Jak dodać niestandardowy CSS do motywu WordPress (bez wtyczek)
Jako programista motywów codziennie pomagam ludziom dostosowywać ich motywy za pomocą CSS.
Opublikowałem nawet całe biblioteki fragmentów CSS dla moich motywów.
Pisanie własnego CSS od podstaw może być wyzwaniem, ale dodawanie gotowych fragmentów powinno być proste.
W tym samouczku poznasz najprostsze i najlepsze podejście do dodawania niestandardowego kodu CSS do swojej witryny, aby móc zmieniać style w motywie WordPress.
Jak dodać niestandardowy CSS
W przeszłości zalecałem wtyczkę Simple Custom CSS, ale nie potrzebujesz już wtyczki, aby dodać CSS do swojej witryny.
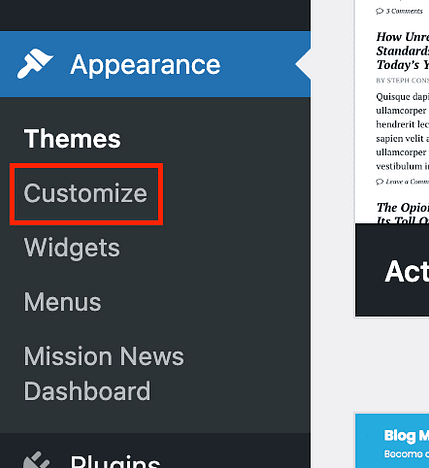
Zamiast tego możesz skorzystać z wbudowanej sekcji Dodatkowy CSS w programie Customizer. Aby uzyskać dostęp do tej funkcji, zacznij od kliknięcia elementu menu Dostosuj znajdującego się w obszarze Wygląd.
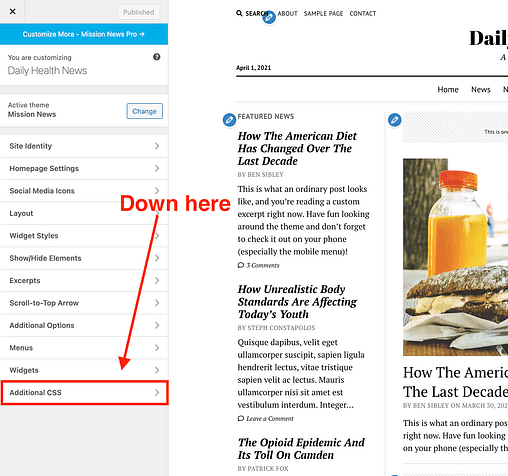
Następnie otwórz sekcję Dodatkowe CSS, która powinna znajdować się u dołu panelu Customizer.
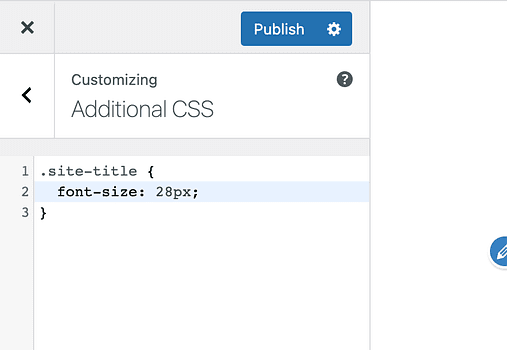
Wewnątrz możesz po prostu wkleić kod CSS, który chcesz dodać do swojej witryny.
Wspaniałą cechą funkcji Dodatkowy CSS jest to, że otrzymujesz podgląd na żywo, jak wpłynie ona na Twoją witrynę. Podgląd aktualizuje się natychmiast, a odwiedzający nie zobaczą Twoich zmian, dopóki nie klikniesz przycisku Opublikuj u góry.
