Jak łatwo dodać efekt paralaksy w WordPressie?
Każdy, kto kiedykolwiek przeglądał motyw WordPress lub badał różne funkcje i funkcje, które są dostarczane z motywem, prawdopodobnie zauważył coś, co nazywa się przewijaniem paralaksy, które znajduje się na liście najważniejszych funkcji motywu. Nie wszyscy wiedzą, czym tak naprawdę jest przewijanie paralaksy, a nawet ci, którzy potrafią je rozpoznać, gdy zobaczą je na stronie internetowej, prawdopodobnie nie wiedzą o tym zbyt wiele. Dlatego pomyśleliśmy, że dobrym pomysłem byłoby opowiedzenie ci trochę więcej o tej popularnej technice i pokazanie, jak możesz ją umieścić na swojej stronie internetowej za pomocą wtyczki lub wybierając motyw paralaksy WP. Strony internetowe z przewijaniem paralaksysą popularne nie bez powodu, a jeśli chcesz być na bieżąco z najnowszymi trendami w świecie online, po prostu musisz wiedzieć wszystko na ich temat.
Jeśli nie masz pewności co do dodania efektu paralaksy na swojej stronie, postaramy się pomóc Ci w podjęciu właściwej decyzji:
Co to jest przewijanie paralaksy?
Istnieje wiele sposobów, aby ogólnie zdefiniować przewijanie paralaksy i paralaksę w WordPressie. Możliwa definicja tego może być taka, że przewijanie paralaksy to technika, w której tło i pierwszy plan są animowane, ale poruszają się z różnymi prędkościami. Tło porusza się wolniej niż obiekty na pierwszym planie, co tworzy iluzję głębi. Technika ta jest szeroko stosowana w motywach WordPress, ale oczywiście nie ogranicza się do tego popularnego CMS.
Krótka historia
Słowo paralaksa w rzeczywistości pochodzi z astronomii. Opisuje pozorne przemieszczenie lub niezgodność w kierunku obiektu oglądanego z dwóch różnych punktów obserwacyjnych. Wiesz, jak czasami obiekty w kosmosie wydają się poruszać z różnymi prędkościami, ponieważ jeden z nich jest bliżej ciebie? Dynamika obiektów na pierwszym planie zawsze wydaje się być szybsza i bardziej energetyczna niż dynamika obiektów w tle. W „prawdziwym życiu" ma to sens, ponieważ prawdziwe życie jest trójwymiarowe. Ale co z projektowaniem? Cóż, możemy sprawić, by wyglądało to jak prawdziwe życie i jest to właściwie jeden z głównych efektów, jakie projektanci chcą osiągnąć dzięki paralaksie.
Paralaksa, jaką znamy, została po raz pierwszy wprowadzona w złotej erze projektowania gier wideo, a dokładniej w grach zręcznościowych z przewijaniem bocznym. Jego celem było dodanie głębi i dynamiki do sceny oraz ulepszenie opowiadania historii, wszystko w nadziei, że zapewni graczom bardziej wciągające i wciągające wrażenia.
To było na początku lat osiemdziesiątych. Przewiń do początku lat 2010 i masz pierwsze próby przewijania paralaksy zastosowane do projektowania stron internetowych. Dziś, po latach, prawie nie ma na świecie osoby, która nie spotkałaby się z przewijaniem paralaksy WordPress w takim czy innym kształcie.
Może to wydawać się skomplikowane, ale dodanie efektu paralaksy do witryny jest całkiem proste. Przewijanie paralaksy w rzeczywistości jest zgodne z bardzo prostą koncepcją projektową. Bierzesz tło i pierwszy plan i sprawiasz, że poruszają się z różnymi prędkościami, używając animacji. Gdy użytkownik przewija stronę w dół, tło po prostu ujawnia się wolniej niż obiekty na pierwszym planie, które mogą zawierać obrazy, galerie, filmy, tekst lub inne elementy treści. W rezultacie wszystko wydaje się unosić w przestrzeni, a nie tylko tam siedzieć, utkwione w tle.
