Cómo agregar horarios de apertura en WordPress: la forma más fácil
Cuando dirige un negocio, ya sea en línea o fuera de línea, sus clientes están ansiosos por hacerle muchas preguntas y una de ellas no debería ser sobre su horario de atención. ¿Porque? Porque esta es una información básica que siempre debe indicarse claramente en su sitio web, además de agregar horarios de apertura en WordPress no es ciencia espacial. ¿Por qué perdería el tiempo hablando con sus clientes sobre sus horas de trabajo cuando puede mostrar esta información en su sitio web para que todos la vean y la conozcan?
Si crees que añadir horarios de apertura en WordPress es un procedimiento complicado que requiere conocimientos de expertos, no puedes estar más equivocado. Con una herramienta como Qi Addons para Elementor, puede agregar un elegante widget de horario de apertura a su sitio web con solo unos pocos clics.
Agregar horarios de apertura en WordPress con Qi Addons para Elementor
Qi Addons para Elementor es una herramienta intuitiva y fácil de usar que viene con un diseño increíble y agrega un toque de belleza además de funcionalidad a su sitio web. Es muy versátil y potente al mismo tiempo. Incluye la mayor colección de complementos gratuitos actualmente en la web: 60 widgets gratuitos facilitan incluso a los novatos mejorar sus sitios web con elementos útiles sin una línea de código. Además, hay más de 40 widgets premium para crear elementos aún más sorprendentes.
Qi Addons para Elementor le brinda todas las características necesarias para presentar cada elemento de su negocio de manera efectiva y con estilo. Puede elegir entre creativo, gráfico, tipografía, Woocommerce, SEO, escaparate y muchos más complementos para enriquecer su sitio web. Además, puede estar seguro de que es compatible con todos los temas de WordPress.
Para usarlo, solo debes asegurarte de que el generador de páginas de Elementor esté activado en tu sitio web. Es fácil de instalar y usar y no requiere ninguna configuración especial para empezar.
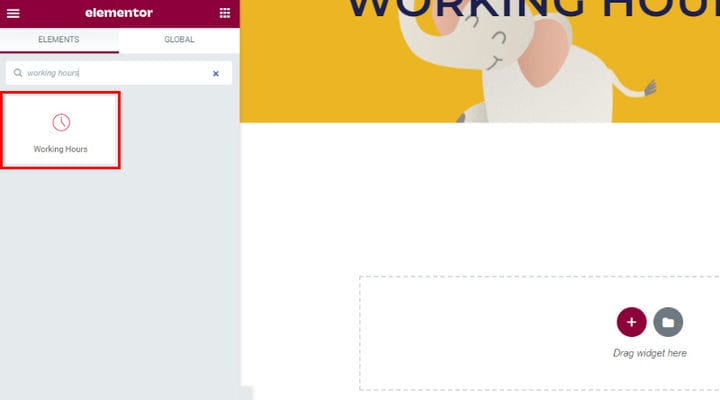
Después de instalar el complemento, vaya a la página en la que desea agregar el widget de horario de apertura. Asegúrate de cambiar al editor de Elementor una vez que estés en la página seleccionada. Cuando haya resuelto esto, escriba las horas de trabajo en el campo de búsqueda del menú de la izquierda para encontrar el widget.
Para agregar el widget en la página, simplemente arrástrelo y suéltelo en el lugar deseado de la página. El widget coincidirá con el estilo de su sitio web en términos de tipografía de forma predeterminada, pero puede personalizarlo aún más si lo considera necesario o simplemente desea cambiar algo.
