Los 5 mejores ejemplos de sitios web de desplazamiento de Parallax
Agregar algún tipo de efecto de paralaje casi se ha convertido en una norma para los desarrolladores de temas de WordPress. El desplazamiento de paralaje es excepcionalmente popular. Es por eso que decidimos crear una breve lista de los mejores ejemplos de sitios web de desplazamiento de paralaje. De esa manera, podrá verlo en acción y decidir si es una buena opción para su sitio.
El desplazamiento de paralaje, en resumen, es ese efecto que se ve tan a menudo en los sitios web que hace que todo parezca tener profundidad y que todo en la página esté flotando de alguna manera. Añade un bonito toque dinámico a la página, entre otras cosas. Además, es una poderosa herramienta de narración de historias y participación del usuario.
Si se pregunta cómo se ve el desplazamiento de paralaje en acción, consulte la lista a continuación.
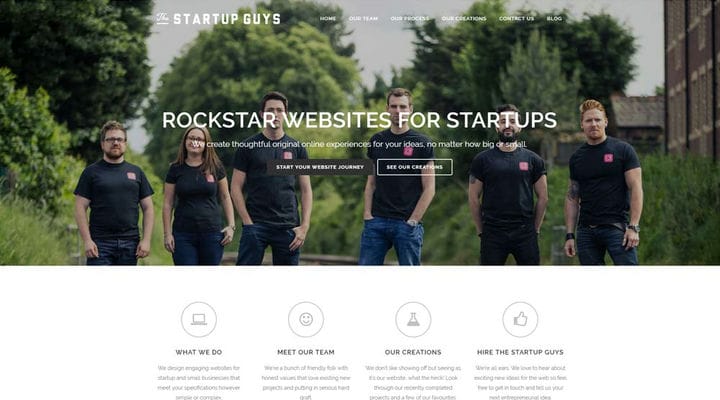
1 Los chicos emprendedores
Esta empresa de diseño web que se especializa en la creación de sitios web para nuevas empresas y pequeñas empresas es un excelente ejemplo de cómo se puede usar el desplazamiento de paralaje de una manera sencilla pero llamativa. También es un excelente ejemplo de cómo utilizar el paralaje para promocionar su contenido. Al desplazarse por la página de inicio de este sitio, obtendrá toda la información esencial sobre de qué se trata la empresa. Y lo hace mientras disfruta de los efectos visualmente emocionantes del desplazamiento de paralaje. Este sitio web utiliza el extraordinario tema Bridge, que viene con secciones de paralaje ilimitadas y una imagen de título de paralaje.
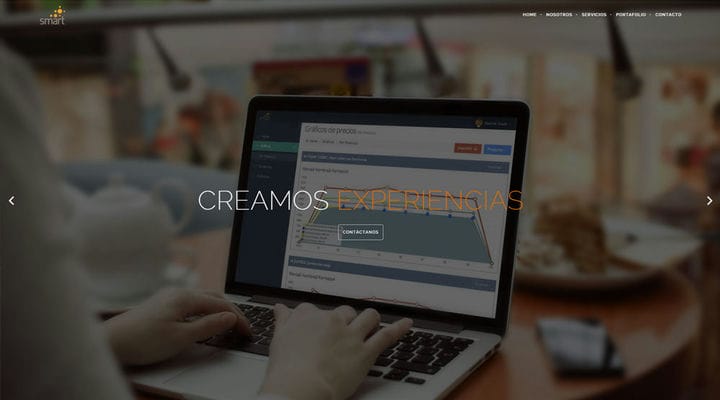
2 Smart Soluciones
Smart Soluciones da un excelente ejemplo de cómo usar el paralaje en su sitio con buena medida. El sitio web en sí no es espectacular, pero definitivamente llama la atención. Para una empresa de TI que se especializa en diseño web, obtener la medida correcta de efectos como el paralaje es crucial. Al recorrer el sitio, realizado con la excelente Eola, la impresión que se obtiene es de buen gusto, mesura, profesionalidad y modernidad. Eso es precisamente lo que los clientes esperarían de una empresa de diseño web. Por lo tanto, podemos decir con seguridad que hicieron un buen trabajo empleando el paralaje.