Zauważ, że projektowanie przewijania paralaksy WordPress nie jest pojedynczą, uniwersalną techniką. Obecnie stosowane są różne style projektowania paralaksy, ale większość z nich opiera się na wykorzystaniu wielu warstw. Każda z warstw ma przypisaną funkcję przewijania i określoną prędkość. Następnie stosowane są odpowiednie poprawki CSS lub HTML dla różnych przeglądarek i przeglądarek, upewniając się, że używasz właściwej składni najnowszych wersji tych zasobów, w przeciwnym razie całość po prostu nie będzie działać dobrze.
Dlaczego to jest dobre
Przewijanie paralaksy stało się obecnie tak niezwykle popularne, że wydaje się, że nie ma dosłownie żadnej witryny na świecie, która nie używa go w jakiś sposób, kształt lub formę. To oczywiście nieprawda, ale pozostaje faktem – ta technika jest szeroko stosowana, zwłaszcza w witrynach WordPress. Więc co takiego jest w przewijaniu paralaksy, że jest tak atrakcyjne dla projektantów stron internetowych?
Odpowiedź może leżeć w doświadczeniu użytkownika. Przewijanie paralaksy tworzy dynamiczny, ekscytujący sposób, w jaki postrzegamy treści na stronie internetowej. Wciąga nas tworząc iluzję głębi i ruchu. Parallax to także świetne narzędzie do opowiadania historii, ponieważ prowadzi użytkownika przez różne elementy treści. Oczywiście pod warunkiem, że użyjesz go właściwie. Istnieje wiele złych przykładów użycia paralaksy. Czasami wydaje się, że projektanci umieścili to tam tylko dlatego, że wiedzą jak, podczas gdy w rzeczywistości nie mają z tym nic do powiedzenia.
Użytkownicy lubią się bawić. Oprócz sprawdzonych przepisów, takich jak tła wideo, które można łatwo dodać za pomocą wtyczek tła wideo WordPress, przewijanie paralaksy to również świetny sposób na zrobienie tego. Jest to również świetny sposób dla firm, aby dosłownie przeciągnąć widzów do tych części swojej witryny, na których chcą się skupić. Na przykład strony produktów lub usług.
W każdym razie przewijanie z pewnością pociąga za sobą element zaskoczenia. Prawidłowo zrobione, zachwyca użytkownika, a to zawsze jest dobre dla strony internetowej.
Dodaj efekt paralaksy za pomocą wtyczki
Dla początkujących i średniozaawansowanych najlepszym sposobem na dodanie paralaksy jest zdecydowanie użycie wtyczki. Na rynku jest tak wiele doskonałych wtyczek paralaksy, a większość z nich doskonale radzi sobie z dodawaniem paralaksy do witryny WordPress. Na potrzeby tego artykułu użyjemy wtyczki Advanced WordPress Backgrounds.
Chociaż stworzone głównie w celu dodania efektu paralaksy, to narzędzie zawiera wiele innych, interesujących funkcji. Możesz na przykład użyć go do dodania statycznego tła za tekstem. Dodatkowo pomaga również dodać tło do określonego wiersza. Jeśli chcesz pokolorować jeden akapit, dodając tło, ta wtyczka pozwoli Ci to zrobić jednym kliknięciem.
Instalowanie wtyczki
Najpierw oczywiście musisz zainstalować i aktywować wtyczkę w zwykły sposób. Pierwszą rzeczą do zrobienia jest przejście do swojego zaplecza i poszukanie wtyczki. Kliknij Wtyczki, a następnie Dodaj nowy. Wpisz Zaawansowane tła WordPress w polu wyszukiwania, a gdy już je znajdziesz, kliknij Zainstaluj. Po zakończeniu procesu instalacji kliknij Aktywuj. Twoja nowa wtyczka powinna być teraz wymieniona w menu wtyczek.
