Kuidas WordPressis lahtiolekuaegu lisada – lihtsaim viis
Kui juhite ettevõtet nii võrgus kui ka väljaspool seda, soovivad teie kliendid teilt palju küsimusi esitada ja üks neist ei tohiks puudutada teie lahtiolekuaegu. Miks nii? Kuna see on põhiteave, mis peaks teie veebisaidil alati selgelt kirjas olema, ning WordPressi lahtiolekuaegade lisamine pole mingi raketiteadus. Miks raiskate aega klientidega oma tööaegadest rääkimisele, kui saate seda teavet oma veebisaidil kuvada, et kõik seda näeksid ja teaksid?
Kui arvate, et lahtiolekuaegade lisamine WordPressis on keeruline protseduur, mis nõuab asjatundlikke teadmisi, ei saa te rohkem eksida. Sellise tööriistaga nagu Qi Addons for Elementor saate lisada oma veebisaidile stiilse lahtiolekuaegade vidina vaid mõne klõpsuga.
Lahtiolekuaegade lisamine WordPressi Qi lisandmoodulitega Elementorile
Qi Addons for Elementor on intuitiivne ja kasutajasõbralik tööriist, millel on hämmastav disain ja mis lisab teie veebisaidile funktsionaalsuse kõrval ka ilu. See on väga mitmekülgne ja samal ajal võimas. See sisaldab suurimat praegu veebis leiduvate tasuta lisandmoodulite kollektsiooni – 60 tasuta vidinat muudavad isegi täieliku algaja jaoks lihtsaks oma veebisaitide täiustamise kasulike elementidega ilma koodireata. Lisaks on veel 40+ esmaklassilist vidinat veelgi hämmastavamate elementide loomiseks.
Qi Addons for Elementor pakub teile kõiki funktsioone, mis on vajalikud teie ettevõtte iga elemendi tõhusaks ja stiilseks esitlemiseks. Saate oma veebisaidi rikastamiseks valida loominguliste, graafiliste, tüpograafia, Woocommerce’i, SEO, esitlemise ja paljude muude lisandmoodulite vahel. Lisaks võite olla kindel, et see ühildub kõigi WordPressi teemadega.
Selle kasutamiseks peate vaid veenduma, et Elementori lehe koostaja on teie veebisaidil aktiveeritud. Seda on lihtne paigaldada ja kasutada ning see ei nõua alustuseks erikonfiguratsiooni.
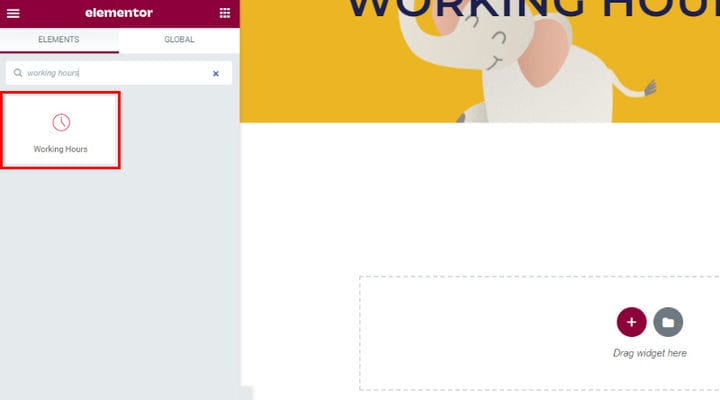
Pärast pistikprogrammi installimist minge lehele, kuhu soovite lisada lahtiolekuaegade vidina. Kui olete valitud lehel, lülitage kindlasti sisse Elementori redaktor. Kui olete selle lahendanud, tippige vidina leidmiseks vasakpoolsesse menüü otsinguväljale tööaeg.
Vidina lehele lisamiseks lohistage see lihtsalt lehel soovitud kohta. Vidin vastab vaikimisi teie veebisaidi stiilile tüpograafia osas, kuid saate seda veelgi kohandada, kui leiate, et see on vajalik või soovite lihtsalt midagi muuta.
