5 niesamowitych funkcji czcionek Google, o których nie wiedziałeś
Jeśli od jakiegoś czasu pracujesz z WordPressem, prawdopodobnie słyszałeś o Google Fonts.
Większość motywów integruje się z Google Fonts, aby zapewnić setki bezpłatnych opcji czcionek. Na przykład wszystkie nasze aktualizacje Pro zawierają tę integrację, aby dodać setki czcionek do wyboru.
Chociaż możesz go znać lub nie, istnieje wiele fajnych funkcji, które przeciętny użytkownik całkowicie przeocza, a wiele z tych funkcji może być bardzo pomocnych w wyborze odpowiedniej czcionki dla Twojej witryny.
W tym samouczku znajdziesz pięć praktycznych funkcji, których możesz użyć w Google Fonts, aby dokonać doskonałych wyborów czcionek dla Twojej marki.
1 Przetestuj niestandardowy tekst
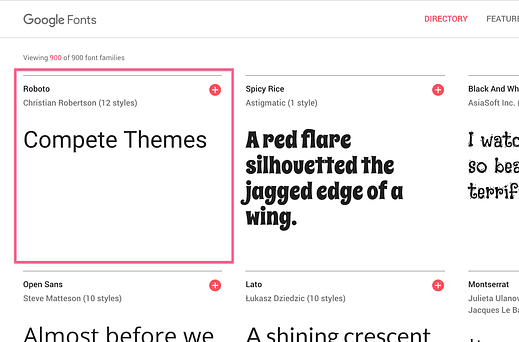
Strona główna Google Fonts zawsze wyświetla najpopularniejsze czcionki w witrynie. Każda czcionka ma wypełniony „fałszywy tekst", aby pokazać jej zestaw znaków, ale możesz to zmienić w locie.
Na przykład możesz po prostu kliknąć dowolny tekst i zacząć pisać, aby wprowadzić to, co chcesz.
Chociaż jest to przydatne przy wybieraniu ogólnej czcionki witryny, jest szczególnie przydatne, jeśli chcesz wybrać czcionkę tytułu witryny wyświetlanej w nagłówku. Przydaje się również, jeśli szukasz nowego logo.
2 Wybierz czcionkę „wyświetlaną”
Jeśli jest jedna rzecz, którą musisz wiedzieć o wyborze czcionki, to jak używać czcionek „wyświetlanych”.
Chociaż poradzisz sobie z ładną czcionką szeryfową lub bezszeryfową do tekstu posta, nagłówki i tytuł witryny dają możliwość dodania trochę charakteru. Nie zrozum mnie źle, fajna czcionka, taka jak Roboto, zaprojektowana do tekstu posta, świetnie sprawdza się również w nagłówkach. Jednak często możesz nadać swojej witrynie bardziej stylowy wygląd, wybierając czcionkę wyświetlaną dla nagłówków.
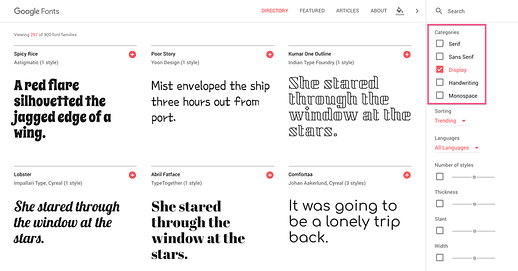
Czcionki ekranowe to po prostu czcionki przeznaczone do wyświetlania w dużych rozmiarach. Możesz wyszukiwać konkretnie czcionki ekranowe w Google Fonts, odznaczając wszystkie inne pola na pasku bocznym, na przykład:
Czy możesz sobie wyobrazić użycie czcionki „Spicy Rice” w tekście posta? Oczywiście byłby to niezręczny wybór, ale w przypadku nagłówków lub tytułu witryny taka czcionka może naprawdę dopełnić estetykę witryny.
Jeśli naprawdę nie wiesz, od czego zacząć, sprawdź tę kolekcję 100 najlepszych czcionek dostępnych w GF.