Używanie wtyczki do dodawania paralaksy za pomocą klasycznego edytora
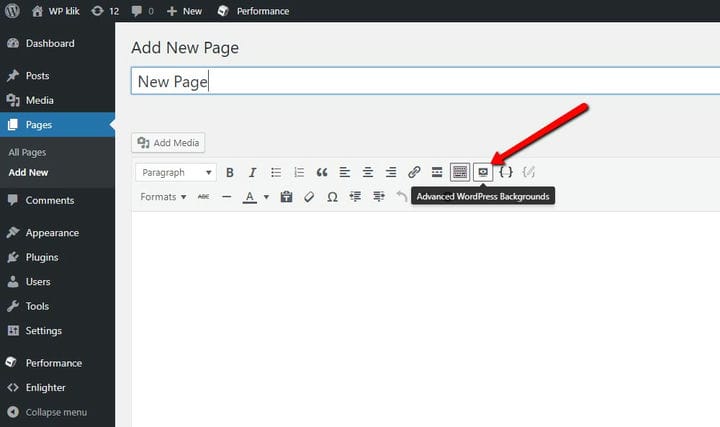
Aby faktycznie dodać paralaksę, przejdź do strony lub posta, w którym chcesz ją dodać. Zauważysz nowy przycisk w swoim edytorze. Najechanie na niego ujawni, że mówi Zaawansowane tła WordPress. Kliknij na niego i pokaże się wyskakujące okienko, w którym ustawisz różne wartości i zmienisz ustawienia efektu paralaksy.
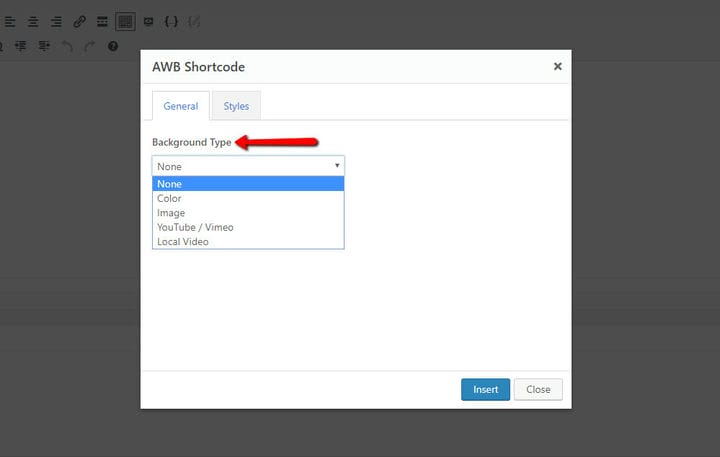
Najpierw wybierz typ tła. W tym przykładzie użyjemy obrazu.
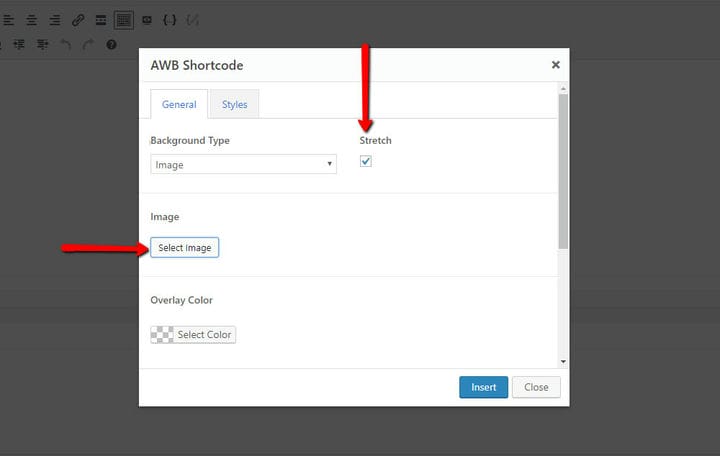
Następną rzeczą do zrobienia jest wybranie obrazu, którego chcesz użyć. Aby uzyskać obraz o pełnej szerokości, zaznacz pole Rozciągnij .
