5 fantastiska Google Fonts-funktioner du inte visste om
Om du har arbetat med WordPress någon gång nu, har du förmodligen hört talas om Google Fonts.
De flesta teman integreras med Google Fonts för att ge hundratals gratis teckensnittsalternativ. Till exempel inkluderar alla våra Pro-uppgraderingar denna integration för att lägga till hundratals teckensnitt att välja mellan.
Även om du kanske eller kanske inte är bekant med det, finns det massor av coola funktioner som den genomsnittliga användaren helt förbiser, och många av dessa funktioner kan vara till stor hjälp för att välja rätt typsnitt för din webbplats.
I den här handledningen hittar du fem praktiska funktioner som du kan använda i Google Fonts för att göra fantastiska teckensnittsval för ditt varumärke.
1 Testa anpassad text
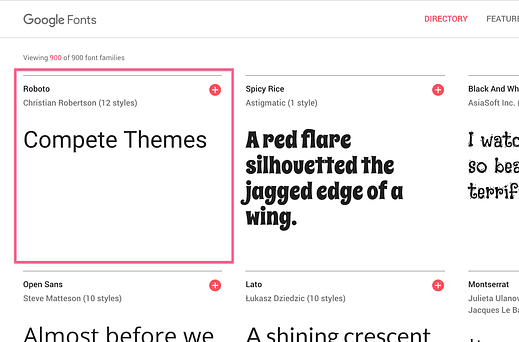
Hemsidan för Google Fonts visar alltid de populäraste typsnitten på webbplatsen. Varje typsnitt har en "dummy text" ifylld för att visa upp dess teckenuppsättning, men du kan ändra detta direkt.
Du kan till exempel helt enkelt klicka på någon av texten och börja skriva för att skriva in vad du vill.
Även om detta är användbart för att välja ett allmänt teckensnitt för din webbplats, är det särskilt användbart om du vill välja ett teckensnitt för webbplatsens titel som visas i rubriken. Det är också användbart om du är på jakt efter en ny logotyp.
2 Välj ett "display"-teckensnitt
Om det är en sak du behöver veta om val av teckensnitt är det hur du använder "visa" teckensnitt.
Även om du klarar dig bra med ett snyggt serif- eller sans-serif-teckensnitt för din inläggstext, ger dina rubriker och webbplatsrubriker dig en möjlighet att lägga till lite karaktär. Missförstå mig rätt, ett snyggt typsnitt som Roboto som är designat för inläggstext fungerar även utmärkt för rubriker. Däremot kan du ofta göra din webbplats stiligare genom att välja ett visningstypsnitt för rubrikerna.
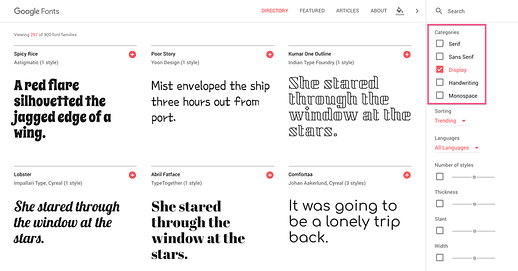
Display-teckensnitt är helt enkelt typsnitt som är designade för att visas i stora storlekar. Du kan söka specifikt efter visningsteckensnitt på Google Fonts genom att avmarkera alla andra rutor i sidofältet, så här:
Kan du tänka dig att använda typsnittet "Spicy Rice" för din inläggstext? Uppenbarligen skulle det vara ett besvärligt val, men för rubriker eller din webbplatstitel kan ett typsnitt som det verkligen avrunda estetiken på din webbplats.
Om du verkligen inte är säker på var du ska börja, kolla den här samlingen av de 100 bästa typsnitten som finns på GF.
