Топ-5 прикладів веб-сайтів із прокручуванням Parallax
Додавання якогось ефекту паралакса стало майже нормою для розробників тем WordPress. Паралакс-прокрутка просто надзвичайно популярна. Ось чому ми вирішили зібрати короткий список найкращих прикладів веб-сайтів із паралактичною прокруткою. Таким чином ви зможете побачити його в дії та вирішити, чи це хороший вибір для вашого сайту.
Коротше кажучи, паралаксне прокручування — це той ефект, який ви так часто бачите на веб-сайтах, завдяки якому все виглядає так, ніби має глибину, і ніби все на сторінці якось плаває. Серед іншого, це додає приємний динамічний відтінок сторінці . Крім того, це потужний інструмент для оповідання і залучення користувачів.
Якщо вам цікаво, як виглядає прокручування паралакса в дії, перегляньте список нижче.
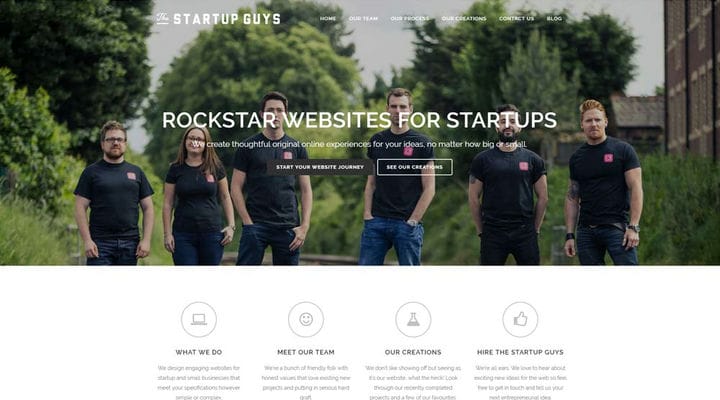
1 Хлопці-стартапи
Ця компанія веб-дизайну, що спеціалізується на створенні веб-сайтів для стартапів і малого бізнесу, показує дуже класний приклад того, як паралакс-прокручування можна використовувати в простий, але вражаючий спосіб. Це також чудовий приклад того, як використовувати паралакс для просування вашого вмісту. Гортаючи домашню сторінку цього сайту, ви отримуєте всю необхідну інформацію про компанію. І ви робите це, насолоджуючись візуально захоплюючими ефектами прокручування паралакса. На цьому веб-сайті використовується чудова тема Bridge, яка містить необмежену кількість розділів паралакса та зображення заголовка паралакса.
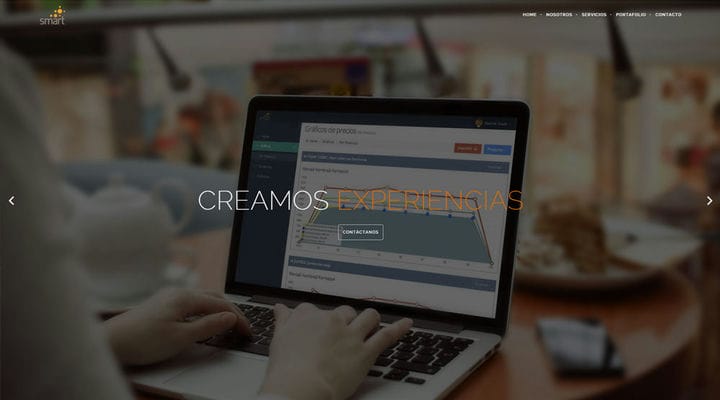
2 Розумні рішення
Smart Soluciones є чудовим прикладом того, як правильно використовувати паралакс на вашому сайті. Сам веб-сайт не вражає, але він точно вражає. Для ІТ-компанії, яка спеціалізується на веб-дизайні, отримання правильної міри таких ефектів, як паралакс, має вирішальне значення. Коли ви прокручуєте сайт, створений за допомогою чудової Eola, у вас складається враження гарного смаку, міри, професіоналізму та модернізму. Це саме те, чого клієнти очікують від компанії веб-дизайну. Тому ми можемо з упевненістю сказати, що вони добре попрацювали, використовуючи паралакс.