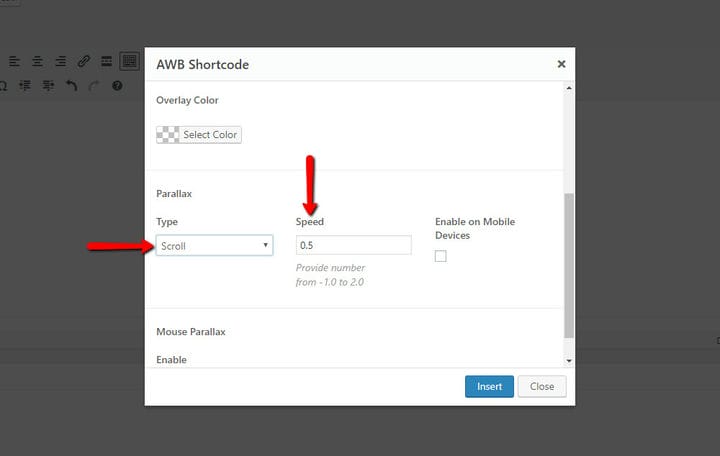
Następnie wybierz efekt paralaksy. Wybierzemy Scroll. Tutaj również możesz ustawić żądaną prędkość przewijania.
Oprócz paralaksy warto wspomnieć o efekcie myszy . Dzięki niej możesz stworzyć efekt spowolnienia na obrazie, który znajduje się pod kursorem myszy. Wspaniałą rzeczą jest to, że możesz łączyć efekty paralaksy i myszy na tym samym obrazie. Po prostu wybierz ten, który lepiej odpowiada Twoim potrzebom, w zależności od Twoich konkretnych potrzeb i celów.
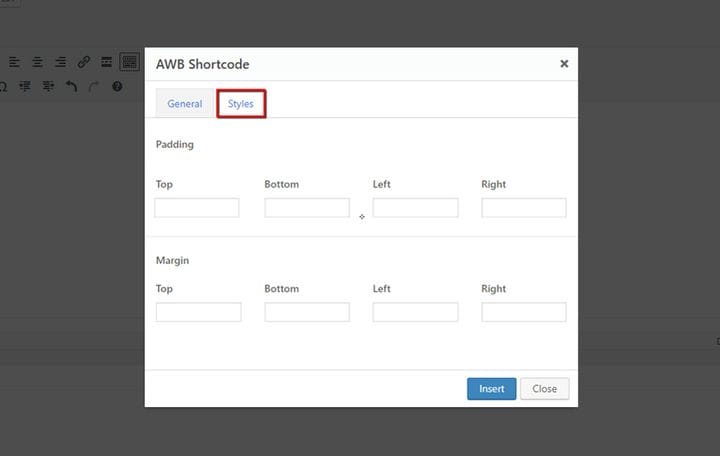
Wymiary i wysokość obrazu paralaksy można ustawić w zakładce Style.
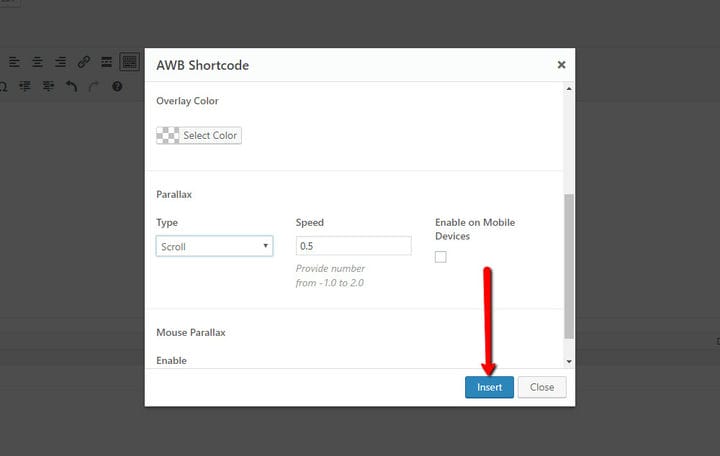
Na koniec kliknij przycisk Wstaw.
