Jak zintegrować Mailchimp z WooCommerce
WooCommerce to wtyczka e-commerce typu open source dla WordPress. Jest szeroko stosowany do budowy sklepu internetowego z WordPress.
Z drugiej strony Mailchimp to najpopularniejsza platforma automatyzacji marketingu i usługa e-mail marketingu.
Kiedy ktoś kupuje produkt w Twoim sklepie, WooCommerce przechwytuje jego informacje do przyszłych celów. Właściciel sklepu internetowego może dodać tego klienta do swojej listy newslettera. Korzystając z listy e-mailowej, możesz zwiększyć sprzedaż, wysyłając im nowe oferty, produkty, rabaty itp. Jest to sprawdzona strategia zachęcania klientów do powrotu do Twojego sklepu.
W sklepie WooCommerce dodamy pole wyboru „Zapisz się do naszego newslettera" w formularzu zamówienia. Jeśli klient go wybierze, jego adres e-mail zostanie dodany do listy Mailchimp.
Dostępnych jest kilka wtyczek, które wykonują to zadanie. Ale jako programista WordPress powinieneś preferować pisanie własnego kodu tam, gdzie to możliwe. Zmniejszy to liczbę wtyczek w Twojej witrynie, a tym samym utrudni utrzymanie aktualizacji wtyczek.
Wykorzystamy API Mailchimp, haki WooCommerce, aby połączyć Mailchimp z WooCommerce. Najpierw musimy pobrać klucz API Mailchimp i identyfikator odbiorców, za pomocą których wchodzimy w interakcję z API Mailchimp.
Uzyskaj klucz API Mailchimp i identyfikator odbiorców
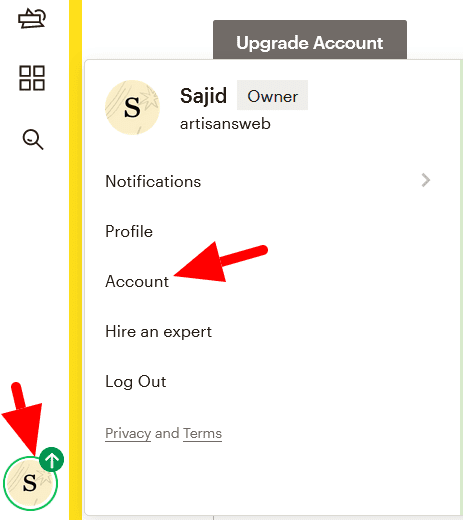
Zaloguj się na swoje konto Mailchimp. Z ikony użytkownika wybierz Konto.
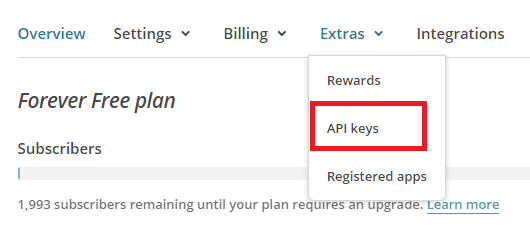
Na następnej stronie kliknij Extra->Klucze API.
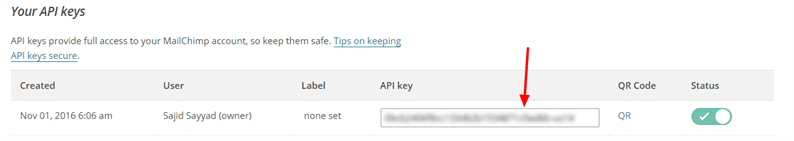
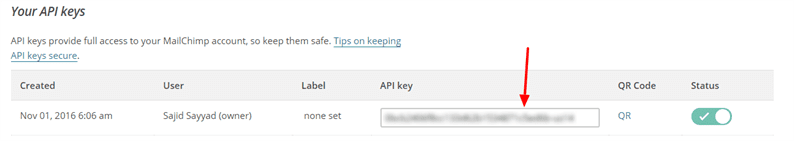
W sekcji Twoje klucze API kliknij Utwórz klucz i skopiuj swój klucz API.
Następnie zdobądźmy identyfikator odbiorców. W tym celu kliknij menu Odbiorcy, wybierz opcję Ustawienia z menu rozwijanego Zarządzaj odbiorcami.
Kliknij nazwę odbiorców i wartości domyślne w Ustawieniach.
Na następnej stronie znajdziesz swój identyfikator odbiorców.
WooCommerce zapewnia wiele akcji i filtrów, aby dostosować przepływ kasy bez dotykania podstawowych plików. Tutaj zamierzamy dodać pole wyboru do formularza zamówienia WooCommerce. Możemy to zrobić za pomocą akcji woocommerce_after_checkout_billing_form. Dzięki tej akcji użytkownik może dodać nowe pola do formularza rozliczeniowego w WooCommerce.
Dodam checkbox newslettera po formularzu rozliczeniowym. Możesz umieścić go w innym miejscu. W takim przypadku możesz użyć dowolnego z poniższych haków.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– używam tegowoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Umieść poniższy kod w functions.phppliku motywu .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Śmiało i sprawdź formularz kasy. Powinieneś zobaczyć nowe pola dodane do subskrypcji biuletynu, jak pokazano na zrzucie ekranu poniżej.
Połącz Mailchimp z WooCommerce
Dodaliśmy niestandardowe pole dla pola wyboru subskrypcji. Jeśli klient zaznaczy to pole wyboru, musimy dodać jego adres e-mail do listy Mailchimp.
WooCommerce zapewnia akcję, woocommerce_checkout_update_order_metaktóra zostanie uruchomiona, gdy klient złoży zamówienie. Za pomocą tego haka łączę Mailchimp z WooCommerce.
Umieść poniższy kod w swoim functions.phppliku. Zostanie on wykonany automatycznie po złożeniu zamówienia.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Pamiętaj, aby zastąpić symbole zastępcze ich rzeczywistymi wartościami. Teraz śmiało złóż zamówienie. Powinieneś zobaczyć, że wiadomość e-mail zostanie zapisana w podanym identyfikatorze odbiorców Mailchimp.
Mam nadzieję, że rozumiesz, jak połączyć Mailchimp z WooCommerce. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Integracja Mailchimp z wtyczką Contact Form 7
- Integracja MailChimp na stronie internetowej za pomocą MailChimp API i PHP
- Jak zintegrować biuletyn MailChimp z aplikacją Laravel?