Jak dodać układ siatki murowanej w WordPress
Czy chcesz dodać układ siatki murowanej na stronie WordPress? Prawdopodobnie widziałeś siatkę murowaną na większości stron internetowych. Jednym z przykładów wykorzystujących tego rodzaju układ siatki jest Pinterest. W tym artykule pokażę, jak dodać układ siatki murowanej do witryny WordPress.
Używając muru, nasze elementy HTML są umieszczane w oparciu o dostępną przestrzeń pionową. Jest to przydatne, ponieważ elementy HTML najlepiej wykorzystają ekran. Ponadto zapewnia lepsze wrażenia użytkownika na stronach internetowych.
WordPress zawiera kilka wtyczek jQuery w swoim rdzeniu. Niektóre z nich to jQuery, jQuery UI, imgareaselect, thickbox itp. Jest również dostarczany z wbudowaną wtyczką masonry. Aby użyć tego muru, możesz umieścić w kolejce plik JS z rdzenia WordPressa do motywu.
Jeśli jesteś ciekaw ścieżki tego murarskiego JS, znajdziesz go w ‘/wp-include/js/masonry.min.js’.
Więc bez dalszej dyskusji przyjrzyjmy się, jak dodać układ siatki murowanej w WordPress.
Enqueue Masonry JS File
Jeśli chodzi o WordPress, nie należy dołączać pliku JS scriptbezpośrednio za pomocą tagu. To zła praktyka dla WordPressa. WordPress zapewnia własny sposób umieszczania plików JS i CSS na stronie. Musisz dołączyć pliki JS i CSS w ten sam sposób.
Otwórz functions.phpplik i umieść w nim poniższy kod, który doda pliki JS do Twojej witryny.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Tutaj dołączyłem masonry js z rdzenia WordPressa za pomocą instrukcji wp_enqueue_script('masonry');. To oświadczenie zawiera plik JS masonry bezpośrednio do środowiska WordPress. Dołączyłem również script.jsplik, w którym napiszę kod do wywołania i zainicjowania układu siatki murowanej.
Układ siatki murowanej w WordPress
Na tym etapie kończymy podstawową konfigurację wymaganą do integracji siatki murowanej. Następnie musimy dodać znaczniki dla naszych elementów HTML w kontenerze siatki. Użyj do tego poniższego kodu HTML.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>W powyższym kodzie dodałem jeden główny kontener siatki i zawinąłem w niego obrazy. Dodaję obraz do każdego kontenera elementu siatki.
Następnie ustaw szerokość elementów siatki, korzystając z poniższej reguły CSS. Możesz zmienić tę szerokość, dopasowując ją do swoich wymagań.
.grid-item { width: 400px; }Na koniec musimy zainicjować masonry metodami dostarczonymi przez wtyczkę masonry. Otwórz script.jsplik i wklej do niego poniższy kod.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
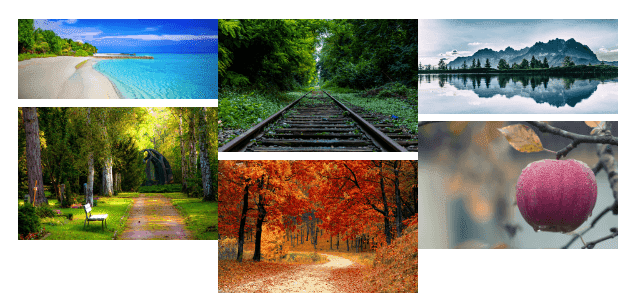
});Ostateczny wynik będzie wyglądał jak na poniższym zrzucie ekranu:
Otóż to! Wszystko sprowadza się do dodania układu siatki murowanej w witrynie WordPress. Wypróbuj go w swoim projekcie WordPress i podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak zbudować niestandardowy widżet Elementor
- Jak dodać kod po tagu Body w WordPressie
- Dodawanie niestandardowego przycisku obrazu za pomocą programu Media Uploader w WordPress