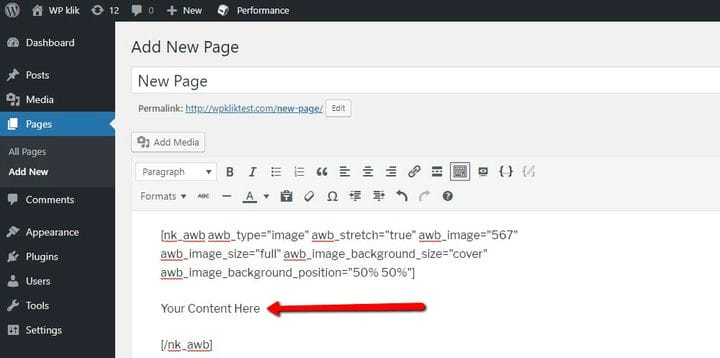
Poniższy krótki kod powinien teraz pojawić się w twoim edytorze:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Będziesz musiał zastąpić słowa „Twoja treść tutaj” rzeczywistą treścią (tekst, obraz, wideo…). Nie zapomnij kliknąć Zapisz.
Przejdź do swojej witryny i sprawdź post lub stronę, do której właśnie dodałeś paralaksę, aby sprawdzić, czy wszystko działa poprawnie.
Używanie wtyczki do dodawania paralaksy za pomocą edytora Gutenberg
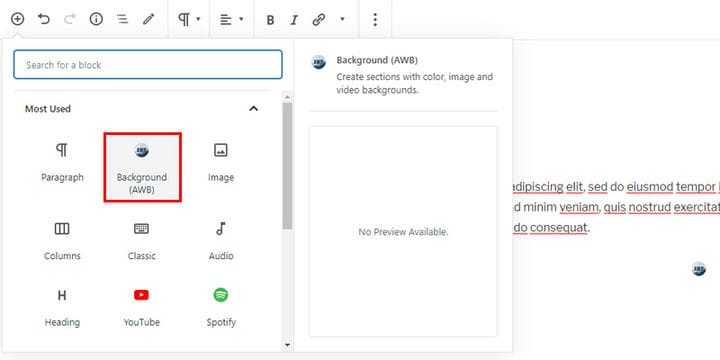
Ta wtyczka jest również przyjazna dla Gutenberga. Aby z niego skorzystać, kliknij blok Tło (AWB), aby rozpocząć dodawanie efektu paralaksy.
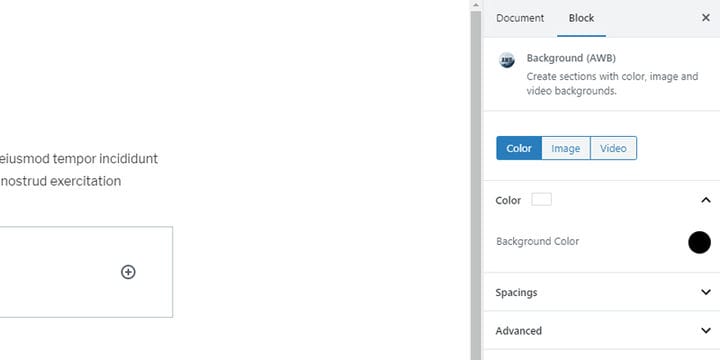
Jak każdy inny blok, blok tła (AWB) ma swoje własne opcje, które są prawie takie same jak w Edytorze klasycznym.
Wspaniałą rzeczą jest to, że możesz dodać kolor, obraz, a nawet wideo do sekcji z efektem paralaksy. Możesz także ustawić rozmiar paralaksy, dodając dopełnienie, jego prędkość lub typ paralaksy. Wreszcie, Gutenberg obsługuje wspomniany wcześniej efekt myszy.
