Jak dodać godziny otwarcia w WordPressie – najłatwiejszy sposób
Kiedy prowadzisz firmę online lub offline, Twoi klienci chętnie zadają Ci wiele pytań, a jedno z nich nie powinno dotyczyć godzin otwarcia. Dlaczego tak? Ponieważ jest to podstawowa informacja, która zawsze powinna być wyraźnie podana na Twojej stronie, a dodawanie godzin otwarcia w WordPressie nie jest nauką rakietową. Po co marnować czas na rozmowy z klientami o godzinach pracy, skoro możesz wyświetlać te informacje na swojej stronie internetowej, aby wszyscy mogli je zobaczyć i wiedzieć?
Jeśli uważasz, że dodawanie godzin otwarcia w WordPressie to skomplikowana procedura, która wymaga specjalistycznej wiedzy, nie możesz się bardziej mylić. Za pomocą narzędzia takiego jak Qi Addons for Elementor możesz dodać stylowy widżet godzin otwarcia do swojej witryny za pomocą zaledwie kilku kliknięć.
Dodawanie godzin otwarcia w WordPress z dodatkami Qi dla Elementora
Dodatki Qi do Elementora to intuicyjne, przyjazne dla użytkownika narzędzie, które ma niesamowity wygląd i dodaje odrobinę piękna oprócz funkcjonalności do Twojej witryny. Jest jednocześnie bardzo wszechstronny i mocny. Zawiera największą kolekcję bezpłatnych dodatków dostępnych obecnie w sieci – 60 darmowych widżetów ułatwia nawet zupełnie początkującym użytkownikom ulepszanie swoich witryn za pomocą przydatnych elementów bez linijki kodu. Ponadto istnieje ponad 40 widżetów premium do tworzenia jeszcze bardziej niesamowitych elementów.
Dodatki Qi do Elementora zapewniają wszystkie funkcje niezbędne do skutecznego i stylowego prezentowania każdego elementu Twojej firmy. Możesz wybierać między dodatkami kreatywnymi, graficznymi, typograficznymi, Woocommerce, SEO, prezentacjami i wieloma innymi dodatkami, które wzbogacą Twoją witrynę. Dodatkowo możesz mieć pewność, że jest kompatybilny ze wszystkimi motywami WordPress.
Aby z niego skorzystać, musisz tylko upewnić się, że program do tworzenia stron Elementor jest aktywowany w Twojej witrynie. Jest łatwy w instalacji i obsłudze, a na początku nie wymaga specjalnej konfiguracji.
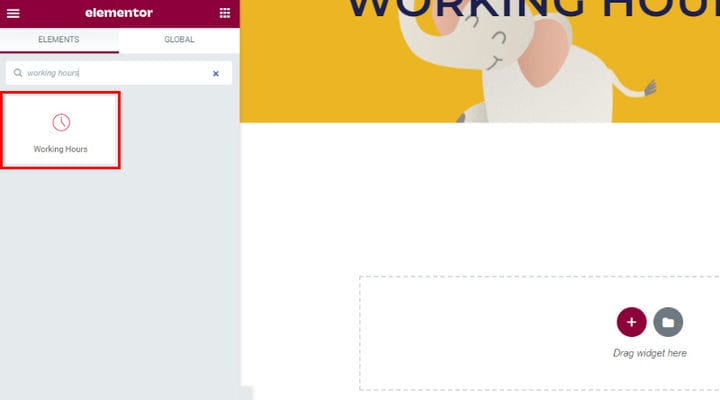
Po zainstalowaniu wtyczki przejdź do strony, na której chcesz dodać widżet godzin otwarcia na. Pamiętaj, aby przejść do edytora Elementor, gdy znajdziesz się na wybranej stronie. Kiedy już to zrobisz, wpisz godziny pracy w polu wyszukiwania menu po lewej stronie, aby znaleźć widżet.
Aby dodać widżet na stronie, po prostu przeciągnij go i upuść w wybranym miejscu na stronie. Widżet będzie domyślnie pasował do stylu Twojej witryny pod względem typografii, ale możesz go dalej dostosować, jeśli uznasz to za konieczne lub po prostu chcesz coś zmienić.
