Come aggiungere orari di apertura in WordPress: il modo più semplice
Quando gestisci un’attività online o offline, i tuoi clienti sono ansiosi di farti molte domande e una di queste non dovrebbe riguardare i tuoi orari di apertura. Perchè così? Perché questa è un’informazione di base che dovrebbe sempre essere chiaramente indicata sul tuo sito Web, inoltre l’aggiunta di orari di apertura in WordPress non è una scienza missilistica. Perché dovresti perdere tempo a parlare con i tuoi clienti del tuo orario di lavoro quando puoi visualizzare queste informazioni sul tuo sito Web affinché tutti possano vederle e conoscerle?
Se pensi che l’aggiunta di orari di apertura in WordPress sia una procedura complicata che richiede conoscenze esperte, non potresti essere più sbagliato. Con uno strumento come Qi Addons per Elementor, puoi aggiungere un elegante widget di orari di apertura al tuo sito Web in pochi clic.
Aggiunta di orari di apertura in WordPress con i componenti aggiuntivi Qi per Elementor
Qi Addons per Elementor è uno strumento intuitivo e facile da usare che viene fornito con un design straordinario e aggiunge un tocco di bellezza oltre alla funzionalità al tuo sito web. È molto versatile e potente allo stesso tempo. Include la più grande raccolta di componenti aggiuntivi gratuiti attualmente sul Web: 60 widget gratuiti rendono facile anche per i principianti completi migliorare i propri siti Web con elementi utili senza una riga di codice. Inoltre, ci sono oltre 40 widget premium per creare elementi ancora più sorprendenti.
Qi Addons per Elementor ti offre tutte le funzionalità necessarie per presentare ogni singolo elemento della tua attività in modo efficace e con stile. Puoi scegliere tra creatività, grafica, tipografia, Woocommerce, SEO, vetrina e molti altri componenti aggiuntivi con cui arricchire il tuo sito web. Inoltre, puoi essere certo che è compatibile con tutti i temi WordPress.
Per usarlo, devi solo assicurarti che il generatore di pagine Elementor sia attivato sul tuo sito web. È facile da installare e utilizzare e non richiede alcuna configurazione speciale per iniziare.
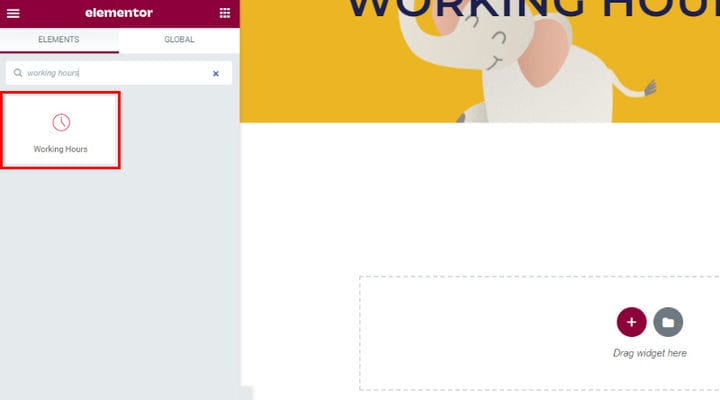
Dopo aver installato il plug-in, vai alla pagina in cui desideri aggiungere il widget degli orari di apertura su. Assicurati di passare all’editor Elementor una volta che sei sulla pagina selezionata. Quando hai risolto, digita l’orario di lavoro nel campo di ricerca del menu a sinistra per trovare il widget.
Per aggiungere il widget alla pagina, trascinalo semplicemente nella posizione desiderata nella pagina. Il widget corrisponderà allo stile del tuo sito Web in termini di tipografia per impostazione predefinita, ma puoi personalizzarlo ulteriormente se lo ritieni necessario o semplicemente desideri modificare qualcosa.