Motywy i szablony paralaksy WordPress
Przewijanie paralaksy jest w rzeczywistości trudniejsze do uzyskania, niż mogłoby się wydawać. Zwłaszcza jeśli jesteś początkującym WordPressem, dodanie efektu paralaksy może wydawać się dla Ciebie zbyt skomplikowane. Dlatego doszliśmy do wniosku, że może pomóc, jeśli dorzucimy krótką listę najlepszych motywów paralaksy WordPress, które możesz teraz znaleźć na rynku.
1 Bazar – nowoczesny, ostry motyw eCommerce
Pobierz / Więcej informacji Demo
Tematy modowe, zwłaszcza sklepy internetowe, to te, które najbardziej czerpią korzyści z przewijania paralaksy. Właściwie trudno wyobrazić sobie bez niej stronę modową i odzieżową, sklep czy blog. Bazar jest jednym z tematów, które wydają się być w porządku. Ten wspaniały motyw zawiera kilka wspaniałych stron, w tym pięknie wykonany lookbook. Asymetryczna strona sklepu jest idealna do prezentacji Twoich produktów w sposób, który wprowadzi odwiedzających w nastrój do zakupów.
Bazaar jest dostarczany z potężną wtyczką Select Core, niestandardowymi skrótami do produktów, sekcjami tła wideo, widżetami społecznościowymi i konfigurowalną mapą Google. Motyw jest oczywiście w pełni responsywny i zawiera potężny program do tworzenia stron WPBakery.
Funkcje, które sprawiają, że Bazaar jest najlepszym motywem paralaksy WordPress:
- Płynne przewijanie
- Zoptymalizowany pod kątem SEO
- Tłumaczenie gotowe
- Darmowa wtyczka Slider Revolution
- Importowanie zawartości demonstracyjnej jednym kliknięciem
Pobierz / Więcej informacji Demo Uzyskaj hosting
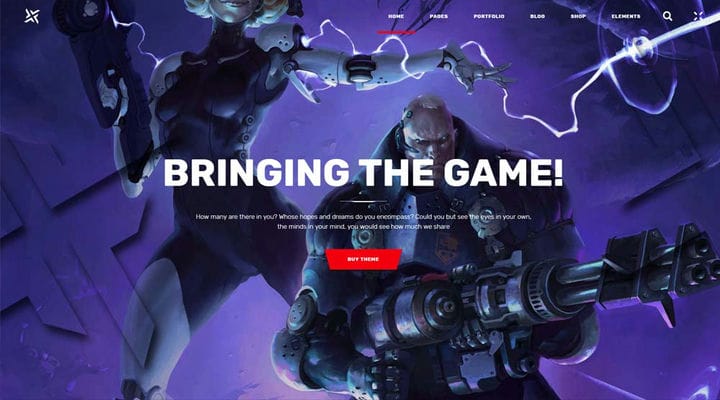
2 PlayerX – potężny motyw do gier i e-sportu
Pobierz / Więcej informacji Demo
Ten ekscytujący motyw dla wszystkich rzeczy związanych z grami, graczami, e-sportem i studiami jest wspaniałym przykładem przewijania paralaksy wykonanego prawidłowo. Sama natura branży gier wymaga właśnie tego rodzaju dynamicznego i ekscytującego doświadczenia użytkownika, które PlayerX wprowadza do stołu.
Oprócz fajnych zwojów i suwaków paralaksy, PlayerX jest wyposażony we wszystkie niezbędne funkcje i funkcje, aby odnieść sukces w witrynie z grami. Niestandardowe elementy to doskonałe infografiki, bogata typografia, prezentacje dla zespołu, referencje, lista meczów, a także stream box.
Podsumowując, PlayerX to motyw, który naprawdę pokazuje, na czym polega przewijanie paralaksy i jak należy go używać.