Personalización del contenido del widget
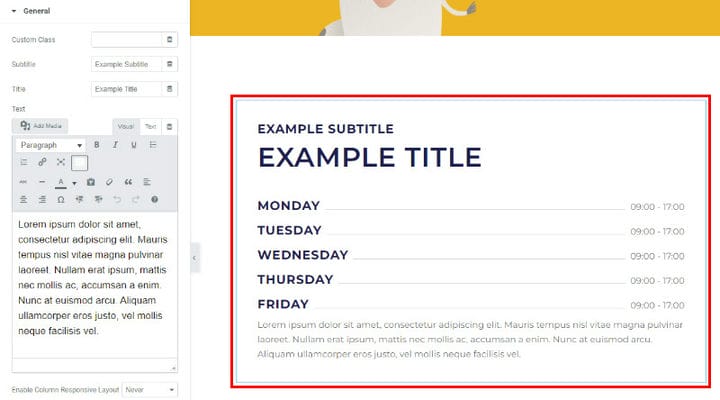
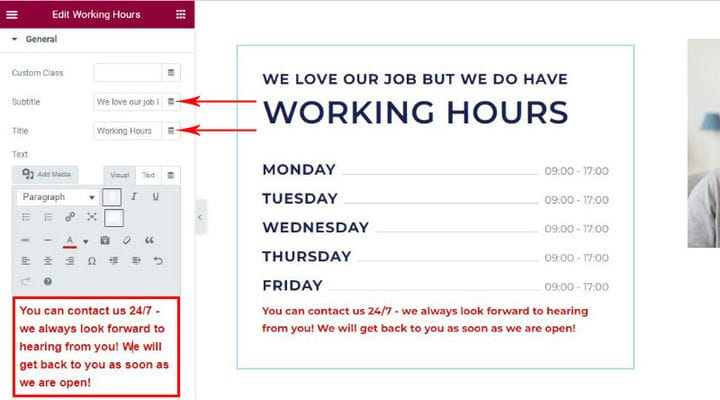
Ahora, veamos cómo podemos personalizar el widget. Primero, vamos a ajustar su contenido. Los ajustes necesarios para ello se enumeran en el menú de la pestaña General. Puede agregar su propio subtítulo y título, así como texto al widget de horario de apertura. Simplemente ingrese el subtítulo y el título en los campos designados. Puede cambiar fácilmente la fuente y el color y agregar signos especiales en la sección de texto del widget.
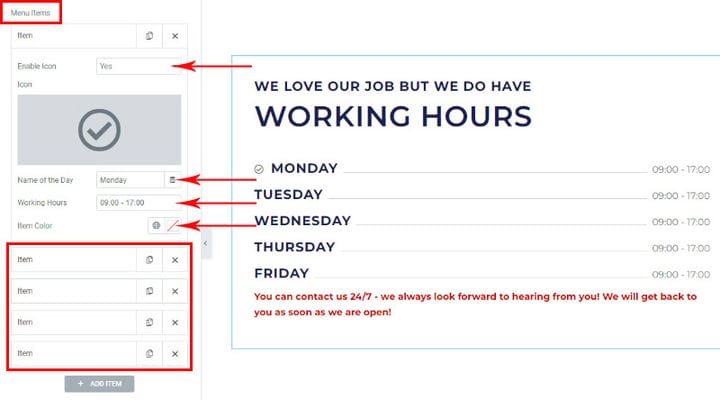
Para cambiar las horas de trabajo, desplácese hacia abajo y verá la configuración de los elementos del menú. Aquí es donde ingresa su horario de trabajo. De manera predeterminada, habrá cinco elementos para personalizar, pero puede agregar o eliminar cualquiera si lo necesita. Simplemente haga clic en el elemento para abrir su configuración y realizar los ajustes.
Como puede ver en nuestro ejemplo, es posible agregar un ícono al menú de elementos de las horas de trabajo. Simplemente puede cargar un icono de su biblioteca de iconos. También puede cambiar el color de la fuente aquí o ir a la configuración de color global, ya que esta es la opción más segura que garantiza que el elemento coincida con el estilo de su sitio.
Estas son todas las configuraciones básicas en términos del contenido del widget. A medida que se desplaza hacia abajo, notará algunas pestañas más, lo alentamos a explorar las opciones que ofrecen, ya que todos los cambios son visibles de inmediato y puede deshacerlos fácilmente en caso de que no le guste lo que hizo.
