5 fantastische Google Fonts-Funktionen, von denen Sie nichts wussten
Wenn Sie schon länger mit WordPress arbeiten, haben Sie wahrscheinlich schon von Google Fonts gehört.
Die meisten Themes lassen sich in Google Fonts integrieren, um Hunderte von kostenlosen Schriftartenoptionen bereitzustellen. Alle unsere Pro-Upgrades enthalten beispielsweise diese Integration, um Hunderte von Schriftarten zur Auswahl hinzuzufügen.
Obwohl Sie damit vielleicht vertraut sind oder nicht, gibt es viele coole Funktionen, die der durchschnittliche Benutzer völlig übersieht, und viele dieser Funktionen können bei der Auswahl der richtigen Schriftart für Ihre Website sehr hilfreich sein .
In diesem Tutorial finden Sie fünf praktische Funktionen, die Sie in Google Fonts verwenden können, um eine großartige Schriftartenauswahl für Ihre Marke zu treffen.
1 Testen Sie benutzerdefinierten Text
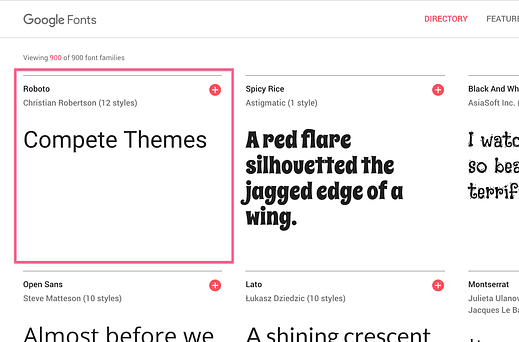
Die Startseite von Google Fonts zeigt immer die angesagtesten Schriftarten der Website an. Jede Schriftart hat einen ausgefüllten "Dummy-Text", um ihren Zeichensatz zu präsentieren, aber Sie können dies im Handumdrehen ändern.
Sie können beispielsweise einfach auf einen beliebigen Text klicken und mit der Eingabe beginnen, um alles einzugeben, was Sie möchten.
Dies ist zwar nützlich, um eine allgemeine Schriftart für Ihre Website auszuwählen, ist jedoch besonders hilfreich, wenn Sie eine Schriftart für Ihren Websitetitel auswählen möchten, der in der Kopfzeile angezeigt wird. Es ist auch nützlich, wenn Sie auf der Suche nach einem neuen Logo sind.
2 Wählen Sie eine „Anzeige”-Schriftart
Wenn Sie etwas über die Auswahl von Schriftarten wissen müssen, ist es die Verwendung von „Anzeige”-Schriften.
Während Sie mit einer schönen Serifen- oder Sans-Serif-Schriftart für Ihren Beitragstext gut zurechtkommen, bieten Ihre Überschriften und der Site-Titel die Möglichkeit, etwas Zeichen hinzuzufügen. Versteh mich nicht falsch, eine schöne Schriftart wie Roboto, die für Post-Texte gedacht ist, funktioniert auch hervorragend für Überschriften. Sie können Ihre Site jedoch oft stilvoller gestalten, indem Sie eine Anzeigeschrift für die Überschriften auswählen.
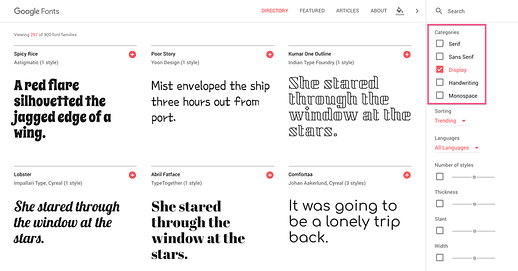
Anzeigeschriftarten sind einfach Schriftarten, die für die Anzeige in großen Größen konzipiert sind. Sie können in Google Fonts gezielt nach Anzeigeschriftarten suchen, indem Sie alle anderen Kontrollkästchen in der Seitenleiste deaktivieren, wie folgt:
Können Sie sich vorstellen, die Schriftart „Spicy Rice” für Ihren Beitragstext zu verwenden? Natürlich wäre das eine unangenehme Wahl, aber für Überschriften oder Ihren Site-Titel kann eine solche Schriftart die Ästhetik Ihrer Website wirklich abrunden.
Wenn Sie sich wirklich nicht sicher sind, wo Sie anfangen sollen, sehen Sie sich diese Sammlung der 100 besten Schriftarten an, die auf GF verfügbar sind.