Funkcje, które sprawiają, że PlayerX jest najlepszym motywem paralaksy WordPress:
- Skróty do meczów i przesyłania strumieniowego
- Karuzela zespołu
- Zintegrowane wyszukiwanie
- 7 pakietów czcionek ikon
- Kompatybilny z WooCommerce
Pobierz / Więcej informacji Demo Uzyskaj hosting
3 Azalia – motyw fotografii modowej
Pobierz / Więcej informacji Demo
Azalea to wspaniały, wyrafinowany motyw WordPress do fotografii z zestawem gotowych układów strony głównej, z których jeden jest mocno oparty na przewijaniu paralaksy. Idealna do fotografii modowej, Azalia może być również wykorzystywana do innych celów, od stylu życia i urody po blog i sklep, w którym możesz sprzedawać swoje zdjęcia. Każda ze stron jest po prostu oszałamiająca, ale trzeba przyznać, że paralaksy ma szczególny urok, który z pewnością doceniłby większość fotografów mody.
Azalia jest bardzo wytrzymała, ale nie oznacza to, że jest trudna w użyciu. Nawet ktoś, kto nie ma doświadczenia w korzystaniu z WordPressa, powinien mieć łatwy czas na skonfigurowanie tego motywu i prowadzenie odnoszącej sukcesy strony internetowej poświęconej modzie, urodzie i stylowi życia.
Funkcje, które sprawiają, że Azalea jest najlepszym motywem paralaksy WordPress:
- Galerie sprawdzające zabezpieczone przepustką
- Paralaksy Shortcode
- Karuzela klientów
- Skrócony kod CTA
- 5 stylów nagłówków
Pobierz / Więcej informacji Demo Uzyskaj hosting
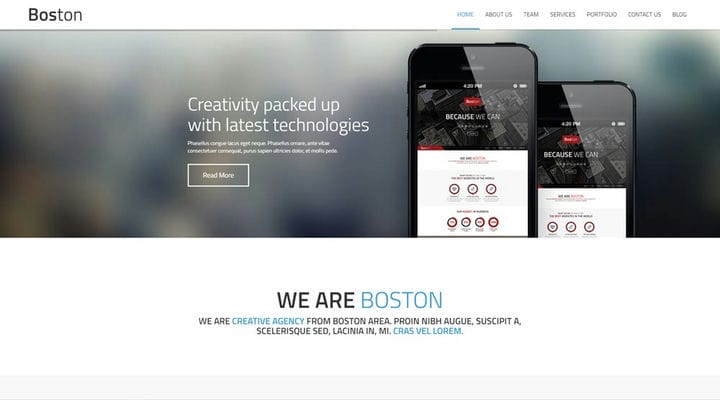
4 Boston – Corporate Parallax Motyw WordPress
Pobierz / Więcej informacji Demo
Bardzo fajną rzeczą w Bostonie jest to, że pozwala wybrać między witryną jednostronicową a wielostronicową. Oprócz tej elastyczności otrzymujesz również rozbudowane opcje dostosowywania i oczywiście imponujące strony paralaksy.
Boston to motyw paralaksy WordPress zaprojektowany specjalnie dla korporacji, dużych firm i agencji. Niezależnie od tego, czy zdecydujesz się na witrynę onepager, czy witrynę wielostronicową, otrzymasz bardzo inteligentną, profesjonalnie wyglądającą witrynę, która wykorzystuje paralaksę nie do popisywania się, ale do zaimponowania odwiedzającym nowoczesnym stylem. Motyw został opracowany w oparciu o koncepcję mobile-first, co jest ważne, ponieważ Twoi klienci i klienci najprawdopodobniej przeglądają internet na swoich urządzeniach przenośnych. Aha, a użytkownicy profesjonalni z przyjemnością dowiedzą się, że istnieje wersja stworzona specjalnie dla nich, z mniejszą liczbą plików, a przez to znacznie lżejszą.
