Лучший способ удалить Proudly Powered by WordPress
Есть много веских причин, по которым вы хотели бы, чтобы плоды вашего творческого труда были доступны онлайн бесплатно. Возможно, вы проявляете творчество как часть хобби и просто хотите, чтобы люди увидели, на что вы способны.
Вы можете использовать его, чтобы привлечь внимание к своей работе. Это часто происходит на веб- сайтах фотостоков, где можно загружать и делиться контентом других людей, если они имеют надлежащее имя. Вот почему несколько лицензий CC включают указание авторства.
Раздавать вещи бесплатно — тоже хороший маркетинговый ход. Вы можете привлечь толпу бесплатными вещами, а затем убедить их купить премиум-версию. Темы и плагины WordPress иногда следуют этой модели — они предлагают некоторые базовые функции в бесплатной версии и предоставляют доступ к полной версии за платным доступом.
Проблема с использованием бесплатных вещей
Проблема в том, что даже в бесплатной версии остается небольшая часть оригинального автора. В бесплатных темах WordPress это обычно их отличительная черта. По крайней мере, это копия «с гордостью работает на WordPress», которую вы по праву не хотите видеть на своем веб-сайте. Многие люди задаются вопросом, разрешено ли вообще удалять эту копию, и если это тоже вас беспокоит, ответ — да, вы имеете право удалить ее. WordPress поставляется с лицензией GPL, что означает, что вы можете свободно настраивать и изменять программное обеспечение любым способом, который вам нужен, и это также относится к удалению сообщения «с гордостью работает на WordPress».
В прошлом авторы темы WordPress не уделяли особого внимания тому, чтобы эту часть веб-сайта было сложно удалить. Однако ситуация изменилась, и авторы гораздо умнее, когда дело доходит до сокрытия этих слов в труднодоступных классах.
Поэтому, если вы действительно хотите удалить эту копию со своего веб-сайта, вам не следует нацеливаться на сами слова. Есть несколько проверенных способов сделать это, и мы познакомим вас с каждым из них. Таким образом, вы можете удалить копию «с гордостью работает на WordPress» :
Проверьте параметры темы
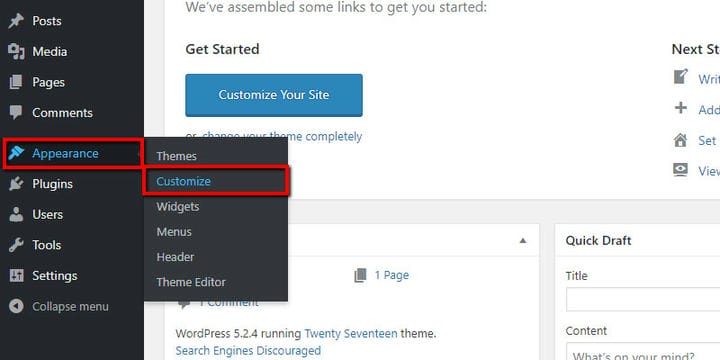
Первое, что вы должны сделать, прежде чем переходить к любой другой процедуре, — это проверить, есть ли в выбранной вами теме возможность удаления копии «PBWP». Хотя это не часто бывает и в основном это происходит с премиальными темами, в некоторых бесплатных темах это тоже есть. В любом случае, проверка ничего не стоит и может сэкономить вам много времени, поэтому, прежде чем пробовать что-либо еще, просто перейдите в настройки темы или панель администратора > Внешний вид > Настроить, и если в теме есть эта опция, вы найдете ее в одном из этих двух мест.
С пользовательским CSS и нулевым знанием кодирования
Это одна из самых эффективных процедур, которая обязательно удалит нежелательную копию. Все, что вам нужно сделать в этом случае, это найти класс или идентификатор элемента, в котором находится копия, и заблокировать ее простым кодом. Так как каждый автор темы может назвать этот класс или ID так, как ему нравится, общепринятого названия для него нет и вам придется искать его в теме самостоятельно. Авторы часто отображают класс в виде информации о сайте, но это не общее правило.