Ajustar el estilo del widget
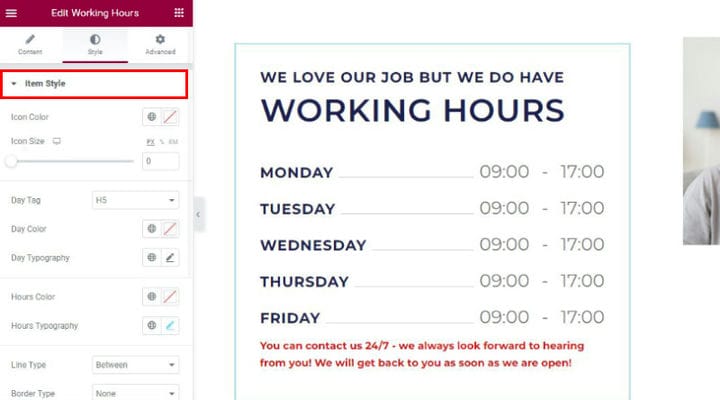
Ahora, podemos continuar con el estilo del widget. Primero verá las opciones de estilo para los elementos del widget (días y horas laborables). En caso de que elija tener íconos, aquí es donde ajusta su tamaño y color. Las opciones para cambiar el color y la tipografía de los elementos se encuentran a continuación.
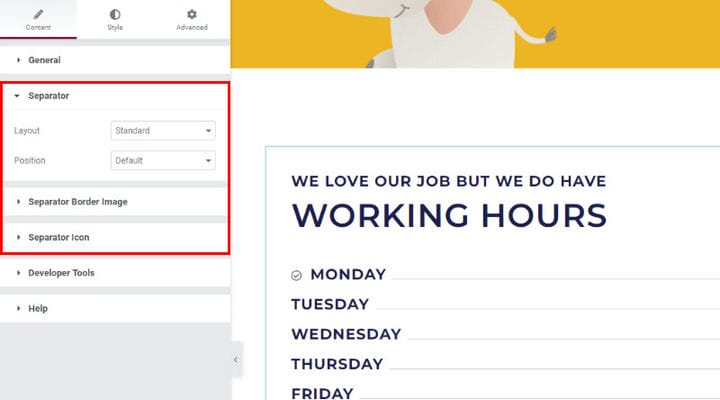
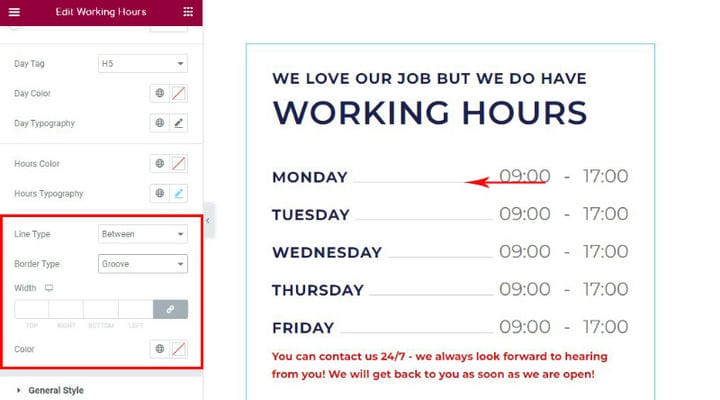
También puedes establecer la línea entre los días y las horas para que estén en diferentes estilos. Puede elegir entre estilo punteado, doble, discontinuo, sólido o ranurado y también decidir si desea que la línea esté en el medio o que subraye los días y las horas, o puede optar por no tenerla.
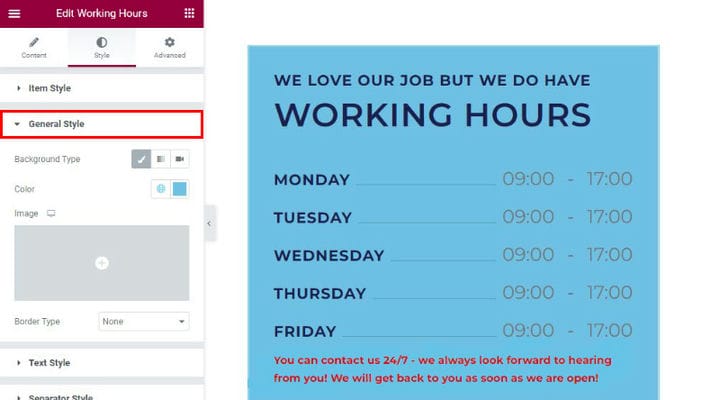
También es posible cambiar el color de fondo del widget. A medida que se desplaza hacia abajo, la siguiente pestaña en el menú de la izquierda es Estilo general, donde puede elegir el color de fondo e incluso agregar una imagen o video como fondo.