3 Jämför teckensnitt för den perfekta parningen
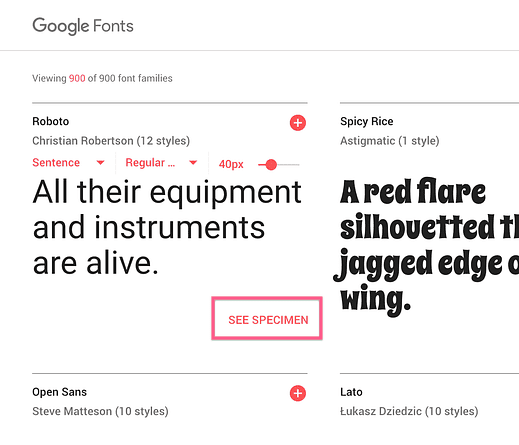
När du bläddrar i teckensnitt på Google Fonts kan du hålla muspekaren över ett teckensnitt och klicka på länken "Se prov" för att undersöka teckensnittet ytterligare.
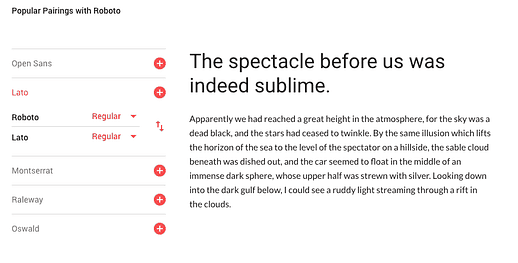
Längst ner på nästa sida hittar du en "populära parningar"-funktion.
Att para typsnitt väl är mycket utmanande om du inte är väl bevandrad i typografi vilket gör den här funktionen extremt användbar. Du kan helt enkelt välja det andra teckensnittet från den populära parningssektionen och sluta med en fantastisk estetik för din webbplats.
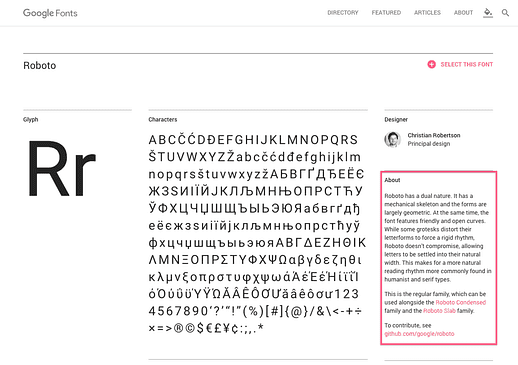
4 Få historien bakom typsnittet
Detta är faktiskt min favoritfunktion i Google Fonts.
Det tar tid att utveckla ett öga för att välja lämpliga typsnitt som matchar den stämning och estetik du letar efter. Ibland är det bra att ta reda på vad den ursprungliga designern hade i åtanke när de skapade teckensnittet.
Efter att ha klickat på länken "Se prov" för ett teckensnitt kan du hitta en Om-sektion i sidofältet.
Jag tycker alltid att det är lättare att använda ett teckensnitt effektivt efter att jag lärt mig hur och varför det designades.
5 Ladda ner teckensnitt (och håll dem synkroniserade)
Att lägga till typsnitt på din webbplats är ganska enkelt och inbyggt i Google Fonts-processen. Men du behöver också typsnitten installerade på din dator om du vill använda dem i ett program som Sketch eller Photoshop.
Det bästa sättet att ladda ner typsnitten är med SkyFonts som Google Fonts rekommenderar på deras sida också.
Detta låter dig snabbt ladda ner hela teckensnittsfamiljer (varje vikt) och hålla dem uppdaterade på din dator.
Använd Google Fonts som ett proffs
Oavsett om du är en erfaren webbdesigner eller helt ny på att skapa webbplatser, hjälper dessa tips dig att få ut det mesta av din webbplats.
Jag älskar att använda dessa funktioner när jag väljer typsnitt för de teman jag gör, och jag hoppas att de hjälper dig att bygga en vackrare webbplats!
Har du några frågor eller andra funktioner att dela med dig av? Lämna en kommentar nedan.