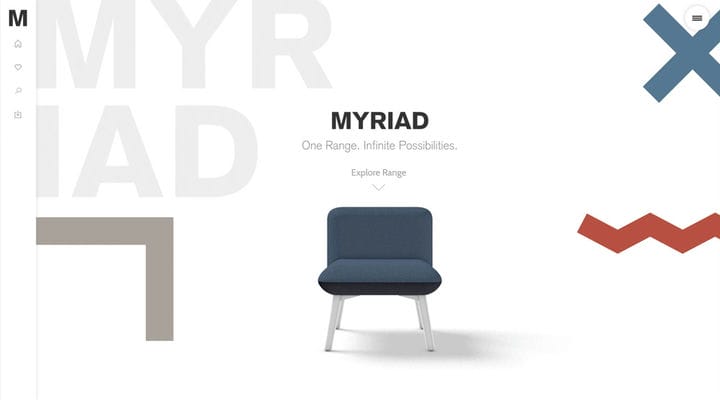
Myriad es una línea de mobiliario de oficina del estudio Boss Design del Reino Unido. Para mostrar la nueva línea de muebles modulares que permite una gran flexibilidad, el estudio decidió aprovechar al máximo el paralaje. A medida que los visitantes se desplazan, diferentes muebles se unen, viajando por la página y creando diferentes combinaciones. Este es un uso particularmente inteligente del desplazamiento de paralaje, ya que está completamente en línea con el estilo y el propósito de los muebles que anuncia.
4 Alquimia WRG
La agencia italiana de branding digital es muy consciente de que, si quieres marcar a otros, primero tienes que marcarte a ti mismo a la perfección. El sitio web es un reflejo lúdico del nombre alquímico de la agencia, y el desplazamiento de paralaje se usa con una fuerte alusión al significado astronómico original de la palabra. Es decir, en astronomía, el paralaje significa un desplazamiento aparente de un objeto, según el punto de vista del observador. El sitio web de Alquimia WRG presenta un mapa antiguo del cielo como fondo en el que vemos estrellas diminutas y varios elementos de contenido que se mueven a diferentes velocidades a medida que nos desplazamos.
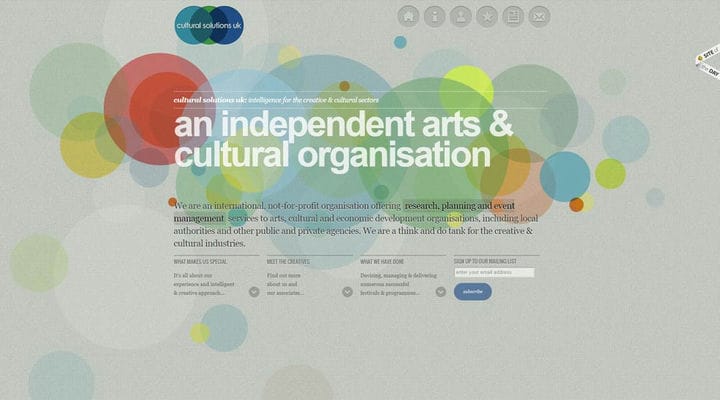
5 Soluciones Culturales
La organización internacional de investigación, planificación y gestión de eventos Cultural Solutions UK utiliza parallax para crear una impresión sutil pero llamativa en su sitio web. El uso del desplazamiento de paralaje es bastante ortodoxo pero eficiente: tiene círculos de diferentes colores, algunos de los cuales se mueven lentamente y otros a un ritmo algo más rápido. Los visitantes obtienen una sutil impresión 3D de profundidad, mientras permanecen completamente enfocados en el contenido y las llamadas a la acción. Un efecto que deja una impresión suave, no te pica en los ojos y, sin embargo, te hace hacer lo que quiere que hagas: este es uno de los mejores ejemplos del uso del desplazamiento de paralaje que vimos en mucho tiempo.
Bono: El Barco
Cuando apareció por primera vez en 2015, The Boat realmente sacudió no solo el mundo del diseño web, sino también el mundo literario. Este innovador sitio web de novelas gráficas de una página cuenta una conmovedora historia sobre cómo escapar de la guerra de Vietnam en un barco. El sitio web, o deberíamos decir, la novela interactiva en línea, fue innovador en muchos sentidos. Hay que decir que gran parte del valor de esta novela proviene de su uso visionario del desplazamiento de paralaje, así como de su intenso paisaje sonoro.
Como dijimos antes, y como ya te habrás dado cuenta, el desplazamiento de paralaje está en todas partes. Aún así, no siempre se hace bien. Hemos trabajado duro para ofrecerle esta selección de algunos de los mejores ejemplos de paralaje para que pueda ver cómo puede y debe verse. De esa manera, puede tomar una decisión informada sobre si lo necesita en su sitio web y cómo puede usarlo para aumentar el tráfico, atraer visitantes y, en última instancia, aumentar las conversiones.