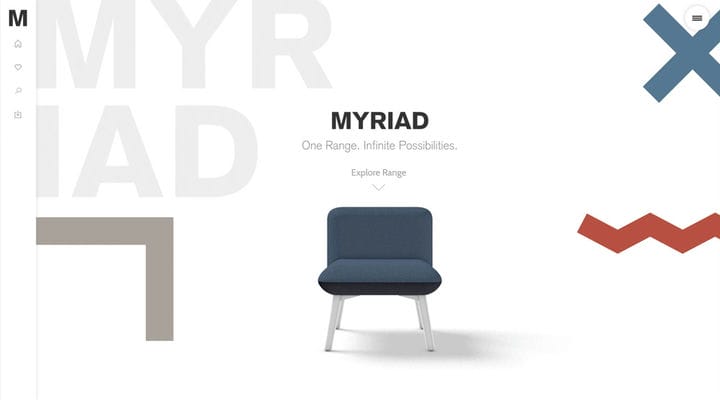
Myriad — лінія офісних меблів студії Boss Design з Великобританії. Щоб продемонструвати нову лінійку модульних меблів, яка забезпечує велику гнучкість, студія вирішила якнайкраще використати паралакс. Коли відвідувачі прокручують сторінку, різні предмети меблів збираються разом, подорожуючи сторінкою та створюючи різні комбінації. Це особливо розумне використання паралакс-прокручування, оскільки воно повністю відповідає стилю та призначенню меблів, які він рекламує.
4 W.R.G. Алхімія
Італійське цифрове брендингове агентство добре усвідомлює, що якщо ви хочете брендувати інших, спершу ви повинні ідеально брендувати себе. Веб-сайт є грайливим відображенням алхімічної назви агентства, а прокрутка паралакса використовується з важким натяком на оригінальне астрономічне значення слова. А саме, в астрономії паралакс означає явне зміщення об’єкта залежно від точки спостереження спостерігача. Веб-сайт Alquimia WRG містить старовинну карту неба як фон, на якому ми бачимо крихітні зірочки та різні елементи вмісту, що рухаються з різною швидкістю під час прокручування.
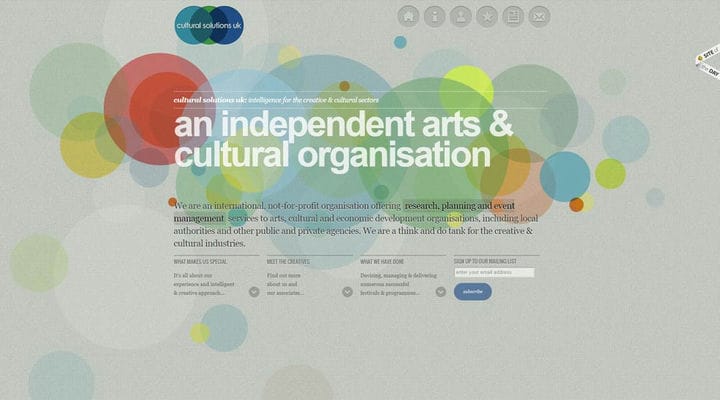
5 Культурні рішення
Міжнародна організація з досліджень, планування та організації подій Cultural Solutions UK використовує паралакс, щоб створити тонке, але вражаюче враження на своєму веб-сайті. Використання паралаксної прокрутки є досить ортодоксальним, але ефективним – у вас є кружечки різного кольору, одні з яких рухаються повільно, а інші – дещо швидше. Відвідувачі отримують тонке тривимірне враження глибини, залишаючись повністю зосередженими на вмісті та закликах до дії. Ефект, який справляє м’яке враження, не тицяє вам прямо в очі, але змушує вас робити те, що він хоче, щоб ви зробили – це один із найкращих прикладів використання паралаксної прокрутки, які ми бачили за останній час.
Бонус: човен
Уперше з’явившись у 2015 році, «Човен» справді сколихнув не лише світ веб-дизайну, а й літературу. Цей інноваційний веб-сайт із графічним романом на одній сторінці розповідає зворушливу історію про втечу на човні від війни у В’єтнамі. Веб-сайт, або, скоріше, інтерактивний онлайн-роман, був інноваційним у багатьох відношеннях. Слід сказати, що велика частина цінності цього роману походить від його далекоглядного використання прокручування паралакса, а також від його інтенсивного звукового ландшафту.
Як ми вже говорили раніше, і як ви вже самі помітили, прокручування паралакса є всюди. Однак не завжди це робиться правильно. Ми наполегливо працювали, щоб запропонувати вам цю добірку найкращих прикладів паралакса, щоб ви могли побачити, як він може і повинен виглядати. Таким чином ви зможете прийняти обґрунтоване рішення про те, чи потрібен він вам на вашому веб-сайті та як ви можете використовувати його для збільшення трафіку, залучення відвідувачів і, зрештою, збільшення конверсій.