Funkcje, które sprawiają, że Boston jest najlepszym motywem paralaksy WordPress:
- Podgląd Lightbox
- Twitter na żywo
- Nieograniczone prace portfelowe
- Flexslider i Revolution Slider
- Roboczy formularz kontaktowy i newsletter
Pobierz / Więcej informacji Demo Uzyskaj hosting
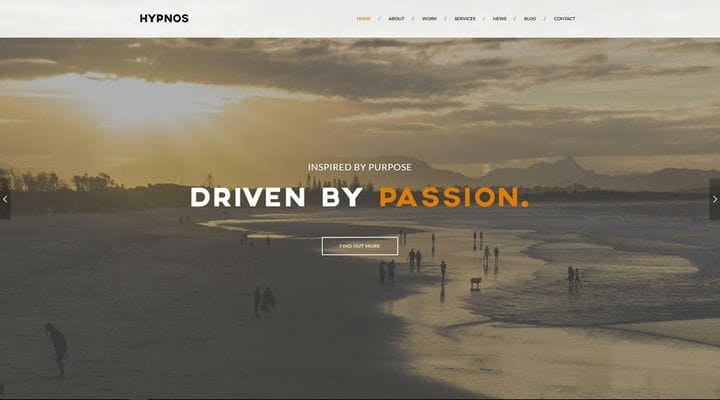
5 Hypnos – Motyw WordPress OnePage Parallax
Pobierz / Więcej informacji Demo
Jeśli szukasz wysoce funkcjonalnej, wszechstronnej i nowoczesnej jednostronicowej strony internetowej, Hypnos może być właśnie dla Ciebie. Ten responsywny motyw jest naprawdę uniwersalny. Możesz go używać do wszystkiego, od małej i średniej firmy, agencji lub studia po portfolio, blog i sklep. Występuje w wersji jasnej i ciemnej, które świetnie wyglądają i mają doskonałe efekty paralaksy.
Ponadto Hypnos jest bardzo intuicyjny, oferuje doskonałą obsługę klienta i mnóstwo funkcji. Kreator stron, który otrzymujesz z tym motywem, zawiera niestandardowe sekcje, a także między innymi sortowalne portfolio, działający formularz kontaktowy, Revolution Slider i czcionki Google.
Funkcje, które sprawiają, że Hypnos jest najlepszym motywem paralaksy WordPress:
- Kompatybilny z WPML
- Zoptymalizowany pod kątem SEO
- Retina-Ready
- Niestandardowy moduł wstępnego ładowania
- Obsługa czatu na żywo
Pobierz / Więcej informacji Demo Uzyskaj hosting
Na zakończenie
Przewijanie paralaksy zdecydowanie poprawia Twoją witrynę WordPress, ale tylko wtedy, gdy zrobisz to dobrze. Dodanie paralaksy tylko ze względu na posiadanie paralaksy jest po prostu głupie. Przy tak wielu stronach internetowych wykorzystujących ten efekt możemy zbliżać się do przesycenia i punktu, w którym staje się on odpychający, przestarzały i nudny.
Po drugie, przewijanie paralaksy musi być wykonane poprawnie. Musi działać bez zakłóceń, w przeciwnym razie odwiedzający witrynę będą oczywiście zirytowani.
Po trzecie, użycie przewijania paralaksy, aby tchnąć życie w swoją jednostronicową witrynę, może być bardzo kuszące, ale upewnij się, że masz coś do powiedzenia i treść, którą użytkownicy mogą przewijać.
Po czwarte, jeśli udało Ci się przyciągnąć odwiedzających za pomocą przekonującego, przemyślanego efektu przewijania paralaksy, nie zapomnij, aby działał na Twoją korzyść. Ostrożnie zaplanuj swoje wezwania do działania, aby jeszcze bardziej ich zachęcić.
Oczywiście, wybierając motyw premium paralaksy WP, nie musisz się martwić o te rzeczy, ponieważ autorzy motywu dobrze to przemyśleli.
Najważniejsze jest to, że przewijanie paralaksy jest całkiem niesamowite. Tak, są sposoby, aby to zepsuć i tak, może być pewne przesycenie. Mimo to jest to potężne narzędzie do zwiększania ruchu w witrynie i optymalizacji współczynników konwersji. Dodatkowo wygląda świetnie i dodaje fajny akcent do Twojej witryny.
Jaka jest Twoja opinia na temat przewijania paralaksy WordPress? Chcielibyśmy usłyszeć od Ciebie w sekcji komentarzy poniżej!
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!