Dostosowywanie zawartości widżetu
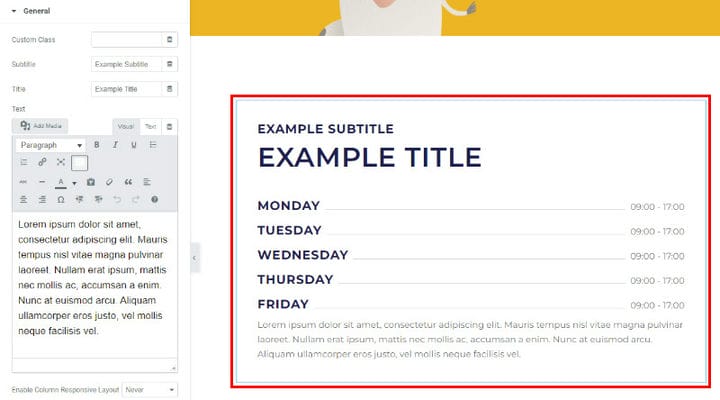
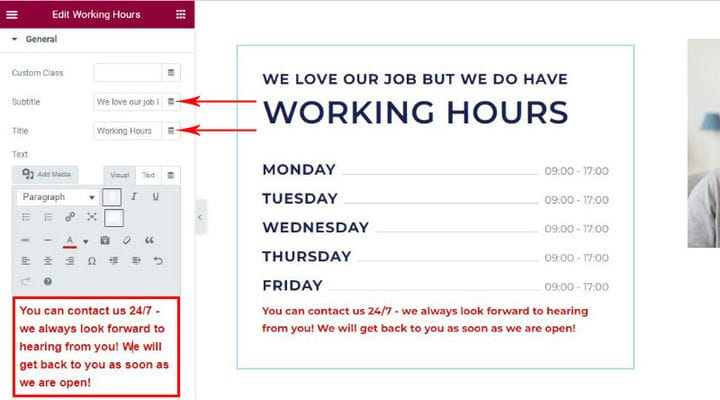
Zobaczmy teraz, jak możemy dostosować widżet. Najpierw dostosujemy jego zawartość. Potrzebne do tego ustawienia są wymienione w menu zakładki Ogólne. Możesz dodać własne podtytuły i tytuł, a także tekst do widżetu godzin otwarcia. Wystarczy wpisać podtytuł i tytuł w wyznaczonych polach. Możesz łatwo zmienić czcionkę i kolor oraz dodać specjalne znaki w sekcji tekstowej widżetu.
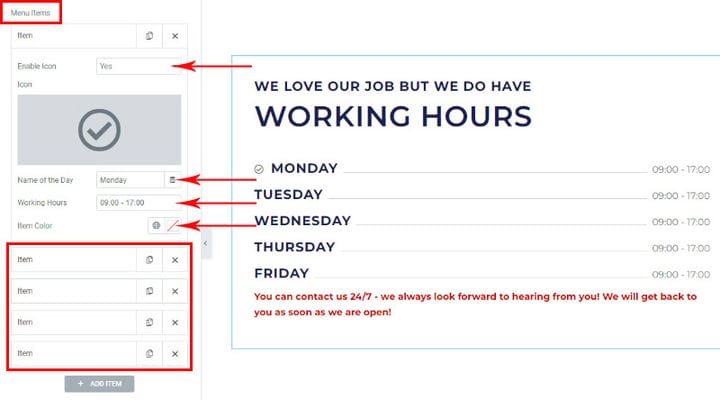
Aby zmienić godziny pracy, przewiń w dół, a zobaczysz ustawienia pozycji menu. Tutaj wpisujesz swoje godziny pracy. Domyślnie będzie pięć elementów do dostosowania, ale w razie potrzeby możesz je dodać lub usunąć. Po prostu kliknij element, aby otworzyć jego ustawienia i dokonać zmian.
Jak widać na naszym przykładzie, możliwe jest dodanie ikony do menu pozycji godzin pracy. Możesz po prostu przesłać ikonę z biblioteki ikon. Możesz także zmienić kolor czcionki tutaj lub przejść do globalnych ustawień kolorów, ponieważ jest to najbezpieczniejsza opcja, która zapewnia, że element pasuje do stylu Twojej witryny.
To wszystkie podstawowe ustawienia w zakresie zawartości widżetu. Podczas przewijania w dół zauważysz kilka kolejnych kart, zachęcamy do zapoznania się z oferowanymi przez nie opcjami, ponieważ wszystkie zmiany są natychmiast widoczne i możesz je łatwo cofnąć, jeśli nie podoba Ci się to, co zrobiłeś.
