So fügen Sie Öffnungszeiten in WordPress hinzu – der einfachste Weg
Wenn Sie ein Geschäft online oder offline führen, stellen Ihnen Ihre Kunden gerne viele Fragen, und eine davon sollte sich nicht auf Ihre Öffnungszeiten beziehen. Warum so? Denn dies ist eine grundlegende Information, die auf Ihrer Website immer deutlich angegeben sein sollte, und das Hinzufügen von Öffnungszeiten in WordPress ist kein Hexenwerk. Warum sollten Sie Zeit damit verschwenden, mit Ihren Kunden über Ihre Arbeitszeiten zu sprechen, wenn Sie diese Information auf Ihrer Website anzeigen lassen können, damit jeder sie sehen und wissen kann?
Wenn Sie glauben, dass das Hinzufügen von Öffnungszeiten in WordPress ein kompliziertes Verfahren ist, das Expertenwissen erfordert, liegen Sie falsch. Mit einem Tool wie Qi Addons für Elementor können Sie Ihrer Website mit nur wenigen Klicks ein stilvolles Öffnungszeiten-Widget hinzufügen.
Hinzufügen von Öffnungszeiten in WordPress mit Qi Addons für Elementor
Qi Addons für Elementor ist ein intuitives, benutzerfreundliches Tool, das mit einem erstaunlichen Design ausgestattet ist und Ihrer Website neben der Funktionalität einen Hauch von Schönheit verleiht. Es ist sehr vielseitig und leistungsstark zugleich. Es enthält die größte Sammlung kostenloser Add-Ons, die es derzeit im Web gibt – 60 kostenlose Widgets machen es auch völligen Neulingen leicht, ihre Websites ohne eine Zeile Code mit nützlichen Elementen zu verbessern. Außerdem gibt es über 40 Premium-Widgets zum Erstellen noch erstaunlicherer Elemente.
Qi Addons für Elementor bietet Ihnen alle Funktionen, die Sie benötigen, um jedes einzelne Element Ihres Unternehmens effektiv und stilvoll zu präsentieren. Sie können zwischen Kreativ-, Grafik-, Typografie-, Woocommerce-, SEO-, Showcase- und vielen weiteren Add-Ons wählen, um Ihre Website zu bereichern. Außerdem können Sie sicher sein, dass es mit allen WordPress-Themes kompatibel ist.
Um es zu verwenden, müssen Sie nur sicherstellen, dass der Elementor-Seitenersteller auf Ihrer Website aktiviert ist. Es ist einfach zu installieren und zu verwenden und erfordert zunächst keine spezielle Konfiguration.
Gehen Sie nach der Installation des Plug -ins auf die Seite, auf der Sie das Öffnungszeiten-Widget hinzufügen möchten. Stellen Sie sicher, dass Sie zum Elementor-Editor wechseln, sobald Sie sich auf der ausgewählten Seite befinden. Wenn Sie dies geklärt haben, geben Sie Arbeitszeiten in das Suchfeld im Menü auf der linken Seite ein, um das Widget zu finden.
Um das Widget auf der Seite hinzuzufügen, ziehen Sie es einfach per Drag & Drop an die gewünschte Stelle auf der Seite. Das Widget passt sich standardmäßig Ihrem Website-Stil in Bezug auf Typografie an, aber Sie können es weiter anpassen, wenn Sie dies für notwendig halten oder einfach etwas ändern möchten.
