5 najlepszych przykładów stron z przewijaniem paralaksy
Dodanie jakiegoś efektu paralaksy stało się prawie normą dla twórców motywów WordPress. Przewijanie paralaksy jest po prostu wyjątkowo popularne. Dlatego postanowiliśmy zebrać krótką listę najlepszych przykładów stron internetowych z przewijaniem paralaksy. W ten sposób zobaczysz to w akcji i zdecydujesz, czy jest to dobry wybór dla Twojej witryny.
Krótko mówiąc, przewijanie paralaksy to efekt, który tak często widzisz na stronach internetowych, że wszystko wygląda tak, jakby miało głębię i jakby wszystko na stronie w jakiś sposób unosiło się w powietrzu. Dodaje między innymi miły dynamiczny akcent na stronie. Ponadto jest to potężne narzędzie do opowiadania historii i angażowania użytkowników.
Jeśli zastanawiasz się, jak wygląda przewijanie paralaksy w działaniu, sprawdź poniższą listę.
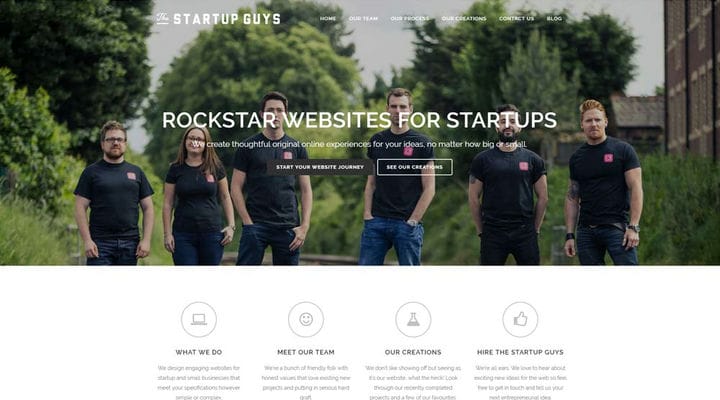
1 Chłopaki od startupów
Ta firma zajmująca się projektowaniem stron internetowych, specjalizująca się w tworzeniu stron internetowych dla startupów i małych firm, daje bardzo fajny przykład na to, jak przewijanie paralaksy może być używane w bezpretensjonalny, ale efektowny sposób. Jest to również doskonały przykład wykorzystania paralaksy do promowania treści. Przewijając stronę główną tej witryny, uzyskasz wszystkie niezbędne informacje o tym, czym zajmuje się firma. Robisz to, ciesząc się wizualnie ekscytującymi efektami przewijania paralaksy. Ta strona korzysta z niezwykłego motywu Bridge, który zawiera nieograniczoną liczbę sekcji paralaksy i obraz tytułowy paralaksy.
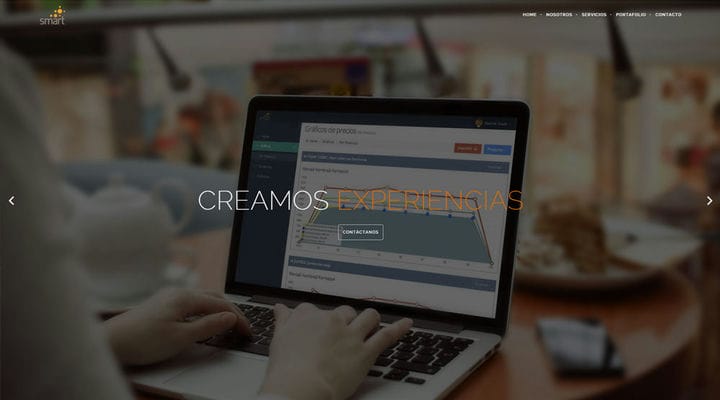
2 inteligentne rozwiązania
Smart Soluciones stanowi doskonały przykład wykorzystania paralaksy w witrynie z dobrą miarą. Sama strona nie jest spektakularna, ale zdecydowanie uderza. Dla firmy IT, która specjalizuje się w projektowaniu stron internetowych, uzyskanie odpowiedniej miary efektów, takich jak paralaksa, jest kluczowe. Przeglądając stronę, wykonaną z doskonałej Eoli, odnosi się wrażenie dobrego smaku, miary, profesjonalizmu i modernizmu. Tego właśnie oczekują klienci od firmy zajmującej się projektowaniem stron internetowych. Dlatego możemy śmiało powiedzieć, że wykonali dobrą robotę wykorzystując paralaksę.