Dostosowywanie stylu widżetu
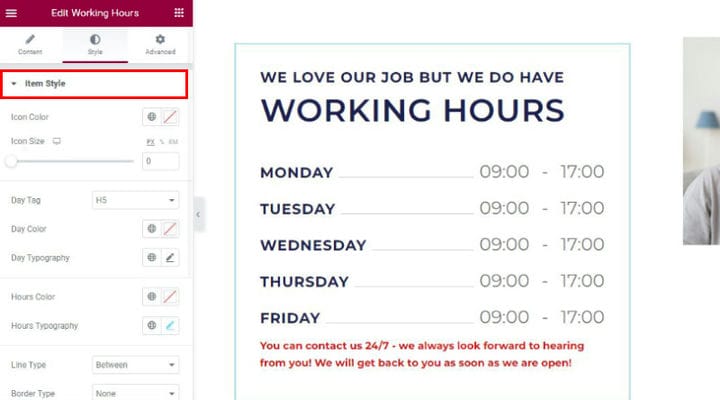
Teraz możemy kontynuować stylizowanie widżetu. Najpierw zobaczysz opcje stylizacji elementów w widżecie (dni robocze i godziny). Jeśli zdecydujesz się mieć ikony, tutaj możesz dostosować ich rozmiar i kolor. Poniżej znajdują się opcje zmiany koloru i typografii przedmiotów.
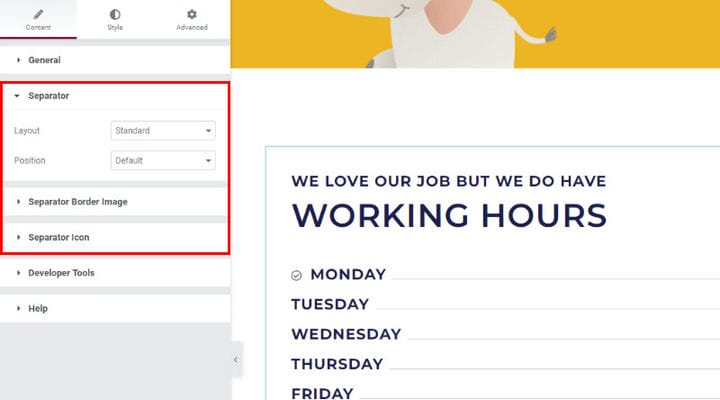
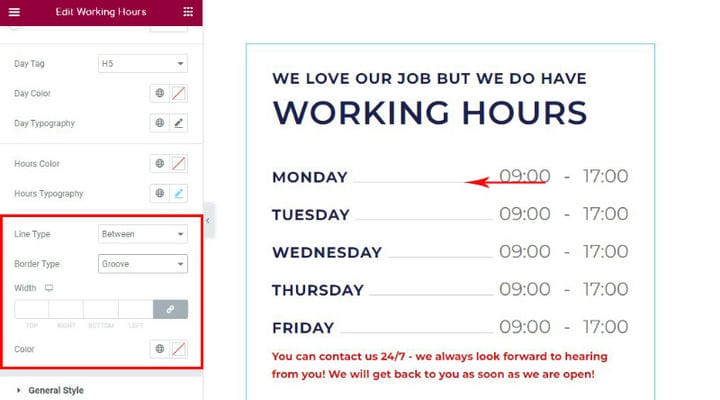
Możesz także ustawić linię między dniami i godzinami w różnych stylach. Możesz wybrać styl kropkowany, podwojony, przerywany, pełny lub rowkowy, a także zdecydować, czy chcesz, aby linia znajdowała się pomiędzy, czy podkreślała dni i godziny, a może nie chcesz jej wcale.
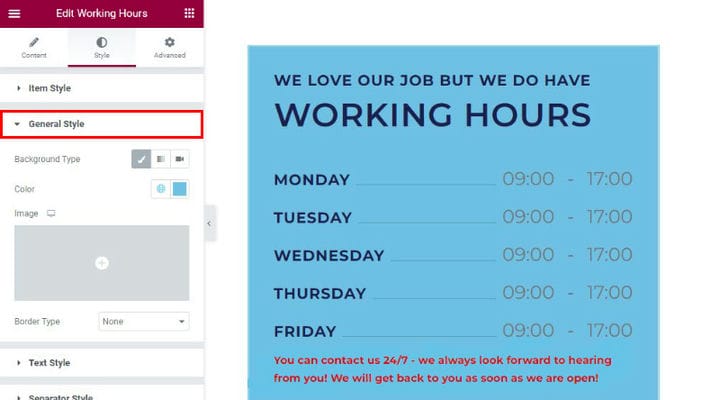
Możliwa jest również zmiana koloru tła widżetu. Podczas przewijania w dół następna karta w menu po lewej stronie to Styl ogólny, w którym możesz wybrać kolor tła, a nawet dodać obraz lub wideo jako tło.