Поиск класса или идентификатора
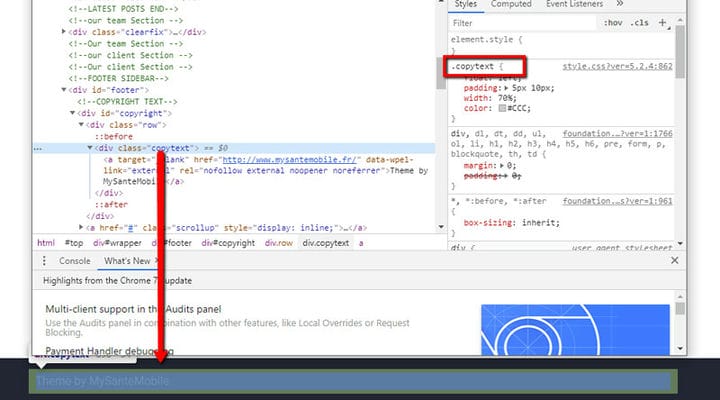
Если вы никогда не сталкивались с кодом, вас можно простить за то, что вы думали, что найти класс сложно. Это невероятно просто — все, что вам нужно, это понять, как проверить веб-элемент, который вы хотите изменить. Строка кода, которую вы хотите найти, — это строка, которая, когда вы щелкаете по ней или наводите на нее курсор, выбирает всю строку, содержащую копию, которую вы хотите удалить. В качестве примера возьмем бесплатную тему Marvel :
В этой теме невероятно легко найти нужную строку кода. Здесь вам нужен класс, и вы можете ясно видеть, что это «копирайт». Вы можете увидеть его слева в редакторе, а также справа, где перечислены все характеристики кода.
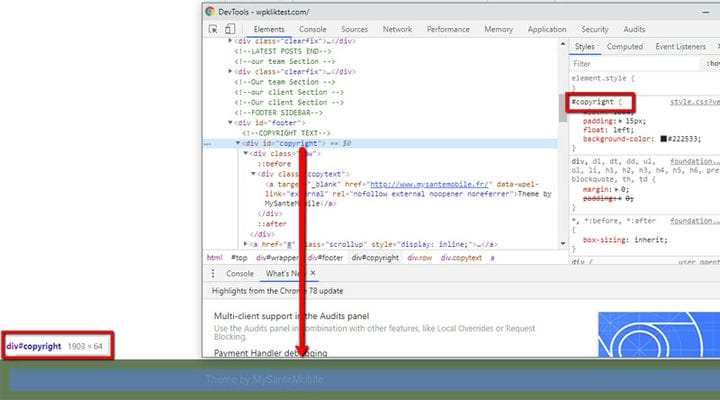
Удалив содержимое этого класса, вы сотрете его копию. Черное поле, содержащее копию в лайв-версии, останется там, так как вы его еще не заблокировали. Для этого вам придется снова проверять элементы, пока не найдете строку кода, которая выбирает все поле:
Еще раз, вы нашли то, что искали, когда идентифицирована строка кода, которая выделяет все поле. В этом случае вы имеете дело не с классом, а с идентификатором. Это единственные две вещи, о которых вам нужно беспокоиться, когда вы пытаетесь удалить эту раздражающую копию и элемент, который ее содержит. Здесь идентификатор элемента, который вы хотите идентифицировать, является авторским правом.
Блокировка его отображения
Теперь, когда вы определили класс или идентификатор копии или элемента, который хотите заблокировать, все, что вам нужно, — это строка кода, чтобы заблокировать его отображение. Чтобы найти, куда его нужно вставить, следует выбрать пункт «Настроить» в разделе «Внешний вид» меню в админке сайта.
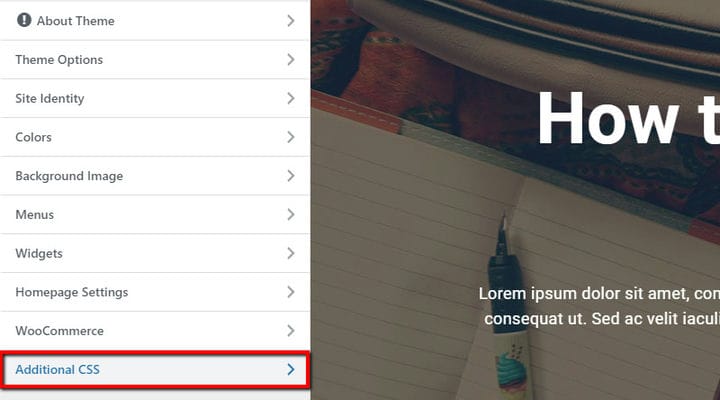
Оказавшись там, вы должны найти опцию «Дополнительный CSS», где вы будете вводить код, чтобы он применялся ко всему веб-сайту.
