5 fantastiche funzioni di Google Fonts che non conoscevi
Se lavori con WordPress da qualche tempo, probabilmente hai sentito parlare di Google Fonts.
La maggior parte dei temi si integra con Google Fonts per fornire centinaia di opzioni di font gratuite. Ad esempio, tutti i nostri aggiornamenti Pro includono questa integrazione per aggiungere centinaia di caratteri tra cui scegliere.
Sebbene tu possa o meno avere familiarità con esso, ci sono molte fantastiche funzionalità che l’utente medio trascura totalmente e molte di queste funzionalità possono essere molto utili per scegliere il carattere giusto per il tuo sito web.
In questo tutorial troverai cinque pratiche funzionalità che puoi utilizzare in Google Fonts per effettuare ottime selezioni di caratteri per il tuo marchio.
1 Prova il testo personalizzato
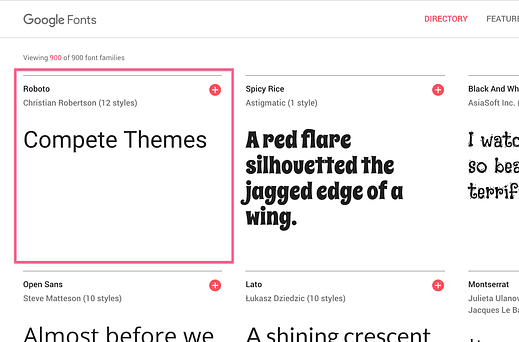
La home page di Google Fonts mostra sempre i caratteri più in voga sul sito. Ogni font ha un "testo fittizio" compilato per mostrare il suo set di caratteri, ma puoi cambiarlo al volo.
Ad esempio, puoi semplicemente fare clic su qualsiasi testo e iniziare a digitare per inserire ciò che desideri.
Sebbene sia utile per selezionare un carattere generale per il tuo sito Web, è particolarmente utile se stai cercando di selezionare un carattere per il titolo del tuo sito visualizzato nell’intestazione. È anche utile se sei alla ricerca di un nuovo logo.
2 Scegli un carattere "display"
Se c’è una cosa che devi sapere sulla selezione dei caratteri, è come utilizzare i caratteri "display".
Mentre andrai bene con un bel font serif o sans-serif per il testo del tuo post, le intestazioni e il titolo del sito ti danno l’opportunità di aggiungere un po’ di carattere. Non fraintendetemi, un bel font come Roboto progettato per il testo dei post funziona benissimo anche per le intestazioni. Tuttavia, spesso puoi rendere il tuo sito più elegante scegliendo un carattere di visualizzazione per le intestazioni.
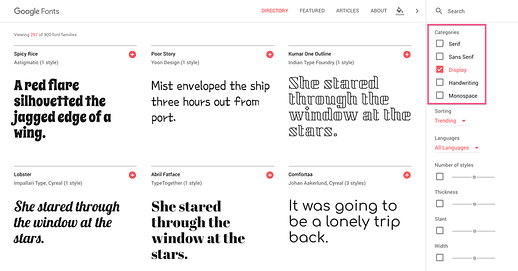
I caratteri di visualizzazione sono semplicemente caratteri progettati per essere visualizzati in grandi dimensioni. Puoi cercare specificamente i caratteri di visualizzazione su Google Fonts deselezionando tutte le altre caselle nella barra laterale, in questo modo:
Riesci a immaginare di usare il carattere "Spicy Rice" per il testo del tuo post? Ovviamente, sarebbe una scelta imbarazzante, ma per i titoli o il titolo del tuo sito, un carattere del genere può davvero completare l’estetica del tuo sito web.
Se non sei davvero sicuro da dove iniziare, controlla questa raccolta dei 100 migliori font disponibili su GF.