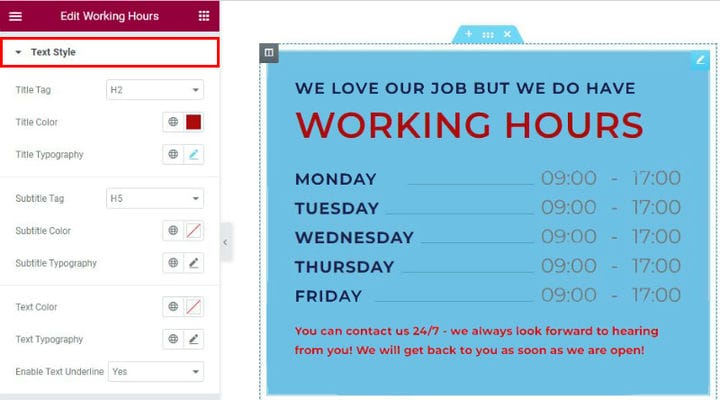
Jeśli chcesz zmienić cokolwiek w dowolnym fragmencie treści tekstowej w widżecie, nie musisz wracać do każdej jego części, możesz dokonać wszystkich zmian, klikając kartę Styl tekstu.
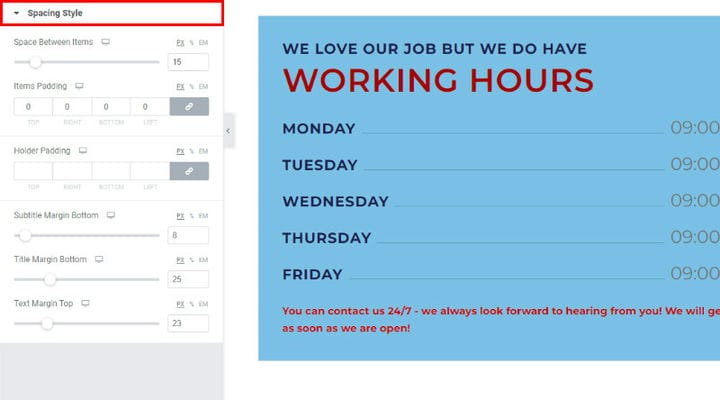
To samo dotyczy odstępów między tekstami. Jeśli chcesz to zmienić, nie wracaj, tylko przewiń w dół do zakładki Styl odstępów i zobacz, co Ci odpowiada. Po prostu przesuń suwak w lewo i w prawo i zobacz, jak zmiany zaczną obowiązywać w czasie rzeczywistym, abyś mógł natychmiast zdecydować, co działa dla Ciebie.
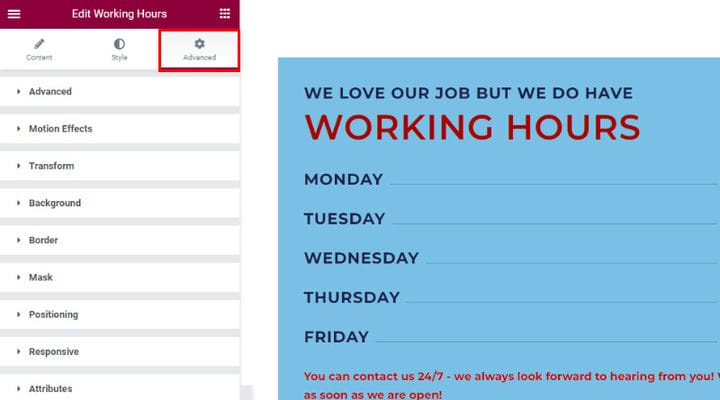
W zakładce Zaawansowane znajdziesz wiele opcji umożliwiających dopracowanie wyglądu tego widżetu. Możesz dokładniej ustawić pozycjonowanie, granice i tło oraz wiele innych parametrów.
Zdecydowaliśmy się na prosty styl, który pasuje do projektu naszej strony.
Na zakończenie
Jest tak wiele opcji, że nie sposób omówić ich wszystkich w jednym samouczku. Zachęcamy do odkrywania i testowania nawet opcji, o których nie wspomnieliśmy w tym artykule. Po prostu nie możesz się pomylić, dodatki Qi są bardzo łatwe w użyciu i zapewniają pełną kontrolę nad zawartością i stylem widżetu.