3 Vergleichen Sie Schriftarten für die perfekte Paarung
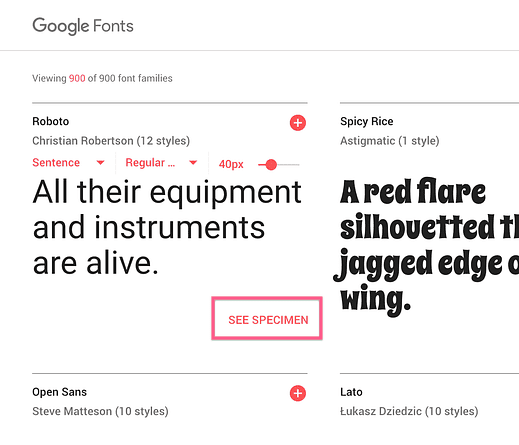
Beim Durchsuchen von Schriftarten auf Google Fonts können Sie mit der Maus über eine Schriftart fahren und auf den Link „Muster ansehen” klicken, um die Schriftart weiter zu untersuchen.
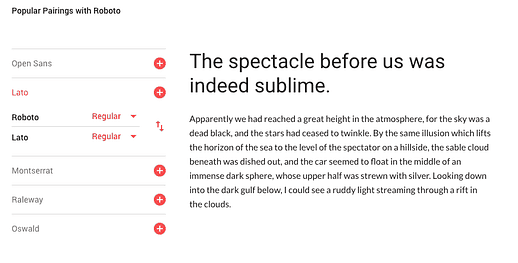
Unten auf der nächsten Seite finden Sie eine Funktion „beliebte Kopplungen”.
Das richtige Pairing von Schriftarten ist sehr schwierig, wenn Sie sich mit Typografie nicht auskennen, was diese Funktion äußerst nützlich macht. Sie können einfach die zweite Schriftart aus dem Bereich der beliebten Paarungen auswählen und erhalten eine großartige Ästhetik für Ihre Website.
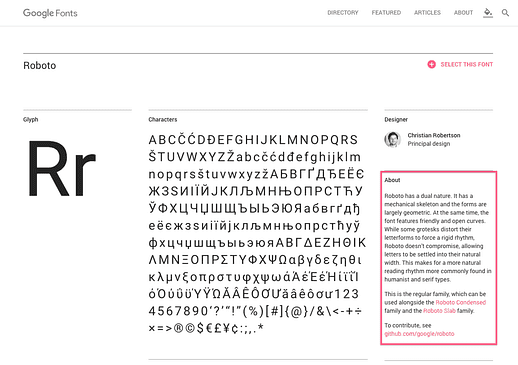
4 Holen Sie sich die Geschichte hinter der Schriftart
Dies ist eigentlich meine Lieblingsfunktion in Google Fonts.
Es braucht Zeit, um ein Auge für die Auswahl geeigneter Schriftarten zu entwickeln, die der gewünschten Stimmung und Ästhetik entsprechen. Manchmal ist es hilfreich herauszufinden, was der ursprüngliche Designer bei der Erstellung der Schriftart im Sinn hatte.
Nachdem Sie für eine Schriftart auf den Link "Muster anzeigen" geklickt haben, finden Sie in der Seitenleiste einen Abschnitt "Über".
Ich finde es immer einfacher, eine Schriftart effektiv zu verwenden, nachdem ich erfahren habe, wie und warum sie entworfen wurde.
5 Laden Sie Schriftarten herunter (und halten Sie sie synchronisiert)
Das Hinzufügen von Schriftarten zu Ihrer Website ist ziemlich einfach und in den Google Fonts-Prozess integriert. Sie benötigen jedoch auch die auf Ihrem Computer installierten Schriftarten, wenn Sie sie in einem Programm wie Sketch oder Photoshop verwenden möchten.
Der beste Weg, die Schriftarten herunterzuladen, ist mit SkyFonts, die Google Fonts auch auf ihrer Website empfiehlt.
Auf diese Weise können Sie schnell ganze Schriftfamilien (jedes Gewicht) herunterladen und auf Ihrem Computer aktuell halten.
Verwenden Sie Google Fonts wie ein Profi
Egal, ob Sie ein erfahrener Webdesigner oder völlig neu in der Erstellung von Websites sind, diese Tipps werden Ihnen helfen, das Beste aus Ihrer Website herauszuholen.
Ich liebe es, diese Funktionen bei der Auswahl von Schriftarten für die von mir erstellten Designs zu verwenden, und ich hoffe, sie helfen Ihnen beim Erstellen einer schöneren Website!
Haben Sie Fragen oder andere Funktionen, die Sie teilen möchten? Hinterlassen Sie unten einen Kommentar.