3 Porównaj czcionki, aby uzyskać idealne parowanie
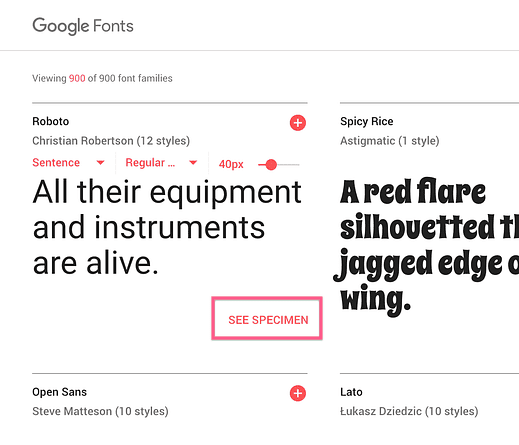
Podczas przeglądania czcionek w Google Fonts możesz najechać kursorem na czcionkę i kliknąć link "Zobacz wzór", aby dokładniej zbadać czcionkę.
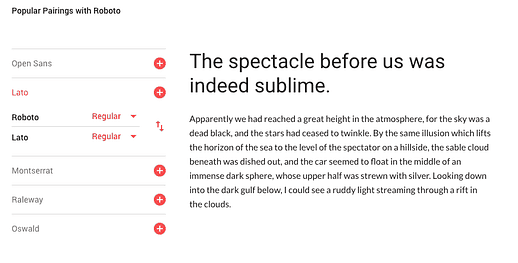
Na dole następnej strony znajdziesz funkcję „popularnych parowań”.
Dobre łączenie czcionek w pary jest bardzo trudne, jeśli nie znasz się na typografii, co czyni tę funkcję niezwykle użyteczną. Możesz po prostu wybrać drugą czcionkę z popularnej sekcji parowania i uzyskać świetną estetykę dla swojej witryny.
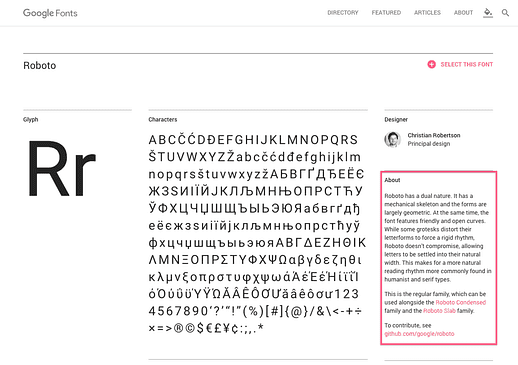
4 Poznaj historię czcionki
To jest właściwie moja ulubiona funkcja w Google Fonts.
Potrzeba czasu, aby wyrobić sobie oko do doboru odpowiednich krojów pisma, które pasują do nastroju i estetyki, której szukasz. Czasami warto dowiedzieć się, co pierwotny projektant miał na myśli, tworząc czcionkę.
Po kliknięciu linku „Zobacz wzór” dla czcionki możesz znaleźć sekcję Informacje na pasku bocznym.
Zawsze łatwiej jest mi efektywnie używać czcionki, gdy dowiem się, jak i dlaczego została zaprojektowana.
5 Pobierz czcionki (i synchronizuj je)
Dodawanie czcionek do Twojej witryny jest dość proste i wbudowane w proces Google Fonts. Będziesz jednak potrzebować czcionek zainstalowanych na komputerze, jeśli chcesz ich używać w programie takim jak Sketch lub Photoshop.
Najlepszym sposobem na pobranie czcionek jest użycie SkyFonts, które Google Fonts poleca również na swojej stronie.
Umożliwi to szybkie pobranie całych rodzin czcionek (każdej gramaturze) i aktualizowanie ich na komputerze.
Używaj czcionek Google jak profesjonalista
Niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy też dopiero zaczynasz tworzyć witryny, te wskazówki pomogą Ci w pełni wykorzystać możliwości Twojej witryny.
Uwielbiam korzystać z tych funkcji podczas wybierania czcionek do tworzonych przeze mnie motywów i mam nadzieję, że pomogą Ci one stworzyć piękniejszą witrynę!
Masz pytania lub inne funkcje do udostępnienia? Zostaw komentarz poniżej.