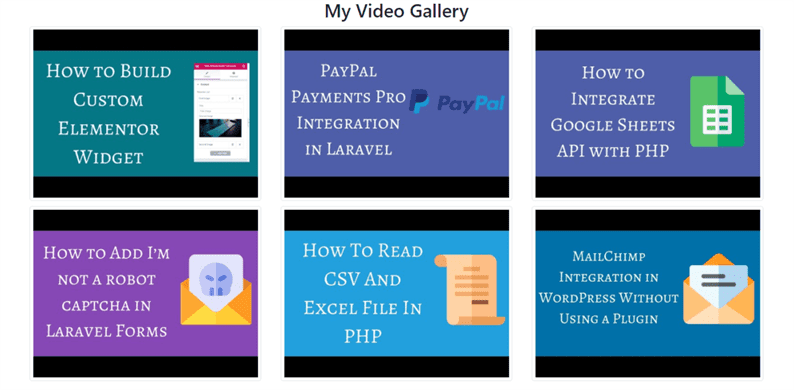
Сказав это, давайте посмотрим, как создать на сайте видеогалерею YouTube. Наш окончательный результат будет показан на скриншоте ниже.
Создайте видеогалерею YouTube с помощью Bootstrap и fancybox
Я собираюсь поставить базовый дизайн для видеогалереи. Мое главное намерение – показать вам, как получить эскизы видео на YouTube и как воспроизводить видео в fancybox. Пользователь должен добавить свой собственный стиль к окончательному результату.
Получите эскиз видео YouTube
Для начала нам нужно написать код, который возвращает миниатюру видео YouTube. В качестве примера я беру несколько своих видео на YouTube. В приведенном ниже коде я написал метод, который извлекает идентификатор из URL-адресов видео YouTube и возвращает эскиз видео YouTube.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Метод extractVideoID()вернет идентификатор видео из URL-адреса видео. Используя этот идентификатор видео, мы получаем миниатюру видео с функцией getYouTubeThumbnailImage.
Показать галерею
Я просматриваю массив видео, получаю эскиз и помещаю его на страницу. При этом я также интегрировал fancybox для воспроизведения видео в лайтбоксе. Прилагаемый fancybox лайтбокс с сенсорным экраном, отзывчивый и полностью настраиваемый.
Напишем HTML с помощью Bootstrap и fancybox следующим образом.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Зайдите в браузер и попробуйте. Вы должны увидеть работающую видеогалерею YouTube.
Надеюсь, вы понимаете, как создать на сайте видеогалерею YouTube. Поделитесь своими мыслями и предложениями в комментариях ниже.
Статьи по Теме
- YouTube API – как получить список YouTube-видео вашего канала
- Как использовать YouTube API для загрузки видео на канал YouTube
- Как загрузить видео на YouTube в приложении Laravel