3 Confronta i caratteri per l’abbinamento perfetto
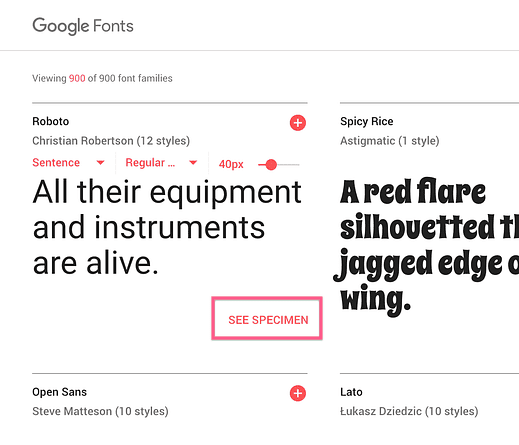
Quando si esplorano i caratteri su Google Fonts, è possibile passare con il mouse su un carattere e fare clic sul collegamento "Vedi campione" per esaminare ulteriormente il carattere.
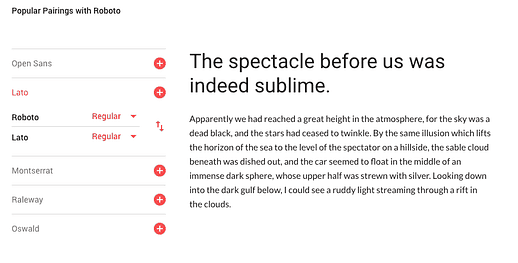
Nella parte inferiore della pagina successiva, troverai una funzione "accoppiamenti popolari".
Accoppiare bene i caratteri è molto impegnativo se non sei esperto di tipografia, il che rende questa funzione estremamente utile. Puoi semplicemente scegliere il secondo carattere dalla sezione degli abbinamenti popolari e ottenere un’estetica eccezionale per il tuo sito.
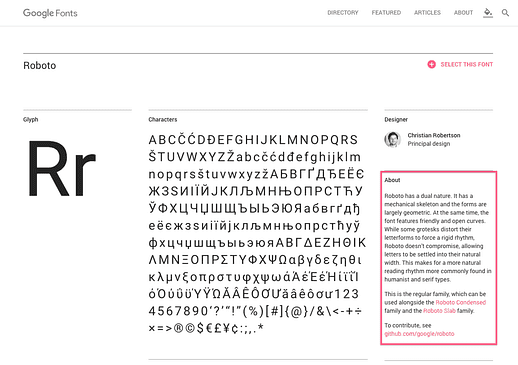
4 Scopri la storia dietro il font
Questa è in realtà la mia funzione preferita in Google Fonts.
Ci vuole tempo per sviluppare un occhio per scegliere i caratteri tipografici appropriati per abbinare l’umore e l’estetica che stai cercando. A volte, è utile scoprire cosa aveva in mente il designer originale quando ha creato il font.
Dopo aver fatto clic sul collegamento "Vedi campione" per un carattere, è possibile trovare una sezione Informazioni nella barra laterale.
Trovo sempre più facile utilizzare un font in modo efficace dopo aver appreso come e perché è stato progettato.
5 Scarica i font (e mantienili sincronizzati)
L’aggiunta di caratteri al tuo sito Web è piuttosto semplice e integrata nel processo di Google Fonts. Tuttavia, avrai bisogno anche dei caratteri installati sul tuo computer se desideri utilizzarli in un programma come Sketch o Photoshop.
Il modo migliore per scaricare i caratteri è con SkyFonts che Google Fonts consiglia anche sul loro sito.
Ciò ti consentirà di scaricare rapidamente intere famiglie di caratteri (di ogni peso) e tenerle aggiornate sul tuo computer.
Usa Google Fonts come un professionista
Che tu sia un web designer esperto o un principiante nella creazione di siti web, questi suggerimenti ti aiuteranno a ottenere il massimo dal tuo sito.
Adoro usare queste funzionalità quando scelgo i caratteri per i temi che creo e spero che ti aiutino a creare un sito Web più bello!
Hai domande o altre funzionalità da condividere? Lascia un commento qui sotto.