Anpassen des Inhalts des Widgets
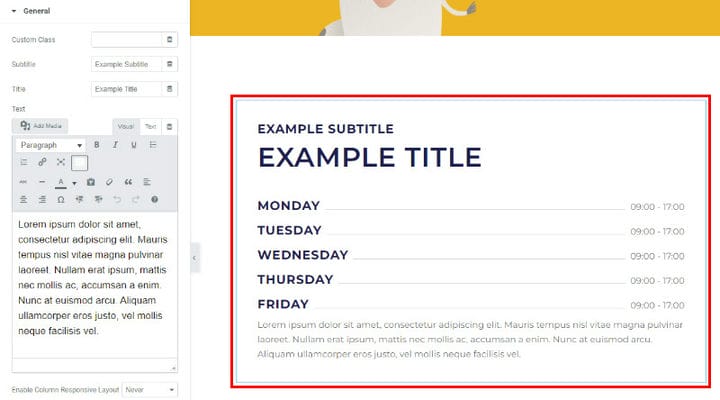
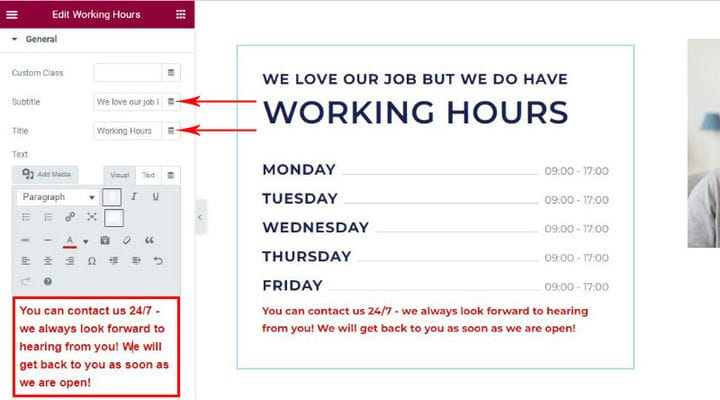
Sehen wir uns nun an, wie wir das Widget anpassen können. Zuerst werden wir seinen Inhalt anpassen. Die dafür erforderlichen Einstellungen sind im Menü der Registerkarte Allgemein aufgeführt. Sie können dem Öffnungszeiten-Widget Ihren eigenen Untertitel und Titel sowie Text hinzufügen. Sie geben einfach Untertitel und Titel in die dafür vorgesehenen Felder ein. Sie können die Schriftart und Farbe einfach ändern und Sonderzeichen in den Textabschnitt im Widget einfügen.
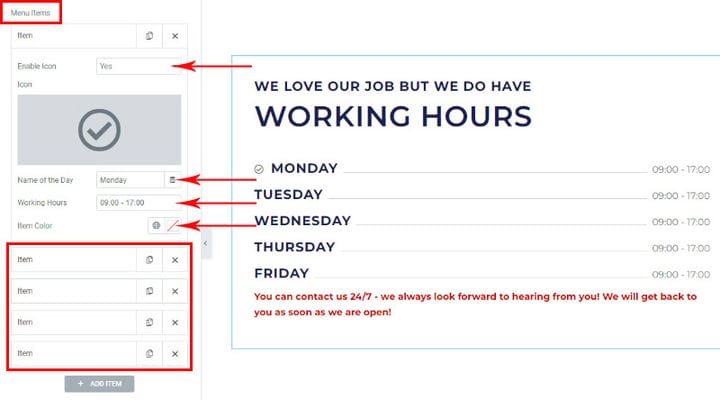
Um die Arbeitszeiten zu ändern, scrollen Sie nach unten und Sie sehen die Einstellungen der Menüelemente. Hier tragen Sie Ihre Arbeitszeiten ein. Standardmäßig gibt es fünf Elemente zum Anpassen, aber Sie können bei Bedarf weitere hinzufügen oder entfernen. Klicken Sie einfach auf das Element, um seine Einstellungen zu öffnen und die Anpassungen vorzunehmen.
Wie Sie in unserem Beispiel sehen können, ist es möglich, ein Symbol zum Menü der Arbeitszeiten hinzuzufügen. Sie können einfach ein Symbol aus Ihrer Symbolbibliothek hochladen. Sie können hier auch die Schriftfarbe ändern oder sich für die globalen Farbeinstellungen entscheiden, da dies die sicherste Option ist, die sicherstellt, dass das Element dem Stil Ihrer Website entspricht.
Dies sind alle grundlegenden Einstellungen in Bezug auf den Inhalt des Widgets. Wenn Sie nach unten scrollen, werden Sie einige weitere Registerkarten bemerken. Wir empfehlen Ihnen, die Optionen zu erkunden, die sie bieten, da alle Änderungen sofort sichtbar sind und Sie sie leicht rückgängig machen können, falls Ihnen das, was Sie getan haben, nicht gefällt.