Personalizzazione del contenuto del widget
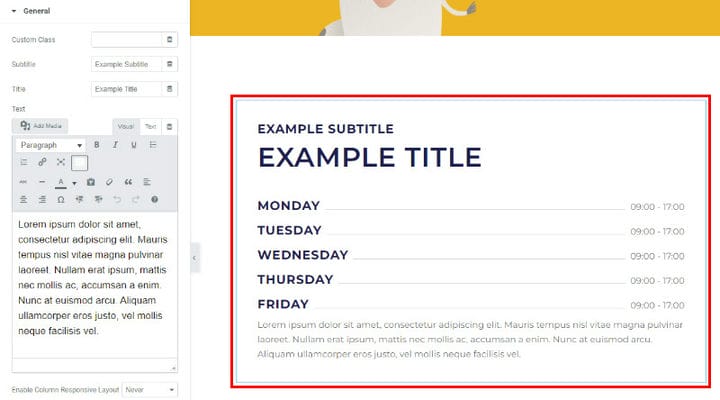
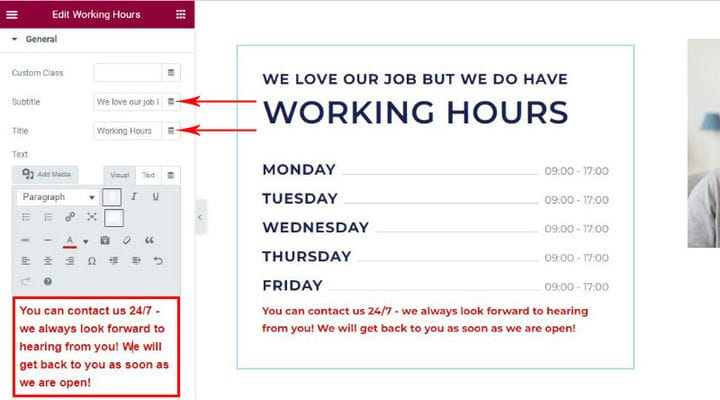
Ora, vediamo come possiamo personalizzare il widget. Per prima cosa, regoleremo il suo contenuto. Le impostazioni necessarie sono elencate nel menu della scheda Generale. Puoi aggiungere i tuoi sottotitoli e titoli, nonché testo al widget degli orari di apertura. Inserisci semplicemente il sottotitolo e il titolo nei campi designati. Puoi facilmente cambiare il carattere e il colore e aggiungere segni speciali nella sezione di testo del widget.
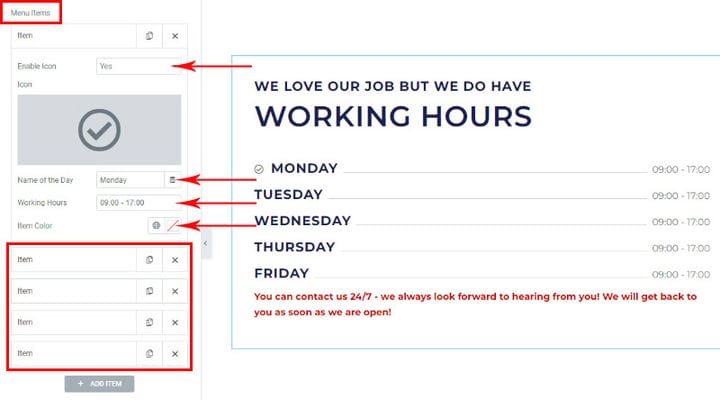
Per modificare l’orario di lavoro, scorri verso il basso e vedrai le impostazioni delle voci di menu. Qui è dove inserisci il tuo orario di lavoro. Per impostazione predefinita, ci saranno cinque elementi da personalizzare, ma puoi aggiungerne o rimuoverne uno se necessario. Basta fare clic sull’elemento per aprire le sue impostazioni ed effettuare le regolazioni.
Come puoi vedere dal nostro esempio, è possibile aggiungere un’icona al menu delle voci relative all’orario di lavoro. Puoi semplicemente caricare un’icona dalla tua libreria di icone. Puoi anche cambiare il colore del carattere qui o andare per le impostazioni globali del colore in quanto questa è l’opzione più sicura che garantisce che l’elemento corrisponda allo stile del tuo sito.
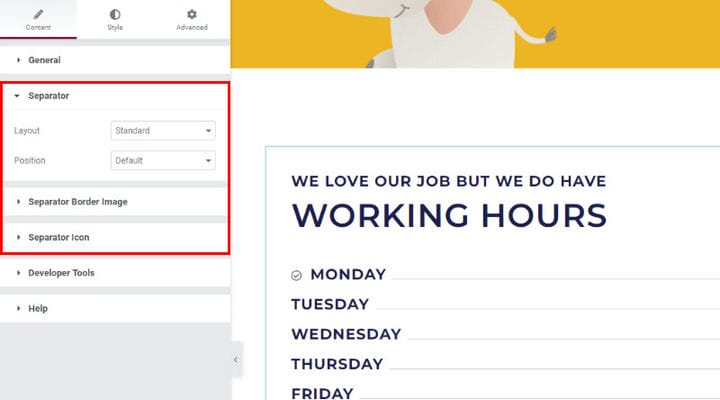
Queste sono tutte le impostazioni di base in termini di contenuto del widget. Mentre scorri verso il basso noterai alcune schede in più, ti invitiamo a esplorare le opzioni che offrono poiché tutte le modifiche sono immediatamente visibili e puoi annullarle facilmente nel caso in cui non ti piacesse quello che hai fatto.
