Jak edytować plik CSS WordPress?
WordPress to najbardziej przyjazny dla użytkownika system zarządzania treścią z wieloma opcjami dostosowywania. Dzięki tysiącom dostępnych motywów WordPress możesz nadać swojej witrynie pożądany wygląd i styl. Ale czasami nadal trzeba wprowadzić kilka ręcznych poprawek, edytując plik CSS. Na tym blogu pokażę, jak edytować plik CSS WordPress z pulpitu administracyjnego.
Załóżmy, że masz witrynę bloga i włączyłeś zmysł reklam Google i umieścisz reklamę na swoich blogach. Aby umieścić reklamy potrzebujesz miejsca. Pokażę Ci, jak możesz zmniejszyć szerokość pola tekstowego, aby mieć miejsce na umieszczanie reklam na swoim blogu. Można to zrobić za pomocą panelu administratora, konta FTP, a także wtyczki edytora CSS. Edytowanie CSS za pomocą pulpitu administracyjnego jest najłatwiejsze, więc po prostu wykonaj poniższe czynności:
Krok pierwszy: Musisz przejść do zaplecza swojej witryny lub WordPressa znanego jako wp-admin. To jest uniwersalny login do witryny WordPress. Załóżmy, że Twoja witryna to www.example.com, a następnie musisz wpisać adres URL jako www.example.com/wp-admin.
Krok drugi: Musisz się upewnić, że logujesz się jako administrator. W WordPressie istnieją różne role, które możesz przypisać użytkownikowi, a także jest login administratora. Możesz także przydzielić użytkownikom dostęp administracyjny. Musisz więc upewnić się, że logujesz się jako administrator lub dowolny użytkownik, który ma dostęp administratora.
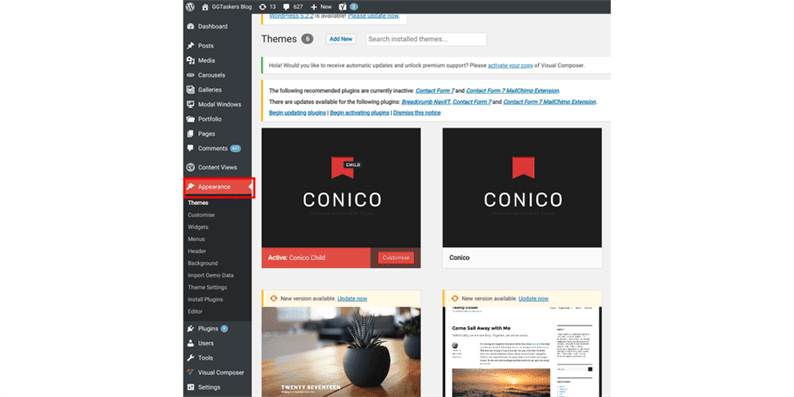
Krok trzeci: Na pulpicie zobaczysz kartę o nazwie wygląd. Ta zakładka odpowiada za wszelkiego rodzaju zadania związane z projektowaniem na Twojej stronie.
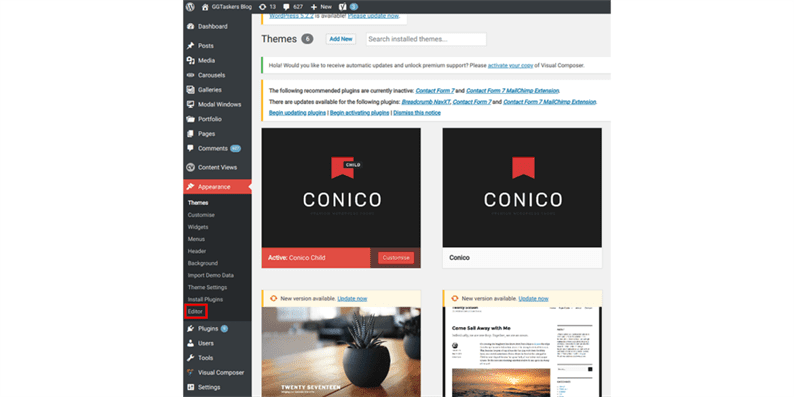
Krok czwarty: Pod wyglądem znajdziesz opcję o nazwie edytor. Ta sekcja jest odpowiedzialna za ręczne kody do projektowania witryny. Kliknij edytor.
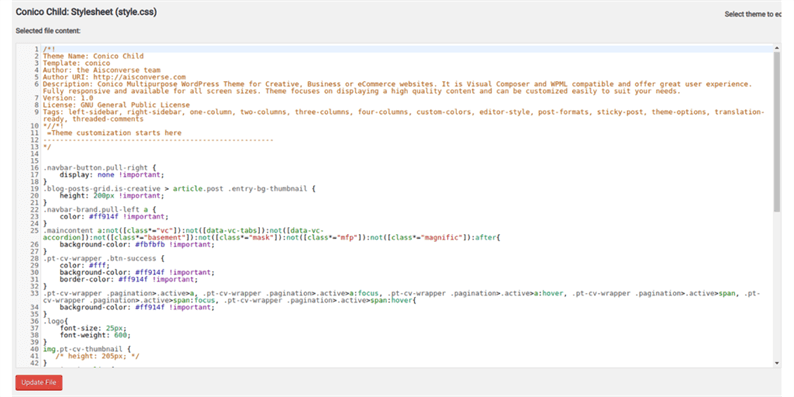
Krok piąty: Po kliknięciu edytora otworzy się nowe okno znane jako style.css. Ten plik zawiera wszystkie kody CSS.