Vidina sisu kohandamine
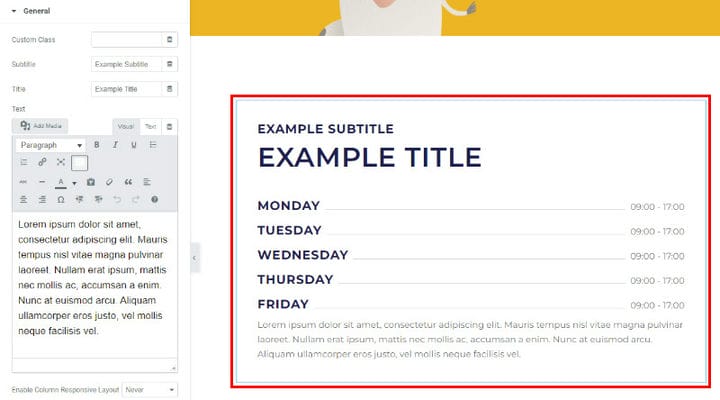
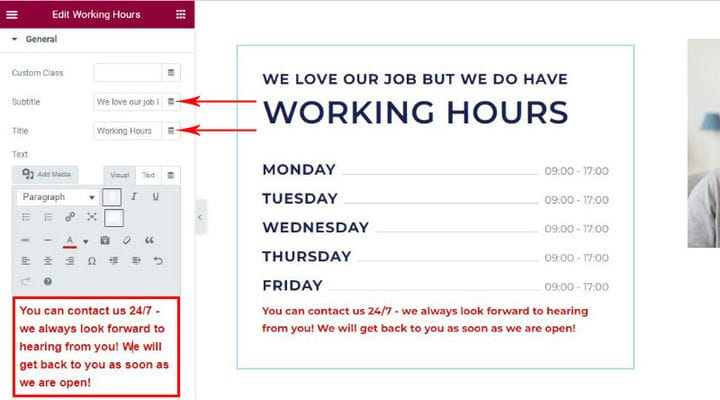
Nüüd vaatame, kuidas saame vidinat kohandada. Esiteks kohandame selle sisu. Selleks vajalikud sätted on loetletud vahekaardi Üldine menüüs. Saate lisada lahtiolekuaegade vidinale oma alapealkirja ja pealkirja ning teksti. Sisestage lihtsalt alapealkiri ja pealkiri selleks ettenähtud väljadele. Saate hõlpsasti muuta fonti ja värvi ning lisada vidina tekstiosasse erimärke.
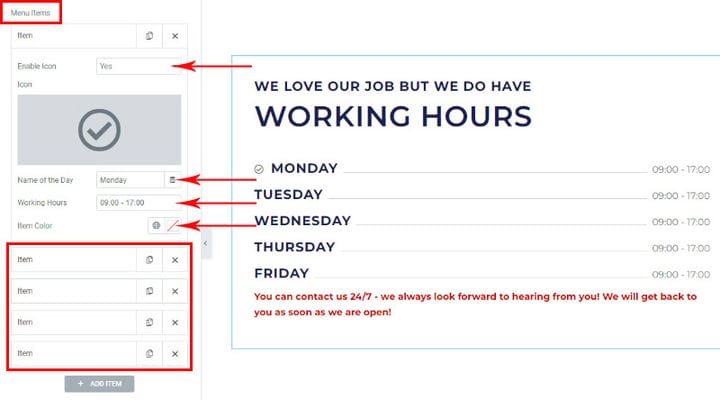
Tööaja muutmiseks kerige alla ja näete menüükäskude seadeid. Siin sisestate oma tööaja. Vaikimisi on kohandamiseks viis üksust, kuid vajadusel saate neid lisada või eemaldada. Selle seadete avamiseks ja muudatuste tegemiseks klõpsake lihtsalt üksusel.
Nagu meie näitest näha, on tööaja elementide menüüsse võimalik lisada ikooni. Saate lihtsalt ikooni oma ikoonikogust üles laadida. Siin saate muuta ka fondi värvi või kasutada globaalseid värviseadeid, kuna see on kõige turvalisem valik, mis tagab, et üksus sobib teie saidi stiiliga.