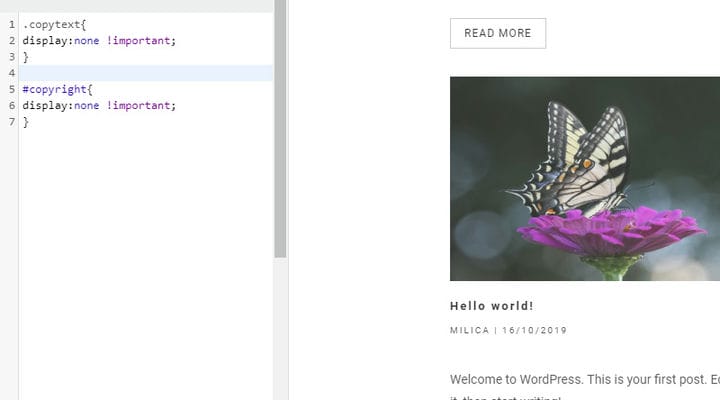
display:none !important;display:none !importantВот как код будет выглядеть в нашем случае, в зависимости от того, что вы хотите заблокировать:
.copytext {
Display:none !important;
}#copyright {
Display:none !important;
}Изменение содержимого класса или идентификатора
Но что происходит, когда вы находите поле полезным и хотите просто изменить его копию? Вы также можете сделать это с помощью пары строк кода, но сначала вам нужно найти класс или идентификатор элемента, содержащего копию, а не всю строку. Здесь это текст класса.
Код, который вы хотите вставить, состоит из двух частей:
.copytext {
visibility: hidden;
}
.copytext:after {
visibility: visible;
position: absolute;
left: 50px;
content: "This text replaces the original.";
}display:noneОднако в последнем случае вы не удаляете элемент. Вы просто наделяете его значением hidden, сохраняя занимаемое им пространство и структуру страницы.
Таким образом, первая строка кода освобождает место для нашей копии. Вторая строка добавляет его. С его помощью вы снова делаете весь элемент видимым и даете ему другую копию для отображения. Важно правильно выбрать позиционирование, и оно варьируется от одной темы к другой. Если вы не добавите его в код, новая копия появится за пространством, где была исходная копия. Так что используйте
положение: абсолютное; слева: 50 пикселей;
position: absolute; left:50px;чтобы дать ему инструкции по позиционированию, и отрегулируйте значение пикселей, чтобы оно соответствовало положению, как вы предполагали.
Удалите «Proudly Powered by WordPress» с помощью плагина
Для этой цели также создано множество плагинов WP, и они также довольно эффективны. Мы опишем несколько из них, которые мы сочли наиболее практичными и удобными для пользователя, и оба они абсолютно бесплатны.
Удалить кредит в нижнем колонтитуле
Remove Footer Credit — это простой, удобный для начинающих инструмент, который предлагает достаточно вариантов, чтобы выполнить работу, не запутав вас. Его легко установить и использовать, и он будет работать с большинством тем WordPress. Это позволяет вам как удалять, так и редактировать титры нижнего колонтитула за несколько простых шагов. Просто перейдите на панель инструментов, наведите указатель мыши на «Инструменты», а затем выберите опцию «Удалить кредит в нижнем колонтитуле». Появятся два текстовых поля: одно для удаления текста из нижнего колонтитула, а другое для добавления пользовательского содержимого. Конечно, вы можете ничего не добавлять, просто не забудьте нажать «Сохранить» после того, как закончите.
Удалить «Работает на WordPress»
Это также отличный, простой в использовании инструмент, который работает со всеми стандартными и собственными темами WordPress. Это позволяет вам удалить нежелательный текст, а также добавить свой контент на его место с помощью новой области виджета «Информация о сайте». Удалить плагин «Powered by WordPress» легко установить, и легко найти возможность удалить «Powered by WordPress». Все, что вам нужно сделать, это перейти на панель инструментов, выбрать «Внешний вид», затем пройти по пути: «Настроить»> «Параметры темы»> «Удалить на базе WordPress», и все готово. Инструмент плавно направит вас к любому другому необходимому шагу.
Если автор темы приложил много усилий, чтобы сделать удаление нежелательной копии трудным, что часто бывает, эти плагины могут показаться вам не такими простыми в использовании. Мы, безусловно, рекомендуем использовать пользовательский код CSS как самый безопасный и надежный способ удаления текста «Powered by WordPress».
Подведем итоги!
Если вы начинаете какое-либо начинание с небольшим бюджетом, вы будете во многом зависеть от ресурсов и активов, которые вы можете получить бесплатно. Темы веб-сайтов — это такой актив, и они великолепны, потому что вы можете извлечь из них так много пользы. Но если вы действительно хотите сделать их своими собственными, вы можете удалить из него «Proudly powered by WordPress» и аналогичную копию. Но что нужно добавить пару строк кода, когда вы получаете целую тему бесплатно, верно?