5 потрясающих функций Google Fonts, о которых вы не знали
Если вы какое-то время работали с WordPress, вы, вероятно, слышали о Google Fonts.
Большинство тем интегрируются с Google Fonts, предоставляя сотни вариантов бесплатных шрифтов. Например, все наши обновления Pro включают эту интеграцию для добавления сотен шрифтов на выбор.
Хотя вы можете быть знакомы или не знакомы с ним, существует множество интересных функций, которые обычный пользователь полностью упускает из виду, и многие из этих функций могут быть весьма полезны при выборе правильного шрифта для вашего веб-сайта.
В этом руководстве вы найдете пять практических функций, которые вы можете использовать в Google Fonts, чтобы сделать отличный выбор шрифтов для вашего бренда.
1 Протестируйте собственный текст
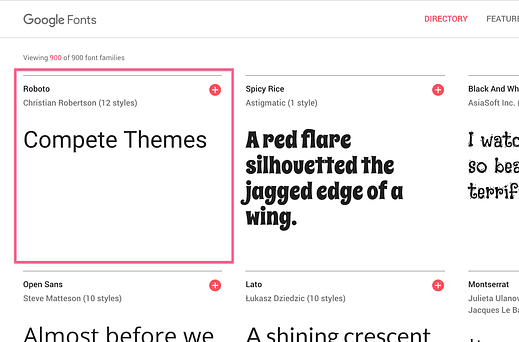
На главной странице Google Fonts всегда отображаются самые популярные шрифты на сайте. Каждый шрифт имеет некоторый «фиктивный текст», заполненный, чтобы продемонстрировать его набор символов, но вы можете изменить это на лету.
Например, вы можете просто щелкнуть любой текст и начать вводить все, что хотите.
Хотя это полезно для выбора общего шрифта для вашего веб-сайта, это особенно полезно, если вы хотите выбрать шрифт для заголовка вашего сайта, отображаемого в заголовке. Это также полезно, если вы ищете новый логотип.
2 Выберите «отображаемый» шрифт.
Если есть что-то, что вам нужно знать о выборе шрифта, так это то, как использовать «отображаемые» шрифты.
Хотя вы прекрасно справитесь с хорошим шрифтом с засечками или без засечек для текста сообщения, заголовки и заголовок сайта дают вам возможность добавить некоторый символ. Не поймите меня неправильно, хороший шрифт, такой как Roboto, который предназначен для текста сообщений, также отлично подходит для заголовков. Однако часто можно сделать свой сайт более стильным, выбрав отображаемый шрифт для заголовков.
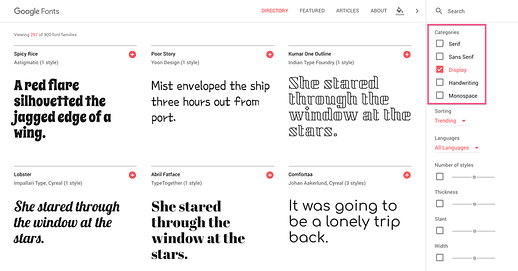
Шрифты дисплея – это просто шрифты, предназначенные для отображения в больших размерах. Вы можете искать именно отображаемые шрифты в Google Fonts, сняв все остальные флажки на боковой панели, например:
Можете ли вы представить себе использование шрифта «Пряный рис» для текста вашего сообщения? Очевидно, это был бы неудобный выбор, но для заголовков или заголовка вашего сайта такой шрифт действительно может дополнить эстетику вашего сайта.
Если вы действительно не знаете, с чего начать, посмотрите эту коллекцию из 100 лучших шрифтов, доступных на GF.
3 Сравните шрифты для идеального сочетания
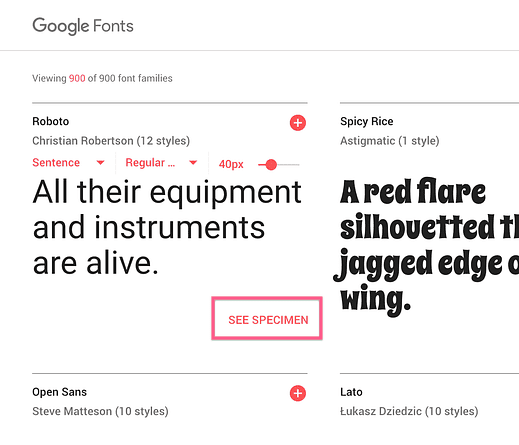
При просмотре шрифтов в Google Fonts вы можете навести указатель мыши на шрифт и щелкнуть ссылку «См. Образец» для дальнейшего изучения шрифта.
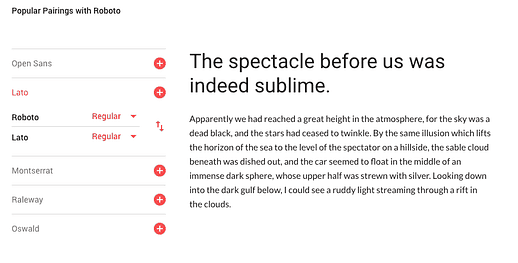
Внизу следующей страницы вы найдете функцию «популярные пары».
Если вы плохо разбираетесь в типографике, очень сложно сочетать шрифты, что делает эту функцию чрезвычайно полезной. Вы можете просто выбрать второй шрифт из популярного раздела пар, и в итоге получите отличный эстетический вид для вашего сайта.
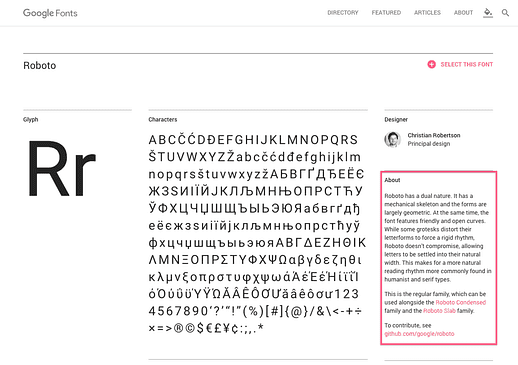
4 Узнайте историю шрифта
На самом деле это моя любимая функция в Google Fonts.
Требуется время, чтобы научиться подбирать подходящие шрифты, соответствующие настроению и эстетике, которые вы ищете. Иногда полезно узнать, что имел в виду оригинальный дизайнер, создавая шрифт.
Щелкнув ссылку «См. Образец» для шрифта, вы можете найти раздел «О программе» на боковой панели.
Мне всегда легче эффективно использовать шрифт после того, как я узнаю, как и почему он был разработан.
5 Загрузите шрифты (и синхронизируйте их)
Добавление шрифтов на ваш сайт довольно просто и встроено в процесс Google Fonts. Однако вам также понадобятся шрифты, установленные на вашем компьютере, если вы хотите использовать их в таких программах, как Sketch или Photoshop.
Лучший способ загрузить шрифты – использовать SkyFonts, который Google Fonts также рекомендует на своем сайте.
Это позволит вам быстро загружать целые семейства шрифтов (любого веса) и поддерживать их в актуальном состоянии на вашем компьютере.
Используйте Google Fonts как профессионал
Независимо от того, являетесь ли вы опытным веб-дизайнером или новичком в создании веб-сайтов, эти советы помогут вам максимально эффективно использовать свой сайт.
Мне нравится использовать эти функции при выборе шрифтов для тем, которые я создаю, и я надеюсь, что они помогут вам создать более красивый веб-сайт!
Есть вопросы или другие возможности, которыми можно поделиться? Оставьте комментарий ниже.