Regolazione dello stile del widget
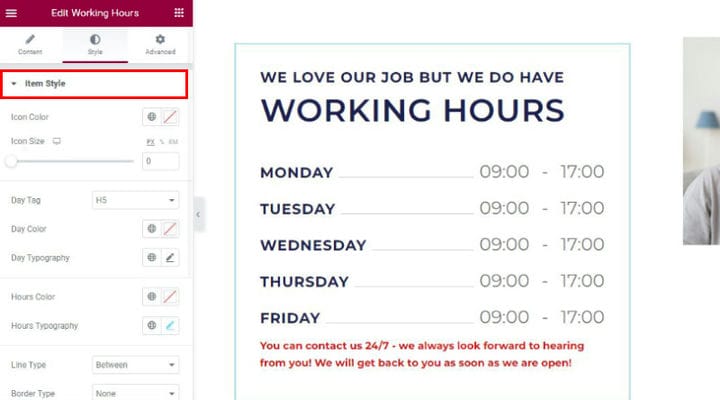
Ora possiamo continuare a modellare il widget. Per prima cosa vedrai le opzioni di stile per gli elementi nel widget (giorni e orari lavorativi). Nel caso in cui tu scelga di avere icone, qui è dove ne regoli le dimensioni e il colore. Di seguito sono riportate le opzioni per modificare il colore e la tipografia degli articoli.
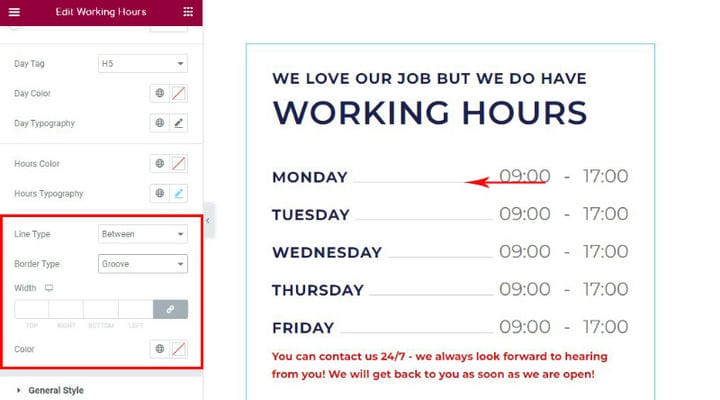
Puoi anche impostare la linea tra i giorni e le ore in modo che sia in stili diversi. Puoi scegliere tra lo stile tratteggiato, doppiato, tratteggiato, pieno o scanalato e anche decidere se vuoi che la linea sia nel mezzo o per sottolineare i giorni e le ore, oppure puoi scegliere di non averla affatto.
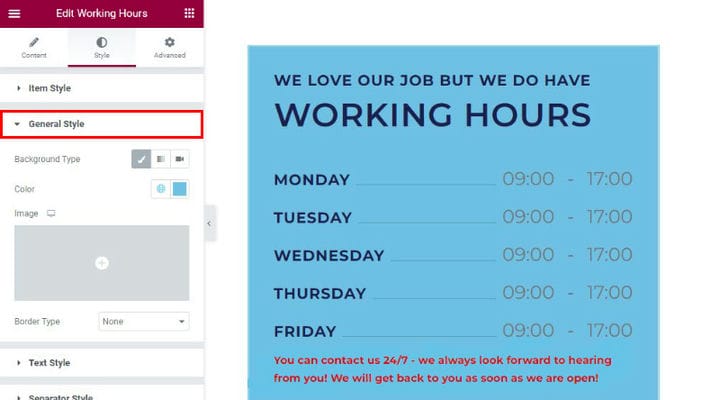
È anche possibile modificare il colore di sfondo del widget. Mentre scorri verso il basso, la scheda successiva nel menu a sinistra è Stile generale in cui puoi scegliere il colore di sfondo e persino aggiungere un’immagine o un video come sfondo.