Anpassen des Stils des Widgets
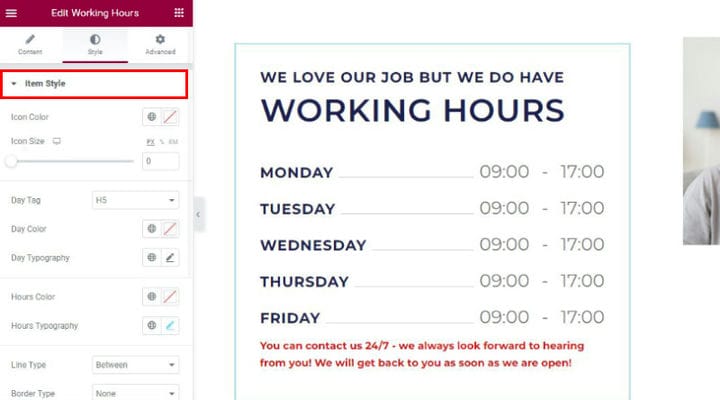
Jetzt können wir das Widget weiter stylen. Sie sehen zunächst die Styling-Optionen für Artikel im Widget (Arbeitstage und -stunden). Falls Sie sich für Symbole entscheiden, können Sie hier deren Größe und Farbe anpassen. Optionen zum Ändern der Farbe und Typografie der Artikel folgen unten.
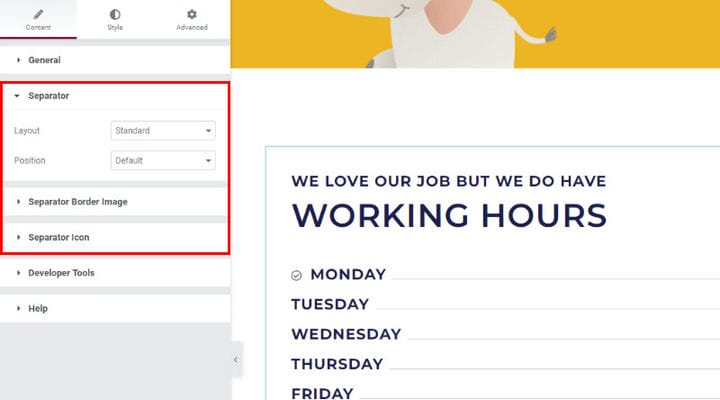
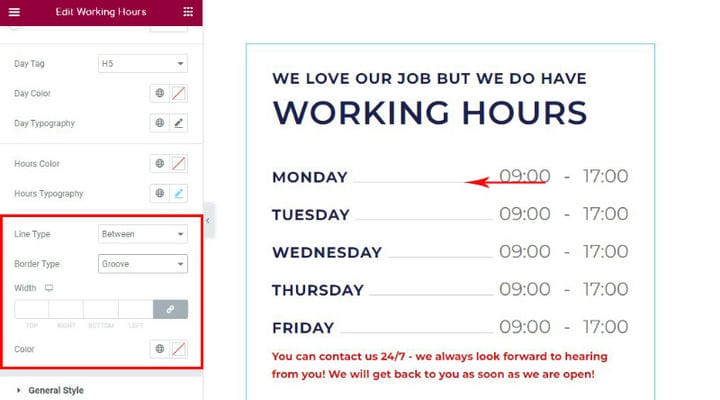
Sie können auch die Linie zwischen den Tagen und Stunden in verschiedenen Stilen festlegen. Sie können zwischen einem gepunkteten, doppelten, gestrichelten, durchgehenden oder gerillten Stil wählen und auch entscheiden, ob die Linie dazwischen sein soll oder die Tage und Stunden unterstreichen soll, oder ob Sie sie überhaupt nicht haben möchten.
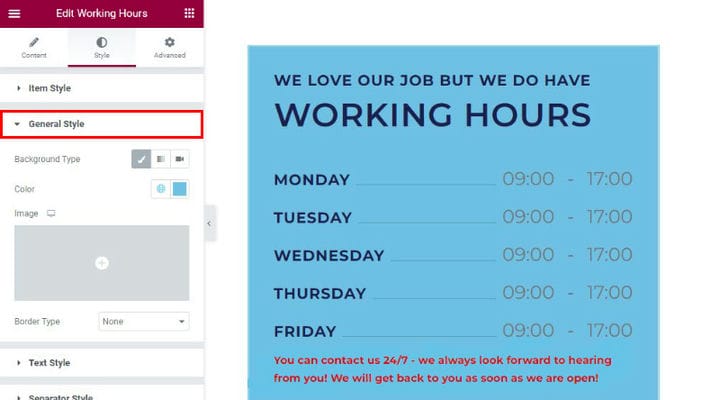
Es ist auch möglich, die Hintergrundfarbe des Widgets zu ändern. Wenn Sie nach unten scrollen, ist die nächste Registerkarte im linken Menü Allgemeiner Stil, wo Sie die Hintergrundfarbe auswählen und sogar ein Bild oder Video als Hintergrund hinzufügen können.