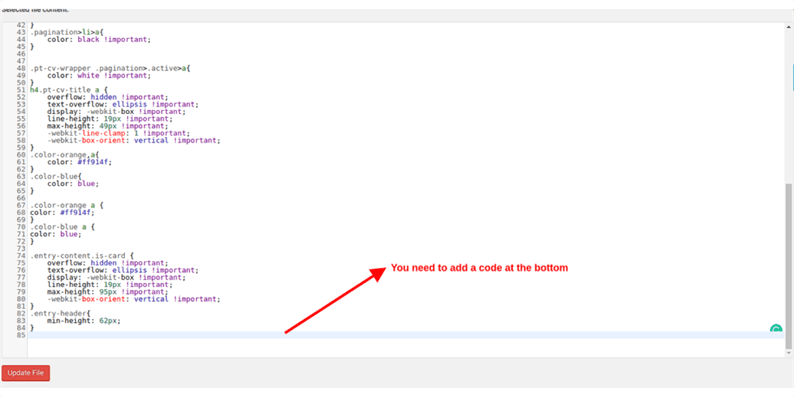
Krok szósty: Musisz przewinąć w dół i dotrzeć do dołu, aby dodać dodatkowy kod w pliku style.css.
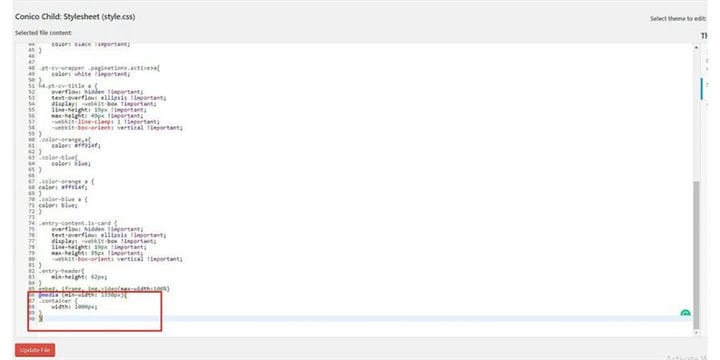
Krok siódmy: Dodaj ten kod i upewnij się, że przestrzegasz dokładnych odstępów:
@media (min-width: 1330px){
.container {
width: 1000px;
}
}
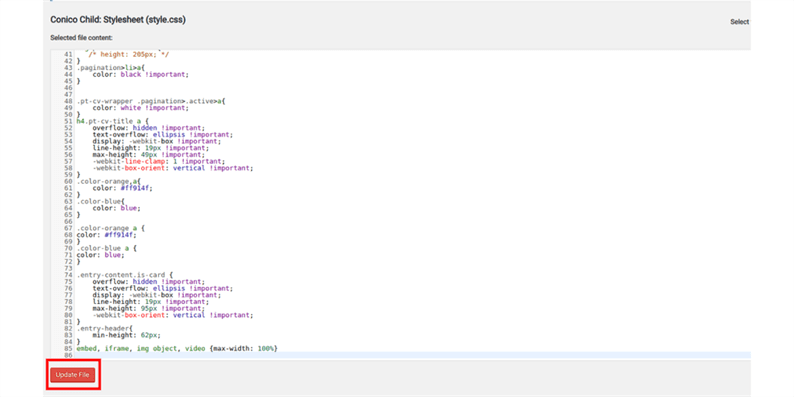
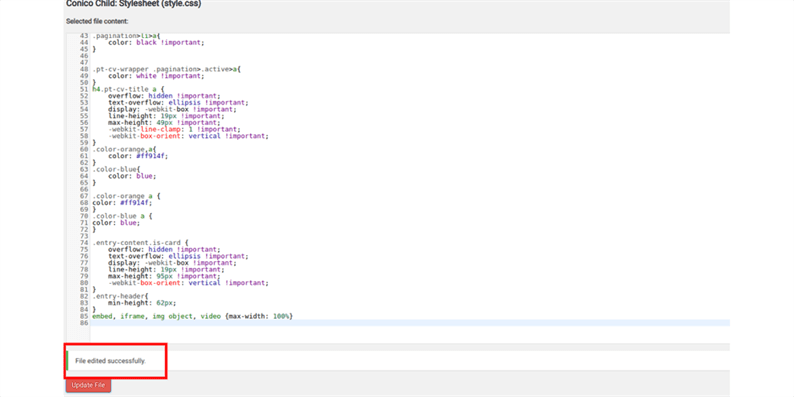
Krok ósmy: Jeśli twój kod jest w porządku, powinien być zielony. Jeśli jest zielony, po prostu kliknij Aktualizuj plik.
Krok dziewiąty: Jeśli plik zostanie pomyślnie zaktualizowany, otrzymasz wiadomość z potwierdzeniem, że „Plik edytowano pomyślnie"
Krok dziesiąty: Na koniec sprawdź jeden ze swoich postów, aby sprawdzić, czy szerokość pola tekstowego bloga zmniejszyła się, czy nie. Powinien zostać zmniejszony, a po obu stronach posta na blogu będzie dużo pustych miejsc, w których można umieścić reklamy.
Szczerze mówiąc, WordPress nie jest nauką rakietową, a dla programisty krzywa uczenia się wcale nie jest wysoka. Musisz tylko mieć podstawową wiedzę o kodowaniu i możesz iść. Jeśli nadal masz wątpliwości, jak edytować plik CSS w WordPressie, zostaw komentarz poniżej.