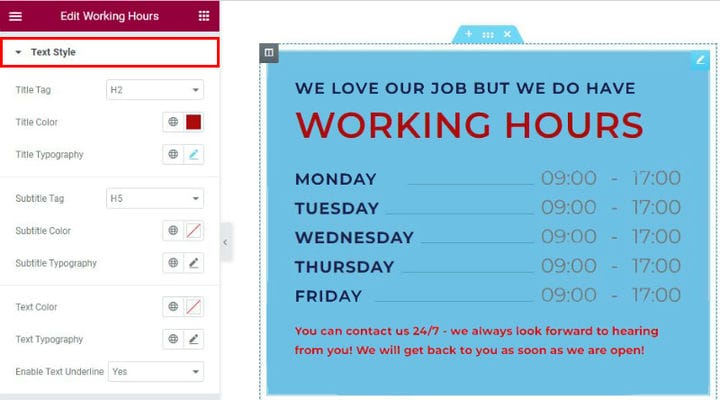
Nel caso in cui desideri modificare qualcosa in merito a qualsiasi parte del contenuto di testo nel widget, non devi tornare a ciascuna parte di esso, puoi apportare tutte le modifiche facendo clic sulla scheda Stile testo.
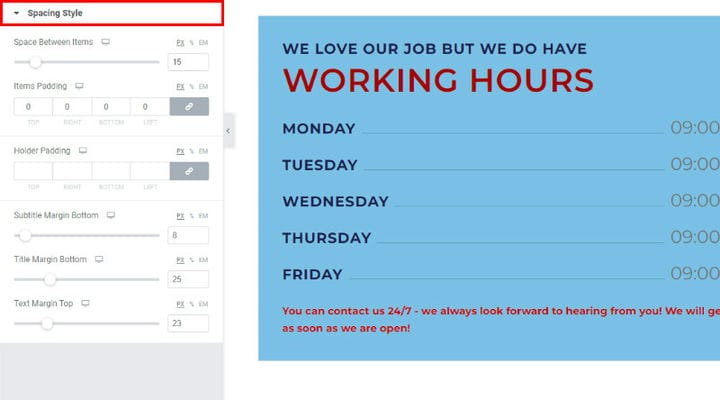
Lo stesso vale per la spaziatura tra il testo. Nel caso in cui desideri modificarlo, non tornare indietro, scorri verso il basso fino alla scheda Stile di spaziatura e guarda cosa ti si addice. Basta spostare il cursore a sinistra e a destra e guardare come le modifiche hanno effetto in tempo reale in modo da poter decidere immediatamente cosa funziona per te.
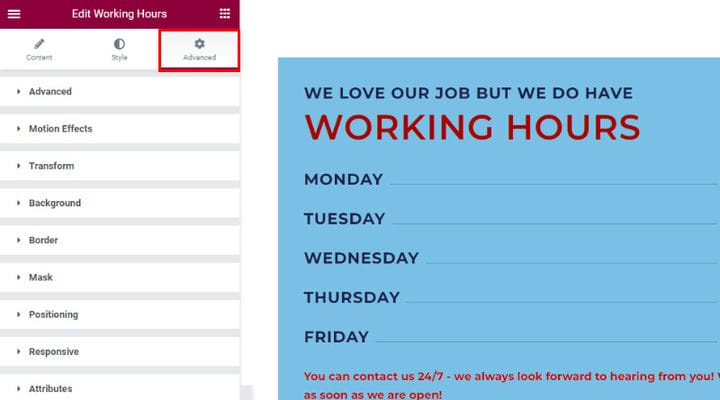
Nella scheda Avanzate, troverai molte opzioni per ottimizzare l’aspetto di questo widget. Puoi impostare il posizionamento in modo più preciso, bordi e sfondo e molti altri parametri.
Abbiamo optato per uno stile semplice che si sposa bene con il design del nostro sito.
Insomma
Ci sono così tante opzioni che è impossibile coprirle tutte in un unico tutorial. Sentiti libero di esplorare e testare anche le opzioni che non abbiamo menzionato in questo articolo. Semplicemente non puoi sbagliare, Qi Addons è molto facile da usare e ti offre il pieno controllo sul contenuto e sullo stile del widget.