Dlaczego nigdy nie powinieneś edytować style.css
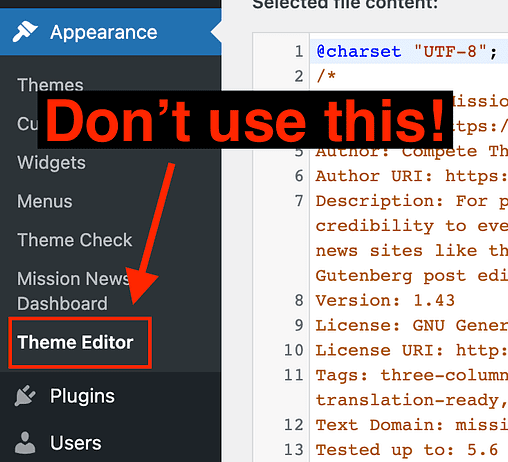
Wielu użytkowników WordPressa kusi, aby edytować arkusz stylów motywu bezpośrednio za pomocą menu Edytor motywów.
Nigdy tego nie rób.
Największym problemem związanym z wprowadzaniem zmian w ten sposób jest to, że cała Twoja ciężka praca zostanie utracona, gdy zaktualizujesz motyw. Na przykład, jeśli używasz Mission News w wersji 1.38, a jutro wyjdzie 1.39, proces aktualizacji skopiuje wszystkie nowe pliki na stare. Motyw z pewnością nie będzie zawierał tych samych dostosowań, które wprowadziłeś, więc zostaną one trwale utracone (chyba że masz ostatnią kopię zapasową ).
Można tego uniknąć, korzystając z sekcji Dodatkowe CSS w programie Customizer, na którą nie mają wpływu aktualizacje motywu.
Jedynym wyzwaniem funkcji Dodatkowy CSS jest to, że czasami uzyskanie efektu CSS może być nieco trudniejsze.
Wskazówki, jak sprawić, by Twój niestandardowy CSS działał
Nie wdając się w chwasty, CSS używa systemu specyficzności, aby zdecydować, które zasady stylów mają pierwszeństwo przed sobą.
Jednym ze sposobów zagwarantowania, że Twoje style zastąpią style motywu, jest użycie !importanttagu.
Weźmy na przykład ten fragment kodu CSS:
.site-title {
font-size: 28px;
}We wszystkich naszych motywach ten kod spowodowałby, że tytuł witryny miałby 28 pikseli. Jeśli po zaimplementowaniu tego kodu nie widzisz żadnych zmian, spróbuj dodać !importanttag w następujący sposób:
.site-title {
font-size: 28px !important;
}Dzięki tej aktualizacji zasadniczo gwarantuje się, że kod zacznie obowiązywać, o ile jest skierowany do odpowiedniego selektora. Po prostu spróbuj zarezerwować to na specjalne okazje, ponieważ używanie go dziesiątki razy w kodzie może utrudnić nadpisanie stylów w przyszłości.
A co, jeśli wyświetla się tylko w podglądzie na żywo?
Jednym z typowych problemów, z którymi borykają się użytkownicy korzystający z tej funkcji, jest to, że ich kod będzie działał podczas korzystania z Live Customizer, ale gdy przeglądają witrynę normalnie, zmiany nie są widoczne.
Prawie zawsze jest to spowodowane buforowaniem i szczegółowo opisuję rozwiązanie tutaj:
Jak naprawić zmiany WordPressa, które się nie wyświetlają
Załatwienie sprawy powinno zająć tylko minutę lub dwie.
Łatwo dostosuj za pomocą CSS
Nawet jeśli nie masz pojęcia, jak napisać własny CSS, funkcja Dodatkowy CSS ułatwia wklejanie kodu do Twojej witryny.
Jeśli chcesz dowiedzieć się więcej o dostosowywaniu motywów WordPress za pomocą CSS, polecam mój przewodnik dotyczący znajdowania selektorów CSS.
A jeśli podobało Ci się poznanie czegoś nowego o WordPressie, może spodoba Ci się mój darmowy kurs e-mailowy:
Weź udział w 7-dniowym kursie WordPress Mastery
Zaczyna się od kilku lekcji na temat projektowania stron internetowych, a następnie przechodzi do optymalizacji wydajności i monetyzacji witryny. Jeśli chcesz dowiedzieć się więcej o WordPressie, na pewno Ci się spodoba.
Dziękujemy za przeczytanie tego przewodnika na temat dodawania niestandardowego kodu CSS do WordPress i rozważ użycie poniższych przycisków, aby udostępnić go swoim obserwatorom.