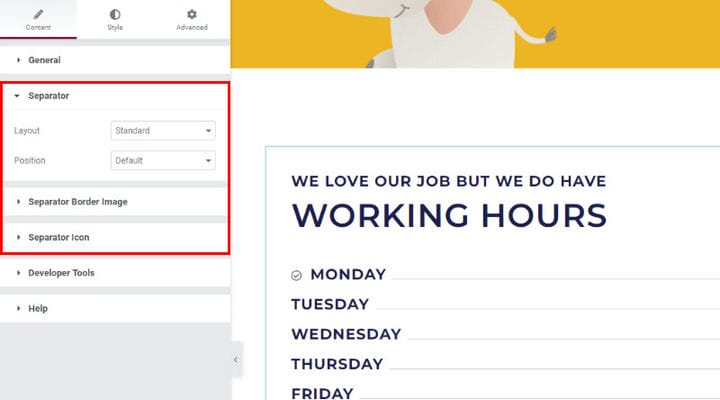
Need on kõik vidina sisu põhiseaded. Alla kerides märkate veel mõnda vahekaarti. Soovitame teil uurida nende pakutavaid valikuid, kuna kõik muudatused on kohe nähtavad ja saate need hõlpsasti tagasi võtta, kui teile ei meeldi, mida tegite.
Vidina stiili reguleerimine
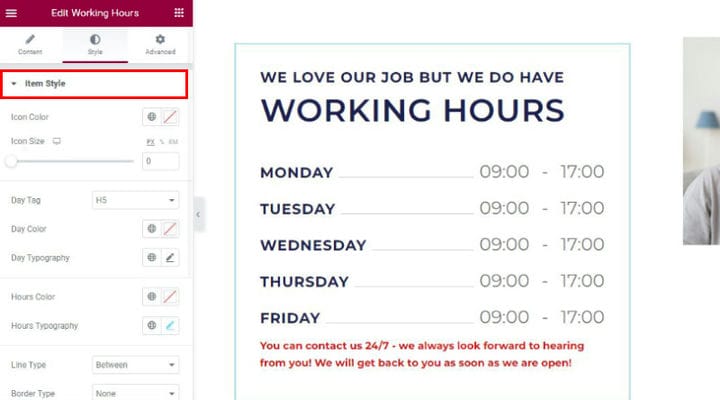
Nüüd saame jätkata vidina stiili kujundamist. Esmalt näete vidinas olevate üksuste stiilivalikuid (tööpäevad ja -tunnid). Kui valite ikoone, saate siin nende suurust ja värvi reguleerida. Allpool on valikud üksuste värvi ja tüpograafia muutmiseks.
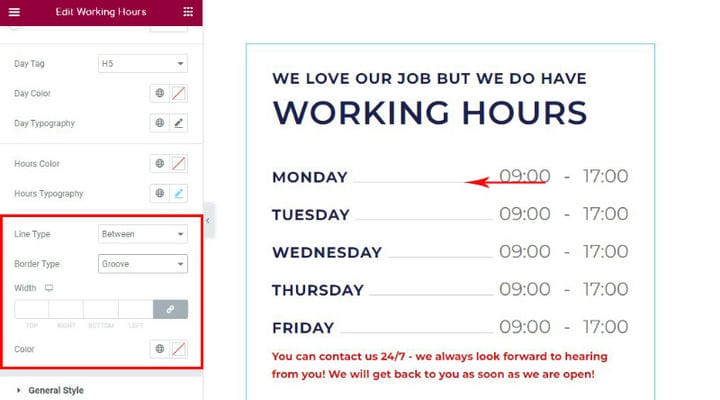
Samuti saate määrata päevade ja tundide vahelise joone erineva stiiliga. Saate valida punktiir-, kahe-, katkend-, täis- või soonega stiili vahel ning otsustada, kas soovite, et joon jääks vahepeale või päevade ja tundide allajoonimiseks, või võite seda üldse mitte kasutada.
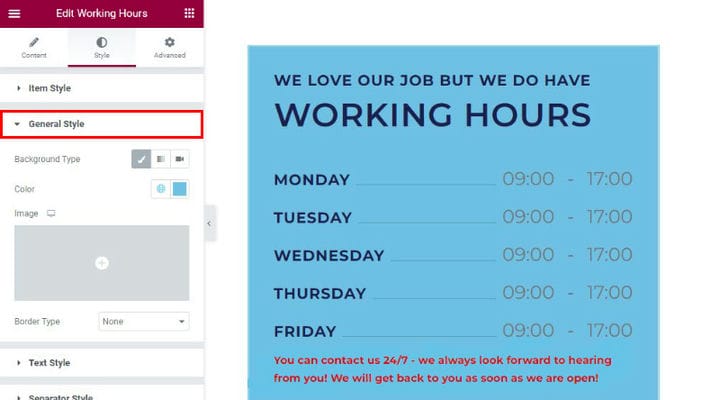
Samuti on võimalik muuta vidina taustavärvi. Alla kerides on vasakpoolses menüüs järgmine vahekaart Üldine stiil, kus saate valida taustavärvi ja isegi lisada taustaks pildi või video.