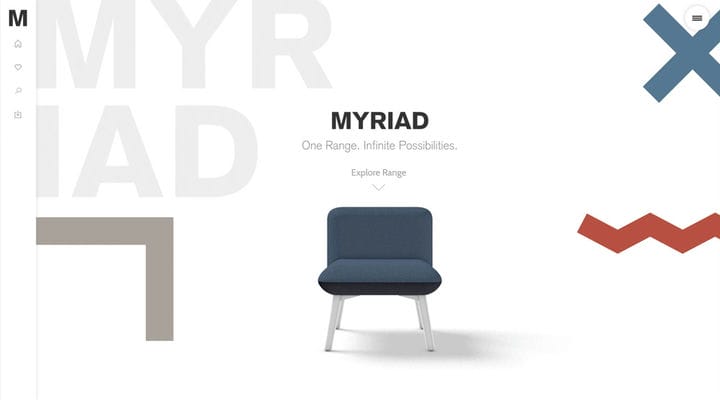
Myriad to linia mebli biurowych brytyjskiego studia Boss Design. Aby zaprezentować nową linię mebli modułowych, która pozwala na dużą elastyczność, studio postanowiło jak najlepiej wykorzystać paralaksę. Podczas przewijania przez odwiedzających różne meble łączą się, podróżując po stronie i tworząc różne kombinacje. Jest to szczególnie sprytne zastosowanie przewijania paralaksy, ponieważ jest całkowicie zgodne ze stylem i przeznaczeniem reklamowanych mebli.
4 W.R.G. Alchemia
Włoska agencja digital branding doskonale zdaje sobie sprawę z tego, że jeśli chcesz brandować innych, najpierw musisz perfekcyjnie obrandować siebie. Strona internetowa jest zabawnym odzwierciedleniem alchemicznej nazwy agencji, a przewijanie paralaksy jest używane z ciężką aluzją do pierwotnego astronomicznego znaczenia tego słowa. Mianowicie, w astronomii paralaksa oznacza pozorne przemieszczenie obiektu, w zależności od punktu obserwacyjnego obserwatora. Strona internetowa Alquimia WRG zawiera starą mapę nieba jako tło, na którym widzimy małe gwiazdy i różne elementy treści poruszające się z różnymi prędkościami podczas przewijania.
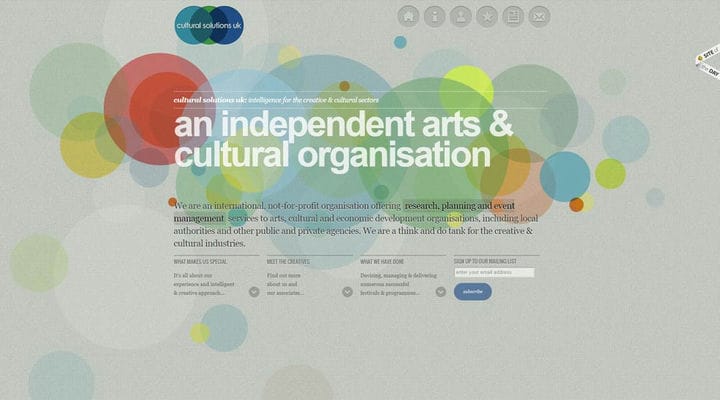
5 rozwiązań kulturowych
Międzynarodowa organizacja zajmująca się badaniami, planowaniem i zarządzaniem wydarzeniami Cultural Solutions UK używa paralaksy, aby stworzyć subtelne, ale efektowne wrażenie na swojej stronie internetowej. Korzystanie z przewijania paralaksy jest raczej ortodoksyjne, ale wydajne – masz różnokolorowe kółka, z których niektóre poruszają się powoli, a inne w nieco szybszym tempie. Odwiedzający uzyskują subtelne wrażenie głębi 3D, pozostając całkowicie skupionym na treści i wezwaniach do działania. Efekt, który pozostawia delikatne wrażenie, nie rzuca się prosto w oczy, a jednocześnie skłania do robienia tego, czego chce – to jeden z najlepszych przykładów zastosowania przewijania paralaksy, jakie widzieliśmy od jakiegoś czasu.
Bonus: Łódź
Kiedy po raz pierwszy pojawił się w 2015 roku, The Boat naprawdę wstrząsnął nie tylko światem projektowania stron internetowych, ale także światem literackim. Ta innowacyjna, jednostronicowa witryna z powieściami graficznymi opowiada poruszającą historię o ucieczce z wojny w Wietnamie na łodzi. Strona internetowa, a właściwie interaktywna powieść online, była pod wieloma względami innowacyjna. Trzeba powiedzieć, że duża część wartości tej powieści wynika z wizjonerskiego zastosowania przewijania paralaksy, a także z intensywnego pejzażu dźwiękowego.
Jak powiedzieliśmy wcześniej i jak już sam zauważyłeś, przewijanie paralaksy jest wszędzie. Mimo to nie zawsze robi się to dobrze. Ciężko pracowaliśmy, aby zaoferować Ci ten wybór najlepszych przykładów paralaksy, abyś mógł zobaczyć, jak ona może i powinna wyglądać. W ten sposób możesz podjąć świadomą decyzję, czy potrzebujesz go w swojej witrynie i jak możesz go wykorzystać do zwiększenia ruchu, zaangażowania odwiedzających i ostatecznie zwiększenia konwersji.