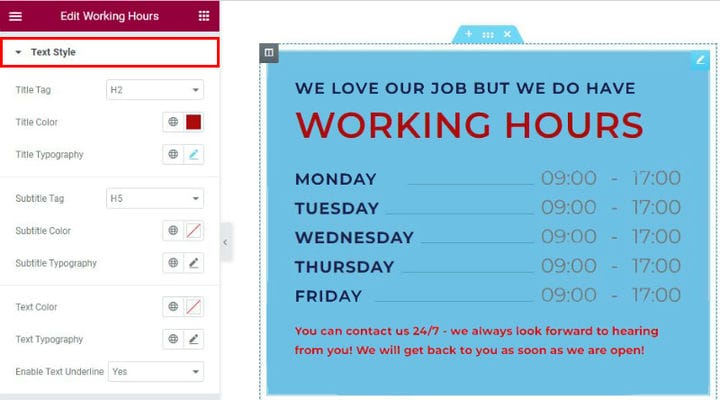
Falls Sie etwas an einem Teil des Textinhalts im Widget ändern möchten, müssen Sie nicht zu jedem Teil davon zurückkehren, Sie können alle Anpassungen vornehmen, indem Sie auf die Registerkarte Textstil klicken .
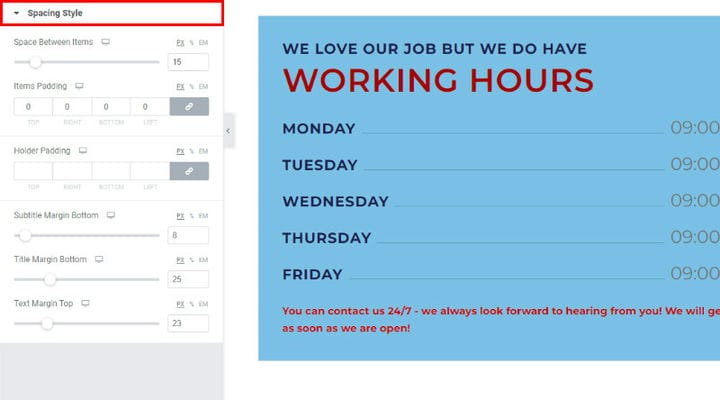
Dasselbe gilt für den Abstand zwischen den Texten. Falls Sie es ändern möchten, gehen Sie nicht zurück, sondern scrollen Sie nach unten zur Registerkarte Abstandsstil und sehen Sie, was zu Ihnen passt. Bewegen Sie einfach den Schieberegler nach links und rechts und sehen Sie sich an, wie sich die Änderungen in Echtzeit auswirken, damit Sie sofort entscheiden können, was für Sie funktioniert.
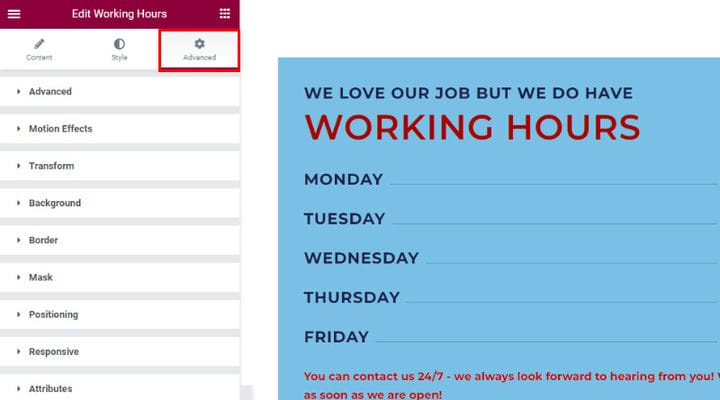
Auf der Registerkarte „Erweitert” finden Sie viele Optionen, um das Aussehen dieses Widgets zu optimieren. Sie können die Positionierung genauer einstellen, Rahmen und Hintergrund und viele andere Parameter.
Wir haben uns für einen einfachen Stil entschieden, der gut zum Design unserer Website passt.
Abschließend
Es gibt so viele Optionen, dass es unmöglich ist, sie alle in einem einzigen Tutorial abzudecken. Fühlen Sie sich frei, auch die Optionen zu erkunden und zu testen, die wir in diesem Artikel nicht erwähnt haben. Sie können einfach keinen Fehler machen, Qi Addons ist sehr einfach zu bedienen und bietet Ihnen die volle Kontrolle über den Inhalt und Stil des Widgets.