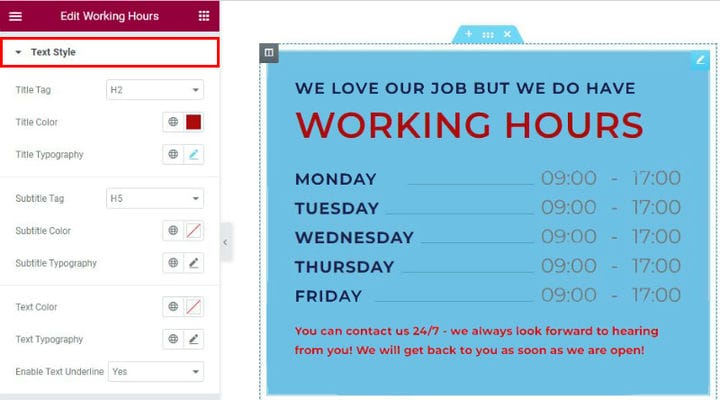
Kui soovite vidina mis tahes tekstisisu osas midagi muuta, ei pea te selle iga osa juurde tagasi pöörduma, vaid saate teha kõik muudatused, klõpsates vahekaardil Teksti stiil.
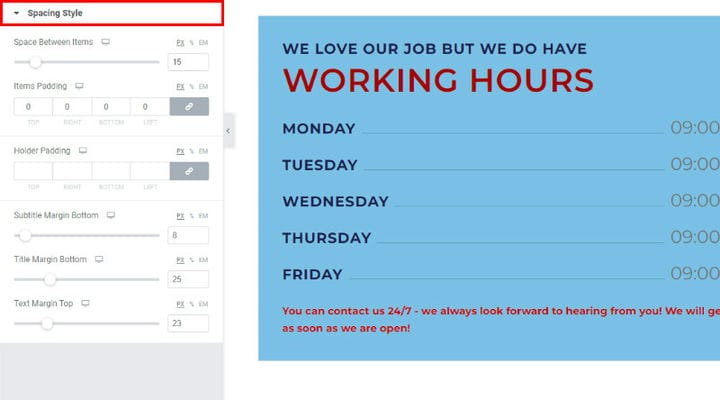
Sama kehtib ka tekstivahede kohta. Kui soovite seda muuta, ärge minge tagasi, lihtsalt kerige alla vahekaardile Tühiku stiil ja vaadake, mis teile sobib. Lihtsalt liigutage liugurit vasakule ja paremale ning vaadake, kuidas muudatused reaalajas jõustuvad, et saaksite kohe otsustada, mis teie jaoks sobib.
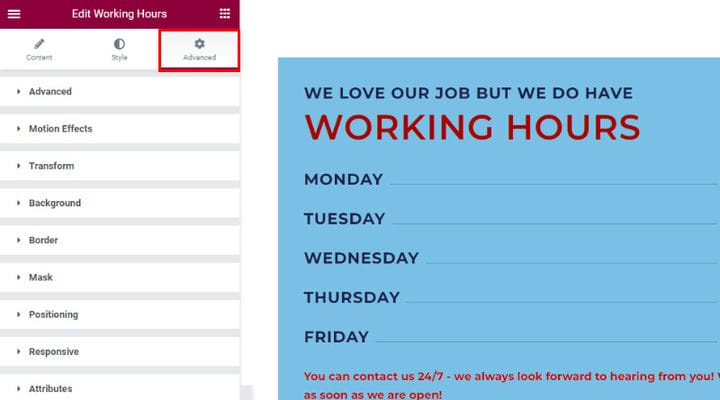
Vahekaardil Täpsemalt leiate selle vidina välimuse viimistlemiseks palju võimalusi. Saate täpsemalt määrata positsioneerimise, äärised ja tausta ning palju muid parameetreid.
Valisime lihtsa stiili, mis sobib hästi meie saidi kujundusega.
Kokkuvõtteks
Võimalusi on nii palju, et neid kõiki ühes õpetuses käsitleda on võimatu. Võite julgelt uurida ja katsetada isegi neid võimalusi, mida me selles artiklis mainida ei jõudnud. Te lihtsalt ei saa eksida, Qi Addonsi on väga lihtne kasutada ja see annab teile täieliku kontrolli vidina sisu ja stiili üle.