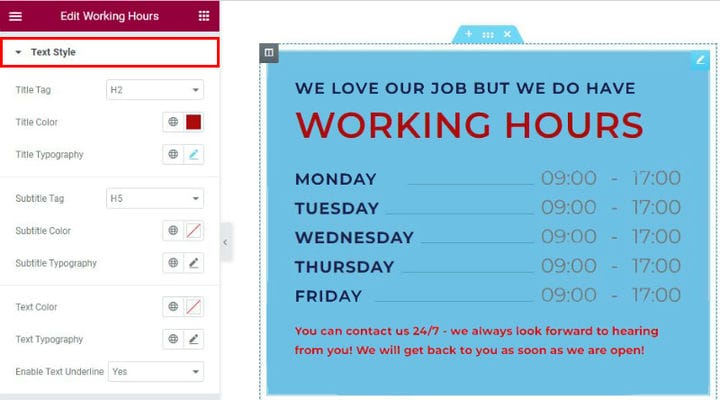
En caso de que desee cambiar algo con respecto a cualquier parte del contenido de texto en el widget, no tiene que volver a cada parte del mismo, puede hacer todos los ajustes haciendo clic en la pestaña Estilo de texto.
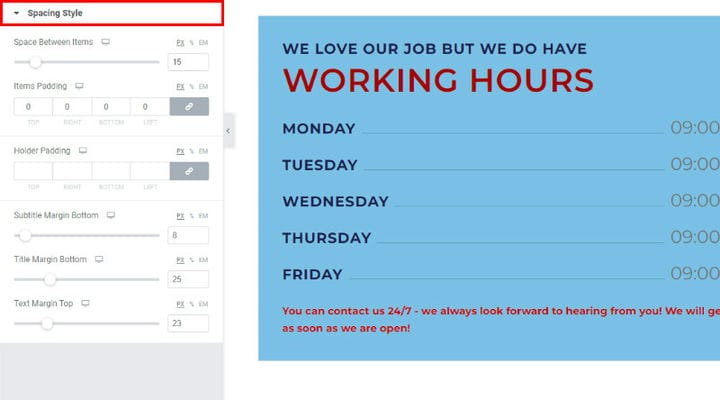
Lo mismo ocurre con el espacio entre el texto. En caso de que quiera cambiarlo, no retroceda, simplemente desplácese hacia abajo hasta la pestaña Estilo de espaciado y vea lo que más le convenga. Simplemente mueva el control deslizante hacia la izquierda y hacia la derecha y observe cómo los cambios surten efecto en tiempo real para que pueda decidir de inmediato qué funciona para usted.
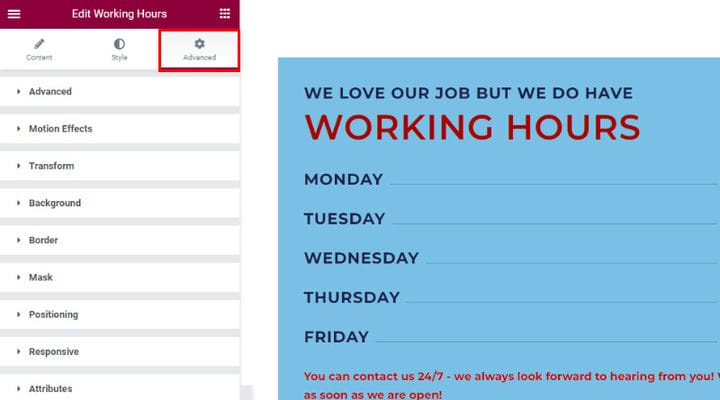
En la pestaña Avanzado, encontrará muchas opciones para ajustar el aspecto de este widget. Puede configurar el posicionamiento con mayor precisión, los bordes y el fondo, y muchos otros parámetros.
Optamos por un estilo simple que va bien con el diseño de nuestro sitio.
En conclusión
Hay tantas opciones que es imposible cubrirlas todas en un solo tutorial. Siéntase libre de explorar y probar incluso las opciones que no mencionamos en este artículo. Simplemente no puede cometer un error, Qi Addons es muy fácil de usar y le brinda control total sobre el contenido y el estilo del widget.